تَحتوي مُعظم المواقع الإلكترونية على عدد من الصفحات الفرعية، فعلى سَبيل المثال الصّفحة الرئيسيّة، وصفحة مَن نحن، والمُنتجات، والإتصال بنا، وما إلى ذلك. فيأخذك الموقع الإلكتروني إلى الصّفحة الفرعيّة المحددة من خلال التنقل عبر القائمة. ومع هذا، هُناك نَوع مِن المواقع الإلكترونية التي لا تحتوي على صَفحات فَرعية: وستجده موقع إلكتروني من صفحة واحدة.
ويتم تكديس عدة أقسام فوق بعضها البعض على الموقع الإلكتروني المكوّن مِن صَفحة واحدة. وهذه هي القائمة، ولكن التّنقل هُنا يأخذك إلى قِسم مُعين بدون إعادة التّحميل. تنتقل الصفحة إلى موقع مُحدد بالضغط على العُنصر المُحدد في القائمة.
وغالباً ما تكون على شَكل صَفحات الهبوط، وهي الصَفحات التي يتِم تَوجيه المُستخدم إليها مُباشرةً مِن الإِعلانات أو وسائِل التّواصل الإجتماعي، وهي تعرض مُنتجاً أو خِدمة مُعينة. كما تستخدم صفحات بِطاقات الأعمال البَسيطة، خاصّةً للشركات المحلية، صفحات من صفحة واحدة.
ولمزيد من المعلومات، ألقِ نظرة على مقالتنا حَول ماهيّة الموقع الإلكتروني ذي الصفحة الواحدة.
الـ موقع إلكتروني من صفحة واحدة والصّفحة المقصودة
يُعد الـ موقع إلكتروني من صفحة واحدة مثالي للشّركات المحليّة التي تحتاج إلى عرض المزايا التّنافسية الرئيسيّة ومكان وجود الشركة. ومع هذا، فَهو يَعمل كذلك بِشكل جيد جدًا كصفحة هبوط أيضًا. ويمكنك بناء سرد يُقنع المُستخدم بالقيام بإجراء مُحدد: الإشتراك في النّشرة الإخباريّة أو شِراء مُنتج.
إطلع على مقالتنا حَول العَناصر الرئيسيّة لصفحة الهُبوط إذا كُنت تَرغب في إستخدام هَذا النّوع مِن الحُلول في إستراتيجيتك التّسويقية.

مِن الصّعب أن تحتل مرتبة عالية في جوجل بإستخدام موقع إلكتروني مِن صَفحة واحدة، لأنّه يُمكنك وضع مُحتوى أّكثر قِيمة في بُنية موسّعة. ومَع هذا، يَجب أن تُفكّر في إستخدام الصّفحة الواحدة والصّفحات المقصودة في إستراتيجيّتك التّسويقية، حتى لو كان لديك نشاط تجاري كبير. فيمكن أن تُكمل بشكل كبير موقعك الإلكتروني أو مدوّنتك.
على الصّفحة الرئيسيّة يُمكنك تَقديم نَفسك أو شَركتك بطريقة مُثيرة للإهتمام؛ وعلى المدوّنة يُمكنك جَمع المُحتوى الذي تحتاجه لبِناء مَوقعك في جوجل. صفحة واحدة أو صفحات الهبوط رائِعة لتَقديم مُنتج مُعيّن.
الفَرق بَين الإثنين هو فَرق دَقيق للغاية. عادةً ما يتم تَصميم الصّفحة المَقصودة مع وَضع مَرحلة مُحددة من مسار المبيعات في الإعتبار، بهدف إقناع الزّائر بإتخاذ إجراء معين، مثل شراء مُنتج أو الإشتراك في رسالة إخبارية.
أما الموقع الإلكتروني المكوّن من صَفحة واحِدة فَهو أَكثر شُمولاً ويُمكن أن يكون أكثر شمولاً ويُمكن أن يَكون غنيًّا بالمعلومات (وبالتّالي يَعمل في المَراحل الأولى مِن مَسار المبيعات) ويُمكن أن يُشجّع الشّخص على إتخاذ إجراء مُحدد.
