Bij het maken van een website vraag je je misschien af welke front-end bibliotheken je kunt gebruiken om je website functioneel, aantrekkelijk en efficiënt te maken. Dat is niet verwonderlijk, want er zijn duizenden JavaScript-bibliotheken online beschikbaar.
Vandaag laat ik je 10 front-end frameworks zien die je met succes op je website kunt implementeren. Dankzij hen kun je wat tijd besparen tijdens het programmeren.
Waarom zijn HTML, CSS en PHP niet genoeg?
Als je onderzoekt hoe je een webontwikkelaar kunt worden, overweeg je om HTML, CSS en misschien PHP te leren. Welke taal je gebruikt hangt af van hoeveel je vertrouwt op kant-en-klare plugins en hoeveel je zelf je oplossingen bouwt.
In werkelijkheid kun je met alleen deze talen bijna alles coderen. Er zijn echter situaties waarin je meer geavanceerde functies nodig hebt, zoals animaties.
Soms kunnen plugins die handig zijn voor ontwikkelaars je helpen, maar niet in alle gevallen. In zulke gevallen moet je je wenden tot andere oplossingen. Je hoeft echter niet zelf complexe code te maken. Je kunt gebruik maken van het werk van programmeurs uit de hele wereld die gratis front-end frameworks maken om je te helpen het beoogde effect te bereiken.
Deze 10 front-end bibliotheken veroverden mijn hart omdat ze gratis zijn en het werk aanzienlijk vergemakkelijken.
Welke bibliotheken in programmeren zijn de moeite waard om te gebruiken?
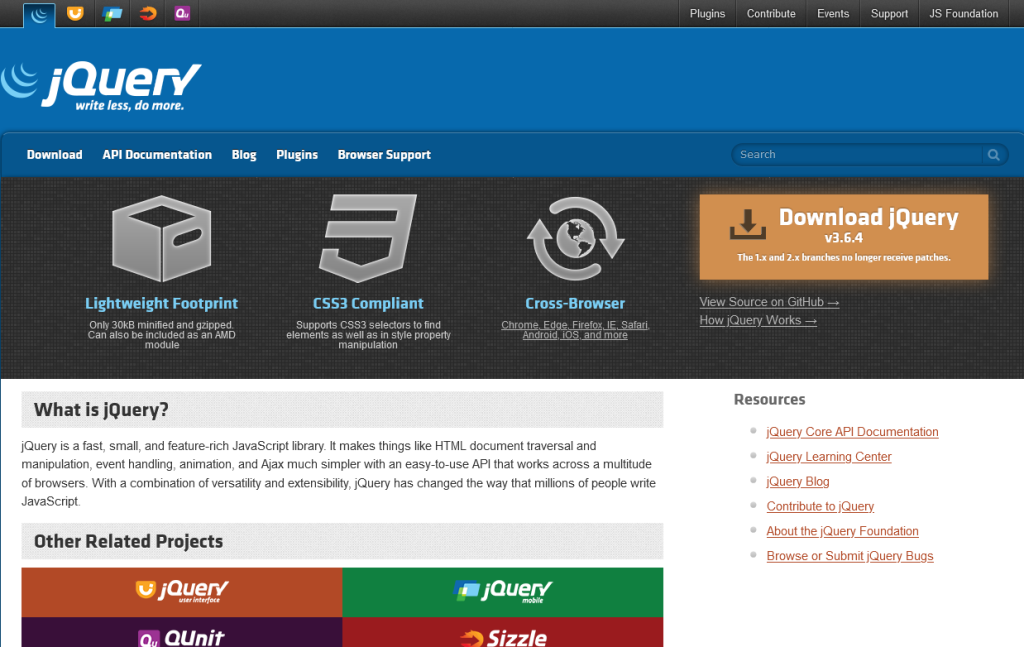
jQuery

