Most websites have several subpages, e.g., the home page, about us, products, contact, etc. By navigating the menu, the website takes you to the selected subpage. However, there is a type of website without subpages: you will find all content on one page.
The one-page website has several sections stacked one below the other. You can find the menu here, but the navigation moves you to a given website section without reloading. By clicking on the selected item in the menu, the page moves to a specific place.
They show a specific product or service, often in the form of landing pages, i.e., pages to which the user is directed directly from advertising or social media. One-page pages are also used for simple business card pages, especially for local stores.
If you want to learn more about this, read our article about what is a one-page website.
One-page website and landing page
One-page websites are ideal for local businesses, where it is crucial to present the client with the main competitive advantages and the store location. However, they also work well as a landing page. You can build a narrative that will convince the user to perform a specific action: subscribing to the newsletter or buying a product.
If you want to use this type of solution in your marketing strategy, read our article about the most important elements of a landing page.

It is hard to build a high position in Google search results with a one-page website because you can fit more valuable content into a website with an extended structure. However, even if you run a large business, you should consider using one-page and landing pages in your marketing strategy. It can be a great addition to your website or blog.
On the home page, you can interestingly present yourself or your company; on the blog, you can collect content needed to build your position in google; one-page or landing pages will be great for presenting a specific product.
The difference between them is very subtle. As a rule, a landing page focuses on persuading the visitor to perform a specific action – purchase a product or sign up for a newsletter, so it is designed with a specific stage of the sales funnel in mind.
A one-page website is more universal and can be both informative (and thus function at the initial stages of the sales funnel) and encourage one to perform a specific action.
What you need to create a one-page website in WordPress
I will show you how to create a one-page website in WordPress in several minutes. To prove that you don’t need to buy a premium theme, I used the default WordPress Twenty Twenty-Three theme and the default WordPress block editor: Gutenberg.