وما تَحتاج إليه لعمل مَوقع مِن صَفحة واحِدة في ووردبريس
في غضون دقائق قليلة، سأوضّح لَك كيفيّة عمل مَوقع من صَفحة واحِدة في ووردبريس. لقد أستخدمت قالب ووردبريس الإفتراضي Twenty Twenty-Three ومُحرر قَوالب ووردبريس الإفتراضي لإثبات أنّك لست بحاجة إلى شراء قالب مميّز: Gutenberg.

هذا ما سَتحتاج إليه:
- أَحدث إصدار مِن ووردبريس (مع تَمكين مُحرر غوتنبرغ);
- إستخدم أيّ قالِب Twenty Twenty-Three;
- وقم بالتّمرير إلى المكوّن الإضافي للمعرّف (إختياري) . إذا لم يكن القالِب الذي أخترته لا يَحتوي على هذه الخاصيّة، سَيضيف تأثير التمرير السهل.
طريقة عمل مَوقع إلكتروني مِن صَفحة واحِدة بإستخدام ووردبريس
أعتقد أن لَديك بالفِعل إسم نِطاق وإستضافة. فأبدأ بإختيار نِطاق وإستضافة إذا لم يكن لديك.
الإستضافة لموقع الأعمال
إذا كُنت تُدير شَركة، فإن إستضافة VPS هي الخَيار الأَفضل. أقل من 5.50 دولار شهرياً لأرخص باقة. ويعد VPS أفضل بكثير لإدارة الأعمال التجاريّة، على الرغم من أن السّعر يُمكن مُقارنته بالإستضافة المُشتركة. ويمكن أن تؤدّي الإستضافة المُشتركة إلى إبطاء موقعك الإلكتروني خِلال أوقات الذّروة لعدم وجود موارد مُخصّصة.
قَد يستهلك المُستخدمين الآخرين الذين لديهم صفحات عَلى نَفس الخادِم الكَثير مِن المَوارد بحيث تتباطأ الصفحات الأُخرى على الخادِم أيضًا. فأنت تُخاطر بخسائر ماليّة وإمكانات تسويقية ضائعة وتلف الصورة من أوقات التحميل الطويلة وبطء الموقع خلال ساعات الذروة.
وتحميك إستضافة VPS من كل ذلك من خلال منحك موارد مخصّصة لإستخدامها. وأَرخص باقة لدينا تحتوي على نواة وِحدة مُعالجة مركزيّة واحِدة فقط وذاكِرة وصول عَشوائي سِعتها 1 جيجابايت، ولكن يُمكنك أن تطمئن إلى أنّ مَوقعك لن يُعاني مِن حَركة مُرور العُملاء الآخرين. لو كان هُناك تباطُؤ، فهذا فَقط لأن عملاءك يستخدمون باقتك أكثر من اللازم، وستحتاج إلى شِراء المَزيد مِن المَوارد.
تثبيت ووردبريس
للإستضافة، عليك تثبيت ووردبريس. ستفعل ذلك بإستخدام المُثبت التلقائي لأفضل مزوّد إستضافة. ما عَليك سِوى مِلء نُموذج قَصير بالبَيانات الضروريّة (مِثل إسم قاعدة البَيانات أو بادئة الجَدول) وسَيقوم المثبّت التّلقائي بكُل شَيء مِن أَجلك. يُمكننا الإنتقال إلى إنشاء مَوقع إلكتروني مِن صَفحة واحِدة مَع تثبيت ووردبريس.
