При создании веб-сайта вы можете задаться вопросом, какие интерфейсные библиотеки вы можете использовать, чтобы сделать ваш сайт функциональным, привлекательным и эффективным. Это неудивительно, поскольку в Интернете доступны тысячи библиотек JavaScript.
Сегодня я покажу вам 10 интерфейсных фреймворков, которые вы можете успешно внедрить на своем веб-сайте. Благодаря им вы можете сэкономить некоторое время при программировании.
Почему недостаточно HTML, CSS и PHP?
Анализируя, как стать веб-разработчиком, вы в основном думаете об изучении HTML, CSS и, во многих случаях, PHP. Язык, который вы используете, зависит от того, насколько вы полагаетесь на готовые плагины и насколько вы разрабатываете свои решения.
На самом деле, используя только эти языки, вы можете кодировать практически все. Однако бывают ситуации, когда вам нужны более продвинутые функции, такие как анимация.
Иногда плагины, полезные для разработчиков, могут помочь вам, но не во всех случаях. В таких случаях вам нужно обратиться к другим решениям. Однако вам не нужно создавать сложный код самостоятельно. Вы можете воспользоваться работой программистов со всего мира, которые создают бесплатные интерфейсные фреймворки, чтобы помочь вам достичь желаемого эффекта.
Эти 10 интерфейсных библиотек покорили мое сердце, потому что они бесплатны и значительно облегчают работу.
Какие библиотеки в программировании стоит использовать?
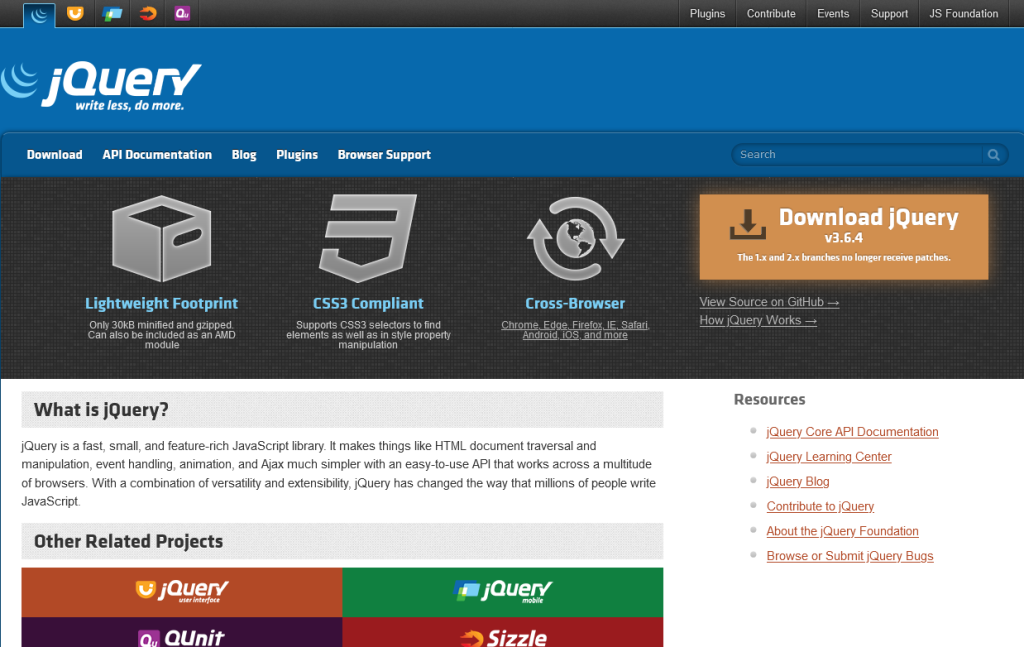
jQuery

