O carregamento tardio pode parecer uma característica cômica ou completamente indesejável para um site, mas na verdade é bastante inteligente e pode ter um grande impacto na experiência do usuário. Na verdade, dados do HTTP Archive mostram que mais de 17% dos sites utilizam o carregamento tardio, e a adoção está crescendo ano após ano. Este artigo abordará os conceitos básicos e explicará como começar.

O Que é Desempenho na Web e Por Que é Tão Importante?
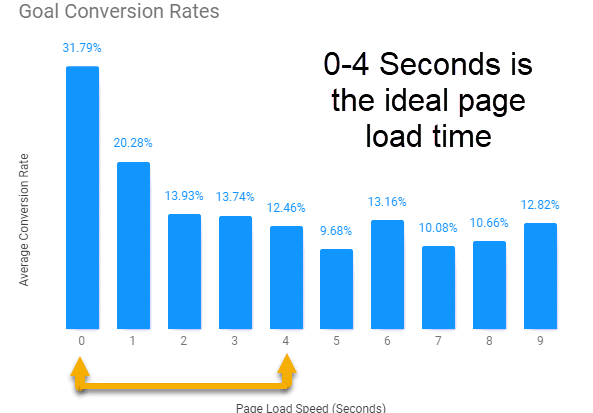
O desempenho na web pode ser resumido como a velocidade de carregamento do seu site. Sua velocidade de carregamento é um dos maiores indicadores da experiência do usuário (UX). Se alguém clica em um link e ele carrega rapidamente, deixa uma boa primeira impressão. Mas se ficar carregando e as imagens demorarem a ser exibidas, isso dá a eles uma desculpa para clicar para longe (ou ‘rejeitar’).
Uma alta taxa de rejeição pode impactar sua taxa de conversão e seu resultado final se você estiver administrando um negócio de comércio eletrônico. Para outros sites, isso significa simplesmente que as pessoas não vão querer ficar por perto para ler o que você tem a oferecer. Então, como podemos medir se um site está proporcionando um desempenho aceitável? Vamos analisar algumas das principais métricas:
- Tempo até o Primeiro Byte (TTFB): Quanto tempo leva para o navegador receber o primeiro byte de dados do servidor após fazer uma solicitação. É uma métrica crítica para a responsividade do servidor.
- Tempo até o Último Byte (TTLB): O momento em que a página foi completamente carregada. Vale a pena medir quanto tempo leva para uma página carregar do primeiro ao último byte para entender se o carregamento tardio será útil para o seu site.
- Primeira Pintura de Conteúdo (FCP): O tempo que leva para o primeiro elemento de conteúdo (por exemplo, texto, imagem) ser renderizado na tela. É uma métrica-chave para o desempenho percebido e a experiência do usuário – ninguém quer ficar olhando para uma página em branco.
- Tempo até Interatividade (TTI): O tempo que leva para uma página da web se tornar totalmente interativa (os usuários podem interagir com elementos e realizar ações). É uma boa ideia priorizar o TTI para que seus visitantes possam interagir ativamente com o conteúdo do seu site.
Carregamento Tardio e CDN
Uma barreira importante para fornecer sites de alto desempenho em todo o mundo é a latência. Simplificando, a velocidade da luz significa que há um limite rígido sobre quão rapidamente podemos transmitir dados. Quando adicionamos fatores como congestão de rede e processamento de dados, significa que alguns de seus visitantes podem experimentar longos tempos de espera.
É aqui que entram várias técnicas de otimização, incluindo o carregamento tardio. Além disso, o uso de redes de entrega de conteúdo (CDNs) pode melhorar significativamente o desempenho do seu site, reduzindo a latência. CDNs são como uma rede de servidores intermediários que aproximam seu site de seus visitantes, resultando em tempos de carregamento mais rápidos.
