Ao desenvolver um site, é comum questionar quais bibliotecas de front-end usar para tornar o projeto funcional, atraente e eficiente. Com a profusão de bibliotecas JavaScript disponíveis, essa escolha pode parecer esmagadora.
Neste artigo, apresentarei 10 frameworks de front-end que podem ser implementados com sucesso em seu site. Essas ferramentas podem economizar tempo durante o processo de desenvolvimento, permitindo que você alcance seus objetivos de forma mais eficaz.
Por que HTML, CSS e PHP não são suficientes?
Ao considerar como se tornar um desenvolvedor web, é comum pensar em aprender HTML, CSS e, em muitos casos, PHP. A escolha da linguagem depende de quanto você confia em plugins prontos e quanto constrói suas próprias soluções.
Na prática, usando apenas essas linguagens, é possível codificar praticamente tudo. No entanto, há momentos em que você precisa de funcionalidades mais avançadas, como animações.
Às vezes, plugins úteis podem ser benéficos para os desenvolvedores, mas nem sempre são a solução. Em tais casos, é necessário buscar outras alternativas. Felizmente, não é preciso criar códigos complexos do zero. Você pode aproveitar o trabalho de programadores de todo o mundo que criam frameworks front-end gratuitos para ajudar a alcançar o efeito desejado.
Essas 10 bibliotecas de front-end conquistaram meu coração porque são gratuitas e tornam significativamente o trabalho mais fácil.
Quais bibliotecas de programação valem a pena usar?
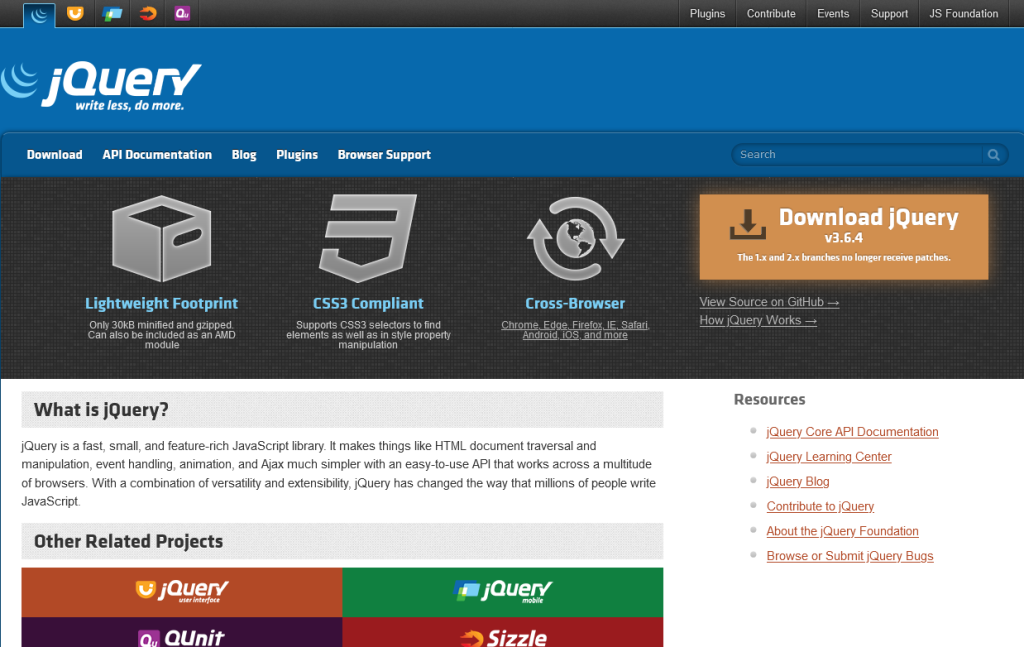
jQuery

