Ketika Anda sedang membuat situs web, mungkin Anda bertanya tentang perpustakaan front-end mana yang dapat digunakan untuk menciptakan situs web yang berfungsi, menarik, dan efisien. Hal ini tidak mengherankan, mengingat terdapat ribuan perpustakaan JavaScript yang tersedia secara online.
Pada kesempatan ini, saya akan memperkenalkan kepada Anda sepuluh library/resources front-end yang dapat Anda gunakan pada situs web Anda. Dengan menggunakan libraries ini, Anda dapat menghemat waktu selama proses pemrograman dan pembuatan website.
Mengapa HTML, CSS, dan PHP masih tidak cukup?
Ketika Anda mempertimbangkan menjadi seorang pengembang web, hal pertama yang mungkin terlintas dalam pikiran adalah mempelajari HTML, CSS, dan dalam beberapa kasus, PHP. Bahasa yang digunakan akan bergantung pada sejauh mana Anda mengandalkan plugin yang sudah ada dan seberapa sering Anda menciptakan solusi sendiri.
Sebenarnya, dengan hanya menggunakan bahasa-bahasa tersebut, Anda dapat membuat hampir segalanya. Namun, ada situasi di mana Anda memerlukan fungsi yang lebih maju, seperti animasi.
Terkadang, plugin yang berguna bagi para pengembang dapat membantu, tetapi tidak selalu dalam semua kasus. Dalam situasi seperti itu, Anda perlu mencari solusi alternatif. Namun, Anda tidak perlu membuat kode yang rumit sendiri. Anda dapat memanfaatkan karya para programmer dari seluruh dunia yang telah menciptakan kerangka kerja front-end gratis untuk membantu Anda mencapai efek yang diinginkan.
Ketahuilah dampak warna pada website Anda di artikel kami: Desain Web dan Dampak Pada Psikologis Warna
Sepuluh perpustakaan front-end ini menarik perhatian saya karena mereka gratis dan akan mempermudah pekerjaan Anda!
Pustaka mana yang cocok untuk digunakan dalam pemrograman?
1. jQuery

jQuery adalah sebuah perpustakaan yang dikembangkan sebagai kerangka kerja front-end yang cepat, ringan, dan kaya fitur berbasis JavaScript. Perpustakaan ini menyediakan berbagai fungsi yang memudahkan manipulasi kode HTML, penanganan peristiwa, animasi, dan efek.
Salah satu kelebihan jQuery adalah (API) yang mudah digunakan, sehingga menjadikannya pilihan populer dalam pengembangan web. jQuery tersedia secara gratis, dan siapa pun dapat menggunakan versi intinya. Ketika Anda membuat situs web berbasis WordPress, Anda dapat dengan mudah memanfaatkan jQuery dalam pengembangan Anda.
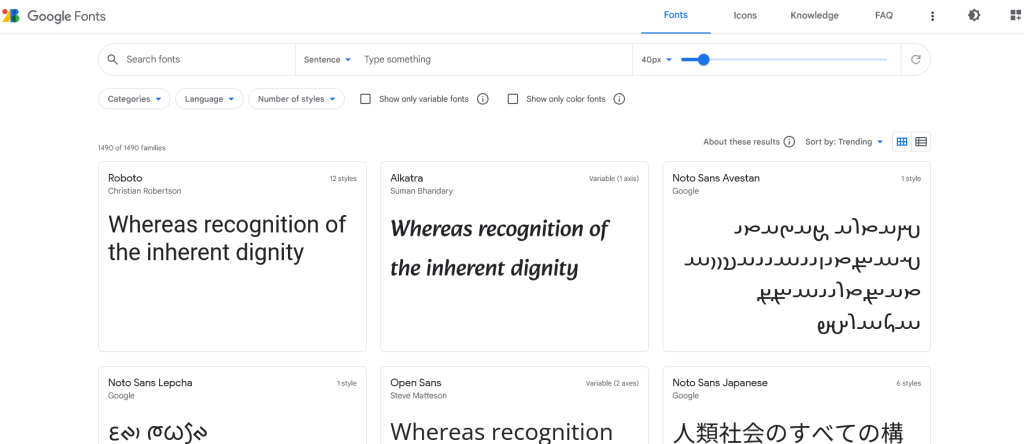
2. Font Google

