يعد بناء الروابط جزءًا أساسيًا من تحسين محركات البحث. ومع ذلك ، لكي تكون هذه الإجراءات منطقية ، يجب القيام بها بشكل صحيح. تحقق من الجوانب الفنية الثلاثة لبناء الارتباط.
إذا كان المحتوى ملكًا ، فإن بناء الرابط هو ملكة. الروابط القيمة – بجانب المحتوى – هي أحد العناصر الرئيسية التي تؤثر على ظهور مواقع الويب. لسوء الحظ ، يرتبط ارتباطًا وثيقًا بالمقالات والكتالوجات والتسويق الشفهي.
ومع ذلك ، فإن مهمة منشئ الروابط هي أكثر من مجرد إنشاء المحتوى والعثور على أماكن لنشره. إنها أيضًا سلسلة من الأنشطة التقنية البحتة التي قد تحدد فعالية أنشطة بناء الروابط.
لكي يكون الرابط الذي تم الحصول عليه فعالاً ، يجب أن يعود بالفائدة على الموقع. لا يحدث ذلك عندما نستخدم سمات سيئة ، أو نواجه حلقات إعادة توجيه ، أو ننفذ الرابط بشكل غير صحيح باستخدام جافا سكريبت ، أو سينتهي به الأمر في صفحة خطأ 404.
هل تريد معرفة كيفية تشخيص هذا النوع من الأخطاء وتجنبه؟ بالطبع تريد! هذا هو السبب في أننا أعددنا قائمة الجوانب التقنية الثلاثة الأكثر أهمية لبناء الارتباط. استمر في القراءة!
سمات وصحة الارتباط في الكود
هيا لنبدأ مع الأساسيات.
كيفية إنشاء ارتباط تشعبي في HTML بشكل صحيح؟
لن يكون الرابط فعالا بدون التنفيذ الصحيح في كود موقع الويب. يتمثل الدور الأساسي للرابط في العمل كارتباط تشعبي. تنفيذه هو مسألة ذات أهمية ثانوية ، وأحيانًا ثالثية. لذلك ، فإن المهمة الأساسية لمنشئ الارتباط هي التحقق من التنفيذ الصحيح للارتباط.
يجب أن يبدو تدوينه على النحو التالي:
Correct <a href=”https://example.com/links”>link</a> . يتكون الرابط الصحيح من:
- <a> – علامة الافتتاح ،
- href = https: //example.com/links – معلمة href مع ارتباط مرجعي يعيد التوجيه إلى صفحة أخرى ،
- Link – مرساة ،
- </a> – علامة الإغلاق.
سمات علامات الارتباط
يمكنك أيضًا استكمال الرابط بإحدى السمات. بشكل افتراضي ، يتم تعيين السمة “متابعة” لكل ارتباط. هذا يعني أنك لست بحاجة إلى حفظه في كود الموقع. يسمح لبرنامج Googlebot ببدء عملية تمرير جزء من قيمة الصفحة إلى المجال الهدف للرابط.

لأكثر من عقد ، كانت هناك سمة واحدة أخرى: “nofollow”. تم استخدامه لوضع علامة على كل من الروابط التي يرعاها المستخدم والتي ينشئها. تغير الوضع في سبتمبر 2019 ، عندما أعلن ممثلو Google عن إدخال سمتين جديدتين للروابط الصادرة:
- rel = “sponsored” – وفقًا للإرشادات ، يجب عليك استخدامها للروابط الإعلانية والروابط الأخرى التي تعد جزءًا من التعاون المدفوع ؛
- rel = ”ugc” – يجب وضع علامة على الروابط التي تظهر في المحتوى الذي ينشره المستخدم ، على سبيل المثال في قسم التعليقات.
أدى ظهور السمات الجديدة إلى تغيير مفهوم روابط “nofollow”. هذه السمة ، التي تم تقديمها في عام 2005 ، تعمل حاليًا فقط على تمييز الروابط إلى الصفحات التي لا نريد الارتباط بها. ومع ذلك ، فقد غيرت Google أيضًا طريقة عملها بشكل طفيف. قبل التغييرات:
- لم يذهب Googlebot إلى أبعد من ذلك في روابط “nofollow”. لم يقم بالزحف إلى هذه الروابط وفهرستها ،
- وفقًا لجوجل ، فإن هذه الروابط لم تؤثر على الترتيب. ومع ذلك ، فقد طعنت العديد من الاختبارات المستقلة في هذه الأطروحة ، مما يشير إلى أن Google تعاملت مع روابط “nofollow” كإشارة تصنيف محتملة.
نظرًا للتغييرات التي تم إدخالها ، تتعامل Google الآن مع هذه السمات الثلاث (“nofollow” و ” sponsored ” و “ugc”) كإرشادات. في الواقع ، يمكن لبرنامج Googlebot استخدامها للزحف والفهرسة أو للتأثير على الترتيب.
كيفية إضافة سمات لربط الوسم
آخر مسألة مهمة تتعلق بالسمات الجديدة هي تنفيذها في كود الصفحة. تجدر الإشارة إلى أنه يمكننا – وفي بعض الحالات ، يجب علينا – إضافة بعض السمات إلى الروابط.