إنشاء صَفحة رئيسيّة بأقسام
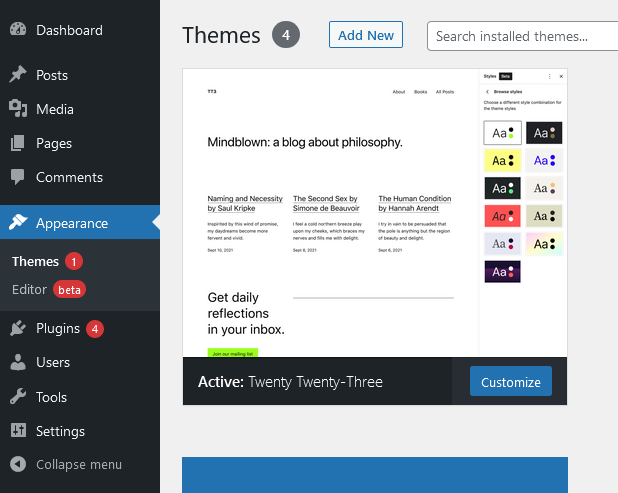
أعمل مع القالب Twenty Twenty-Three المُثبّت مع WordPress، كما كتبت سابقًا. لإنشاء موقع ويب مِن صَفحة واحِدة في ووردبريس، فإنّ أي قالب، حتى الأبسط، سيفي بالغرض.
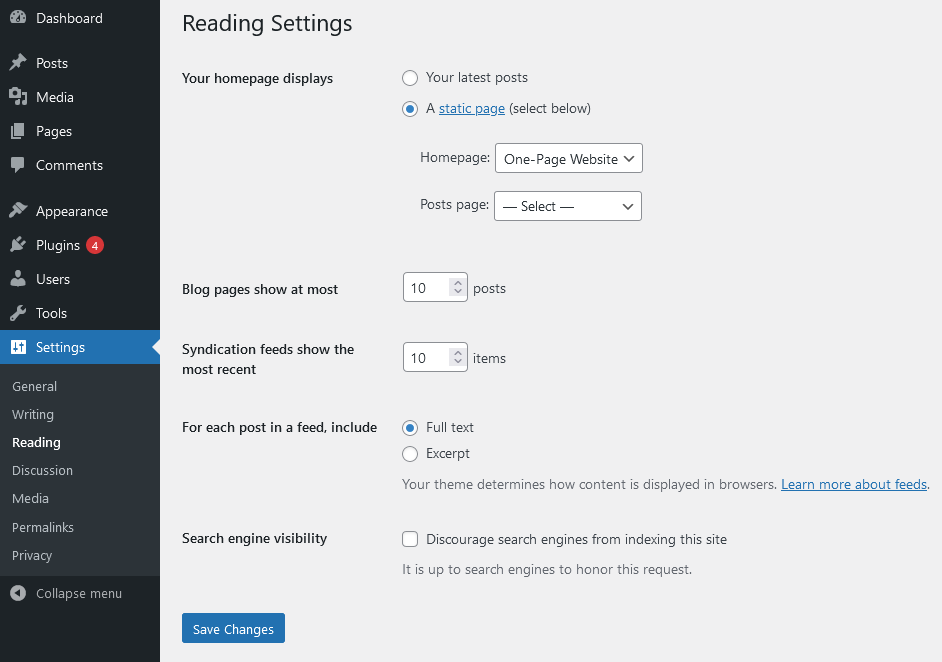
لنَقم بتعيين الصفحة النصية التي تَم إنّشاؤها كصفحة رئيسية. إنتقل إلى الإِعدادات -> القراءة.

حدد صفحة ثابتة في قسم ”عروض صفحتك الرئيسية“. حَدد الصّفحة التي أنشأتها سابقًا من القائِمة المُنسدلة وأحفظ تغييراتك. ابدأ بتحرير صفحتك الرئيسية بعد حفظ التغييرات التي أجريتها.