What you will need:
- The current version of WordPress (with the Gutenberg editor active);
- Any WordPress theme – I use Twenty Twenty-Three;
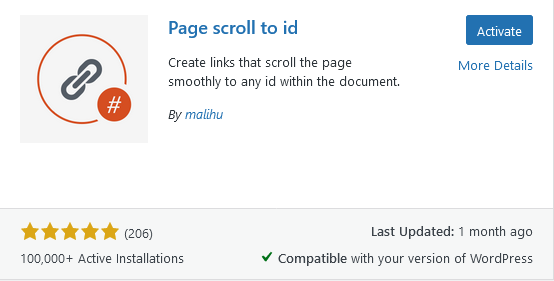
- (Optional) Page Scroll to ID plugin. It will add a smooth scrolling effect if the theme you choose does not have such functionality.
How to create a one-page website in WordPress
I assume you already have a domain and hosting. If you don’t, start by choosing a domain and hosting.
Hosting for business website
VPS hosting will be the best choice if you run a business. The cheapest package costs just $5.50 per month. The price is comparable to shared hosting, but VPS is much more suitable for running a business. Shared hosting does not have dedicated resources, so your website may slow down at peak times.
Other users whose pages are on the same server may be using so many resources that the other websites on the server will also slow down. Long loading times and a slow website during peak hours will expose you to financial losses, waste of your marketing potential, and image losses.
VPS hosting protects you from these situations because you get resources for exclusive use. In the case of the cheapest package, it is only 1 CPU core and 1 GB RAM, but you can be sure that your site will not slow down due to loads generated by other clients. If there is a slowdown, it’s only because your customers are overcharging your package, and you should buy more resources.
WordPress installation
With hosting, you need to install WordPress. With the best hosting provider, you will do it through the automatic installer. Just fill out a short form with the necessary data (e.g, the name of the database or the prefix of the tables), and the auto-installer will do everything for you. With WordPress installed, we can move on to creating a one-page website.
Create a home page with sections
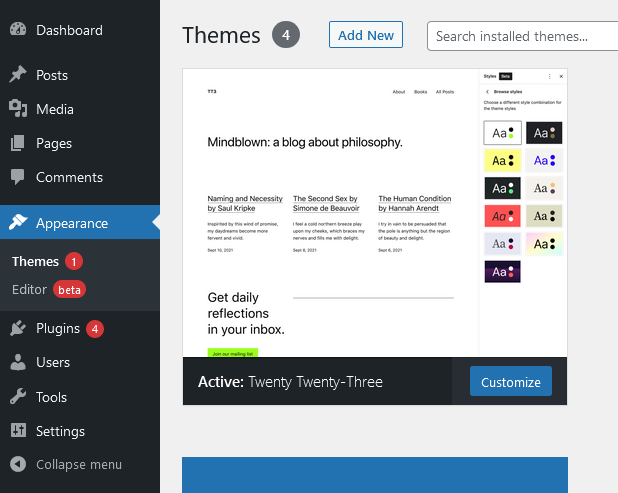
As I wrote earlier, I work on the Twenty Twenty-Three theme installed with WordPress. Every theme, even the simplest, will be enough to create a one-page website in WordPress.
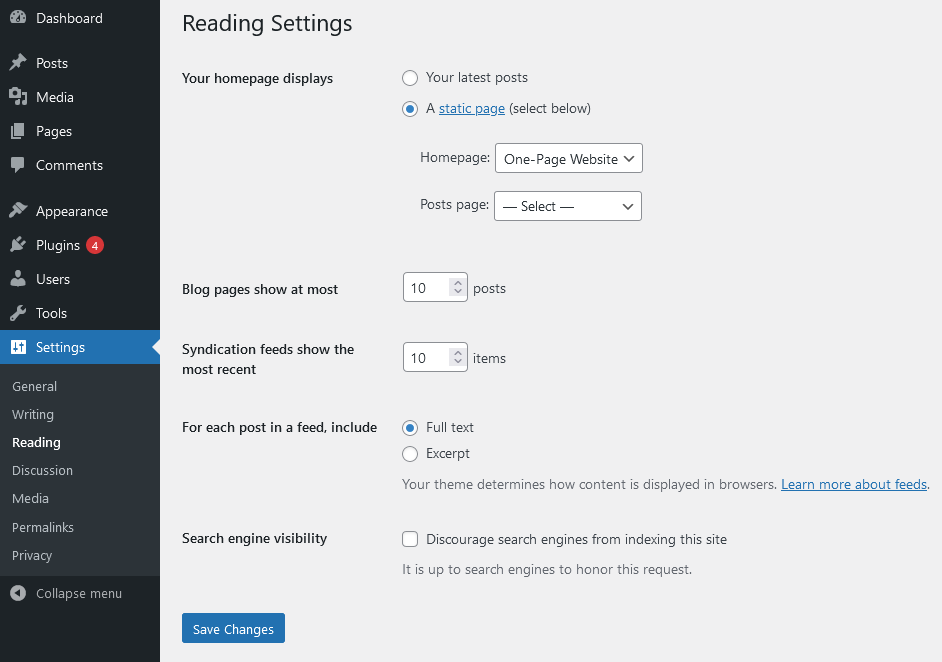
Let’s set the created text page as the home page. Go to Settings -> Reading.

In the “Your homepage displays” section select a static page. Select the previously created page from the drop-down list and save changes. Once you’ve saved your changes, start editing your home page.
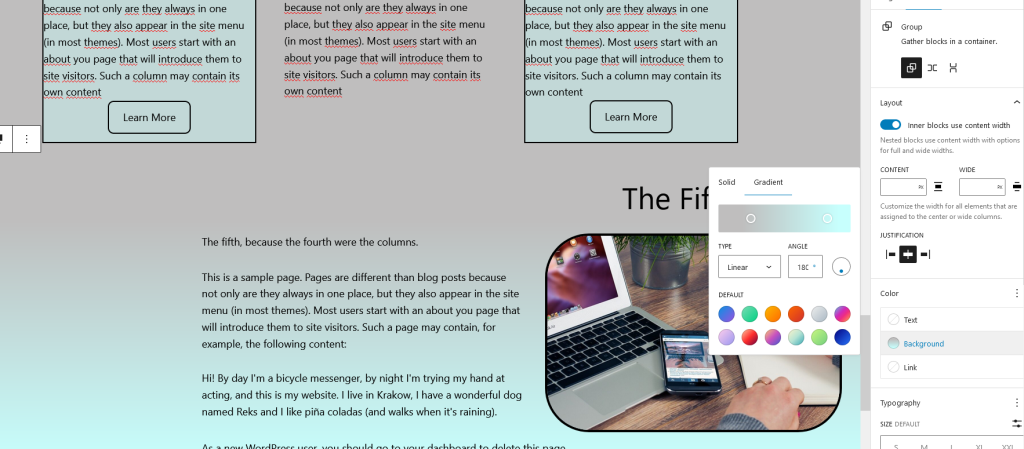
When adding additional elements (sections) to your website, you can use the “Group” block (it is not necessary). Thanks to this, each section can have a different background color, giving an interesting final effect.

