Link building is an essential part of SEO. However, for these actions to make sense, they must be done correctly. Check out the three technical aspects of link building.
If the content is a king, then link building is a queen. Valuable links are – next to content – one of the key elements influencing the visibility of websites. Unfortunately, it is inextricably associated with sponsored articles, catalogs, and word-of-mouth marketing.
However, a link builder’s job is more than just creating content and finding places to publish it. It is also a series of purely technical activities that may determine the effectiveness of link-building activities.
For the obtained link to be effective, it must bring a measurable benefit to the website. It doesn’t when we use bad attributes along the way, encounter redirect loops, implement the link incorrectly using JavaScript, or it will end up on a 404 error page.
Do you want to learn how to diagnose and avoid this type of error? Of course you do! This is why we prepared the list of the three most important technical aspects of link building. Keep on reading!
Attributes and correctness of the link in the code
Let’s start with the basics.
How to create a hyperlink in HTML correctly?
The link won’t be effective without correct implementation in the website code. Experience shows that for many journalists or domain administrators, a link’s primary role is to serve as a hyperlink. Its implementation is a matter of secondary importance, and sometimes even tertiary. Therefore, the basic task of a link builder is to verify the correct implementation of the link.
Its notation should look like this:
Correct <a href=”https://example.com/links”>link</a> .
The correct link consist of:
- <a> – opening tag,
- href=https://example.com/links – href parameter with a reference link redirecting to another page,
- link – anchor,
- </a> – closing tag.
Attributes of the link tags
You can also supplement the link with one of the attributes. By default, each link is assigned the “follow” attribute. It means that you do not need to save it in the website code. It allows Googlebot to start the process of passing part of the page value to the target domain of the link.

For over a decade, there was only one other attribute: “nofollow”. It was used to tag both sponsored and user-generated links. The situation changed in September 2019, when Google representatives announced the introduction of two new attributes for outbound links:
- rel=”sponsored” – according to the guidelines, you should use it for advertising links and other links that are a part of paid cooperation;
- rel=”ugc” – should mark links that appear in user-posted content, e.g. in the comment section.
The appearance of new attributes changed the perception of “nofollow” links. This attribute, presented in 2005, currently serves only to mark links to pages with which we do not want to be associated. Nevertheless, Google has also slightly changed the way it works. Before the changes:
- the Googlebot did not go further on “nofollow” links. It didn’t crawl and index this links,
- according to Google, such links did not affect the ranking. Nevertheless, many independent tests have challenged this thesis, suggesting that Google treated “nofollow” links as a potential ranking signal.
Due to the introduced changes, Google now treats these three attributes (“nofollow”, “sponsored”, and “ugc”) as guidelines. In fact, Googlebot can use them for crawling and indexing or to influence the ranking.
How to add attributes to link tag
The last important issue related to the new attributes is their implementation in the code of the page. It’s worth remembering that we can – and in some cases, we should – add some attributes to the links. Both entering attributes after a space and a decimal point are valid.
Google <a href=”https://google.com/” rel=”ugc nofollow”> after 14 years it introduces new link markings </a> .
Google <a href=”https://google.com/” rel=”ugc, nofollow”> after 14 years it introduces new link markings </a> .
The new attributes have not caused any shocks in SERPs so far. Nevertheless, their rank can increase with subsequent changes in the algorithm.
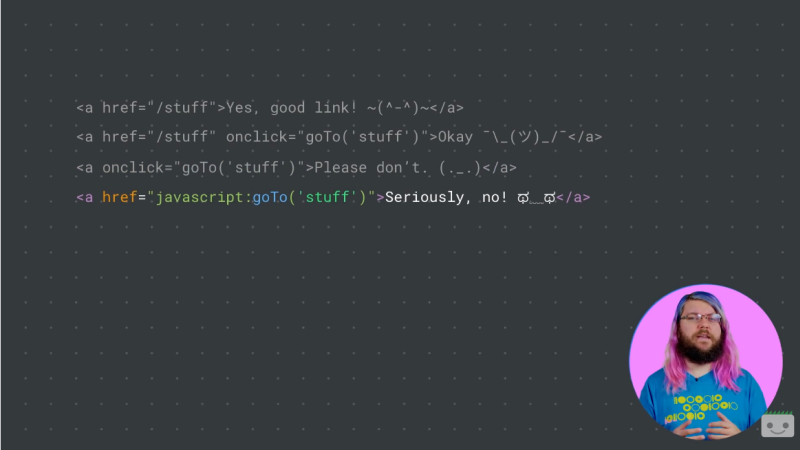
Links in JavaScript
While Googlebot is getting better at scanning, rendering, and indexing JavaScript-based pages, it is still one of the areas for improvement. Martin Splitt from Google indicates that the Googlebot will take into account only links implemented in the website code using the <a> tag.
This means that Googlebot would not index properly all links on a JavaScript-based page.
What links Google doesn’t index?
- <span onclick=”changePage(‘bad-link’)”> Problems with crawling </span> ,
- <a onclick=”changePage(‘bad-link’)”> Problems with crawling </a> .
What links are allowed?
- <a href=”/good-link”> Will be crawled </a> ,
- <a href=”/good-link” onclick=”changePage(‘good-link’)”> Will be crawled </a> .
Moreover, as Martin Splitt points out, you should not use the href attribute without a usable URL or with a “pseudo-URL”.

Links indexation
Another aspect that we often ignore is link indexing. The dependency is very simple: an unindexed link is a worthless link. In practice, this means that we can obtain dozens of links, but if they are not included in the Google index, they will not affect the visibility of our website.
So how do you check if Google has indexed our links?
The best method, but also the most time-consuming one, is to check the indexation manually. We can do this by pasting the URL of the initiating link into the Google search field along with a piece of text.
If Google returns a link to our URL in response to a query, we can be sure that the page and the links are indexed.
However, when we receive the information that “the given phrase has not been found” or the given URL will not be included in the search results, it will mean that the link has not been indexed yet.
Unfortunately, there is no specific time frame within which Google should crawl new content. The speed and effectiveness of this process depend on many factors. If you want to find out more about how to index your website on Google, read our article about this topic.
Googlebot will have a difficult task if we place the link on a less popular page or in an article that has no internal linking and is located far in the structure of the site.
Keep in mind that even if Googlebot has indexed a certain link, it doesn’t mean that it will stay in the index forever. Therefore, you should systematically check the indexing status of the most important links pointing to the positioned page.
What’s next?
Now you know what technical aspects of link building to pay attention to. You can start implementing the conclusions of their analysis into your activities. Install the necessary plugins, be patient, verify the effects and constantly improve the process. Success will come sooner than you think.
If you enjoyed this article, then you’ll love UltaHost hosting platform. Get 24/7 support from our support team. Our powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the difference! Check out our plans!