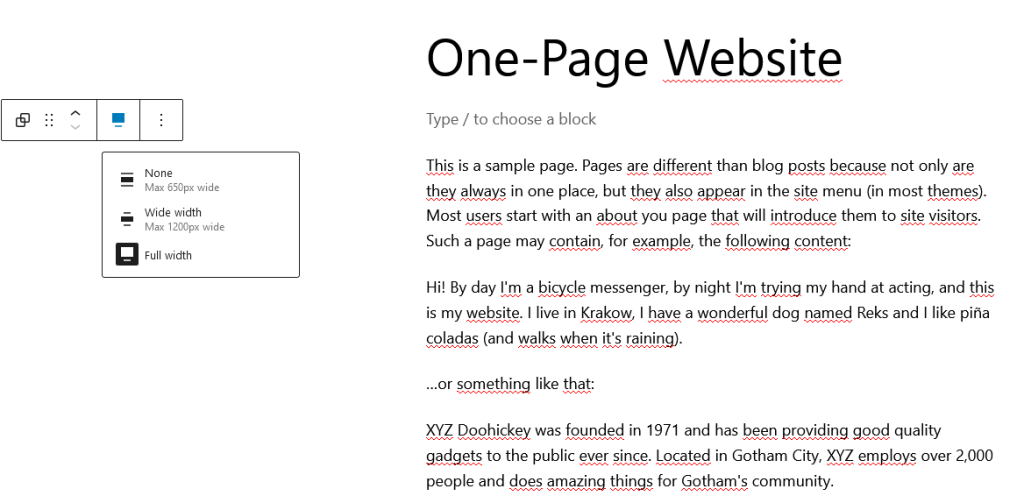
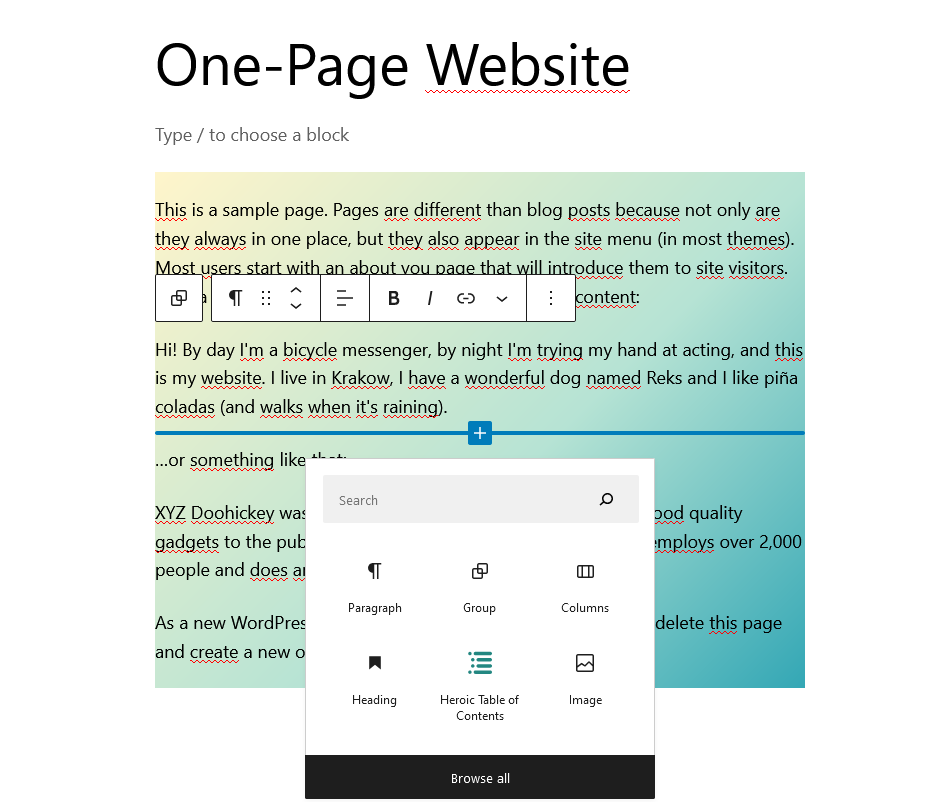
يُمكنك إستخدام مكوِّن ”التجميع“ (وهو ليس ضروريًا) عند إضافة عناصر (أقسام) إضافية إلى موقعك الإلكتروني. وبفضله يُمكنك إعطاء كُل قِسم لون خلفيّة مثختلف، ممّا يُعطي تأثيراً مثيراً للاهتمام للنتيجة النهائية.