Saat ini, penggunaan font yang tidak konvensional dan menarik telah menjadi umum. Itulah mengapa Google Fonts menjadi pilihan utama saya. Google telah menciptakan sebuah perpustakaan font siap pakai untuk situs web, yang tersedia secara gratis. Setiap font tersedia dalam lebih dari 135 bahasa.
Dengan Google Fonts, Anda dapat dengan mudah menggunakan font yang unik pada situs web Anda, memberikan tampilan yang lebih menarik.
Namun, Google Fonts juga memiliki beberapa kekurangan. Beberapa font hanya mendukung sekitar 60% karakter tanda diakritik dalam bahasa lain. Selain itu, beberapa font mungkin hanya memiliki satu gaya yang tersedia (misalnya, hanya tebal), yang membatasi penggunaannya dalam beberapa bahasa.
3. Bootstrap Grid & Reboot

Bootstrap menjadi salah satu yang paling penting dalam pengembangan situs responsif web dan terdiri dari dua modul utama.
Modul pertama adalah Bootstrap Reboot, yang berisi kumpulan utilitas CSS. Tujuannya adalah untuk menghasilkan tampilan yang seragam untuk elemen-elemen HTML penting, sehingga mereka tampak dan berfungsi dengan optimal, tidak peduli jenis browser web yang digunakan.
Modul kedua adalah perpustakaan Bootstrap Grid, yang digunakan untuk membangun situs web responsif. Dengan menggunakan kumpulan utilitas CSS yang telah dirancang dengan cermat, Anda dapat dengan mudah membuat situs web yang responsif, sehingga tampil dengan baik di berbagai perangkat dengan resolusi layar dan browser yang berbeda.
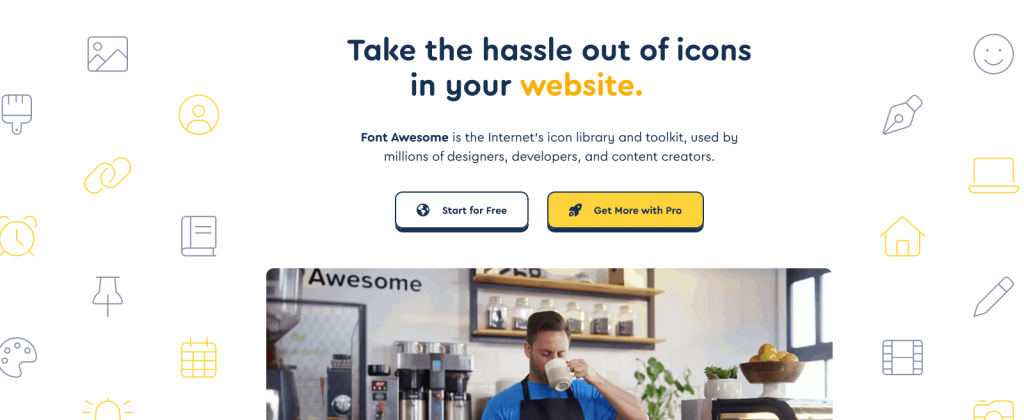
4. Font Awesome