Os desenvolvedores descrevem sua biblioteca como um framework de front-end rápido, compacto e rico em recursos, baseado em JavaScript. O conjunto inclui uma variedade de funções que facilitam a manipulação de código HTML, eventos, animações e efeitos.
Além disso, a API de fácil utilização faz do jQuery uma escolha popular no desenvolvimento web. A biblioteca jQuery é gratuita, e qualquer pessoa pode utilizar sua versão principal. Ao criar um site com base no WordPress, é possível integrar o jQuery.
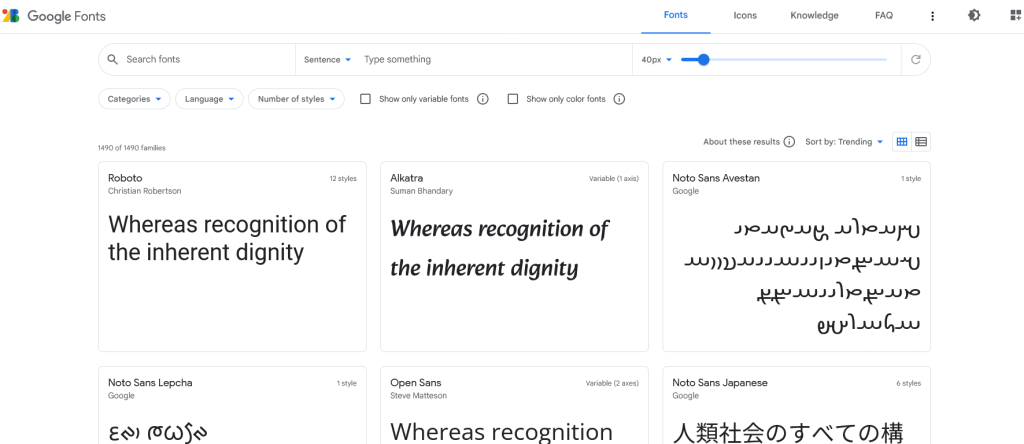
Google Fonts

Atualmente, o uso de fontes não convencionais e chamativas se tornou bastante comum. Por esse motivo, o Google Fonts é a minha biblioteca preferida. O Google optou por criar um catálogo de fontes prontas para uso em sites, e o melhor, é gratuito. Cada fonte está disponível em mais de 135 idiomas.
Graças ao Google Fonts, é possível utilizar uma fonte incomum em seu site de forma extremamente fácil, o que torna o site mais atraente.
No entanto, o Google Fonts também apresenta algumas desvantagens. Marcas diacríticas em outros idiomas são suportadas por apenas cerca de 60% de todas as fontes disponíveis. Outra desvantagem pode ser a disponibilidade de apenas um estilo de determinada fonte (por exemplo, apenas negrito), o que limita o uso de algumas fontes em um determinado idioma.
Bootstrap Grid & Reboot

Graças às suas diversas funcionalidades, o framework Bootstrap causou um grande impacto e se tornou um dos frameworks mais importantes para a programação de websites responsivos. É o framework mais popular do mundo para a construção de websites responsivos e é composto por dois módulos cruciais.
O primeiro é o Bootstrap Reboot, que inclui um conjunto de utilitários CSS. Sua finalidade é padronizar a aparência dos elementos HTML críticos para que pareçam e funcionem da maneira mais consistente possível, independentemente do navegador da web utilizado.
O segundo é a biblioteca para criação de websites responsivos – Bootstrap Grid. Com um conjunto bem planejado de utilitários CSS, é possível criar facilmente websites responsivos que são exibidos corretamente em dispositivos com telas de diferentes resoluções e navegadores.
Font Awesome