بمُجرد إِنشاء المَجموعة، يُمكنك ضَبط عَرضها على الشّاشة بأَكملها ويُمكنك تغيير لَون الخلفيّة عَن طَريق تَحديد اللون مِن اللوحة. ويمكنك إِضافة أيّ عُنصر إلى المجموعة بالنقر داخلها.

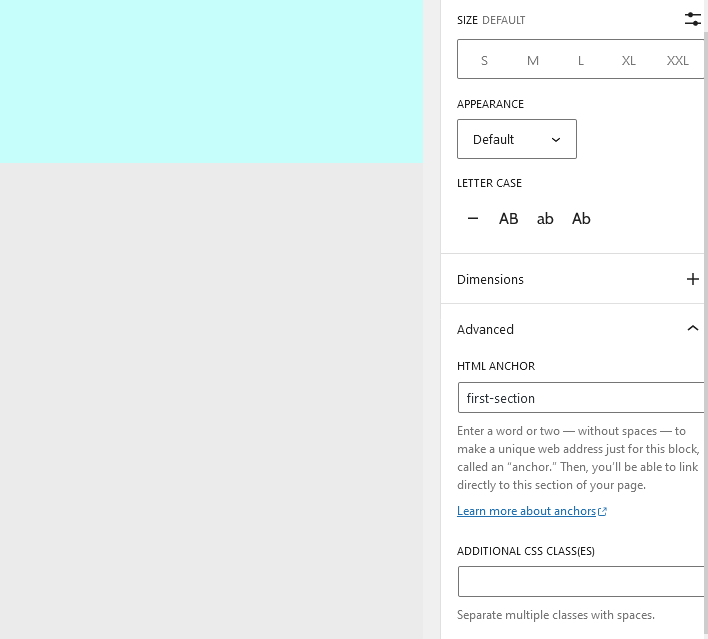
سيكون العنوان هو الأهم بالنسبة لنا. فيجب أَن يَكون لكُل قِسم عنوان خاص به. فقم بتَوسيع قِسم ”متقدم“ في خَيارات المجموعة على اليمين بعد إضافة العُنوان. وستجد هناك حقلًا باسم ”HTML Anchor“. في هذا الحقل، أدخل الإسم المُرتبط بالعنوان (بدون مسافات).

إتبع نَفس الإجراء لعمل أَقسام أُخرى. وتذكّر العُنوان وأملأ حقل HTML Anchor إذا كُنت تُريد تَعيين عُنصر قائِمة لقسم معين.
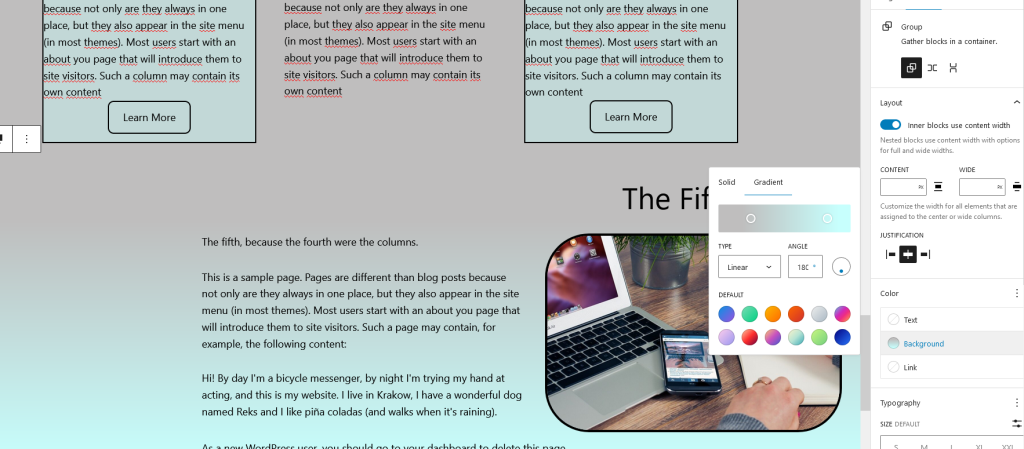
وضع الصّور والأعمدة والنماذج والمعارض وأي عنصر آخر في الأقسام. وأنشئ موقعك المكوّن مِن صَفحة واحِدة.