Авторы описывают свою библиотеку как быстрый, небольшой и полнофункциональный интерфейсный фреймворк, основанный на JavaScript. Набор включает в себя ряд функций, которые значительно упрощают работу с HTML-кодом, событиями, анимацией и эффектами.
Более того, простой в использовании API делает jQuery популярным выбором в веб-разработке. Библиотека jQuery бесплатна, и любой желающий может использовать ее основную версию. При создании веб-сайта на базе WordPress вы можете использовать jQuery.
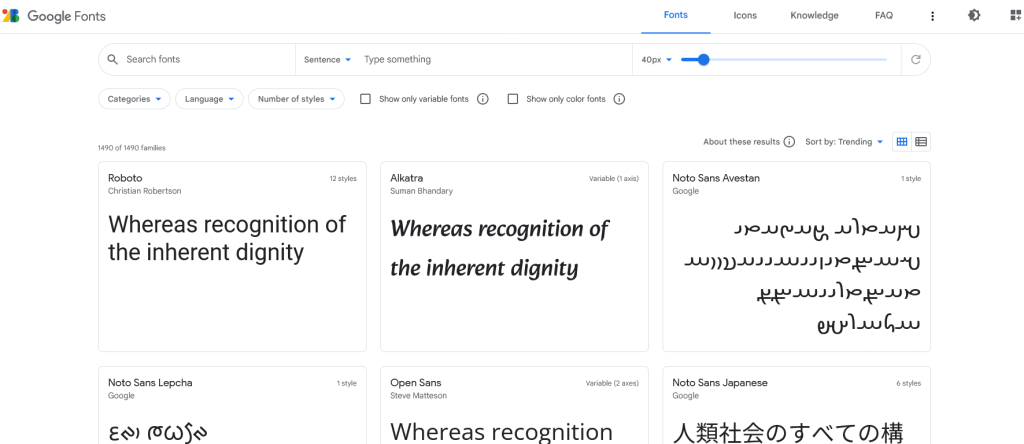
Шрифты Google

Сегодня использование нестандартных, привлекательных шрифтов стало обычным делом. Вот почему шрифты Google — это доступная библиотека. Google решила создать каталог шрифтов, готовых к использованию на веб-сайте, который является бесплатным для использования. Каждая из них доступна более чем на 135 языках.
Благодаря Google Fonts вы можете использовать необычный шрифт на своем веб-сайте удивительно простым способом, делая сайт более привлекательным.
Однако у Google Fonts также есть некоторые недостатки. Диакритические знаки на других языках поддерживаются только около 60% всех доступных шрифтов. Другим недостатком может быть доступность только одного стиля данного шрифта (например, только жирного), что ограничивает использование некоторых шрифтов на данном языке.
Bootstrap Grid & Reboot

Благодаря своим многочисленным функциям платформа Bootstrap захватила мир штурмом и стала одной из самых важных платформ для программирования адаптивных веб-сайтов. Это самый популярный фреймворк в мире для создания адаптивных веб-сайтов, состоящий из двух важнейших модулей.
Первая из них — Bootstrap Reboot, которая содержит набор утилит CSS. Его цель — стандартизировать внешний вид важных элементов HTML, чтобы они выглядели и функционировали как можно точнее, независимо от типа веб-браузера.
Вторая – библиотека для создания адаптивных веб-сайтов — Bootstrap Grid. С помощью хорошо продуманного набора утилит CSS вы можете легко создавать адаптивные веб-сайты, которые корректно отображаются на устройствах с экранами разного разрешения и браузерах.
Font Awesome

