Bağlantı kurma, SEO’nun önemli bir parçasıdır. Ancak, bu eylemlerin anlamlı olması için doğru bir şekilde yapılması gerekir. Bağlantı kurmanın üç teknik yönüne göz atın.
İçerik bir kral ise, o zaman bağlantı kurma bir kraliçedir. Değerli bağlantılar – içeriğin yanında – web sitelerinin görünürlüğünü etkileyen temel unsurlardan biridir. Ne yazık ki, sponsorlu makaleler, kataloglar ve ağızdan ağza pazarlama ile ayrılmaz bir şekilde ilişkilidir.
Ancak, bir bağlantı oluşturucunun işi, yalnızca içerik oluşturmak ve onu yayınlayacak yerler bulmaktan daha fazlasıdır. Aynı zamanda, bağlantı kurma faaliyetlerinin etkinliğini belirleyebilecek bir dizi tamamen teknik faaliyetlerdir.
Elde edilen bağlantının etkili olabilmesi için siteye bir fayda sağlaması gerekir. Kötü nitelikler kullandığımızda, yönlendirme döngüleriyle karşılaştığımızda, JavaScript’i kullanarak bağlantıyı yanlış uyguladığımızda veya 404 hata sayfasında sonuçlanmaz.
Bu tür bir hatayı nasıl teşhis edeceğinizi ve önleyeceğinizi öğrenmek ister misiniz? Tabii ki istiyorsun! Bu yüzden bağlantı kurmanın en önemli üç teknik yönünün listesini hazırladık. Okumaya devam edin!
Koddaki bağlantının özellikleri ve doğruluğu
Temel bilgilerle başlayalım.
HTML’de doğru bir şekilde köprü nasıl oluşturulur?
Bağlantı, web sitesi kodunda doğru uygulama olmadan etkili olmayacaktır. Bir bağlantının birincil rolü, bir köprü görevi görmektir. Uygulanması ikincil, hatta bazen üçüncül bir meseledir. Bu nedenle, bir bağlantı oluşturucunun temel görevi, bağlantının doğru şekilde uygulandığını doğrulamaktır.
Notasyonu şöyle görünmelidir:
<a href=”https://example.com/links”>Bağlantıyı</a> düzeltin. Doğru bağlantı şunlardan oluşur:
- <a> – açılış etiketi,
- href=https://example.com/links – Başka bir sayfaya yönlendiren bir referans bağlantısına sahip href parametresi,
- bağlantı – çapa,
- </a> – kapanış etiketi.
Bağlantı etiketlerinin özellikleri
Bağlantıyı özelliklerden biriyle de tamamlayabilirsiniz. Varsayılan olarak, her bağlantıya “takip et” özelliği atanır. Bu, web sitesi koduna kaydetmeniz gerekmediği anlamına gelir. Googlebot’un sayfa değerinin bir kısmını bağlantının hedef etki alanına geçirme sürecini başlatmasını sağlar.

On yıldan fazla bir süredir sadece bir başka özellik vardı: “nofollow”. Hem sponsorlu hem de kullanıcı tarafından oluşturulan bağlantıları etiketlemek için kullanıldı. Google temsilcilerinin giden bağlantılar için iki yeni özelliğin tanıtıldığını duyurduğu Eylül 2019’da durum değişti:
- rel=”sponsorlu” – yönergelere göre, bunu reklam bağlantıları ve ücretli işbirliğinin bir parçası olan diğer bağlantılar için kullanmalısınız;
- rel=”ugc” – kullanıcı tarafından gönderilen içerikte görünen bağlantıları işaretlemelidir, ör. yorum bölümünde.
Yeni özelliklerin ortaya çıkması, “nofollow” bağlantılarının algısını değiştirdi. 2005 yılında sunulan bu özellik, şu anda yalnızca ilişkilendirilmek istemediğimiz sayfalara bağlantıların işaretlenmesine hizmet etmektedir. Bununla birlikte, Google çalışma şeklini de biraz değiştirdi. Değişikliklerden önce:
- Googlebot, “nofollow” bağlantılarında daha ileri gitmedi. Bu bağlantıları taramadı ve dizine eklemedi,
- Google’a göre, bu tür bağlantılar sıralamayı etkilemedi. Bununla birlikte, birçok bağımsız test bu teze meydan okudu ve Google’ın “nofollow” bağlantılarını potansiyel bir sıralama sinyali olarak ele aldığını öne sürdü.
Yapılan değişiklikler nedeniyle, Google artık bu üç özelliği (“nofollow”, “sponsorlu” ve “ugc”) kılavuz olarak ele alıyor. Aslında, Googlebot bunları taramak ve dizine eklemek için veya sıralamayı etkilemek için kullanabilir.
Bağlantı etiketine nitelikler nasıl eklenir
Yeni özniteliklerle ilgili son önemli konu, bunların sayfa kodunda uygulanmasıdır. Bağlantılara bazı nitelikler ekleyebileceğimizi ve bazı durumlarda eklememiz gerektiğini hatırlamakta fayda var.
Google <a href=”https://google.com/” rel=”ugc nofollow”> 14 yıl sonra yeni bağlantı işaretleri sunuyor </a> . Google <a href=”https://google.com/” rel=”ugc, nofollow”> 14 yıl sonra yeni bağlantı işaretleri sunuyor </a> . Yeni özellikler şu ana kadar SERP’lerde herhangi bir şoka neden olmadı. Bununla birlikte, algoritmadaki sonraki değişikliklerle sıralamaları artabilir.