De auteurs beschrijven hun bibliotheek als een snel, klein en veelzijdig front-end raamwerk gebaseerd op JavaScript. De set bevat een reeks functies die het manipuleren van HTML-code, gebeurtenissen, animaties en effecten veel gemakkelijker maken.
Bovendien maakt de eenvoudig te gebruiken API jQuery tot een populaire keuze bij webontwikkeling. De jQuery bibliotheek is gratis, en iedereen kan de kernversie ervan gebruiken. Bij het maken van een website op basis van WordPress kun je jQuery gebruiken.
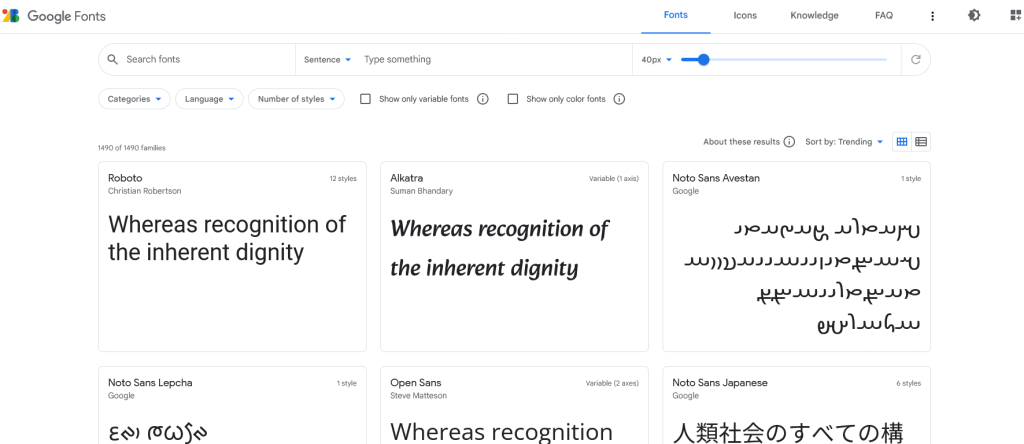
Google Fonts

Tegenwoordig is het gebruik van niet-standaard, opvallende lettertypen gebruikelijk geworden. Daarom is Google Fonts mijn go-to bibliotheek. Google besloot een catalogus samen te stellen van lettertypen die klaar zijn voor gebruik op een website, en die gratis te gebruiken zijn. Elk van hen is beschikbaar in meer dan 135 talen.
Dankzij Google Fonts kun je op een opmerkelijk eenvoudige manier een ongebruikelijk lettertype op je website gebruiken, waardoor de site er aantrekkelijker uitziet.
Google Fonts heeft echter ook enkele nadelen. Diakritische tekens in andere talen worden slechts door ongeveer 60% van alle beschikbare lettertypen ondersteund. Een ander nadeel kan de beschikbaarheid van slechts één stijl van een bepaald lettertype zijn (bijvoorbeeld alleen vet), wat het gebruik van sommige lettertypen in een bepaalde taal beperkt.
Bootstrap Grid & Reboot

Dankzij zijn vele functies heeft het Bootstrap raamwerk de wereld veroverd en is het een van de belangrijkste raamwerken geworden voor het programmeren van responsieve websites. Het is het populairste raamwerk ter wereld voor het bouwen van responsieve websites, en het bestaat uit twee cruciale modules.
De eerste is Bootstrap Reboot, die een set CSS-hulpprogramma’s bevat. Het doel ervan is om het uiterlijk van cruciale HTML-elementen te standaardiseren, zodat ze er zo goed mogelijk uitzien en functioneren, ongeacht het type webbrowser.
De tweede is de bibliotheek voor het maken van responsieve websites – Bootstrap Grid. Met een goed doordachte set CSS-hulpprogramma’s kun je gemakkelijk responsieve websites maken die correct worden weergegeven op apparaten met schermen van verschillende resoluties en browsers.
Font Awesome

