Para ayudar a los compradores, debes apelar a sus sentidos visuales para que puedan atraerlos a los productos que ofreces. Desafortunadamente, la configuración predeterminada de la tienda WooCommerce suele ser muy simple y no proporciona Variation Swatches de productos para atraer clientes.
Por esta razón, se han desarrollado varios plugins de Variation Swatches para WooCommerce para ayudarte en esta tarea. Las muestras de variantes te permitirán mostrar tus productos con más variaciones, lo cual es beneficioso ya que el tráfico de tu sitio web aumentará y mejorará la experiencia de tus clientes.
Los plugins de variedad aumentarán tus ventas y compras, lo que te permitirá maximizar las ganancias de tus productos y crear una base de clientes duradera. Los plugins de Variation Swatches para WooCommerce te permitirán diseñar varios atributos del producto, que van desde el color, las imágenes, los botones y muchos otros atributos.
Este artículo se centra en los atributos de color y describe claramente cómo agregar muestras de variaciones de color en WooCommerce utilizando los conocidos plugins de Variation Swatches para WooCommerce.
Empezamos.
Agrega Variation Swatches de color a la página de tu producto con YaySwatches
Variation Swatches para WooCommerce: YaySwatches (versión gratuita) es un tipo de plugin de variación para WooCommerce que te permitirá presentar diferentes selectores de variación, como muestras de imágenes y botones, y agregar variaciones de color para tu tienda WooCommerce.

Los pasos para usar este plugin son bastante simples.
Primero, debes comprar e instalar correctamente el plugin YaySwatches y configurarlo en tu sitio WooCommerce. Sigue los pasos a continuación para instalar:
- Ve a Plugins – ve a Agregar nuevo – luego carga plugins.
- Selecciona el archivo zip descargado, cárgalo y luego haz clic en Activar
- Después de la activación, deberás ingresar tu clave de licencia para la verificación.
- Ahora que el complemento está correctamente instalado, puedes comenzar a agregar Variation Swatches de color.
Para hacer esto;
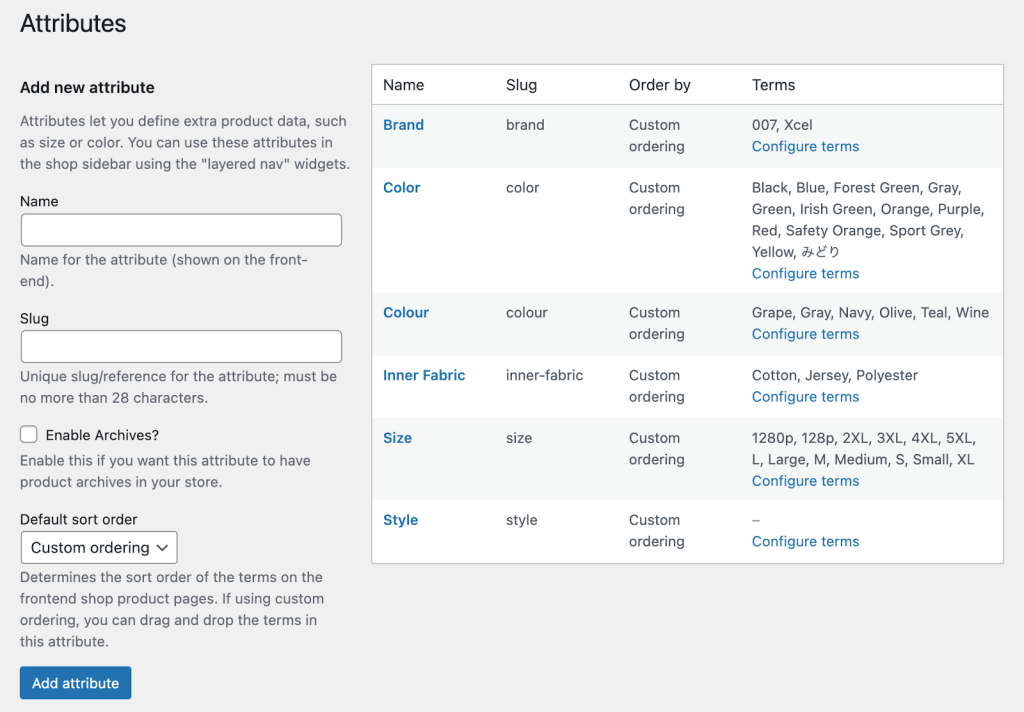
- Ve a Productos y luego a Atributos en el tablero.
