ربما قد تَتساءل عَن المكتبات الأمامية التي يجب إستخدامها أثناء تطوير الموقع الإلكتروني لجعله فعّال وجذّاب بصريًا وعمليًا. ونظرًا لأن الملايين مِن مَكتبات JavaScript مُتاحة عبر الإنترنت، فهذا ليس بالأمر غير المتوقع.
سأرشدك اليوم عبر عشرة أُطر عَمل للواجِهة الأماميّة يُمكنك إستخدامها لإنشاء موقع إلكتروني ناجح. ويمكنهم مُساعدتك في توفير القليل مِن الوَقت عِند البَرمجة.
لماذا لا تَكفي الـ HTML والـCSS والـPHP؟
في أغلب الأحيان، وأثناء تفكيرك في طريقة أن تُصبح مطوّر مواقع، فإنّك تُفكّر في دِراسة الـHTML والـCSS وفي كَثير مِن الأحيان PHP. ستعتمد اللغة التي تختارها عَلى عدد المرات التي تقوم فيها بإنشاء حلولك الخاصّة ومدى إعتمادك على المكوّنات الإضافيّة المعدة مُسبقًا.
وفي الواقع، سيمكنك عمليّا كتابة أي شيء بهذه اللغات فقط. ومَع هذا، هُناك أوقات تُريد فيها ميزات أكثر تعقيد، بما في ذلك الرّسوم المُتحركة.
وفي بَعض الأحيان، ولكن ليس دائمًا، ويمكن أن تكون المكوّنات الإضافيّة المُخصّصة للمطورين مُفيدة لك. ويجب عليك البحث عن خيارات أُخرى في هذه المواقف. لكن لَيس عَليك كتابة أكواد برمجيّة مُعقّدة بنَفسك. ويمكن الإستفادة مِن جُهود المُبرمجين في كافة مناطق العالَم الذين يُقدمون أُطر عَمل أماميّة مجّانية لمُساعدتك في تَحقيق النتيجة المرجوة.
لقد فازت هذهِ المَكتبات العَشرة الأماميّة بقلبي لأنها تُسهل العَمل بشَكل كبير ومُتاحة مجّانًا.
ما هي المَكتبات في البَرمجة التي تَستحق الإستخدام؟
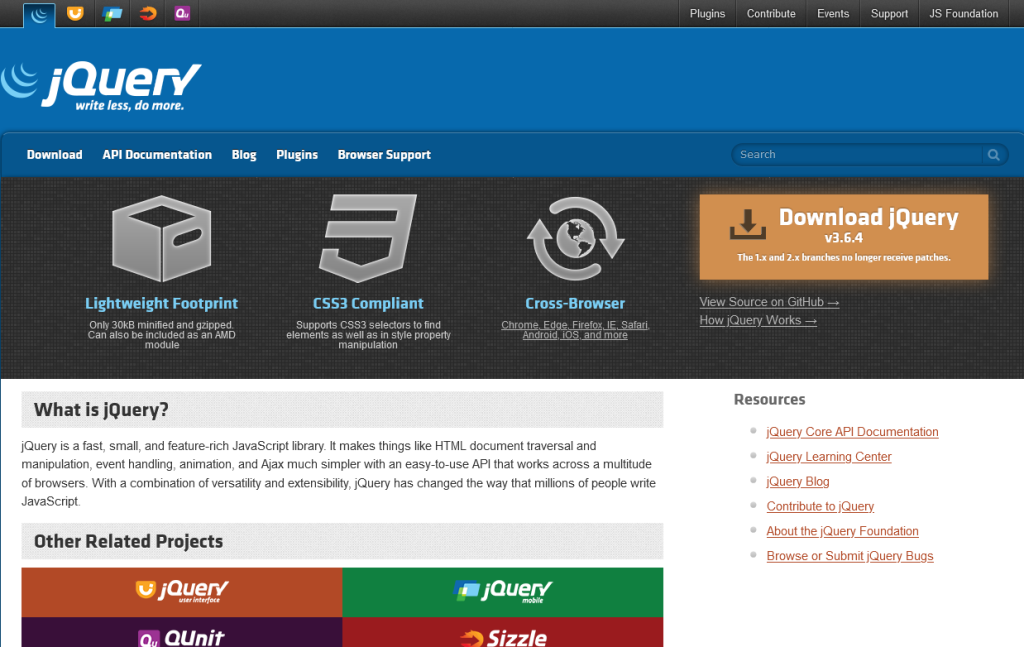
jQuery