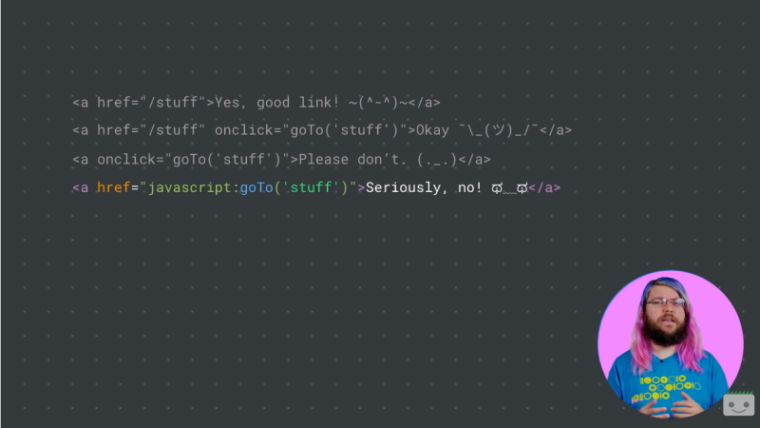
JavaScript’teki bağlantılar
Googlebot, JavaScript tabanlı sayfaları tarama, oluşturma ve dizine ekleme konusunda daha iyi hale gelirken, hala geliştirilmesi gereken alanlardan biridir. Google’dan Martin Splitt, Googlebot’un yalnızca <a> etiketi kullanılarak web sitesi kodunda uygulanan bağlantıları dikkate alacağını belirtir.
Bu, Googlebot’un JavaScript tabanlı bir sayfadaki tüm bağlantıları düzgün şekilde dizine eklemeyeceği anlamına gelir.
Google hangi bağlantıları dizine eklemez?
- <span onclick=”changePage(‘ kötü bağlantı ‘)”> Tarama ile ilgili sorunlar </span> ,
- <a onclick=”changePage(‘ kötü bağlantı ‘)”> Tarama ile ilgili sorunlar </a> .
Hangi bağlantılara izin verilir?
- <a href=”/ iyi bağlantı”> Taranacak </a> ,
- <a href=”/ iyi bağlantı” onclick=”changePage(‘ iyi bağlantı ‘)”> Taranacak </a> .
Ayrıca, Martin Splitt’in işaret ettiği gibi, href niteliğini kullanılabilir bir URL olmadan veya bir “sözde-URL” ile kullanmamalısınız.

Bağlantı indeksleme
Sıklıkla göz ardı ettiğimiz bir diğer husus ise link indekslemedir. Bağımlılık çok basittir: dizine eklenmemiş bir bağlantı değersiz bir bağlantıdır. Pratikte bu, onlarca bağlantı elde edebileceğimiz anlamına gelir, ancak bunlar Google dizinine dahil edilmezlerse web sitemizin görünürlüğünü etkilemezler.
Peki Google’ın bağlantılarımızı dizine ekleyip eklemediğini nasıl kontrol edeceksiniz?
En iyi yöntem, aynı zamanda en çok zaman alan, indekslemeyi manuel olarak kontrol etmektir. Bunu, başlangıç bağlantısının URL’sini bir metin parçasıyla birlikte Google arama alanına yapıştırarak yapabiliriz.
Google, bir sorguya yanıt olarak URL’ye bir bağlantı döndürürse, sayfanın ve bağlantıların dizine eklendiğinden emin olabiliriz.
Ancak, “verilen kelime öbeği bulunamadı” veya verilen URL’nin arama sonuçlarında yer almayacağı bilgisini aldığımızda, bu, bağlantının henüz dizine eklenmediği anlamına gelir.
Ne yazık ki, Google’ın yeni içeriği taraması için belirli bir zaman çerçevesi yoktur. Bu sürecin hızı ve etkinliği birçok faktöre bağlıdır.
Bağlantıyı daha az popüler bir sayfaya veya dahili bağlantısı olmayan ve sitenin yapısında çok uzakta bulunan bir makaleye yerleştirirsek, Googlebot’un işi zor olacaktır.
Googlebot belirli bir bağlantıyı dizine eklemiş olsa bile, bunun sonsuza kadar dizinde kalacağı anlamına gelmediğini unutmayın. Bu nedenle, konumlandırılan sayfaya işaret eden en önemli bağlantıların indekslenme durumunu sistematik olarak kontrol etmelisiniz.
Sıradaki ne?
Artık bağlantı kurmanın hangi teknik yönlerine dikkat etmeniz gerektiğini biliyorsunuz. Analizlerinin sonuçlarını faaliyetlerinize uygulamaya başlayabilirsiniz. Gerekli eklentileri kurun, sabırlı olun, etkileri doğrulayın ve süreci sürekli iyileştirin. Başarı düşündüğünüzden daha erken gelecek.
Bu makaleyi beğendiyseniz, UltaHost barındırma platformunu seveceksiniz. Destek ekibimizden 7/24 destek alın. Güçlendirilmiş altyapımız otomatik ölçeklendirme, performans ve güvenliğe odaklanır. Size farkı gösterelim! Planlarımıza göz atın!