Ketika mendesain situs web, penggunaan ikon juga menjadi penting. Di masa lalu, file PNG sangat populer, tetapi mereka memiliki beberapa masalah. Kualitas yang rendah dapat menyebabkan efek pixelate pada resolusi tinggi, sementara kualitas yang terlalu tinggi dapat menghabiskan ruang penyimpanan, bandwidth, dan memperlambat kinerja situs web.
Pilihan pengganti yang lebih baik adalah menggunakan file SVG. File SVG memungkinkan penggunaan grafik vektor yang tajam. Namun, ada beberapa masalah yang mungkin muncul terkait pengubahan warna ikon. Bergantung pada cara file SVG disematkan, Anda mungkin memiliki tingkat kontrol yang berbeda dalam mempengaruhi warna ikon melalui aturan CSS.
Font Awesome adalah kumpulan ikon yang disajikan dalam bentuk font yang dapat dengan mudah digunakan dalam situs web Anda. Ikon-ikon ini berbentuk vektor, sehingga mereka dapat dimuat dengan cepat dan tetap tajam di berbagai resolusi dan browser. Penggunaan Font Awesome tidak signifikan dalam mempengaruhi waktu pemuatan situs web, dan perpustakaannya terus diperbarui dan berkembang.
Keterbatasan dalam menyesuaikan perpustakaan ikon diatasi oleh versi PRO. Dengan versi PRO, Anda dapat membuat kumpulan ikon sebagai perpustakaan khusus untuk penggunaan sendiri. Font Awesome juga menyediakan kemudahan dalam membuat antarmuka untuk sistem manajemen konten (CMS) atau aplikasi web. Anda memiliki fleksibilitas untuk memilih cara menampilkan ikon, baik sebagai font atau sebagai kode SVG.
Anda memerlukan lingkungan yang tepat untuk mengembangkan pemrograman web Anda. Ultahot adalah platform terbaik untuk mempelajari pemrograman web. Lihat paket kami di sini:
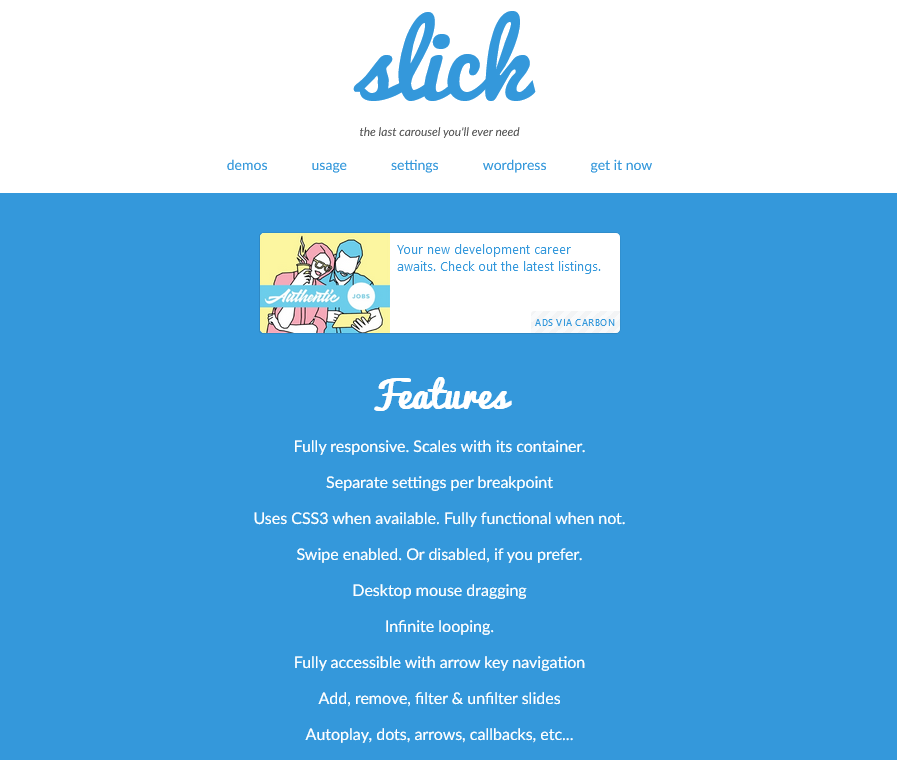
5. Slick

Slick adalah salah satu perpustakaan front-end yang memungkinkan Anda dengan mudah membuat berbagai elemen antarmuka seperti carousel atau slide. Konfigurasi yang sederhana, kode yang ringkas, dan kompatibilitas yang baik membuatnya menjadi pilihan yang baik untuk menciptakan fitur-fitur tersebut menggunakan fungsi perpustakaan ini.
Anda dapat dengan bebas menggunakan kode yang telah dipublikasikan, tetapi membacanya dan menganalisanya juga merupakan cara yang baik untuk mengembangkan keahlian sebagai pengembang web dan belajar bagaimana membuat modul seperti logo klien, modul ulasan, atau carousel produk.
6. AOS – Animate On Scroll Library

