Agar dapat menarik lebih banyak pelanggan, perhatikanlah aspek visual dari produk Anda untuk menarik minat mereka terhadap penawaran Anda. Secara default, pengaturan WooCommerce cenderung sederhana dan kurang menarik, terutama dalam penyediaan contoh variasi produk yang dapat menarik perhatian pelanggan.
Untuk itu, telah dikembangkan beragam plugin swatch untuk WooCommerce dengan tujuan membantu dalam mengelola variasi produk. Contohnya, penggunaan variasi ini memungkinkan penampilan produk dengan variasi yang lebih beragam. Hal ini akan bermanfaat bagi situs Anda dengan peningkatan lalu lintas dan memperbaiki pengalaman pelanggan.
Penggunaan plugin variasi akan merangsang pertumbuhan penjualan dan transaksi, memungkinkan optimalisasi pendapatan dari produk serta membangun jaringan pelanggan yang konsisten. Plugin swatches variasi untuk WooCommerce sangat berguna dalam mengelola berbagai atribut produk seperti warna, gambar, tombol, dan atribut lainnya dengan mudah.
Tulisan ini memusatkan perhatian pada atribut warna dan menjelaskan langkah-langkah untuk menambahkan sampel variasi warna di WooCommerce dengan memanfaatkan plugin yang telah terkenal, yaitu Contoh Variasi WooCommerce.
Mari kita mulai.
Tambahkan Contoh Variasi Warna ke Halaman Produk Menggunakan YaySwatches
YaySwatches (versi gratis) – plugin variasi warna WooCommerce yang memungkinkan penampilan beragam pemilihan variasi, termasuk contoh gambar, tombol, serta penambahan pilihan variasi warna di dalam toko WooCommerce Anda.

Langkah-langkah menggunakan plugin ini cukup simpel:
Langkah awalnya adalah membeli dan menginstal Plugin YaySwatches dengan benar serta mengonfigurasikannya pada situs WooCommerce Anda. Untuk menginstalnya, ikuti langkah-langkah di bawah ini:
- Buka Plugin – lanjutkan ke Tambah Baru – lalu unggah plugin.
- Pilih file zip yang diunduh, upload, lalu klik Aktifkan
- Setelah mengaktifkan plugin, Anda akan diminta memasukkan kunci lisensi untuk proses validasi.
- Sekarang plugin telah terinstal dengan baik di web anda, Anda dapat mulai menambahkan contoh variasi warna.
Untuk menambahkan contoh variasi warna ikuti langkah-langkah berikut ini:
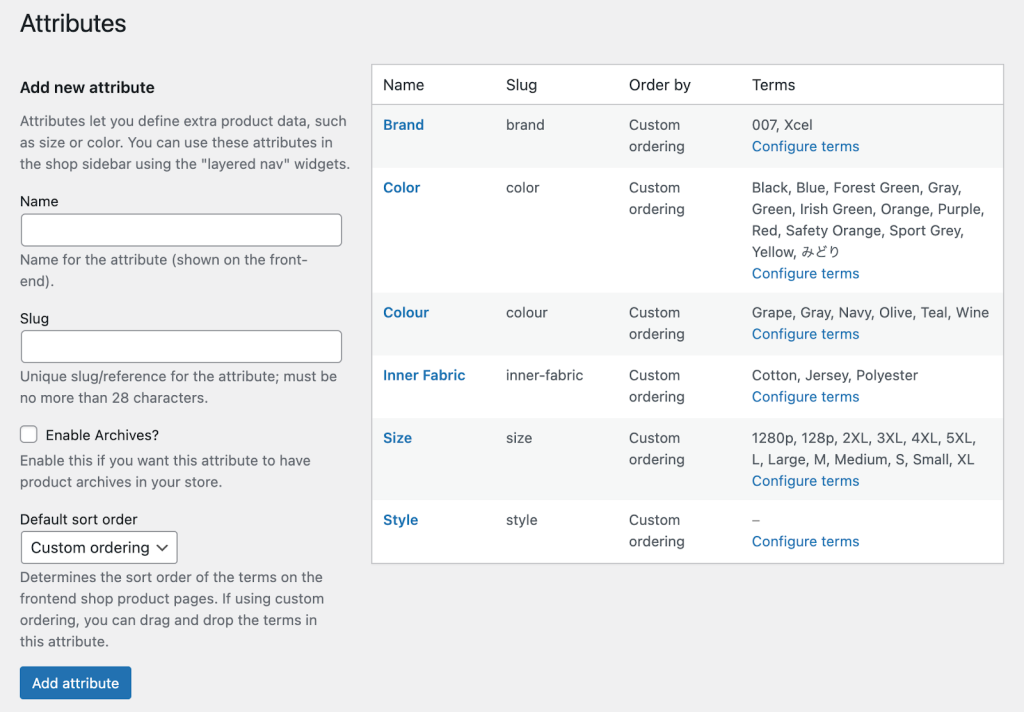
- Buka Produk lalu pilih atau klik Atribut di dasbor
- Klik tombol edit pada atribut yang ingin Anda tambahkan ke contoh warna.