ضع الصّور والأعمدة والنماذج والمعارض وأي عنصر آخر في الأقسام
آخر شيء تحتاج إلى إضافته إلى صَفحة واحِدة هو التنقّل. Twenty Twenty-Three هو قالِب تَحرير مَوقع كامِل (FSE). لذا يُمكنك إضافة التنقّل والقوائِم في المُحرّر. فأبحث عن مكوِّن ”التنقل“ وألصقه في المَكان الصّحيح. لديك خيار نمط القائِمة الرأسي أو الأفقي. فحدِّد إضافة قائمة فرعيّة إذا كُنتَ تريد إضافة قائِمة منسدلة.
إذا لَم يكُن القالِب الخاصّ بِك ليس تحرير موقع كامل، إنتقل إلى المَظهر->القائِمة.
إضغط عَلى إنشاء قائِمة جديدة وأطلق عليها إسمًا، على سَبيل المِثال، أَعلى. مِن المُهم جدًا التأكّد مِن أنّه سيتم عرضها في المَكان الصّحيح في القالب (مَوقع العَرض). ويمكن أن يكون هذا مُختلفًا حسب القالب.
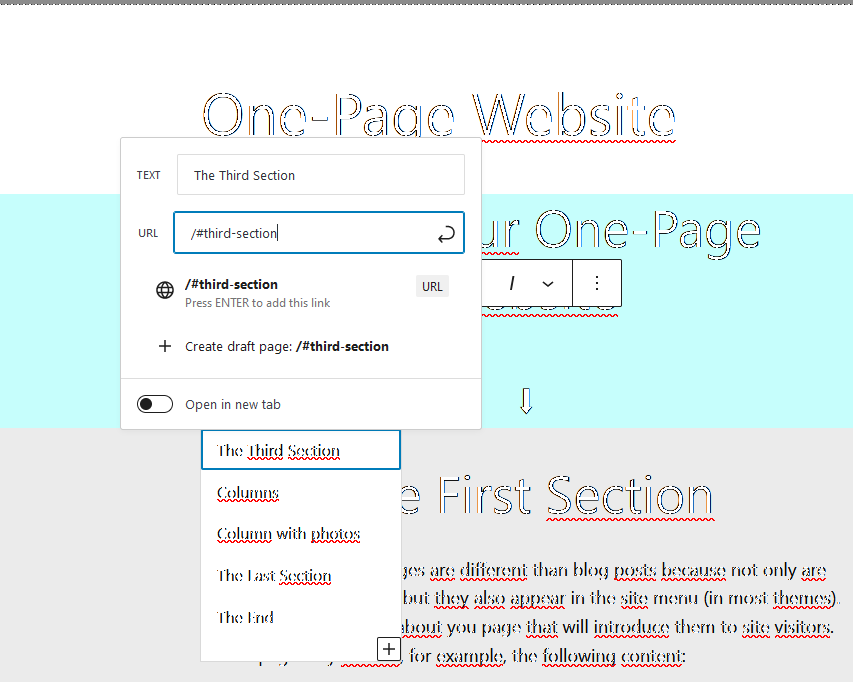
الخُطوة التّالية هي إضافَة العَناصر المُناسبة إلى القائِمة. سَيكون كُل عُنصر رابطًا للقسم التّالي في الصّفحة الرئيسيّة. سأستَخدم مَراجعي للقيام بذلك. وفي مُربّع عُنوان URL، أدخل الإسم الذي إستخدمته في مُربع HTML Anchor في صفحة البداية، مَسبوقًا بـ ”/“ (حتى تتمكن من الإنتقال بسُهولة إلى قسم معيّن مِن صفحة مُختلفة، مثل بيان الخصوصيّة) و ”#“. بعد ذلك، في حَقل النّص المرجعي، أدخل النّص الذي تُريد أن يَظهر في القائمة.