Anda mungkin pernah melihat situs web di internet yang menggunakan efek di mana elemen muncul saat Anda menggulir halaman. Kemungkinan besar, para pengembang situs tersebut menggunakan perpustakaan AOS (Animate On Scroll) untuk mencapai efek tersebut.
AOS adalah perpustakaan yang memungkinkan Anda menambahkan animasi pada elemen saat Anda menggulir halaman. Seperti namanya, perpustakaan ini memberikan efek animasi saat elemen muncul ketika Anda menggulir halaman. Dengan menggunakan AOS, Anda dapat menyajikan informasi secara menarik sehingga pengunjung merasa bahwa elemen di halaman merespons tindakan yang mereka lakukan saat menggulir. AOS juga kompatibel dengan sebagian besar browser yang banyak digunakan, memastikan bahwa efek animasi dapat ditampilkan dengan baik pada berbagai platform.
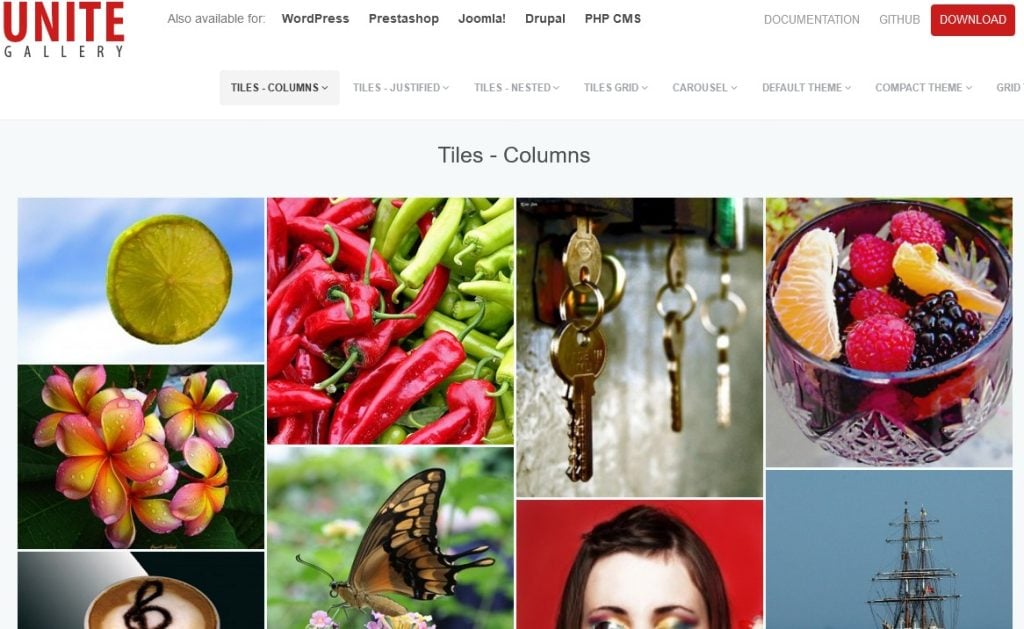
7. Unite Gallery

Saat membangun situs web, seringkali kita membutuhkan perpustakaan tambahan untuk mengatasi kebutuhan pemrograman yang lebih spesifik. Salah satu perpustakaan yang sangat berguna adalah Unite Gallery, sebuah perpustakaan galeri serbaguna, mudah dikonfigurasi, dan sederhana untuk digunakan. Perpustakaan ini secara otomatis mengatasi masalah penempatan foto dengan ukuran yang berbeda dalam galeri. Ini memberikan berbagai pilihan tata letak dan kombinasi foto yang berbeda.
Dengan menggunakan Unite Gallery, Anda tidak perlu memiliki pemahaman mendalam tentang pengembangan web untuk membuat galeri grid atau galeri dengan berbagai foto yang beragam dengan tata letak yang serasi. Keunggulan utama dari perpustakaan Galeri Unite ini adalah kekompatibilitasannya dengan sebagian besar browser modern, sehingga galeri dapat ditampilkan dengan baik di berbagai platform dan perangkat.
8. jQuery Cookies

Sejak diberlakukannya regulasi perlindungan data pribadi Uni Eropa (GDPR), kita telah melihat peningkatan dalam penggunaan bar, blok, pop-up, dan elemen lainnya di situs web untuk memenuhi persyaratan yang ditetapkan. Namun, seringkali kita menghadapi situasi di mana jendela pop-up tetap muncul meskipun sudah ditutup saat kita berpindah ke subhalaman atau menyegarkan halaman.
Dengan menggunakan perpustakaan jQuery Cookies, Anda dapat mencegah pop-up window muncul kembali kepada pengguna atau hanya menampilkannya setelah memenuhi kondisi tertentu, seperti setelah tujuh hari. Dengan pendekatan ini, peluang jendela pop-up muncul secara berulang akan berkurang, sehingga pengguna internet tidak akan merasa terganggu dan enggan mengunjungi situs web yang Anda buat.
9. jQuery FocusPoint