Google <a href=”https://google.com/” rel=”ugc nofollow"> بعد 14 عامًا تُقدّم علامات ارتباط جديدة </a>. Google <a href="https://google.com/” rel=”ugc، nofollow"> بعد 14 عامًا تقدّم علامات ارتباط جديدة </a>. السمات الجديدة لم تسبب أي صدمات في SERPs حتى الآن. ومع ذلك ، يمكن زيادة رتبهم مع التغييرات اللاحقة في الخوارزمية.
الروابط في JavaScript
بينما يتحسن برنامج Googlebot في مسح الصفحات المستندة إلى JavaScript وعرضها وفهرستها ، فإنه لا يزال أحد مجالات التحسين. يشير Martin Splitt من Google إلى أن Googlebot سيأخذ في الاعتبار فقط الروابط التي تم تنفيذها في رمز موقع الويب باستخدام علامة <a>.
هذا يعني أن Googlebot لن يفهرس بشكل صحيح جميع الروابط الموجودة على صفحة تستند إلى JavaScript.
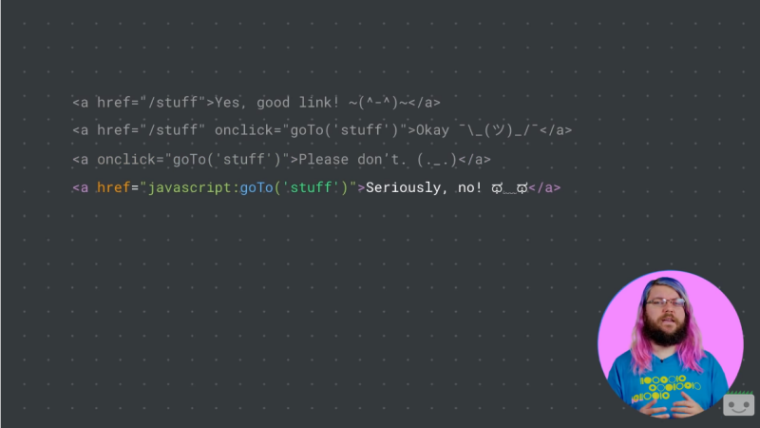
ما الروابط التي لا تفهرسها Google؟
- <span onclick = ”changePage (” رابط سيئ “)”> مشاكل الزحف </ span> ،
- <a onclick=”changePage(’رابط سيئ’)”> مشاكل الزحف </a>.
ما هي الروابط المسموح بها؟
- <a href=”/رابط جيد”> سيتم الزحف إليه </a> ،
- <a href=”/رابط جيد” onclick=”changePage (“رابط جيد’)”> سيتم الزحف </a>.
علاوة على ذلك ، كما يشير مارتن سبليت ، يجب ألا تستخدم سمة href بدون عنوان URL قابل للاستخدام أو مع “عنوان URL زائف”.

فهرسة الروابط
جانب آخر غالبًا ما نتجاهله هو فهرسة الروابط. التبعية بسيطة للغاية: الرابط غير المفهرس هو رابط لا قيمة له. من الناحية العملية ، هذا يعني أنه يمكننا الحصول على عشرات الروابط ، ولكن إذا لم يتم تضمينها في فهرس Google ، فلن تؤثر على ظهور موقعنا على الويب.
إذن كيف يمكنك التحقق مما إذا كان Google قد قام بفهرسة روابطنا؟
أفضل طريقة ، ولكنها أيضًا الأكثر استهلاكا للوقت ، هي التحقق من الفهرسة يدويًا. يمكننا القيام بذلك عن طريق لصق عنوان URL لرابط البدء في حقل بحث Google مع جزء من النص.
إذا قام Google بإرجاع رابط إلى عنوان URL ردًا على استعلام ما ، فيمكننا التأكد من فهرسة الصفحة والروابط.
ومع ذلك ، عندما نتلقى المعلومات التي تفيد بأنه “لم يتم العثور على العبارة المحددة” أو لن يتم تضمين عنوان URL المحدد في نتائج البحث ، فهذا يعني أن الرابط لم يتم فهرسته بعد.
للأسف ، لا يوجد إطار زمني محدد يتعين على Google خلاله الزحف إلى محتوى جديد. تعتمد سرعة وفعالية هذه العملية على العديد من العوامل.
سيواجه Googlebot مهمة صعبة إذا وضعنا الرابط على صفحة أقل شهرة أو في مقال ليس له ارتباط داخلي ويقع بعيدًا في بنية الموقع.
ضع في اعتبارك أنه حتى إذا قام Googlebot بفهرسة رابط معين ، فهذا لا يعني أنه سيظل في الفهرس إلى الأبد. لذلك ، يجب عليك التحقق بشكل منهجي من حالة الفهرسة لأهم الروابط التي تشير إلى الصفحة المحددة.
ماذا بعد؟
الآن أنت تعرف الجوانب الفنية لبناء الروابط التي يجب الانتباه إليها. يمكنك البدء في تنفيذ استنتاجات تحليلهم في أنشطتك. قم بتثبيت الإضافات الضرورية ، وتحلى بالصبر ، وتحقق من التأثيرات وحسن العملية باستمرار. سيأتي النجاح في وقت أقرب مما تعتقد.
إذا استمتعت بهذه المقالة ، فستحب منصة استضافة UltaHost. احصل على دعم 24/7 من فريق الدعم الخاص بنا. تركز بنيتنا الأساسية المشغلة على التحجيم التلقائي والأداء والأمان. دعنا نظهر لك الفرق! تحقق من خططنا!