Bij het ontwerpen van een website moet je ook pictogrammen gebruiken. In het verleden waren PNG-bestanden populair, maar die leverden problemen op. Een te lage kwaliteit zorgde ervoor dat ze bij hoge resoluties gingen pixelen, terwijl een te hoge kwaliteit veel ruimte in beslag nam, bandbreedte verbruikte en de website vertraagde.
Hun opvolger waren SVG bestanden. Daarmee konden scherpe vectorafbeeldingen worden gebruikt. Helaas was er een probleem met het veranderen van de kleur. Afhankelijk van hoe je het SVG bestand insluit, krijg je verschillende mogelijkheden om het via CSS regels te beïnvloeden.
Font Awesome is een set pictogrammen in de vorm van een lettertype die je gemakkelijk op je website kunt gebruiken. Iconen zijn vectoren, dus ze laden direct en zijn scherp op elke resolutie en browser. Het gebruik ervan heeft geen merkbare invloed op de laadtijd van websites, en hun bibliotheek groeit nog steeds.
Het onvermogen om de pictogrammenbibliotheek aan te passen wordt gecompenseerd door de PRO-versie. Daarmee kun je een set pictogrammen maken als een speciale gebruikersbibliotheek. Font Awesome vergemakkelijkt ook het maken van een CMS-interface of webapplicatie. Je kunt kiezen hoe je de pictogrammen wilt weergeven: als lettertype of als SVG-code.
Om je vaardigheden op het gebied van webprogrammeren te kunnen ontwikkelen, heb je de juiste omgeving nodig. Het beste platform om te leren webprogrammeren is UltaHost. Bekijk onze plannen hier:
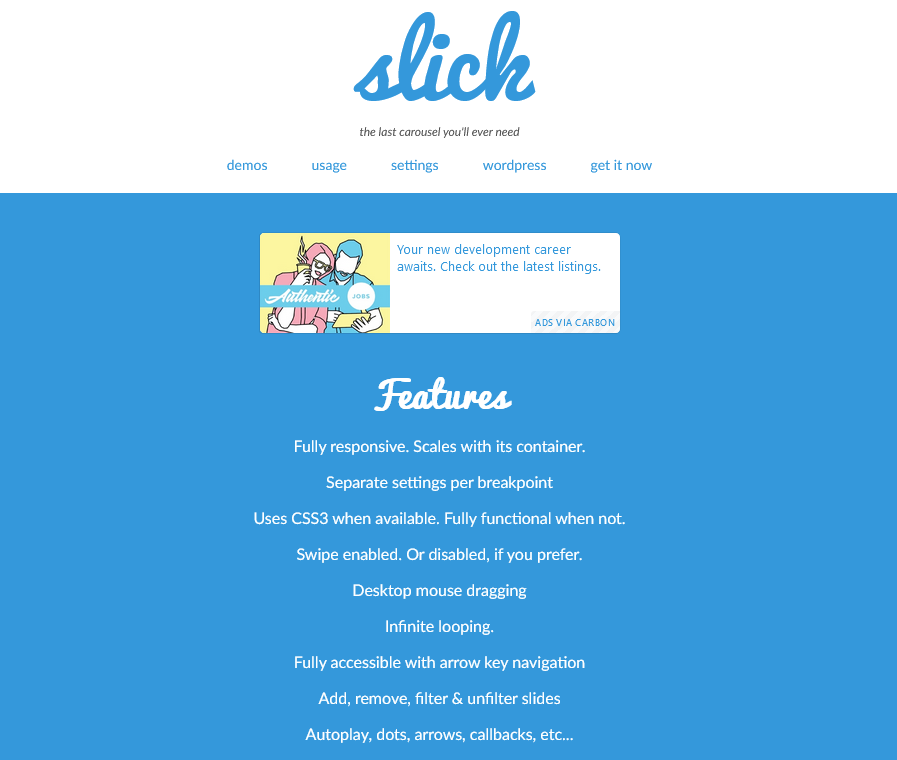
Slick

Slick is een van de front-end bibliotheken die door hun configureerbaarheid, kleine hoeveelheid code en compatibiliteit bij het maken van verschillende interface-elementen alles kunnen maken wat je nodig hebt in de vorm van een carrousel of dia’s met behulp van de functies van deze bibliotheek.
Je kunt de hier gepubliceerde code vrij gebruiken, maar het lezen en analyseren ervan is een goede manier om webontwikkelaar te worden en een module met een klantlogo, opiniemodule of productcarrousel te leren bouwen.
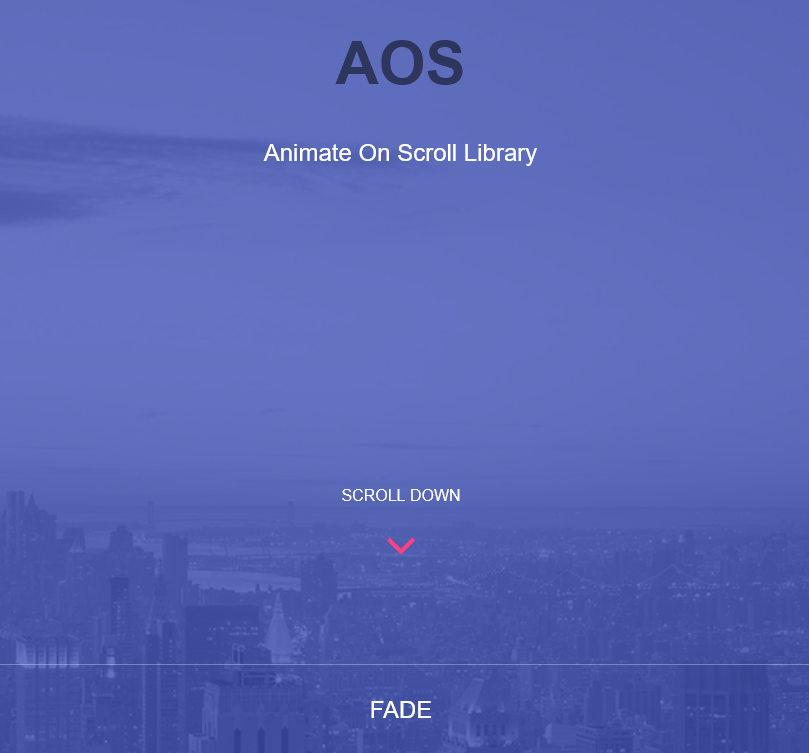
AOS – Animate On Scroll Library