Elas também oferecem vários recursos, como entrega de conteúdo inteligente e a capacidade de determinar quais elementos devem ser carregados tardiamente e quais devem ser deixados de fora completamente, dependendo da localização do visitante. Além disso, as CDNs podem empregar diferentes tipos de proxies para aprimorar ainda mais o desempenho.
Por exemplo, o ping médio entre um servidor VPS no Reino Unido, em Londres, e o navegador de um usuário em Sydney é de cerca de 256ms (ou 0,256 segundos), o que é um longo tempo para que as funcionalidades da sua página carreguem. Entregar um site internacional de alta performance geralmente exigirá uma plataforma baseada em nuvem. Existem várias opções para uma plataforma de hospedagem na web, como Platform.sh e Heroku. Você pode ler mais sobre elas neste guia de alternativas ao Heroku.

O Que é Carregamento Tardio (Lazy Loading)?
O carregamento tardio é um método para fazer com que suas páginas da web carreguem mais rápido. Ele adia o carregamento de imagens e conteúdo incorporado (iframes) até que o usuário role até a parte relevante da página.
Com o carregamento tardio, quando você clica em um link, apenas as partes essenciais da página, como a estrutura HTML e o CSS crítico, serão carregadas imediatamente. Isso é chamado de ‘conteúdo acima da dobra’, a parte da página que é visível do ponto de vista do usuário. Em seguida, os elementos fora da tela só serão carregados se o usuário quiser ver mais e se der ao trabalho de rolar para baixo.
Como o Carregamento Tardio Melhora o Desempenho na Web?
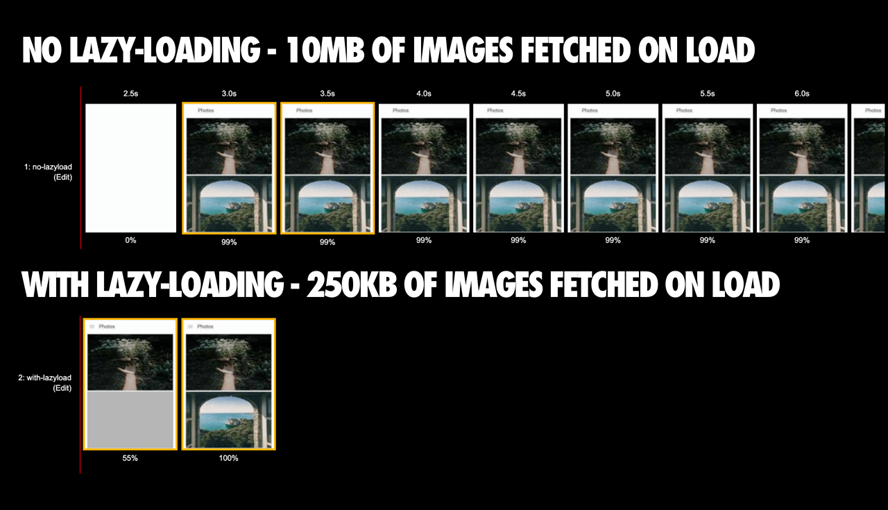
O carregamento tardio melhora o desempenho na web ao reduzir a transferência de dados necessária para que um usuário visualize e interaja com uma página da web. Como resultado, seu site carregará mais rápido.
É especialmente útil usar em páginas que têm muito conteúdo. Vamos imaginar um exemplo de uma empresa que vende planos de chamadas de software para telefones. Sua página inicial pode estar repleta de elementos como vídeos, imagens, apresentações de produtos, depoimentos e conteúdo interativo – o que é ótimo, mas o espectador realmente precisa ver tudo isso de uma vez?
A resposta simples é não. Ninguém está clicando em uma página da web e rolando imediatamente até o final. É totalmente aceitável atrasar seções da sua página para carregar em um momento posterior, especialmente se isso vai consumir a largura de banda do usuário quando eles clicam pela primeira vez na página.