يَصف المطورين مَكتبتهم بأنّها إطار عمل أمامي قائم على جافا سكريبت وغني بالميزات وصَغير الحَجم وسريع. ومجموعة متنوعة من الأدوات المُساعدة في المجموعة تَجعل العَمل مع كود الـHTML والأَحداث والرّسوم المُتحركة والتّأثيرات أَسهل إلى حد كبير.
بالإضافة إلى ذلك، يُعد jQuery خيار شائع في تَطوير المواقع نظرًا لواجهة برمجة التّطبيقات (API) سَهلة الإستخدام. الإصدار الأساسي مِن مَكتبة jQuery مُتاح للجميع مجّانًا. يُمكنك إستخدام jQuery عِند عمل مَوقع ووردبريس.
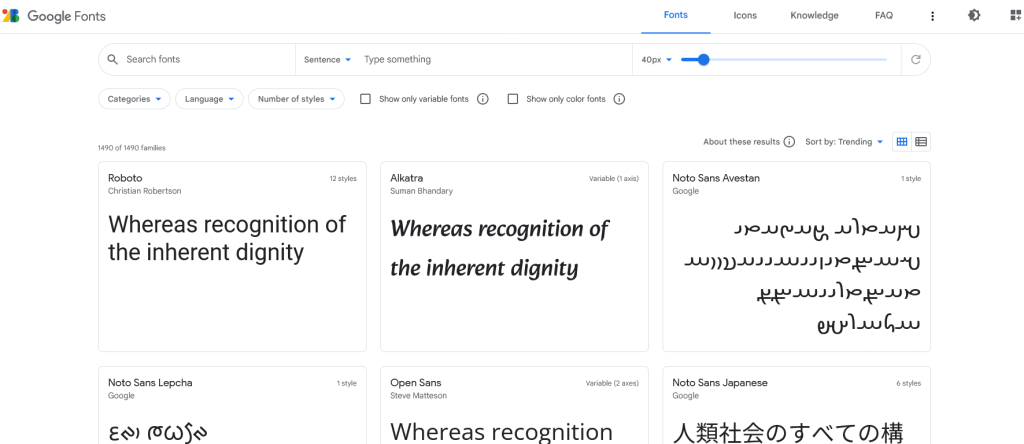
Google Fonts

أصبح إستخدام الخُطوط الغير عاديّة والمُلفتة للنّظر أمر شائع هذه الأيام. Google Fonts هي مَكتبتي المفضلة لهذا السبب. فأتخذت جوجل قرار بتوفير مجموعة مجّانية مِن الخُطوط المُناسبة للإستخدام على المواقع الإلكترونية. ويُمكن الوصول إليها جميعًا بأَكثر مِن 135 لُغة.
بِفضل Google Fonts، قَد يكون إستخدام خَط فَريد على موقعك الإلكتروني أمر بسيط للغاية ويُحسن من جاذبيته الجمالية.
ومع هذا، فإنّ Google Fonts بها العديد من أوجه القُصور. ما يزيد قليلاً عن 60% من الخُطوط المُتاحة تدعم علامات التشكيل باللغات الأجنبية. وقد يَكون أحد العُيوب الأُخرى هو أن بعض الخطوط متوفرة فقط في نَمط واحِد (غامق، على سبيل المثال)، مما يقيد إستخدام خُطوط معيّنة في لغات مُعينة.
Bootstrap Grid & Reboot

لقد أصبح إِطار عَمل Bootstrap ظاهرة عالميّة وأداة حاسمة لتطوير المواقع الإلكترونية المَرنة، وذلك بسبب ميزاته العديدة. فهو الإِطار الأَكثر إستخدامًا لإنشاء المواقع الإلكترونية السّريعة الإستجابة في جميع أنحاء العالم ويتكوّن مِن عُنصرين أساسيين.
الأوّل عبارة عن مَجموعة مِن أَدوات الـCSS تُسمى Bootstrap Reboot. وهدفها هو تَوحيد مظاهر مكونات الـHTML الأساسيّة بحيث تظهر وتَعمل بشَكل متسق عبر جميع متصفحات المواقع.
والثاني هي مكتبة Bootstrap Grid، والتي تُستخدم لتطوير مواقع إلكترونية سريعة الإستجابة. ويمكنك ببساطة عمل مَواقع إلكترونية سَريعة الإستجابة تظهر بشَكل مناسب عَلى الأَجهزة ذات الشاشات والمتصفحات ذات الأحجام المختلفة بإستخدام مجموعة مدروسة جيدًا من أدوات CSS.
Font Awesome