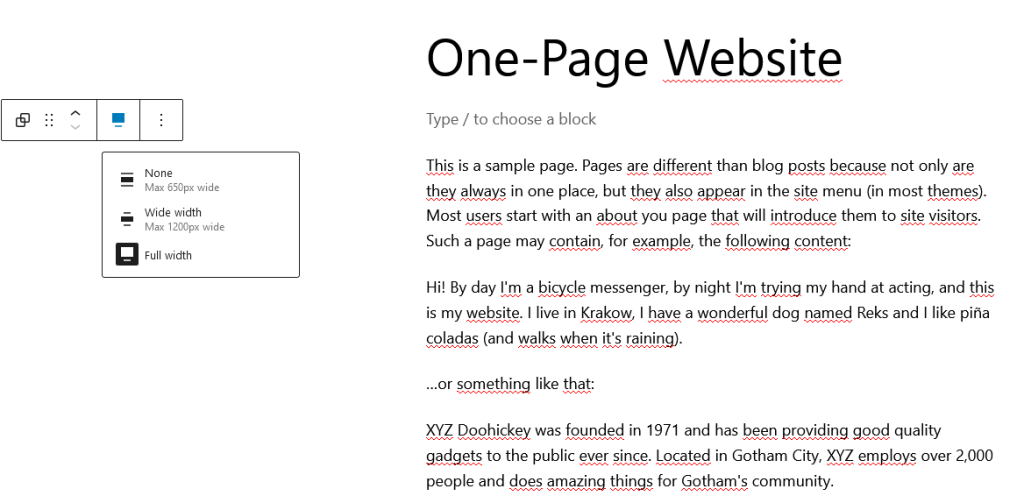
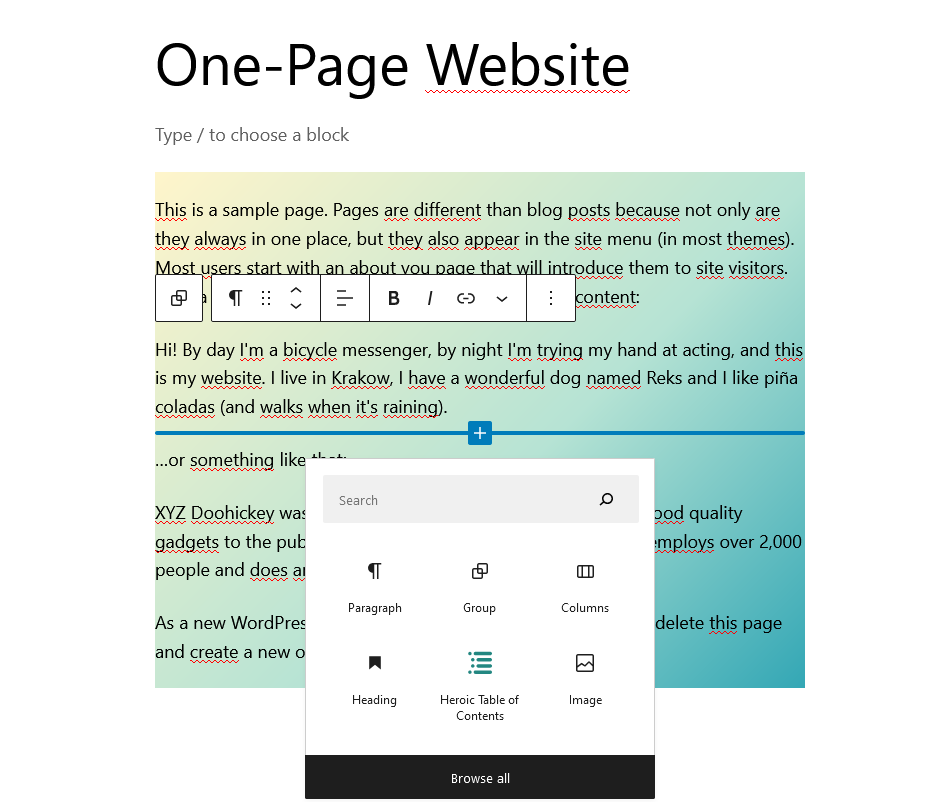
Once the group is created, you can set its width to the entire screen and change the background color by selecting the color from the palette. By clicking inside the group, you can add any element there.