5 Dicas para Obter o Máximo do Carregamento Tardio
Otimizar as Imagens e Mídias do Seu Site
O carregamento tardio é uma boa solução paliativa se o seu site tiver arquivos volumosos, mas a verdade simples é que sua página poderia carregar mais rapidamente se você otimizasse suas imagens ou vídeos desde o início.
Afinal, arquivos menores carregam mais rapidamente, o que resulta em um Tempo até o Último Byte (TTLB) mais rápido, proporcionando uma melhor experiência do usuário. Comece comprimindo imagens/vídeos em software como o Handbrake, ou use formatos modernos como WebP para uma melhor compressão.
Minimize as Solicitações HTTP
Outro método para melhorar o desempenho na web é reduzir o número de solicitações HTTPS feitas pelo seu servidor de hospedagem VPS. Você pode alcançar isso combinando vários recursos, como arquivos CSS e JavaScript, em menos arquivos, porém maiores. Menos solicitações significam carregamento mais rápido, mesmo com o carregamento tardio em vigor.
Otimize o Código e os Scripts
O código e os scripts do seu site também podem ser otimizados. Soluções simples aqui são simplesmente remover qualquer código não utilizado ou redundante e minimizar o uso de JavaScript ou CSS sempre que possível. Você também pode tentar usar o carregamento assíncrono, que é um pouco como o carregamento tardio, mas para código em vez de imagens.
Configure as opções do seu site para armazenar ativos, como imagens, no cache do navegador do usuário. Isso permite que visitantes que retornam carreguem recursos do cache deles, em vez do seu servidor, o que anula a necessidade do carregamento tardio.

Utilize os Recursos de Desempenho da sua CDN
Uma rede de entrega de conteúdo (CDN) é como você aproxima seu site de seus visitantes ao redor do mundo. Basicamente, é uma rede de servidores intermediários que se comunicam com o servidor principal do seu site. Esses intermediários armazenam em cache e distribuem os dados de suas páginas da web em um ponto geográfico mais próximo dos seus clientes, resultando em tempos de carregamento mais rápidos e menos tráfego direcionado ao seu servidor principal.
As CDNs também vêm com vários recursos interessantes que podem melhorar a experiência do usuário. Por exemplo, você pode usar uma rede de distribuição global para exibir conteúdo diferente dependendo da localização do visitante. Portanto, quando um visitante da web solicita uma página da web, a CDN pode identificar inteligentemente quais elementos devem ser carregados tardiamente e quais devem ser deixados de fora completamente. Apenas para lembrar – a UltaHost oferece Hospedagem VPS com Cloudflare, um servidor virtual integrado com a CDN Cloudflare.
A gestão da infraestrutura na nuvem pode ser difícil de configurar, razão pela qual a maioria das pequenas empresas utiliza uma Plataforma como Serviço (PaaS) para distribuir suas aplicações web. Para começar, você pode querer investigar concorrentes da Acquia, como o Platform.sh, que inclui a CDN Fastly nos planos Elite e Enterprise.
Como Começar com o Carregamento Tardio no Seu Site?
Esta seção detalha como você pode implementar o carregamento tardio para imagens e iframes em algumas das abordagens mais populares para criação e gerenciamento de sites.
Websites WordPress
O WordPress é um CMS (sistema de gerenciamento de conteúdo) de código aberto que se tornou a escolha mais popular do mundo para editar e gerenciar sites. De fato, estima-se que mais de 810 milhões de sites usem o WordPress, representando 43,1% de todos os sites.
Se você estiver usando o WordPress, há três maneiras de implementar o carregamento tardio no seu site:
- Usar as configurações padrão do WordPress: O WordPress 5.4 foi lançado em março de 2020 e incluiu a opção de carregamento tardio de imagens por padrão. É uma solução simples, mas não permite escolher quais imagens específicas carregar tardiamente, o que pode limitar suas opções.