Je hebt ongetwijfeld websites op het Internet gezien die alleen elementen weergeven als ze op het scherm verschijnen terwijl je scrolt. Het is zeer waarschijnlijk dat de auteurs van deze sites hiervoor de AOS bibliotheek hebben gebruikt.
Met Animate On Scroll Library kun je, zoals de naam al zegt, animaties toevoegen aan elementen op de pagina terwijl je scrolt. Daarmee kun je informatie op de pagina aantrekkelijk presenteren, zodat bezoekers het gevoel krijgen dat de elementen op de pagina reageren op wat ze doen. AOS werkt met alle meest gebruikte browsers.
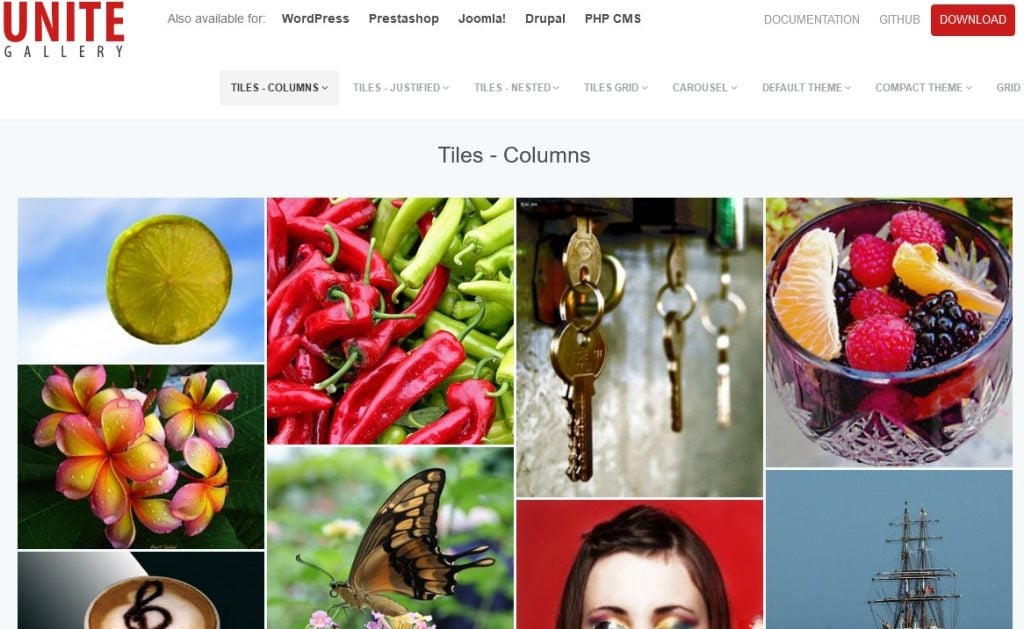
Unite Gallery

Voor websites is meer codering nodig, dus zijn ook andere bibliotheken in de programmering nodig. Unite Gallery is een veelzijdige, configureerbare en eenvoudig te gebruiken galeriebibliotheek. Het begrijpt het probleem van het plaatsen van foto’s van verschillende afmetingen in galerijen. Het is een soort galerie die vele combinaties en indelingen van foto’s bevat.
Met deze module hoef je niet te begrijpen hoe je een webontwikkelaar wordt en toch een rastergalerij of een galerij van veel verschillende afbeeldingen met een goed afgestemde lay-out kunt maken. Wat belangrijk is, de Unite Gallery bibliotheek werkt in de meeste moderne browsers.