Ao projetar um site, é importante usar ícones para complementar o design. No passado, os arquivos PNG eram populares para esse fim, mas apresentavam algumas limitações. Baixa qualidade resultava em pixelização em altas resoluções, enquanto alta qualidade consumia muito espaço e tornava o site mais lento para carregar.
Uma alternativa mais eficiente são os arquivos SVG, que permitem o uso de gráficos vetoriais nítidos. No entanto, havia um desafio em relação à personalização das cores dos ícones, dependendo de como os arquivos SVG eram incorporados ao site.
Nesse contexto, Font Awesome se destaca como uma solução prática. É um conjunto de ícones disponíveis na forma de uma fonte, o que os torna vetoriais e nítidos em todas as resoluções e navegadores. O uso desses ícones não impacta significativamente o tempo de carregamento do site, e a biblioteca continua a crescer com novas adições.
Para aqueles que desejam ainda mais flexibilidade, a versão PRO oferece a capacidade de personalizar a biblioteca de ícones de acordo com as necessidades do usuário. Além disso, Font Awesome simplifica a integração de ícones em uma variedade de projetos, incluindo interfaces de sistemas de gerenciamento de conteúdo (CMS) e aplicativos da web.
Slick

Slick é uma das bibliotecas de front-end conhecidas por sua configurabilidade, código enxuto e capacidade de criar diversos elementos de interface, como carrosséis ou slides.
Você pode utilizar livremente o código disponível aqui, e analisá-lo é uma ótima forma de se tornar um desenvolvedor web e aprender a construir módulos como logotipos de clientes, módulos de opiniões ou carrosséis de produtos.
AOS – Animate On Scroll Library

Você já deve ter visto sites na internet que exibem elementos apenas quando eles aparecem na tela conforme você rola. É muito provável que os autores desses sites tenham usado a biblioteca AOS para esse fim.
A Biblioteca Animate On Scroll, como o nome sugere, permite adicionar animações a elementos na página conforme você rola. Graças a ela, você pode apresentar informações de forma atraente na página para que os visitantes sintam que os elementos na página respondem ao que eles fazem. AOS funciona com todos os navegadores mais comumente usados.
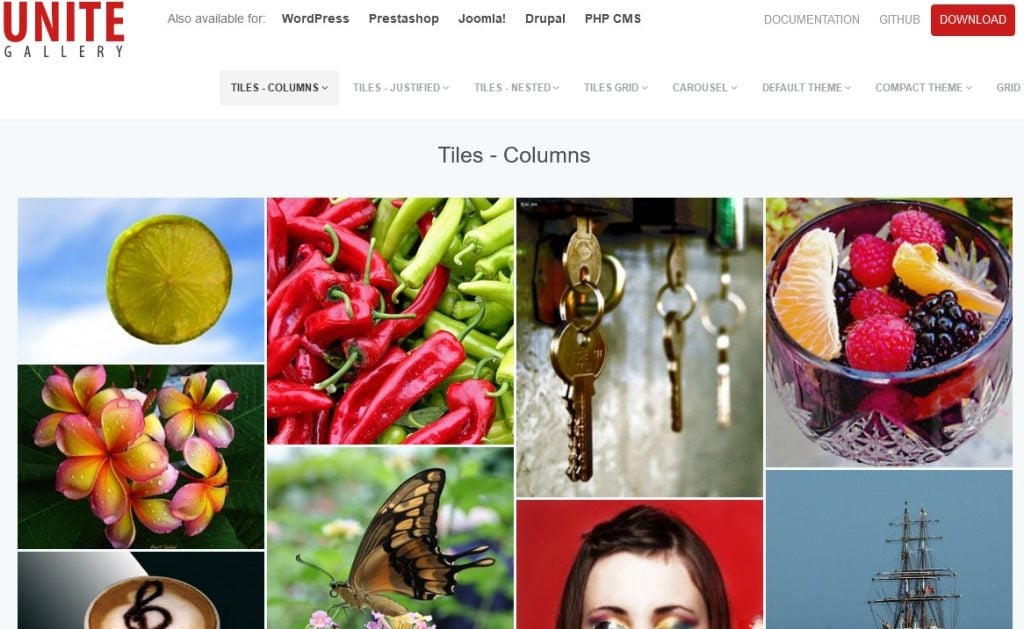
Unite Gallery

Os sites necessitam de mais codificação, então outras bibliotecas de programação também são necessárias. Unite Gallery é uma biblioteca de galeria versátil, configurável e fácil de usar. Ela compreende o problema de colocar fotos de diferentes tamanhos em galerias. É uma espécie de galeria que contém muitas combinações e layouts de fotos.
Com este módulo, você não precisa entender como se tornar um desenvolvedor web e ainda assim criar uma galeria de grade ou uma galeria de muitas imagens diversas com um layout bem ajustado. O mais importante, a biblioteca Unite Gallery funciona na maioria dos navegadores modernos.

