Большинство веб-сайтов имеют несколько подстраниц, например, домашнюю страницу, «О нас», «продукты», «контакты» и т.д. Перейдя по меню, веб-сайт приведет вас к выбранной подстранице. Однако существует тип веб-сайта без подстраниц: вы найдете весь контент на одной странице.
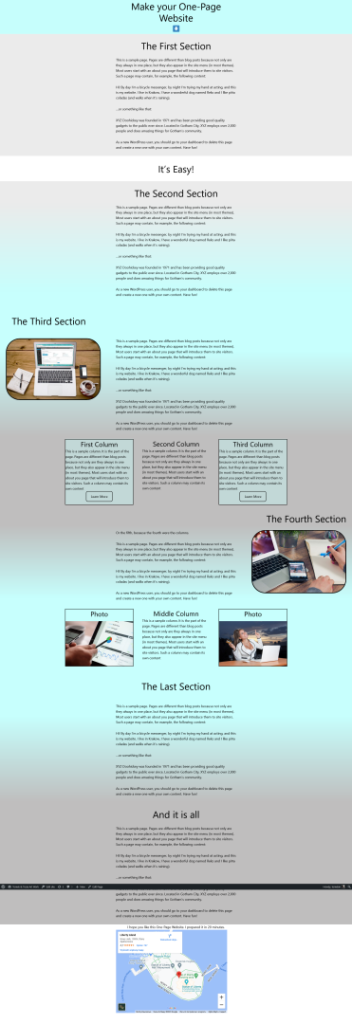
Одностраничный веб-сайт состоит из нескольких разделов, расположенных один под другим. Вы можете найти меню здесь, но навигация перемещает вас к заданному разделу веб-сайта без перезагрузки. При нажатии на выбранный пункт меню страница перемещается в определенное место.
Они показывают конкретный продукт или услугу, часто в виде целевых страниц, то есть страниц, на которые пользователь направляется непосредственно из рекламы или социальных сетей. Одностраничные страницы также используются для простых страниц-визиток, особенно для местных магазинов.
Если вы хотите узнать об этом больше, прочитайте нашу статью о том, что такое одностраничный веб-сайт.
Одностраничный сайт и целевая страница
Одностраничные веб-сайты идеально подходят для местных предприятий, где крайне важно представить клиенту основные конкурентные преимущества и местоположение магазина. Однако они также хорошо работают в качестве целевой страницы. Вы можете создать повествование, которое убедит пользователя выполнить определенное действие: подписаться на рассылку новостей или купить товар.
Если вы хотите использовать этот тип решения в своей маркетинговой стратегии, прочитайте нашу статью о наиболее важных элементах целевой страницы.

С помощью одностраничного веб-сайта сложно занять высокие позиции в результатах поиска Google, потому что вы можете разместить более ценный контент на веб-сайте с расширенной структурой. Однако, даже если вы управляете крупным бизнесом, вам следует рассмотреть возможность использования одностраничных и целевых страниц в своей маркетинговой стратегии. Это может стать отличным дополнением к вашему веб-сайту или блогу.
На домашней странице вы можете интересно представить себя или свою компанию; в блоге вы можете собирать контент, необходимый для укрепления вашей позиции в Google; одностраничные или целевые страницы отлично подойдут для презентации конкретного продукта.
Разница между ними очень тонкая. Как правило, целевая страница фокусируется на том, чтобы убедить посетителя совершить определенное действие – приобрести товар или подписаться на рассылку новостей, поэтому она разрабатывается с учетом определенного этапа воронки продаж.
Одностраничный сайт более универсален и может быть как информативным (и, таким образом, функционировать на начальных этапах воронки продаж), так и побуждать к выполнению определенного действия.
Что нужно для создания одностраничного сайта на WordPress
Я покажу вам, как создать одностраничный веб-сайт на WordPress за несколько минут. Чтобы доказать, что вам не нужно покупать премиум-тему, я использовал тему WordPress Twenty Twenty-Three по умолчанию и редактор блоков WordPress по умолчанию: Gutenberg.