При разработке веб-сайта вам также необходимо использовать значки. В прошлом файлы PNG были популярны, но они создавали некоторые проблемы. Слишком низкое качество приводило к пикселизации при высоких разрешениях, в то время как слишком высокое занимало много места, потребляло пропускную способность и замедляло работу веб-сайта.
Их преемником стали SVG-файлы. Они позволили использовать четкую векторную графику. К сожалению, возникла проблема с изменением цвета. В зависимости от того, как вы внедряете SVG-файл, вы получите разные возможности для воздействия на него с помощью правил CSS.
Font Awesome — это набор значков в виде шрифта, который вы можете легко использовать на своем веб-сайте. Иконки — это векторы, поэтому они загружаются мгновенно и четки при любом разрешении и в любом браузере. Их использование не оказывает заметного влияния на время загрузки веб-сайта, и их библиотека продолжает расти.
Невозможность настройки библиотеки значков компенсируется версией PRO. Это позволяет создавать набор значков в виде выделенной пользовательской библиотеки. Шрифт Awesome также облегчает создание интерфейса CMS или веб-приложения. Вы можете выбрать, как отображать значки: в виде шрифта или в виде SVG-кода.
Чтобы иметь возможность развивать свои навыки веб-программирования, вам нужна правильная среда. Лучшая платформа для изучения веб-программирования — UltaHost. Ознакомьтесь с нашими планами здесь:
Slick

Slick — одна из интерфейсных библиотек, чья конфигурируемость, небольшой объем кода и совместимость при создании различных элементов интерфейса позволили создать все, что вам нужно, в виде карусели или слайдов, используя функции этой библиотеки.
Вы можете свободно использовать опубликованный здесь код, но чтение и анализ их — хороший способ стать веб-разработчиком и научиться создавать модуль с логотипом клиента, модуль мнений или карусель продукта.
AOS – Библиотека анимации на прокрутке

Вы наверняка видели веб-сайты в Интернете, которые отображают элементы только тогда, когда они появляются на экране при прокрутке. Весьма вероятно, что авторы этих сайтов использовали библиотеку AOS для этой цели.
Библиотека анимации при прокрутке, как следует из названия, позволяет добавлять анимацию к элементам страницы при прокрутке. Благодаря этому вы можете привлекательно представить информацию на странице, чтобы посетители чувствовали, что элементы на странице отвечают тому, что они делают. AOS работает со всеми наиболее часто используемыми браузерами.
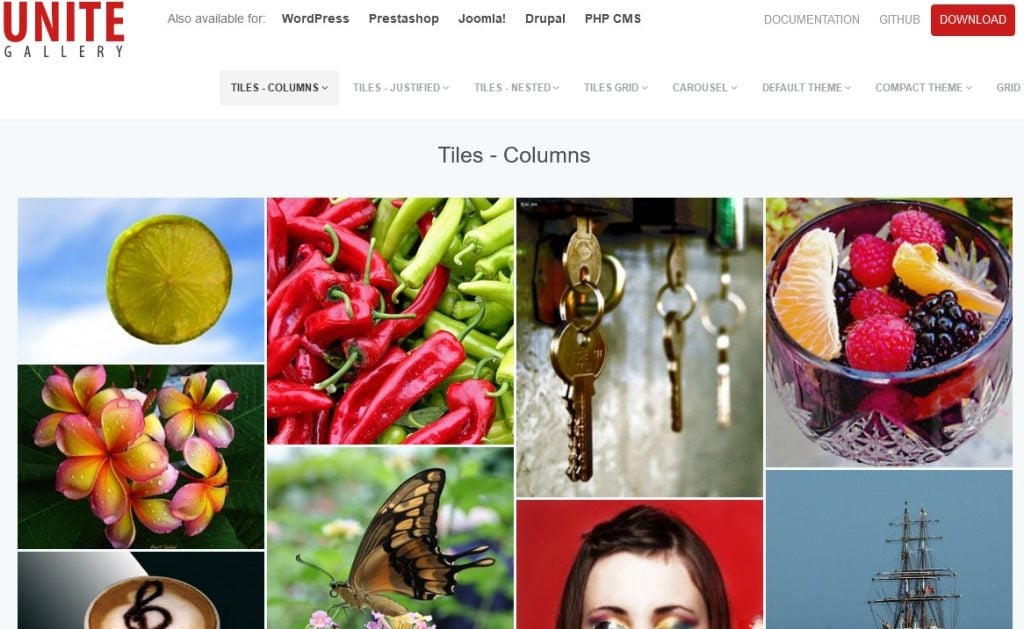
Объедините галерею

