
Фреймворки JavaScript стали неотъемлемыми инструментами современной веб-разработки, революционизируя способы создания разработчиками интерактивных и динамичных веб-приложений. Но что именно представляет собой фреймворк JavaScript?
По сути, фреймворк JavaScript представляет собой предварительно написанный стандартизированный набор библиотек кода, который предоставляет разработчикам основу для развития. Эти фреймворки оптимизируют процесс разработки, предлагая готовые решения для распространенных задач веб-разработки.
Абстрагируясь от низкоуровневых задач и предоставляя четко определенные структуры, фреймворки JavaScript позволяют разработчикам больше сосредоточиться на логике приложения и опыте работы с пользователем, а не беспокоиться о совместимости браузера или утомительных задачах кодирования.
В этом руководстве мы обсудим лучшие фреймворки JavaScript, изучим их ключевые функции, преимущества и варианты использования. Являетесь ли вы опытным разработчиком, стремящимся повысить свои навыки, или новичком, стремящимся погрузиться в веб-разработку, понимание фреймворков JavaScript необходимо для создания современных, адаптивных и масштабируемых веб-приложений.
Преимущества: почему разработчики любят фреймворки JavaScript?
Фреймворки JavaScript получили широкое признание среди разработчиков за их многочисленные преимущества, значительно улучшающие процесс веб-разработки. Итак, почему разработчики любят фреймворки JavaScript?
Во-первых, фреймворки JavaScript обеспечивают эффективность и повышенную производительность. Предоставляя предварительно написанные библиотеки кода и четко определенные структуры, фреймворки оптимизируют рабочие процессы разработки, позволяя разработчикам создавать приложения быстрее и эффективнее. Благодаря всеобъемлющим возможностям, предлагаемым фреймворками, задачи, которые в противном случае потребовали бы обширного кодирования, могут быть выполнены всего несколькими строками кода.
Во-вторых, фреймворки JavaScript способствуют повторному использованию кода и сопровождаемости. Благодаря компонентной архитектуре и шаблонам модульного проектирования разработчики могут создавать повторно используемые компоненты, которые можно легко интегрировать в различные части приложения. Это не только снижает избыточность кода, но и упрощает обслуживание и обновления, поскольку изменения, внесенные в компонент, автоматически отражаются во всем приложении.
Кроме того, фреймворки JavaScript способствуют лучшей организации и структурированию кодовых баз. Благодаря встроенным функциям, таким как маршрутизация, управление состоянием и внедрение зависимостей, фреймворки применяют лучшие практики и предоставляют четкие рекомендации по структуре приложений. Это не только улучшает читаемость кода, но и делает сотрудничество между разработчиками более эффективным, поскольку все придерживаются одних и тех же соглашений и стандартов.
Кроме того, фреймворки JavaScript часто поставляются с активными сообществами и обширной документацией, предоставляя разработчикам доступ к ресурсам, руководствам и форумам поддержки. Это способствует обмену знаниями, совместной работе и непрерывному обучению, позволяя разработчикам оставаться в курсе последних тенденций и методов веб-разработки на виртуальных частных серверах.
В целом, эффективность, возможность повторного использования, организованность и поддержка сообщества, предлагаемые фреймворками JavaScript, делают их незаменимыми инструментами для разработчиков, позволяя им с легкостью создавать надежные, масштабируемые и обслуживаемые веб-приложения.
Обзор: 10 лучших фреймворков JavaScript в 2024 году
Вот список десяти лучших фреймворков JavaScript на 2024 год:
React.js: Эффективность и мощь JSX