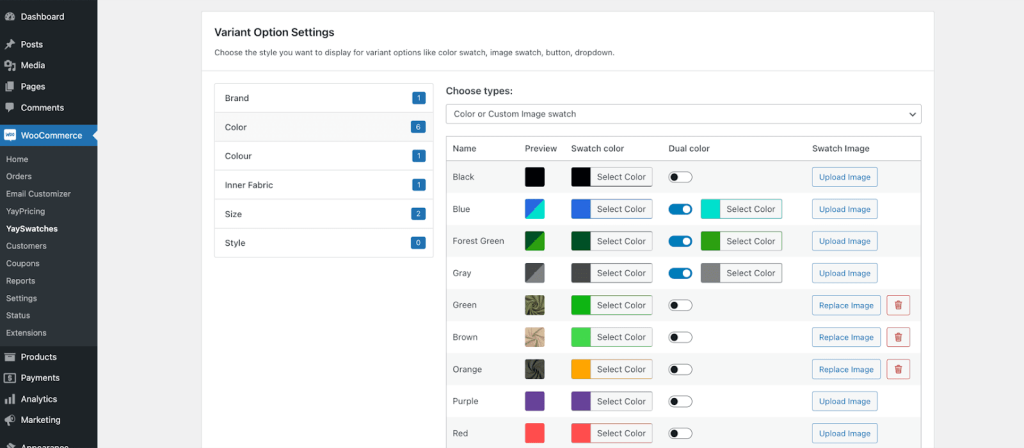
- Pada fase ketiga, opsi yang tersedia adalah pemilihan jenis Swatch, yakni representasi visual dari warna dalam situasi ini.

Setelah memilih sampel warna, Anda akan dihadapkan pada dua opsi tambahan untuk konfigurasi: pilih antara bentuk kotak atau lingkaran untuk sampel warna dan aktifkan tooltips dengan mengonfirmasi opsi “Ya”.
Selanjutnya, Anda akan melanjutkan ke opsi konfigurasi terakhir, di mana Anda harus memilih apakah ingin menampilkan sampel warna dalam kotak dialog. Jika itu preferensi Anda, pilih “Ya”.
Terakhir, klik tombol “Perbarui” untuk menyelesaikan prosesnya.
Menyajikan sampel warna untuk dipilih oleh pelanggan Anda akan secara signifikan meningkatkan pengalaman berbelanja mereka.
Tambahkan Variasi WooCommerce dan Foto ke Halaman Toko Anda
Dengan YaySwatches, penggunaan contoh variasi dan gambar pada halaman toko/kategori WooCommerce menjadi sangat sederhana.
Ikuti langkah-langkah berikut:
Langkah 1: Pastikan Anda telah menambahkan atribut dan menyiapkan produk dengan variasi jika belum dilakukan sebelumnya.
