How to Build a Node.js App with Docker
Docker is known as the industry leader when it comes to...
Next.js is a powerful React framework that enables developers to build fast, scalable web applications with ease. It simplifies the process of server-side rendering and static site generation, making it an excellent choice for building modern web applications.
On the other hand, Node.js is a runtime environment that allows you to run JavaScript on the server. It’s fast, lightweight, and designed for building scalable network applications. By combining Next.js with Node.js, you can create high-performance web applications that run both on the server and the client.
In this guide, we will cover you through the steps to setup Next js project in Node.js on Windows.
To set up Next.js, the first step is to install Node.js on your Windows machine. Node.js is essential for running JavaScript code outside the browser, and it comes with npm (Node Package Manager) that you’ll use to install Next.js and other libraries.
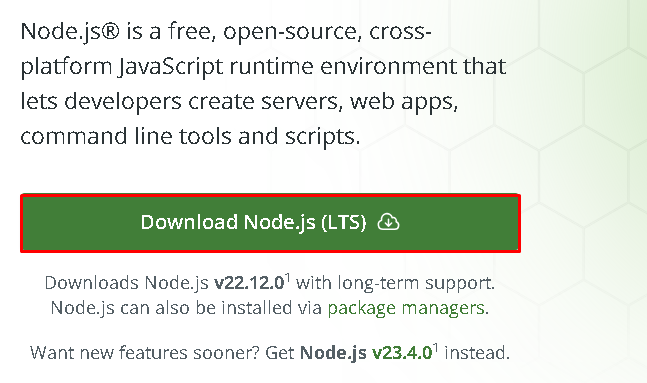
Visit the official Node.js website to download the installer. It’s recommended to download the LTS version for better stability, especially for production applications:

Once you’ve downloaded the installer, double-click on the file to start the installation process. Follow the on-screen instructions to complete the setup. Make sure to select the option that adds Node.js to your system’s PATH variable, which allows you to run Node.js from the command line.
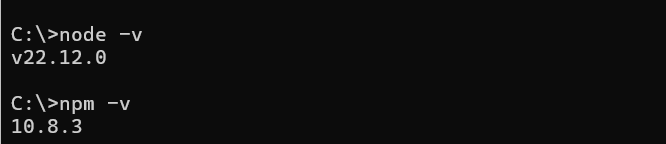
After the installation is complete, open Command Prompt or PowerShell and type the following command to verify that Node.js is installed correctly:
node -v
npm -v

This will return the version of Node.js that’s installed on your system. Both commands should display the version numbers if the installation was successful.
For more detailed instructions refer to our guide on how to install Node.js and NPM on Windows system.
Once Node.js is installed and verified, the next step is to set up Next.js for your project. This process involves creating a new Next.js app and running it locally on your Windows machine. Here’s a step-by-step guide to help you get started.
With Node.js in place, you can now create a Next.js project using the `npx` command. This command runs the latest version of Next.js without needing to install it globally.
Open command and navigate to the directory where you want your Next.js project to be created. After that run the following command to create a new Next.js app:
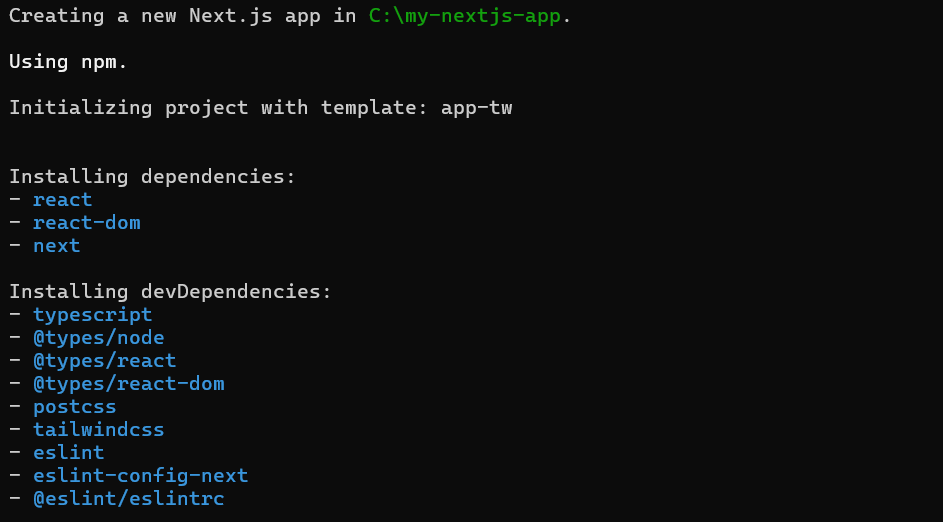
npx create-next-app@latest my-nextjs-app