React.js прочно зарекомендовал себя как лидер в мире фреймворков JavaScript, известный своей эффективностью и инновационным синтаксисом JSX. Разработан Facebook, React.js позволяет разработчикам создавать динамические пользовательские интерфейсы с поразительной легкостью и скоростью. Его концепция виртуального DOM обеспечивает эффективный рендеринг за счет минимизации перепрошивок браузера, что приводит к более высокой производительности по сравнению с традиционными методами манипулирования DOM.
Ключевые функции и преимущества
Одной из ключевых особенностей React.js является его компонентная архитектура, которая способствует повторному использованию кода и модульности. Разработчики могут создавать инкапсулированные компоненты пользовательского интерфейса, которые независимо управляют своим состоянием, что приводит к созданию более чистых и обслуживаемых кодовых баз. Кроме того, использование React JSX — расширения синтаксиса, позволяющего писать HTML на JavaScript, — облегчает создание декларативных и выразительных пользовательских интерфейсов, упрощая визуализацию и понимание структуры кода.
Примеры использования и приложения
React.js широко используется в различных отраслях и приложениях, начиная от социальных сетей и платформ электронной коммерции и заканчивая веб-приложениями корпоративного уровня, которым требуются масштабируемые решения для корпоративного хостинга. Его гибкость и масштабируемость делают его подходящим для проектов любого размера, будь то приложение для малого бизнеса или крупномасштабное корпоративное решение. Такие компании, как Airbnb, Netflix и Instagram, приняли его на вооружение React.js из-за его производительности, надежности и удобных для разработчиков функций, что еще больше укрепляет его позиции в качестве ведущего фреймворка JavaScript в 2024 году.
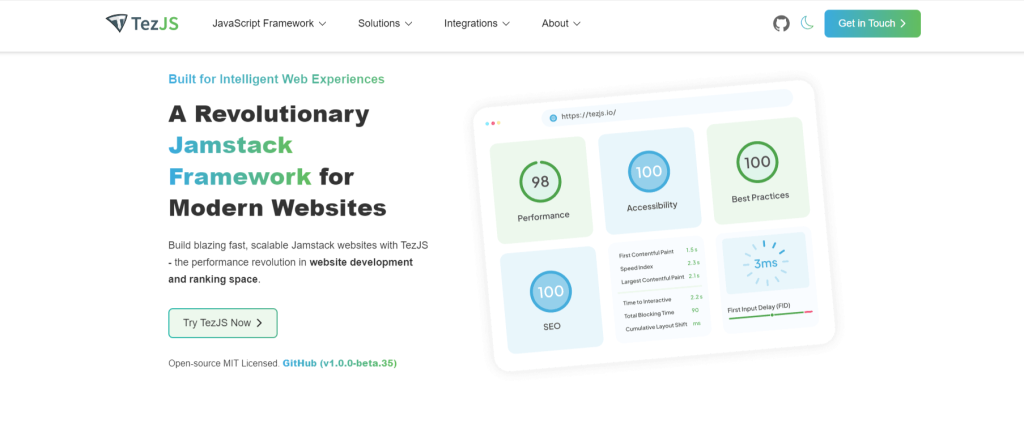
TezJS: Молниеносный процесс с нулевой кривой обучения

TezJS становится многообещающим новичком в области фреймворков JavaScript, предлагая беспрецедентную скорость и простоту. Разработанный с упором на производительность и простоту использования, TezJS стремится оптимизировать процесс разработки, обеспечивая молниеносную производительность, не навязывая разработчикам сложной кривой обучения. Являетесь ли вы опытным ветераном или новичком в веб-разработке, TezJS обещает обеспечить отсутствие сложностей при создании современных веб-приложений.
Скорость и производительность
Одной из выдающихся особенностей TezJS является его молниеносная производительность. Созданный с учетом оптимизации, TezJS использует передовые технологии для увеличения времени загрузки и максимальной эффективности. Оптимизируя критические пути рендеринга и сокращая ненужные накладные расходы, TezJS гарантирует, что веб-приложения, созданные с помощью фреймворка, обеспечивают исключительный пользовательский опыт с невероятно быстрым временем отклика.
Простота и удобство использования
Помимо своей скорости, TezJS гордится нулевой кривой обучения. В отличие от некоторых фреймворков, требующих обширной настройки, TezJS предлагает простой и интуитивно понятный API, который упрощает начало работы. Благодаря минималистичному подходу к разработке TezJS позволяет разработчикам сосредоточиться на создании отличных функций, не увязая в сложном синтаксисе или ненужных шаблонах.
Примеры использования и приложения
TezJS хорошо подходит для различных вариантов использования и приложений, от одностраничных веб-сайтов и блогов до сложных веб-приложений и корпоративных решений. Его скорость и простота делают его идеальным для проектов, требующих быстрой разработки и развертывания, в то время как надежный набор функций и оптимизация производительности гарантируют, что приложения, созданные с помощью TezJS, будут быстрыми и надежными.
Vue.js: Универсальный Maestro с реактивной привязкой данных

Vue.js зарекомендовал себя как универсальный специалист в области фреймворков JavaScript, известный своей простотой, гибкостью и мощными функциями. Разработанный Эваном Ю, Vue.js предоставляет разработчикам интуитивно понятное и элегантное решение для легкого создания современных веб-приложений. Благодаря своей простоте и прогрессивному внедрению, Vue.js приобрел широкую популярность среди разработчиков всех уровней квалификации.
Реактивная привязка данных
Одной из определяющих особенностей Vue.js является его реактивная система привязки данных. Vue.js позволяет разработчикам создавать динамические и интерактивные пользовательские интерфейсы, устанавливая прямую связь между данными приложения и DOM. Эта реактивная привязка данных гарантирует, что любые изменения базовых данных автоматически отражаются в пользовательском интерфейсе, устраняя необходимость ручного управления DOM и обеспечивая более интуитивно понятный опыт разработки.
Готовы развернуть свое следующее приложение на JavaScript?
Откройте для себя первоклассные услуги Ultahost Node.js хостинг для ваших приложений JavaScript. Благодаря надежной инфраструктуре и поддержке мы обеспечиваем бесперебойное развертывание и масштабируемость. Улучшите свой опыт работы с Ultahost – ознакомьтесь с нашими предложениями уже сегодня!
Aurelia.js: Современный фреймворк пользовательского интерфейса с чистой документацией