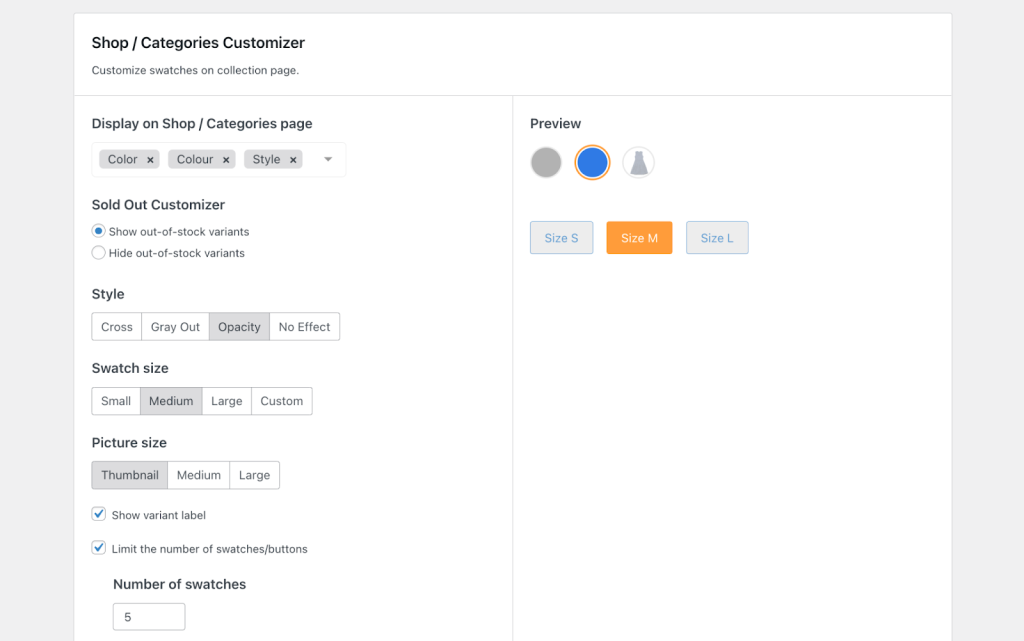
Langkah 2: Buka menu YaySwatches > Pengaturan toko/kategori untuk mengakses tab variasi.
Langkah 3: Konfigurasikan penampilan contoh variasi sesuai dengan atribut yang Anda pilih.
Langkah 4: Pilih ukuran tampilan dan opsi terkait lainnya sesuai kebutuhan.
Langkah 5: Pratinjau contoh pada panel kanan dan setelah selesai, klik “Simpan perubahan”.

Tips Alternatif Mengaktifkan Swatch untuk WooCommerce
Selain YaySwatch, terdapat beberapa opsi lain yang dapat mendukung Anda dalam mempersiapkan serta menjalankan contoh di toko Anda. Walau prosesnya tak semudah yang diharapkan, opsi-opsi ini merupakan plugin yang dapat diunduh dari WordPress atau pasar Envato Codecanyon.
Ayo telusuri fitur yang mereka suguhkan.