- Haz clic en el botón de edición de los atributos que deseas agregar a las muestras de color.

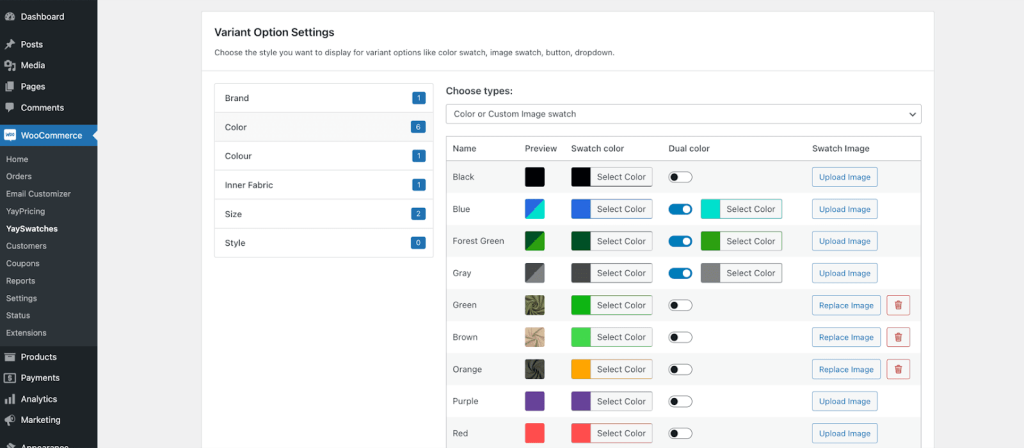
- En el tercer paso, puedes seleccionar el tipo de muestra, que en este caso es la muestra de color.

Después de seleccionar una muestra de color, aparecerán dos opciones de configuración adicionales: Forma de muestra y Habilitar sugerencias. Selecciona un cuadrado o un círculo para la forma de la muestra y selecciona Sí para habilitar la información sobre herramientas.
Cuando has terminado, navega hasta la opción de configuración final, que requerirá que decidas si deseas mostrar la muestra en un cuadro de diálogo. Selecciona Sí si este es tu esquema preferido.
Finalmente, haz clic en Actualizar para completar el proceso.
Mostrar muestras de color de los clientes para elegir mejora en gran medida su experiencia de compra.
Agrega muestras y fotos de variaciones de WooCommerce a la página de tu tienda
Con YaySwatches, es fácil agregar Variation Swatches y fotos a la página de tu tienda/categoría de WooCommerce.
Sigue los pasos a continuación:
Paso 1: asegúrate de agregar atributos y configurar las variables del producto, si aún no lo has hecho.