إتبع نَفس الإجراء لإنشاء العَديد من عَناصر القائِمة التي تُريد الإشارَة إليها في القائمة. (لَيس عَليك الإنتقال إليها جميعًا.) إحفظ القائمة بعد إضافة جميع العَناصر. بإستخدام نفس آلية الرّبط نفسها، ويُمكنك أيضًا إضافَة أَسهُم أو نُصوص أو صُور مع إرتباطات تشعبيّة إلى الأَقسام اللاحقة.
بعد التبديل إلى طريقة العرض الرئيسيّة، يَجب أن يَعمل التّنقل الخاصّ بِك لو قُمت بتَعيين مَوقع القائِمة بصورة صحيحة. يَجب أن ينتقّل المَوقع إلى قِسم معيّن بعد النقر على الرابط.
أصبح موقعك الإلكتروني ذو الصفحة الواحدة جاهزًا تقريبًا. الأمر بسيط أليس كذلك؟
تأثير التّمرير السلس
قَد يَكون لَديك أو لا يَكون لَديك تأثير التّمرير السلس أو الإنسيابي للصفحة مُدمجًا، وإعتمادًا على القالب الذي تستخدمه. جرِّب إضافة تَمرير الصّفحة إلى المُعرّف من مُستودع ووردبريس إذا لم يكن القالب الخاص بك يَحتوي عليها وتُريد صفحة تمرير سلسة. ما عليك سوى التثبيت والتفعيل.

الخلاصة
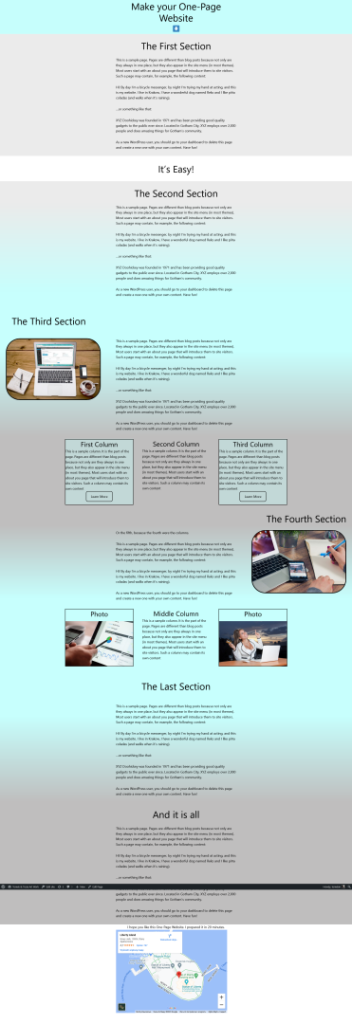
لقد أنشأت موقعًا إلكترونيًا من صفحة واحدة بإستخدام مكوّن إضافي بسيط للتمرير. تم إنشاؤه على تَثبيت ووردبريس أساسيّ مع القالب الإفتراضي twentytwentythree في حوالي إثنتي عشرة دقيقة – والنّتيجة؟

كما ترى، من السّهل والسريع جداً إنشاء موقع إلكتروني بصفحة واحدة. فيمكنك إنشاء موقع إلكتروني رائع المظهر دون إثقاله بإضافات غير ضروريّة لو قَضيت المزيد من الوقت في البحث وتجربة قوالب أخرى.
هل تُريد البدء؟ في البداية، تعرّف على منصّة إستضافة UltaHost! وأحصل على مُساعدة ودعم طوال الأربع والعشرين ساعة وفي كافة أيام الإسبوع من فَريق الدّعم لدينا. فنحن نركّز على التوسع التّلقائي والأداء والأمان مع بنيتنا التحتية القوية. إسمح لنا أن نريك الفرق! ألقِ نظرة على خُطط الـ VPS خاصتنا!