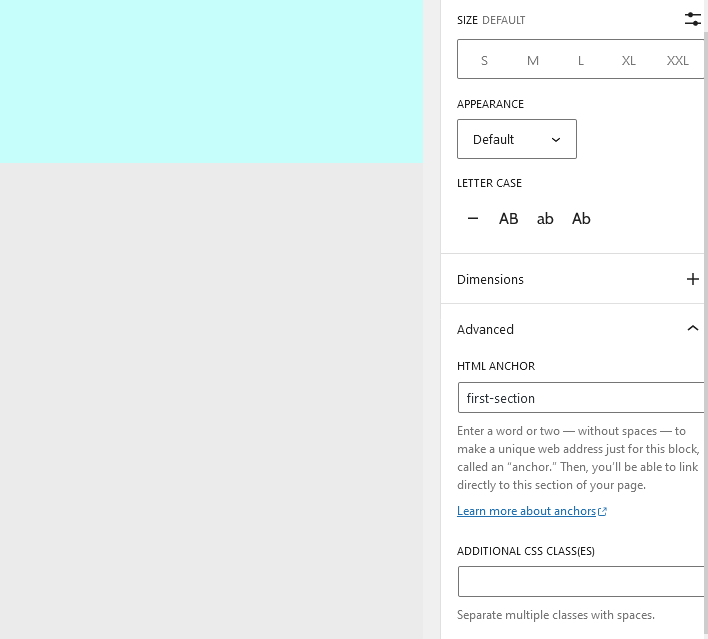
The most important for us will be the headline. Each section should have its heading. After adding the header, expand the “Advanced” section in the block options on the right. There you will find a field called “HTML Anchor”. Enter the name associated with the header (no spaces) in this field.

Create other sections in the same way. If you want to set a menu item for a given section, remember about the header and fill in the “HTML Anchor” field.
You can place any elements in sections: photos, columns, forms, galleries, etc. They build your one-page website.