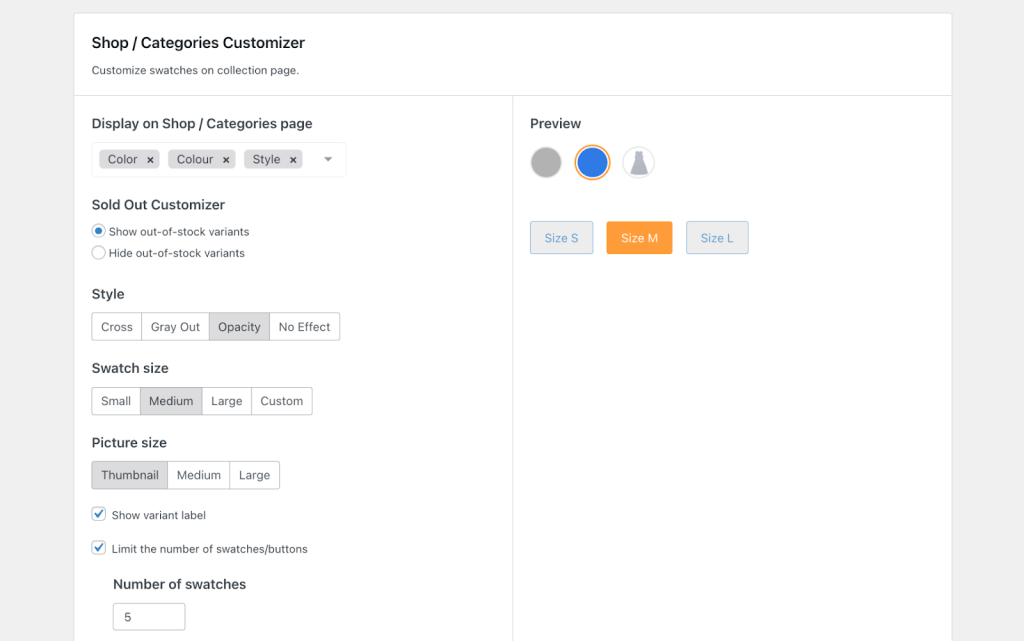
Paso 2: Ve al menú YaySwatches > Tienda / Configuración de categoría para encontrar la pestaña Variaciones.
Paso 3: Configura la visualización de Variation Switches en función de los atributos seleccionados.
Paso 4: Elige el tamaño de tu pantalla y otras opciones relacionadas.
Paso 5: Obtén una vista previa de las muestras en el panel derecho y haz clic en Guardar cambios.

Métodos alternativos de habilitación de muestras para WooCommerce
Además de YaySwatches, aquí hay algunas otras soluciones para ayudarte a ejecutar muestras en tu tienda. Si bien los pasos no son tan simples, estos son plugins rentables que se pueden descargar desde WordPress o el mercado de Envato Codecanyon.
Veamos qué tienen para ofrecer.
Swatchly – Variation Swatches de WooCommerce para productos
Con Swatchly, puedes agregar efectivamente atributos de variación de color a tu sitio web de la manera más conveniente. El plugin también proporciona una columna de vista previa de muestra que está disponible en el panel de administración durante la instalación. Aquí se explica cómo usarlo para agregar Variation Swatches de color.
Al igual que los demás, debes instalarlo e integrarlo en tu sitio WooCommerce después de la compra.
Después de hacer esto:
- Selecciona Productos y luego ve a Atributos como en el panel.
- Haz clic en editar atributos a los que deseas agregar muestras de color.
- Selecciona un tipo de muestra y haz clic en una muestra de color.
- Agrega atributos de color según las especificaciones requeridas.
- Haz clic en Actualizar para completar el proceso.
El proceso es el mismo incluso para la versión pro, que tiene más funciones sobre los plugins de Variation Swatches.
WooSwatches – Variation Swatches de colores o imágenes de WooCommerce
WooSwatches admita muestras de variaciones de color/imagen/texto y opciones desplegables. Ofrece un enlace directo incorporado a la función de cambios.
Puedes mostrar imágenes o colores en todos los tamaños comunes. También puedes mostrarlos en modo circular o cuadrado.
Conclusiones
Nuestras instrucciones detalladas facilitan el uso de YaySwatches – Variation Swatches para WooCommerce. Ahora puedes completar este complicado proceso paso a paso y agregar con éxito muestras de variaciones de color a tu tienda WooCommerce en solo unos minutos.
No solo podrás atraer clientes con colores agradables y atractivos, sino que también aumentarás el tráfico a tu sitio web, lo que en última instancia aumentará las compras de tus productos.