- Usar o carregamento tardio nativo do navegador: Outra opção é anexar um atributo de carregamento tardio à marcação HTML de imagens específicas. Navegadores como o Google ou Microsoft Edge sabem como interpretar e exibir a imagem conforme necessário. Você pode usar este atributo, por exemplo, da seguinte forma:
- <img src=”imagem.png” alt=”exemplo de imagem” width=”100″ height=”100″ loading=”lazy”>
- Usar plugins de carregamento tardio: Instalar um plugin de carregamento tardio do WordPress pode oferecer ainda mais controle, pois forçará o carregamento tardio independentemente do navegador usado.

Wix Websites
O Wix é uma plataforma popular de construção de sites considerada mais amigável para o usuário (embora mais cara) do que o WordPress.
Para simplificar as coisas para seus usuários, o Wix usa automaticamente o carregamento tardio em todas as imagens. No entanto, a funcionalidade é limitada, pois você não pode editar o HTML base dos elementos da página como pode no WordPress. Além disso, o suporte a plugins é mais limitado. Portanto, se você procura um construtor de sites fácil, o Wix é uma boa opção, mas não espere opções altamente personalizáveis como encontraria no WordPress instalado no WooCommerce Hosting.
Websites Shopify
O Shopify é uma plataforma de e-commerce conhecida por sua simplicidade e eficiência. Se o seu site é alimentado pelo Shopify, implementar o carregamento tardio também é possível, embora o grau de personalização possa variar em comparação com outras plataformas.
- Uma das maneiras mais simples de implementar o carregamento tardio no Shopify é usar um tema que suporte esse recurso. Esses temas permitem fácil personalização, garantindo que todas as suas imagens sejam carregadas tardiamente. No entanto, é importante observar que você não terá tanto controle sobre o comportamento específico do carregamento tardio nesse caso.
- Alternativamente, você pode usar aplicativos do Shopify projetados para aprimorar o desempenho na web, incluindo o carregamento tardio. Esses aplicativos geralmente oferecem uma interface amigável para gerenciar as configurações de carregamento tardio, tornando-o mais acessível para aqueles que podem não ter experiência em codificação.
- Para usuários que procuram controle total e possuem mais experiência com o Shopify, há a opção de adicionar código personalizado para o carregamento tardio. Muitas lojas de e-commerce que utilizam o Shopify, como a StudioSuits, uma marca especializada em calças masculinas sob medida, empregam essa abordagem. Você pode observar como eles implementaram o carregamento tardio examinando suas imagens, onde utilizam a biblioteca lazysizes.js para otimizar o desempenho. Este método oferece o mais alto nível de flexibilidade e controle sobre sua estratégia de carregamento tardio, adaptando-a às suas necessidades específicas.
Websites Personalizados
Criar um site personalizado pode exigir semanas de esforço de toda uma equipe de desenvolvedores. A boa notícia é que isso lhe dá muito mais controle sobre a sua página da web, o que é útil para ajustar o desempenho (e resolver problemas como aqueles irritantes erros de validação SPF!)
Também oferece uma grande liberdade na escolha das imagens para carregamento tardio. Para habilitar o carregamento tardio em um site personalizado, basta utilizar o atributo HTML mencionado acima, como neste exemplo:
<img src=”imagem.png” alt=”exemplo de imagem” width=”100″ height=”100″ loading=”lazy”>
Alternativamente, você pode instalar plugins para o seu sistema de gerenciamento de conteúdo escolhido, como Drupal ou Concrete CMS.
Conclusão
Em resumo, o carregamento tardio é uma funcionalidade inteligente da criação moderna de sites que pode ajudar a melhorar os tempos de carregamento da página e proporcionar um impulso leve na experiência do usuário. Vale a pena verificar se o construtor do seu site tem a opção de ativá-lo, pois isso pode fazer diferença. Se você possui um site personalizado, basta usar o atributo HTML de carregamento tardio em imagens e mídias volumosas ou usar um plugin pronto para carregamento tardio.