Sinds de Europese Unie de verplichting invoerde om te informeren over de bescherming van persoonsgegevens (GDPR), is het internet overspoeld met een veelheid aan balken, blokken, pop-ups en vele andere ideeën om aan bovengenoemde verplichting te voldoen. Bijna iedereen heeft wel eens een situatie meegemaakt waarin een pop-upvenster na het sluiten ervan nog steeds verschijnt als je naar een subpagina gaat of de pagina ververst.
Met de jQuery Cookies bibliotheek kun je voorkomen dat het pop-up venster opnieuw verschijnt voor de gebruiker of het pas weer tonen als aan bepaalde voorwaarden is voldaan (bijvoorbeeld na zeven dagen). Op deze manier zullen pop-up vensters internetgebruikers minder snel ontmoedigen om de website die je maakt te bezoeken.
jQuery FocusPoint

Soms wil je dat een specifiek element in de afbeelding zichtbaar blijft, maar heeft CSS beperkte controle over het bijsnijden tijdens het schalen van de pagina. In dat geval heb je een van de front-end frameworks nodig waarmee je afbeeldingen preciezer en gebruikersgedefinieerd kunt bijsnijden, bijvoorbeeld tijdens het verlagen van de apparaatresolutie.
Met jQuery FocusPoint kun je het brandpunt opgeven dat in het midden moet blijven tijdens het bijsnijden van de afbeelding door de browser. Het bijsnijdpunt kan worden bepaald met een speciale toepassing die in de browser wordt gestart.
Retina.js

Toen Steve Jobs de iPhone met Retina-schermen introduceerde, had niemand verwacht hoeveel problemen dat voor webontwikkelaars zou opleveren. Momenteel zijn alle Apple apparaten uitgerust met schermen met verhoogde pixeldichtheid. Helaas brengt dit problemen met zich mee voor grafische bestanden.
De grootste uitdaging is de resolutie van grafische bestanden. Voor een gewoon FullHD scherm zijn afbeeldingen met een breedte van 2000px voldoende om scherp te zijn als er wordt ingezoomd op het hele scherm, maar in het geval van Retina Display moet je afbeeldingen gebruiken die twee of zelfs drie keer zo groot zijn.
Front-end bibliotheken komen in dat geval goed van pas. De ideale oplossing voor het omgaan met zulke schermen is de retina.js bibliotheek, die controleert of de hardware een scherm met hoge dichtheid pixels gebruikt. Zo ja, dan zoekt het naar een Retina-afbeelding op de server en geeft die automatisch weer.
Samenvatting
Alleen HTML, CSS en PHP-code kennen is nog maar het begin. De mogelijkheden van jQuery en de creativiteit van ontwikkelaars uit alle delen van de wereld maken het mogelijk om veel ongewone en creatieve oplossingen op een website te implementeren. Ik heb de meest aantrekkelijke oplossingen gepresenteerd, maar heb de lijst van front-end bibliotheken niet uitgeput. Ik moedig je aan om zelf verschillende frameworks te zoeken en te testen.
Of misschien wil je Android apps ontwikkelen? UltaHost heeft Externe Android Emulator op VPS voorbereid, waarmee je Bluestacks, NoxPlayer, MEmu of LDPlayer kunt installeren – onze krachtige GPU-enabled virtual private server.
Het is goed om te onthouden dat elke extra JavaScript-bibliotheek, script of CSS-code die aan je website wordt toegevoegd, mogelijk een extra verlaging van de score van je site op Google PageSpeed Insight betekent. Daarom moet je ze verstandig gebruiken.
Om je applicatie of website te ontwikkelen heb je een webserver nodig. Kies voor UltaHost betrouwbare PHP hosting. Je kunt ook .NET-applicaties ontwikkelen met Windows 10 VPS Hosting! Krijg 24/7 ondersteuning van ons supportteam. Onze aangedreven infrastructuur richt zich op automatisch schalen, prestaties en beveiliging. Laat ons je het verschil zien! Bekijk onze plannen!