Aurelia.js выделяется как современный фреймворк пользовательского интерфейса, в котором приоритет отдается простоте, гибкости и понятному дизайну. Более того, он предлагает освежающий подход к созданию веб-приложений с акцентом на современные стандарты и соглашения JavaScript. Благодаря своей чистой и элегантной архитектуре, Aurelia.js предоставляет разработчикам мощный, но интуитивно понятный фреймворк для создания динамичных и привлекательных пользовательских интерфейсов.
Чистая документация
Одной из выдающихся особенностей Aurelia.js является его чистая и всеобъемлющая документация. В отличие от некоторых фреймворков, Aurelia.js предоставляет подробную документацию, которая помогает разработчикам разобраться во всех аспектах фреймворка. Начиная с руководств по началу работы и заканчивая подробными руководствами и ссылками на API, Aurelia.js документация гарантирует, что разработчики имеют все ресурсы, необходимые для создания успешных приложений.
Meteor.js: Изоморфная мощь для кроссплатформенной разработки

Meteor.js заслужил репутацию мощного и универсального фреймворка JavaScript, особенно известного своей изоморфной архитектурой. Разработан с целью упрощения веб-разработки, Meteor.js предлагает комплексное решение для создания веб-приложений и мобильных приложений реального времени с использованием единой кодовой базы. Благодаря простоте, эффективности и кроссплатформенной совместимости, Meteor.js стал популярным выбором среди разработчиков для широкого спектра проектов.
Изоморфная архитектура
Одной из выдающихся особенностей Meteor.js является его изоморфная архитектура. Это позволяет разработчикам писать код JavaScript, который может выполняться как на клиентской, так и на серверной сторонах приложения. Это означает, что разработчики могут использовать одну и ту же кодовую базу для создания как интерфейсных, так и серверных компонентов своих приложений. Более того, это приводит к более упорядоченному процессу разработки и более согласованному взаимодействию пользователей на разных платформах.
Polymer.js: Повторно используемые компоненты с веб-компонентами

Polymer.js выделяется как ведущий фреймворк в веб-разработке. Он предлагает разработчикам мощный инструментарий для создания повторно используемых компонентов с использованием стандартов веб-компонентов. Разработан Google, Polymer.js позволяет разработчикам создавать модульные и инкапсулированные элементы пользовательского интерфейса. Благодаря простоте, производительности и интероперабельности, Polymer.js получил широкое распространение среди разработчиков
Стандарты веб-компонентов
В нем используются стандарты веб-компонентов — набор API веб-платформы, которые позволяют создавать пользовательские элементы многократного использования. Он предоставляет разработчикам единый и стандартизированный подход к созданию веб-приложений. Polymer.js позволяет разработчикам создавать модульные элементы пользовательского интерфейса, которыми можно легко делиться, повторно использовать и расширять в различных фреймворках.
Backbone.js: Органайзер для структурированного кода JavaScript

Backbone.js это легкий фреймворк JavaScript, который организует структурированный код. Он предоставляет разработчикам инструменты для простого создания одностраничных приложений (SPA) и клиентских веб-приложений. Backbone.js предлагает минималистский подход к веб-разработке. Более того, он фокусируется на предоставлении основных компонентов, необходимых для организации сложных баз кода JavaScript и управления ими.
Минималистичный и легкий
Backbone.js использует минималистичный и облегченный подход к веб-разработке. Кроме того, предоставляет только основные компоненты, необходимые для организации и структурирования кода JavaScript. В отличие от некоторых других фреймворков, Backbone.js сохраняет свою основную библиотеку небольшой и сфокусированной. Более того, это позволяет разработчикам расширять и настраивать фреймворк по мере необходимости.
Angular.js: Король одностраничных приложений

Angular.js зарекомендовал себя как доминирующая сила в веб-разработке, особенно в сфере одностраничных приложений (SPA). Более того, Angular.js предоставляет разработчикам комплексную платформу для легкого создания динамичных и интерактивных веб-приложений. Благодаря своим мощным функциям, обширной экосистеме и надежной поддержке сообщества, Angular.js заслужил репутацию “короля” СПА-салонов.
Компонентная архитектура
Angular.js имеет компонентную архитектуру, которая позволяет разработчикам разбивать свои приложения на многоразовые и модульные компоненты. Каждый компонент имеет свои собственные шаблоны и стили, что упрощает управление сложными пользовательскими интерфейсами и способствует повторному использованию кода. Компонентный подход Angular способствует более организованному и масштабируемому процессу разработки, позволяя разработчикам с легкостью создавать крупномасштабные приложения.
Ember.js: Надежный фреймворк для масштабируемых одностраничных приложений