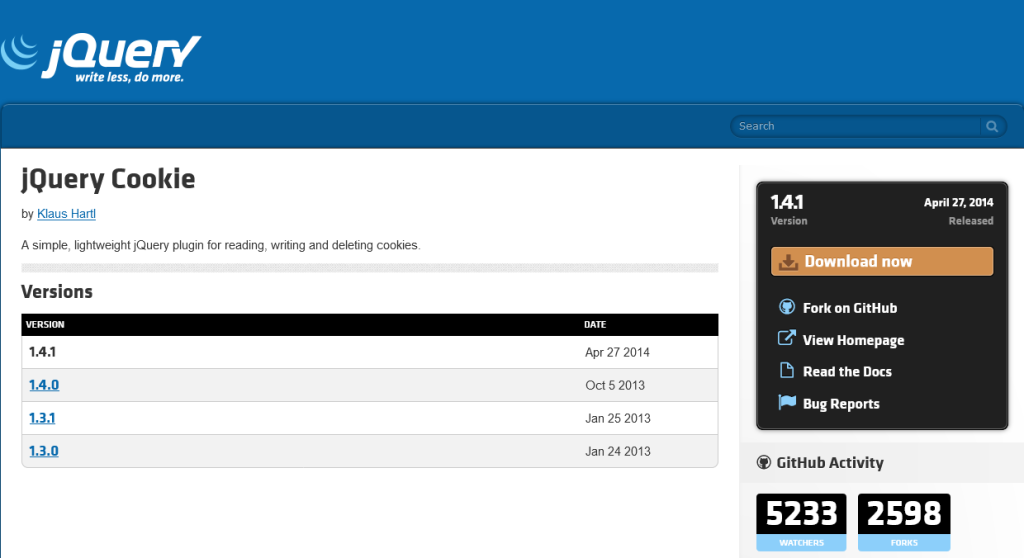
Desde que a União Europeia introduziu a exigência de informar sobre a proteção de dados pessoais (GDPR), a Internet tem sido inundada por uma infinidade de barras, blocos, pop-ups e muitas outras ideias para cumprir a obrigação mencionada acima. Quase todos já experimentaram uma situação em que uma janela pop-up ainda aparece após fechá-la ao mover-se para uma subpágina ou atualizar a página.
Com a biblioteca de Cookies do jQuery, você pode evitar que a janela pop-up reapareça para o usuário ou mostrá-la novamente apenas após determinadas condições serem atendidas (por exemplo, após sete dias). Dessa forma, as janelas pop-up serão menos propensas a desencorajar os usuários da internet de visitar o site que você está criando.
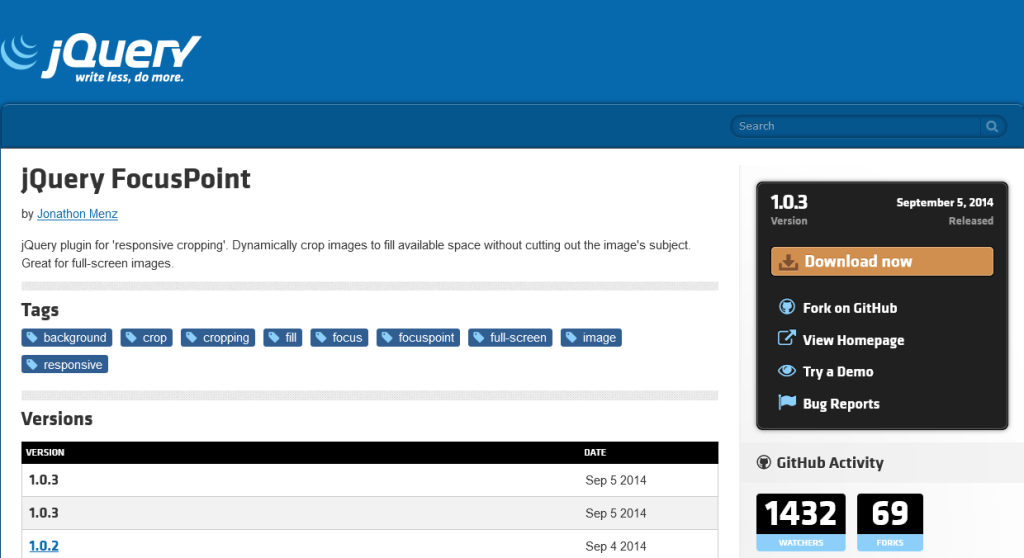
jQuery FocusPoint