The last element missing from your one-page website is navigation. Twenty Twenty-Three is a full-site editing (FSE) theme, so you add navigation and menus in the editor. Find block “navigation” and insert it in the right place. You can select a vertical or horizontal menu. If you want to add a drop-down menu, check add sub-menu.
If your theme is not full-site editing, go to Appearance->Menu.
Click Create a new menu and name it, e.g., top. It is crucial to check that it is displayed in the right place in the theme (Display Location). Depending on the theme, these may be different locations.
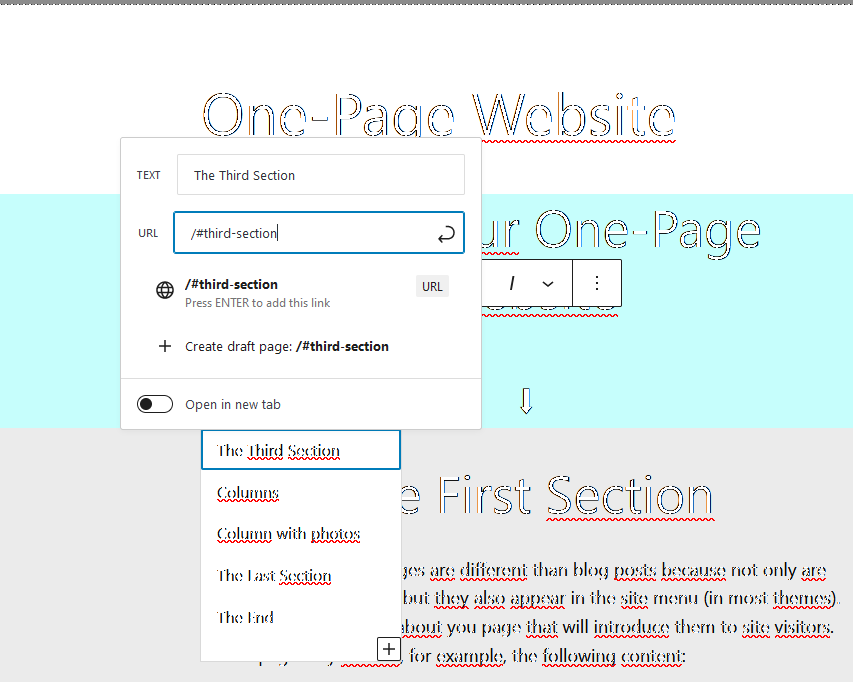
The next step is to add the appropriate items to the menu. Each item will lead to the next section on the home page. I will use my references for this. In the URL field, enter the name that was entered in the HTML Anchor field on the home page with the “/” tag (thanks to this, there will be no problem with switching to a given section from another subpage, e.g., Privacy Policy), and “#” in front. Next, enter the text you want to display in the menu in the Reference Text field.

In the same way, create as many menu items as you want to refer to in the menu (you don’t have to go to everyone). After adding all the items, save the menu. You can also add arrows, text or images with hyperlinks to subsequent sections using the same anchor mechanism.
Your navigation should work if you have correctly assigned the menu location after switching to the home page view. After clicking on a link, the website should move to a specific section.
Your one-page website is almost ready. Simple right?
Smooth scrolling effect
Depending on the theme you are using, you may or may not have the smooth side-scrolling effect built in. If your theme doesn’t have it, and you care about smooth scrolling on the page, try the Page Scroll to ID plugin from the WordPress repository. Just install and activate.

Conclusion
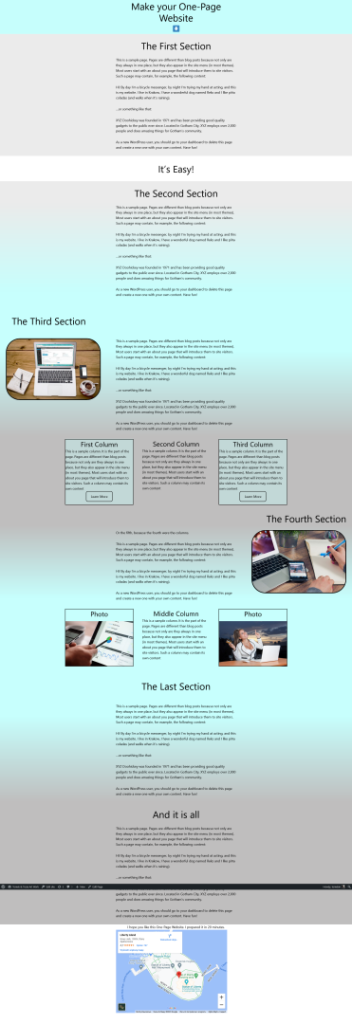
I did use just one simple scrolling plugin to create a one-page website. It is built on a basic WordPress installation with the default Twenty Twenty-Three theme in a dozen or so minutes – and the result?

As you can see, creating a one-page website is very simple and fast. When you spend a little more time researching and experimenting with other themes, you can build a great-looking website without weighing it down with unnecessary plugins.
Do you want to start? First, meet UltaHost hosting platform! Get 24/7 support from our support team. Our powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the difference! Check out our VPS plans!