يُعد إستخدام الرّموز عُنصر أساسي آخر في تَصميم الموقع الإلكتروني. وكانت ملفّات الـPNG شائعة في الماضي، وعلى الرغم من أنها كانت بها عدّة عُيوب. أدت الدقّة العالية إلى حُدوث بكسلات بسبب الجَودة الرديئة للغاية، في حِين أنّ الدّقة المُفرطة تَستهلك عَرض النّطاق التردّدي، وتشغل مساحة كبيرة، وتُبطئ الموقع الإلكتروني.
أخذ تنسيق ملف SVG مكانهم. وتم السّماح بإستخدام الجرافيكس المُتجهة الحادة. مع الأسف، كانت هُناك مُشكلة في تعديل الألوان. وتختلف خيارات تعديل ملف SVG بإستخدام قواعد CSS بناءً على طريقة تضمينه.
ويمكنك بسُرعة وببساطة ا=إستخدام محرف Awesome، وهو مَجموعة من الرموز بأسلوب المحرف، على موقعك الإلكتروني. نظرًا لأن الرموز عِبارة عَن ناقِلات، فإنها يتِم تَحميلها بسرعة وتُحافظ على وضوحها عبر جميع المُتصفحات ودرجات الدقة. وتتوسع مجموعتها دائمًا، وليس لإستخدامها أي تأثير مَلحوظ على سرعة تَحميل المواقع الإلكترونية.
ويعوض إصدار PRO عَدم القُدرة على تغيير مَكتبة الأيقونات. فيمكنك إستخدامه لعمل مَكتبة مُستخدم مُخصّصة من الرموز. وعلاوة على ذلك، فإن Font Awesome يجعل من السهل إنشاء تَطبيق ويب أو واجهة CMS. لَديك خيار عرض الرموز كرمز SVG أو كمحرف.
وتُعد البيئة المُناسبة ضرورية لتتمكّن من تطوير قدراتك في تطوير المواقع. UltaHost هو أفضل مورّد لتعلم تطوير المواقع. فشاهد خُططنا بالضغط على هذا الرابط:
Slick

من المحتمل جدًا أنك قمت بزيارة المواقع الإلكترونية التي تعرض المُحتوى فقط عند التمرير فوقه. ومن المُحتمل جدًا أن مكتبة AOS قد تَم إستخدامها لهذا الغرض من قبل مُطوّر هذه المواقع.
كما يوحي الأسم، يُتيح لك Animate On Scroll Library تَطبيق الرسوم المُتحركة على مكونات الصفحة التي تتحرك مع المُستخدم. فهو يتيح لك عرض المعلومات بشكل مرئي على الموقع الإلكتروني بطريقة تجعل الزائرين يشعرون كما لو أن العناصر تتفاعل مع أفعالهم. AOS متوافق مع جميع المتصفحات الأكثر شعبية.
AOS – التحريك في مكتبة التمرير