Às vezes, você pode desejar que um elemento específico em uma imagem permaneça visível, mas o CSS tem controle limitado sobre o comportamento de recorte durante a escala da página. Nesse caso, você precisaria de um dos frameworks front-end que permita recortar imagens de forma mais precisa e definida pelo usuário, por exemplo, ao diminuir a resolução do dispositivo.
O jQuery FocusPoint permite especificar o ponto focal que deve permanecer no centro das atenções durante o recorte da imagem pelo navegador. Dessa forma, você pode garantir que a parte mais importante da imagem seja sempre visível, independentemente das dimensões da tela ou do dispositivo utilizado.
Retina.js

Quando Steve Jobs apresentou o iPhone com telas Retina, pegou muitos desenvolvedores web de surpresa com os desafios que surgiram. Hoje, todos os dispositivos da Apple vêm equipados com telas de alta densidade de pixels. Infelizmente, isso traz consigo uma série de problemas com os arquivos gráficos.
A maior dificuldade está na resolução desses arquivos. Enquanto uma tela FullHD convencional pode se contentar com gráficos de 2000px de largura para uma nitidez adequada, o Retina Display exige imagens duas ou até três vezes maiores.
As bibliotecas de front-end surgem como aliadas nesse cenário. Uma solução eficaz para lidar com essas telas é a biblioteca retina.js. Ela verifica se o hardware está usando uma tela de alta densidade de pixels e, se sim, busca automaticamente uma imagem otimizada para Retina no servidor.
Resumo
Conhecer apenas HTML, CSS e código PHP é apenas o começo. As possibilidades fornecidas pelo jQuery e a criatividade dos desenvolvedores de todas as partes do mundo tornam possível implementar muitas soluções incomuns e criativas em um site. Apresentei as soluções mais atraentes, mas não esgotei a lista de bibliotecas de front-end. Encorajo você a pesquisar e testar vários frameworks por conta própria.
Ou talvez você queira desenvolver aplicativos Android? A UltaHost preparou o Emulador Remoto Android no VPS, graças ao qual você poderá instalar Bluestacks, NoxPlayer, MEmu ou LDPlayer – nosso poderoso servidor virtual privado habilitado para GPU.
Vale lembrar que cada biblioteca JavaScript adicional, script ou código CSS adicionado ao seu site é potencialmente mais uma diminuição na pontuação do seu site no Google PageSpeed Insight. Portanto, você deve usá-los com sabedoria.
To develop your application or website, you need a reliable web server. Choose UltaHost for dependable PHP hosting. Additionally, you can develop .NET applications with our Windows 10 VPS Hosting! Enjoy 24/7 support from our dedicated team. Our infrastructure is optimized for auto-scaling, performance, and security. Let us demonstrate the difference! Check out our plans today!