Terkadang, kita ingin memastikan bahwa elemen penting dalam gambar tetap terlihat dengan jelas, tetapi CSS memiliki keterbatasan dalam mengontrol pemotongan gambar saat halaman di-skalakan. Dalam situasi ini, Anda membutuhkan salah satu kerangka kerja front-end yang memungkinkan Anda untuk memotong gambar secara lebih tepat sesuai dengan kebutuhan pengguna, terutama saat menyesuaikan dengan resolusi perangkat yang berbeda.
jQuery FocusPoint adalah salah satu kerangka kerja front-end yang memungkinkan Anda menentukan titik fokus yang harus tetap menjadi pusat perhatian saat gambar dipotong oleh browser. Anda dapat menentukan titik pemotongan menggunakan aplikasi khusus yang dapat diakses melalui browser. Dengan menggunakan jQuery FocusPoint, Anda dapat memastikan bahwa elemen penting dalam gambar tetap terlihat dengan jelas dan tidak terpengaruh oleh pemotongan yang tidak diinginkan saat halaman disesuaikan dengan berbagai resolusi perangkat.
10. Retina.js

Ketika Steve Jobs memperkenalkan iPhone dengan tampilan Retina, tidak ada yang dapat memprediksi sejumlah masalah yang akan timbul bagi para pengembang web. Saat ini, hampir semua perangkat Apple dilengkapi dengan layar yang memiliki kerapatan piksel yang tinggi. Namun, hal ini menimbulkan tantangan dalam pengelolaan file grafis.
Salah satu tantangan terbesar adalah resolusi file grafis. Pada layar FullHD standar, gambar dengan lebar 2000px akan tampak tajam saat diperbesar di seluruh layar. Namun, pada layar Retina Display, Anda perlu menggunakan gambar yang dua atau bahkan tiga kali lebih besar untuk menjaga ketajaman dan kejernihan gambar.
Perpustakaan front-end sangat berguna dalam kasus tersebut. Solusi ideal untuk mengatasi layar semacam itu adalah perpustakaan retina.js, yang memeriksa apakah perangkat keras menggunakan layar dengan piksel kepadatan tinggi. Jika iya, perpustakaan ini akan mencari gambar khusus Retina di server dan secara otomatis menampilkannya.
Ringkasan
Mengenal kode HTML, CSS, dan PHP hanyalah langkah awal dalam perjalanan menjadi pengembang web. Dengan adanya jQuery dan kreativitas pengembang dari seluruh dunia, kita dapat menerapkan berbagai solusi yang tidak biasa dan kreatif dalam pengembangan situs web. Di sini, saya telah menyajikan beberapa solusi menarik, tetapi daftar pustaka front-end masih sangat luas. Saya mendorong Anda untuk menjelajahi dan menguji berbagai kerangka kerja sesuai dengan kebutuhan Anda.
Mungkin Anda juga tertarik untuk mengembangkan aplikasi Android? UltaHost telah menyediakan Emulator Android jarak jauh di VPS, yang memungkinkan Anda menginstal Bluestacks, NoxPlayer, MEmu, atau LDPlayer – dengan dukungan dari server pribadi virtual yang kuat dan dilengkapi dengan GPU.
Namun, perlu diingat bahwa setiap pustaka JavaScript, skrip tambahan, atau kode CSS yang ditambahkan ke situs web Anda berpotensi mempengaruhi skor situs Anda di Google PageSpeed Insight. Oleh karena itu, penting untuk menggunakan pustaka-pustaka ini dengan bijaksana dan mempertimbangkan dampaknya terhadap performa situs Anda.
Jika Anda memiliki masalah dalam memuat website, baca artikel kami mengenai Cara memperbaiki Situs gagal dimuat
Pilih hosting PHP UltaHost untuk mengembangkan aplikasi/ situs web Anda. Anda juga dapat mengembangkan aplikasi .NET dengan Windows 10 VPS Hosting! Dapatkan dukungan 24/7 dari tim dukungan kami. Infrastruktur kami berfokus pada penskalaan otomatis, kinerja, dan keamanan! Lihat paket kami!