مِن المحتمل جدًا أنك قمت بزيارة المواقع الإلكترونية التي تَعرض المُحتوى فقط عند التمرير فوقه. ومِن المُحتمل أيضًا أن مَكتبة AOS قد تم إستخدامها لهذا الغرض من قبل مطوّر هذه المواقع.
وكما يوحي الاسم، يُتيح لَك Animate On Scroll Library تطبيق الرسوم المتحركة على مكونات الصفحة التي تتحرك مع المُستخدم. فهو يتيح لك عرض المعلومات بشكل مرئي على الموقع الإلكتروني بطريقة تجعل الزائرين يشعرون كما لو أن العَناصر تتفاعل مع أفعالهم. AOS متوافق مع كافة المُتصفحات الأَكثر شعبية.
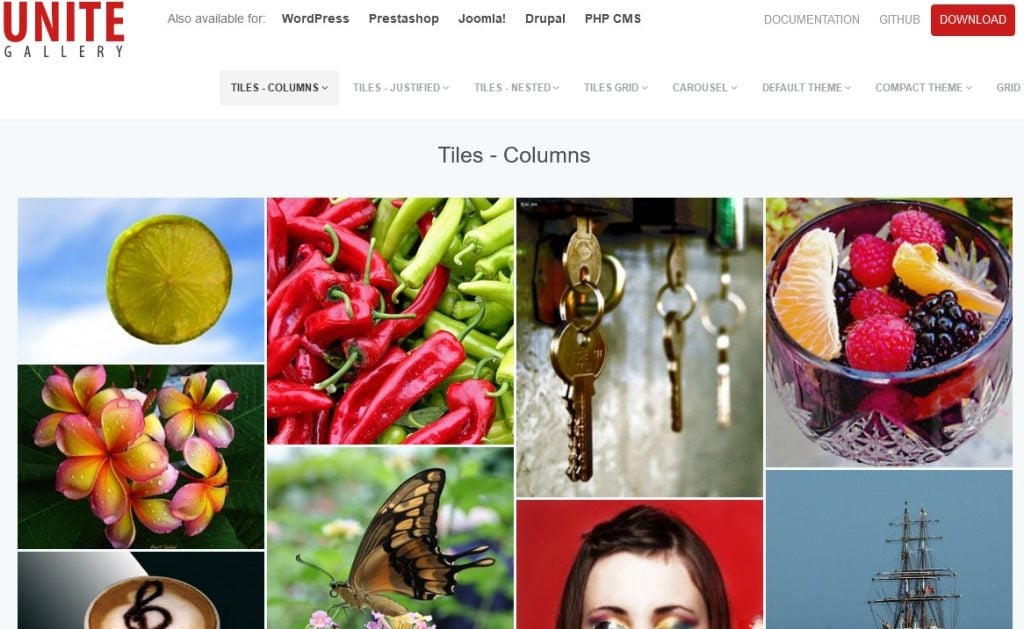
Unite Gallery

نظرًا لأن المواقع الإلكترونية تحتاج إلى المزيد من الأكواد البرمجية، فإن هناك حاجة أيضًا إلى المَزيد من مكتبات البرمجة. Unite Gallery هي مَكتبة مَعرض مرنة وقابِلة للتكيّف وسَهلة الإستخدام. فهي تدرك التحدي المتمثل في ترتيب الصور في صالات العرض ذات الأحجام المختلفة. وهي نَوع مِن المعارض يَحتوي على الكثير من ترتيبات ومجموعات الصّور.
وبإستخدام هذهِ الوِحدة، لا يزال بإمكانك عمل مَعرض إلكتروني أو مَعرض يحتوي على عدة صور مُختلفة مرتبة بطريقة مُمتعة بدون الحاجة إلى تعلم كيفية برمجة المواقع الإلكترونية. وتدعم مُعظم المُتصفحات المُعاصرة مكتبة Unite Gallery، وهي ميزة مهمة.

مُنذ أن فرض الإتحاد الأوروبي اللائحة العامة لحِماية البيانات (GDPR)، كانت هُناك وفرة من الحانات والكُتل والنّوافذ المُنبثقة وغيرها مِن الطرق الإبداعية للوفاء بهذا التفويض على الإنترنت. وقد واجَه الجَميع تقريبًا الظروف عندما كانت النافذة المُنبثقة مُغلقة ولكنها تظهر مرة أخرى عند الوصول إلى صَفحة فرعيّة أو تَحديث الصفحة.
ويمكنك إستخدام مَكتبة ملفّات تَعريف الإرتباط jQuery لمَنع ظهور النّافذة المُنبثقة مرّة أُخرى أو إظهارها للمُستخدم فقط في ظروف مُحددة (على سَبيل المثال، بَعد سَبعة أيّام). وبالتالي، مِن غَير المرجّح أن تمنع النّوافذ المُنبثقة المستهلكين من الوصول إلى الموقع الإلكتروني الذي تَقوم بتطويره.
jQuery FocusPoint