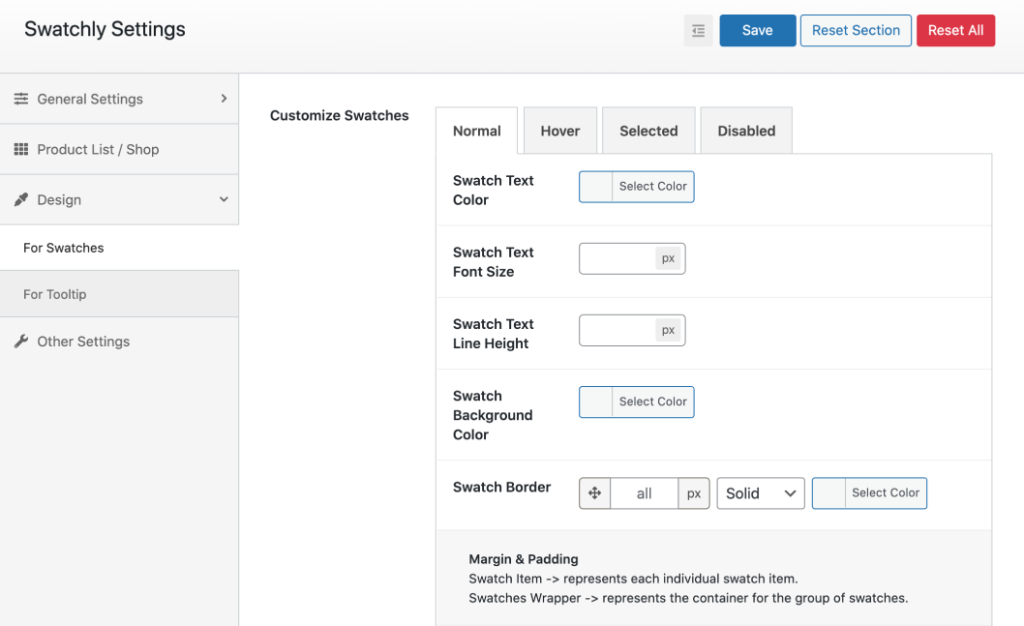
Swatchly – Variasi Warna Produk WooCommerce
Dengan Swatchly, Anda dapat dengan mudah memperkaya situs Anda dengan atribut variasi warna. Plugin ini juga memberikan panel admin yang memudahkan Anda melihat pratinjau contoh saat pemasangan. Berikut adalah langkah-langkahnya untuk menambahkan variasi warna:
Sama seperti halnya dengan opsi lainnya, setelah membeli plugin ini, Anda perlu mengunduh dan mengintegrasikannya ke situs WooCommerce Anda.
Berikutnya lakukan langkah-langkah berikut ini:
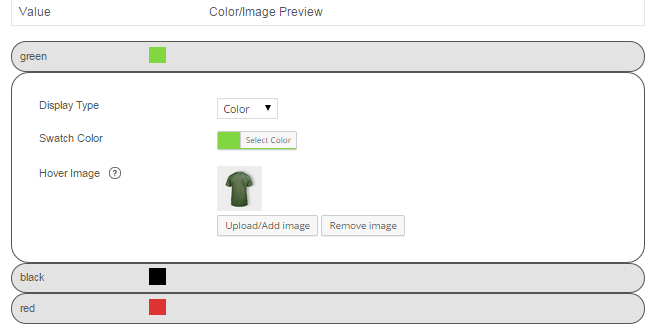
- Pertama, pilih opsi “Produk” dan lanjutkan ke bagian “Atribut” di dashboard situs Anda.
- Setelah itu, klik untuk mengedit atribut yang ingin Anda tambahkan contoh warnanya.
- Pilih opsi Swatch dan klik pada contoh warna yang diinginkan.
- Tambahkan atribut warna sesuai dengan spesifikasi yang Anda butuhkan.
- Terakhir, klik pengaturan “Perbarui” untuk menyelesaikan proses.

Langkah-langkah ini tetap berlaku, bahkan untuk versi pro yang menawarkan lebih banyak fungsi terkait plugin variasi swatch. Jadi, Anda dapat mengikuti proses yang sama untuk versi pro dengan tambahan fitur yang lebih lengkap.
WooSwatches – Variasi Warna dan Gambar WooCommerce
WooSwatch menyediakan dukungan untuk contoh variasi dalam bentuk warna, gambar, teks, dan opsi dropdown. Selain itu, plugin ini menawarkan fitur tautan langsung ke variasi yang sudah disediakan secara bawaan.

Anda memiliki fleksibilitas untuk menampilkan gambar atau warna dalam berbagai ukuran yang diinginkan. Tidak hanya itu, Anda juga dapat memilih untuk menampilkan mereka dalam mode bulat atau persegi tanpa batasan tertentu.
Kesimpulan
Menggunakan plugin YaySwatches – Variasi Swatch untuk WooCommerce sangatlah mudah. Dalam waktu singkat, Anda bisa menambahkan contoh variasi warna ke toko WooCommerce Anda.
Tidak hanya memikat pelanggan dengan pilihan warna yang menarik, tetapi juga meningkatkan lalu lintas situs, yang pada gilirannya berpotensi meningkatkan pembelian produk.