Replace `my-nextjs-app` with your preferred project name.
Install Next JS on Our Node.js Hosting!
Install Next JS on our flexible KVM Node VPS without server administration worries. Upgrade your package’s performance anytime.
Once the setup is complete, move into your newly created project directory by running:
cd my-nextjs-app

Now that you’ve set up your Next.js project, it’s time to start the development server. This will allow you to view your app in action.
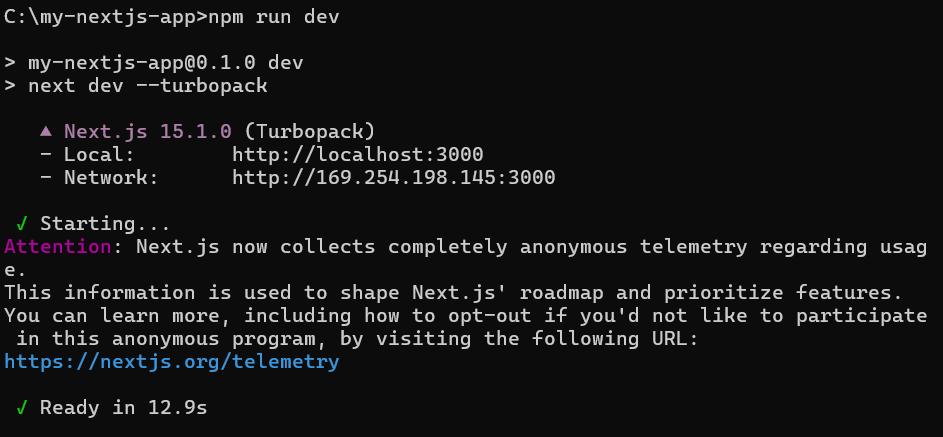
Run the following command to start the server:
npm run dev

This will start the server, and your app will be available at `http://localhost:3000` in your web browser. Open your browser and go to that address to see your new Next.js app running.
With your Next.js app running, you can now explore the project structure. Some important directories to note are:
Now that your Next.js app is set up and running, you’re ready to start developing your web application!
Learn also How to Install TypeScript in Node JS.
Next.js offers a range of powerful features that make it an excellent choice for building modern web applications. Below are some of the key features that make Next.js stand out.
One of Next.js’s standout features is Server-Side Rendering (SSR). This allows pages to be rendered on the server, ensuring faster initial page load times and improving SEO. When a user visits your site, the server sends a fully rendered page, making it easier for search engines to crawl your content.
Next.js supports Static Site Generation (SSG), which allows you to pre-render pages at build time. This results in faster page loads as the HTML is generated once and reused for every request. SSG is perfect for sites with content that doesn’t change frequently.
Next.js automatically splits your code into smaller bundles. Instead of loading the entire app at once, it only loads the necessary parts, improving performance and reducing initial load times.
Next.js allows you to build backend API routes directly within your project. These API routes can handle server-side logic and interact with databases, making it easier to create full-stack applications without the need for an external backend.
Next.js has built-in support for CSS and Sass, which means you can import styles directly into your components without additional setup. It also supports CSS modules for scoped styling, ensuring that styles don’t leak across components.
Next.js offers automatic image optimization by providing the `next/image` component. This feature optimizes images on-demand, resizing them based on the device and format, which helps improve performance and load times across various devices.
In this article, we discussed how to set up Next.js in Node.js on a Windows machine. First, we installed Node.js, verified its installation, and then created a new Next.js project using the `npx` command. Once the project was set up, we started the development server to run the app locally.
We also explored the key features of Next.js, such as Server-Side Rendering (SSR), Static Site Generation (SSG), automatic code splitting, and built-in support for CSS and Sass. These features make Next.js a powerful framework for building fast, efficient, and scalable web applications. With everything in place, you’re now ready to begin developing with Next.js!
Unlock the power of dedicated resources with Ultahost’s high-speed Virtual Private Servers, which are fully customizable to meet your specific needs. With Ultahost, you can effortlessly manage your VPS to fit your requirements as your demands increase.
Next.js is a React framework that enables server-side rendering, static site generation, and easy routing for building fast web applications.
Yes, Node.js is required to run Next.js, as it provides the runtime environment and necessary package manager.
Yes, Next.js supports both static site generation (SSG) and dynamic content via server-side rendering (SSR).
You can create a Next.js project by running npx create-next-app@latest <project-name> in your command line.
Yes, Next.js allows you to define API routes in your application, handling backend logic within the same project.
Yes, Next.js includes an image optimization feature that automatically optimizes images for better performance.
Automatic code splitting in Next.js ensures that only the necessary JavaScript code for each page is loaded, improving performance.