في بَعض الأحيان، قَد تَرغب في أَن يظلّ عُنصر معيّن في الصّورة مرئيًا؛ ومع ذلك، فإن قدرة CSS على إدارة الإقتصاص أَثناء تَغيير حَجم الصفحة مقيدة. بعد ذلك، ستكون هناك حاجة إلى أَحد أُطر عمل الواجهة الأماميّة، والذي من شأنه أن يمكّنك، على سبيل المثال، من قص الصّور الفوتوغرافية بطريقة أَكثر دقّة ومُحددة مِن قِبل المستخدم مع خَفض دقّة الجِهاز.
ويمكنك إختيار نُقطة التّركيز التي ينبغي أن تظل في مَركز الإهتمام عندما يقوم المتصفح بإقتصاص الصورة بإستخدام jQuery FocusPoint. ويمكن إستخدام برنامج فريد يتم فتحه في المُتصفح للعُثور على نُقطة الإقتصاص.
Retina.js

لم يكن حجم المشاكل التي قد يواجهها مطورو المواقع مَع شاشات Retina الخاصة بجهاز iPhone متوقع عِندما كشف عنها ستيف جوبز. وإعتبارًا من الآن، تحتوي شاشات العرض على جَميع أَجهزة Apple على عدد أكبر من وحدات البكسل لكل بوصة. وللأسف، هذا يُسبب مَشاكل مع ملفّات الجرافيكس.
ويمثل حَل ملفّات الجرافيكس أكبر عقبة. عِند تكبير شاشة FullHD بالكامل، تَكون الجرافيكس التي يَبلغ عَرضها 2000 بكسل حادّة جدًا؛ ولكن، عند إستخدام شاشة Retina، ستحتاج إلى إستخدام صُور أَكبر بمرتين أو حتّى ثلاثة مرّات.
وذلك عندما تُصبح مَكتبات الواجِهة الأماميّة مُفيدة. تُعد وحدة retina.js، التي تُحدد ما لو كانَ الجِهاز يحتوي على لوحة بكسل عالية الكثافة، هي الحل الأمثل لإدارة مثل هذه الأجهزة. ولو كانت الإجابة بنعم، فإنّه يَبحث في الخادم عن صورة مُصمّمة خصيصًا لـ Retina ويعرضها على الفور.
الخلاصة
إن فهم كود الـHTML والـCSS والـPHP وحده هو البداية فقط. ومن المُمكن تطبيق الكثير من الحُلول الفريدة والمُبتكرة على الموقع الإلكتروني بفضل الإمكانات التي توفرها jQuery وإبداع المطورين في جميع أنحاء العالم. ولم أراجع القائمة الكاملة للمكتبات الأمامية، لكنني قدّمت الحُلول الأَكثر جاذبيّة. فأحثك على البَحث عن أُطر عمل مُختلفة وتجربتها بنفسك.
أو رُبما تُريد تطوير تطبيقات آندرويد؟ بإستخدام مُحاكي الآندرويد البعيد الذي تم إعداده مُسبقًا من UltaHost على VPS، يُمكنك تثبيت خادِمنا الإفتراضي الخاصّ والقوي الذي يَدعم وحدة مُعالجة الجرافيكس، أو الـBluestacks، أو الـNoxPlayer، أو الـMEmu، أو الـLDPlayer.
ومن المهم أن تضع في إعتبارك أن إضافة المَزيد من مكتبات JavaScript أو النصوص الببمجية أو أكواد الـCSS على موقعك الإلكتروني قَد يؤدي إلى إنخفاض إضافي في نقاط PageSpeed Insight الخاصة به. ونتيجة لذلك، ينبغي عَليك إستخدامها بعناية.
مطلوب خادم مواقع من أجل إنشاء تطبيقك أو موقعك الإلكتروني. فحدد إستضافة PHP يمكن الإعتماد عليها مِن UltaHost. ويمكنك إستخدام إستضافة VPS ويندوز 10 لتطوير تَطبيقات .NET أيضًا! وأحصل على المساعدة مِن خبرائنا عَلى مَدار الساعة. تعطي بُنيتنا التحتيّة المَدعومة الأولوية للأمان والأداء والتوسع التلقائي. تعال وألقٍ نظرة على الإختلافات لدينا! وألقِ نظرة على خططنا!