Веб-сайтам требуется больше кодирования, поэтому необходимы и другие библиотеки для программирования. Unite Gallery — это универсальная, настраиваемая и простая в использовании библиотека галерей. Он понимает проблему размещения фотографий разного размера в галереях. Это своего рода галерея, содержащая множество комбинаций и макетов фотографий.
С этим модулем вам не нужно понимать, как стать веб-разработчиком и при этом создавать сетчатую галерею или галерею множества разнообразных изображений с хорошо подобранным макетом. Что важно, библиотека Unite Gallery работает в большинстве современных браузеров.

С тех пор, как Европейский союз ввел требование информировать о защите персональных данных (GDPR), Интернет был наводнен множеством баров, блоков, всплывающих окон и многими другими идеями для выполнения вышеуказанного обязательства. Почти каждый сталкивался с ситуацией, когда всплывающее окно все еще появляется после его закрытия при переходе на подстраницу или обновлении страницы.
С помощью библиотеки файлов cookie jQuery вы можете запретить пользователю повторно показывать всплывающее окно или показывать его снова только после выполнения определенных условий (например, через семь дней). Таким образом, всплывающие окна с меньшей вероятностью будут препятствовать посещению пользователями Интернета создаваемого вами веб-сайта.
jQuery FocusPoint

Иногда может потребоваться, чтобы определенный элемент изображения оставался видимым, но CSS имеет ограниченный контроль над поведением обрезки при масштабировании страницы. В этом случае вам понадобится один из интерфейсных фреймворков, которые позволяют вам более точно и индивидуально обрезать изображения, например, при уменьшении разрешения устройства.
jQuery FocusPoint позволяет указать фокусную точку, которая должна оставаться в центре внимания во время обрезки изображения браузером. Точку обрезки можно определить с помощью специального приложения, запущенного в браузере.
Retina.js

Когда Стив Джобс представил iPhone с дисплеями Retina, никто не ожидал, что это вызовет столько проблем у веб-разработчиков. В настоящее время все устройства Apple оснащены экранами с повышенной плотностью пикселей. К сожалению, это приводит к проблемам с графическими файлами.
Самая большая проблема — это разрешение графических файлов. Для обычного FullHD-экрана графики шириной 2000 пикселей достаточно, чтобы быть четкими при увеличении на весь экран, но в случае дисплея Retina вам нужно использовать изображения, которые в два или даже три раза больше.
Интерфейсные библиотеки пригодятся в этом случае. Идеальным решением для работы с такими экранами является retina.js библиотека, которая проверяет, использует ли аппаратное обеспечение экран с высокой плотностью пикселей. Если это так, он ищет изображение, выделенное для Retina, на сервере и автоматически отображает его.
Итог
Знание только HTML, CSS и PHP-кода — это только начало. Возможности, предоставляемые jQuery, и креативность разработчиков со всего мира позволяют реализовать множество необычных и креативных решений на веб-сайте. Я представил наиболее привлекательные решения, но не исчерпал список интерфейсных библиотек. Я рекомендую вам самостоятельно искать и тестировать различные фреймворки.
Или, может быть, вы хотите разрабатывать приложения для Android? UltaHost подготовил удаленный эмулятор Android на VPS, благодаря которому вы сможете установить Bluestacks, NoxPlayer, MEmu или LDPlayer – наш мощный виртуальный частный сервер с поддержкой GPU
Стоит помнить, что каждая дополнительная библиотека JavaScript, скрипт или CSS-код, добавленные на ваш сайт, потенциально могут привести к еще одному снижению рейтинга вашего сайта в Google PageSpeed Insight. Поэтому вы должны использовать их с умом.
Для разработки вашего приложения или веб-сайта вам нужен веб-сервер. Выберите надежный PHP хостинг UltaHost. Получите поддержку 24/7 от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими планами!