Ember.js выделяется как надежный и всеобъемлющий фреймворк для создания масштабируемых одностраничных приложений (SPA). Разработан с упором на производительность и стабильность, Ember.js предоставляет разработчикам инструменты для легкого создания веб-приложений. Более того, Ember.js получил широкое распространение среди разработчиков, ищущих надежный фреймворк для создания сложных веб-приложений.
Соглашение о конфигурации
Одним из определяющих принципов Ember.js является философия “соглашение важнее конфигурации”. Она направлена на сокращение шаблонности и упрощение обычных задач. Ember.js поставляется с набором соглашений и лучших практик, которыми разработчики руководствуются при структурировании своих приложений. Кроме того, это позволяет им сосредоточиться на создании функций, а не на настройке параметров. Такой самоуверенный подход способствует согласованности, ремонтопригодности и сотрудничеству внутри команд разработчиков. В конечном счете, это упростит привлечение новых разработчиков и поддержку больших баз кода.
Svelte: легкий и эффективный фреймворк с подходом, ориентированным на компилятор

Svelte стал революционным фреймворком в мире веб-разработки. Он предлагает подход, основанный на компиляции, что приводит к созданию высокоэффективных и легких приложений. Svelte бросает вызов традиционной модели веб-фреймворков, перенося тяжелую работу с браузера на процесс сборки. Уделяя особое внимание простоте, производительности и опыту разработчиков, Svelte быстро завоевала признание среди разработчиков.
Опыт разработчика
Svelte уделяет приоритетное внимание опыту разработчиков, обеспечивая простой и интуитивно понятный рабочий процесс разработки, который сокращает шаблонность и максимизирует производительность. Благодаря таким функциям, как реактивные объявления и реактивные назначения, Svelte позволяет разработчикам создавать сложные веб-приложения с минимальными усилиями. Кроме того, богатая экосистема инструментов, библиотек и ресурсов Svelte гарантирует, что разработчики имеют все необходимое для успеха.
Вывод: как выбрать лучший фреймворк JS?
Выбор наилучшего фреймворка JavaScript сводится к оценке требований проекта, опыта команды, производительности, поддержки сообщества, экосистемы и долгосрочного обслуживания. Понимание сложности, масштаба и желаемых функций вашего проекта помогает сузить выбор. Учитывайте такие факторы, как знакомство с разработчиками, размер сообщества и доступные инструменты, чтобы обеспечить плавный процесс разработки.
Кроме того, отдавайте приоритет фреймворкам с эффективной оптимизацией производительности и надежной экосистемой библиотек и ресурсов для обеспечения долгосрочной устойчивости. Тщательно оценив эти критерии, вы сможете принять обоснованное решение. Это соответствует целям вашего проекта и возможностям команды, подготавливая почву для успешного пути разработки.
Готовы отправиться в путешествие по веб-разработке? Рассмотрите возможность изучения решений для хостинга, предоставляемых Ultahost. Арендуйте VPS и обеспечьте бесперебойное развертывание и масштабируемость вашего следующего приложения на базе JavaScript.
FAQ
В чем разница между JS-фреймворком и библиотекой?
JavaScript-фреймворк предоставляет заранее определенную структуру и набор инструментов для создания веб-приложений. В отличие от этого, библиотека предлагает определенные функциональные возможности, которые разработчики могут использовать в своих приложениях. Фреймворки обычно определяют общую архитектуру и процесс работы приложения. В то же время библиотеки сосредоточены на предоставлении повторно используемого кода для конкретных задач.
Что такое JavaScript-фреймворк и почему я должен его использовать?
JavaScript-фреймворк — это набор предварительно написанного кода и библиотек, которые предоставляют разработчикам инструменты для создания веб-приложений. Кроме того, фреймворки обладают такими преимуществами, как упрощение рабочих процессов разработки, организация кода и оптимизация производительности.
Являются ли фреймворки и библиотеки JavaScript бесплатными для использования?
Да, большинство фреймворков и библиотек JavaScript имеют открытый исходный код и могут свободно использоваться под различными лицензиями. Например, MIT, Apache или GNU GPL. Однако важно ознакомиться с условиями лицензии, прежде чем включать какой-либо фреймворк или библиотеку в свой проект. Кроме того, это гарантирует соответствие требованиям и позволяет избежать потенциальных юридических проблем.
Как мне начать изучение JavaScript-фреймворка?
Чтобы изучить JavaScript-фреймворк, вы можете ознакомиться с официальной документацией, учебными пособиями и онлайн-ресурсами, предоставляемыми сообществом фреймворка. Многие фреймворки также предлагают руководства, интерактивные обучающие программы и примеры проектов, которые помогут вам ознакомиться с функциями.