Что вам понадобится:
- Текущая версия WordPress (с активным редактором Gutenberg);
- Любая тема WordPress – я использую Двадцать Двадцать три;
- (Необязательно) Плагин прокрутки страницы до идентификатора. Он добавит эффект плавной прокрутки, если выбранная вами тема не обладает такой функциональностью.
Как создать одностраничный сайт на WordPress
Я предполагаю, что у вас уже есть домен и хостинг. Если у вас их нет, начните с выбора домена и хостинга.
Хостинг для бизнес-сайта
VPS хостинг будет лучшим выбором, если вы ведете бизнес. Самый дешевый пакет стоит всего $ 5,50 в месяц. Цена сопоставима с виртуальным хостингом, но VPS гораздо больше подходит для ведения бизнеса. Виртуальный хостинг не располагает выделенными ресурсами, поэтому ваш сайт может замедляться в часы пик.
Другие пользователи, чьи страницы находятся на том же сервере, могут использовать так много ресурсов, что другие веб-сайты на сервере также будут замедляться. Длительное время загрузки и медленная работа веб-сайта в часы пик приведут к финансовым потерям, растрате вашего маркетингового потенциала и потере имиджа.
VPS хостинг защищает вас от подобных ситуаций, потому что вы получаете ресурсы для эксклюзивного использования. В случае с самым дешевым пакетом это всего лишь 1 ядро процессора и 1 ГБ оперативной памяти, но вы можете быть уверены, что ваш сайт не будет замедляться из-за нагрузок, создаваемых другими клиентами. Если происходит замедление, это только потому, что ваши клиенты переплачивают за ваш пакет, и вам следует покупать больше ресурсов.
Установка WordPress
С хостингом вам необходимо установить WordPress. С лучшим хостинг-провайдером вы сделаете это через автоматическую установку. Просто заполните короткую форму с необходимыми данными (например, название базы данных или префикс таблиц), и автоустановщик сделает все за вас. Установив WordPress, мы можем перейти к созданию одностраничного веб-сайта.
Создайте домашнюю страницу с разделами
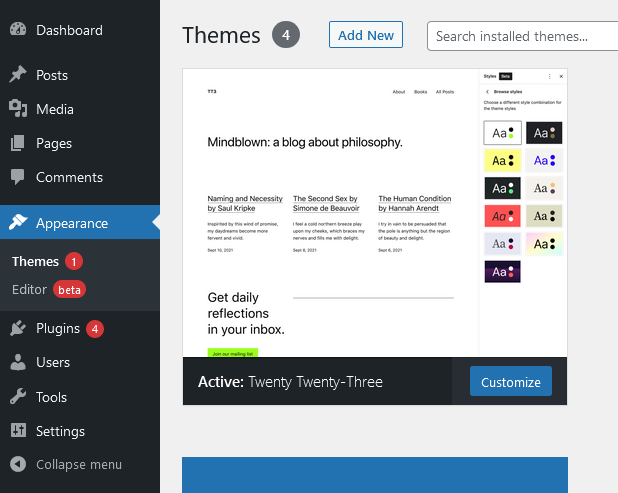
Как я писал ранее, я работаю над темой Twenty Twenty-Three, установленной с WordPress. Каждой темы, даже самой простой, будет достаточно для создания одностраничного сайта на WordPress.
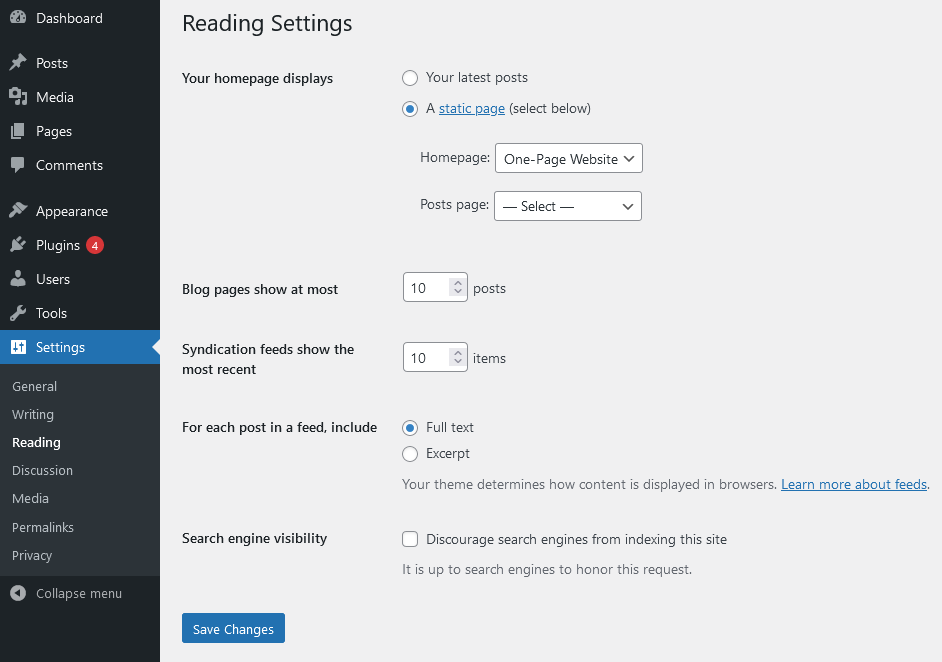
Давайте установим созданную текстовую страницу в качестве домашней страницы. Перейдите в Настройки -> Чтение.

В разделе “Отображение вашей домашней страницы” выберите статическую страницу. Выберите ранее созданную страницу из выпадающего списка и сохраните изменения. Как только вы сохраните изменения, начните редактировать свою домашнюю страницу.
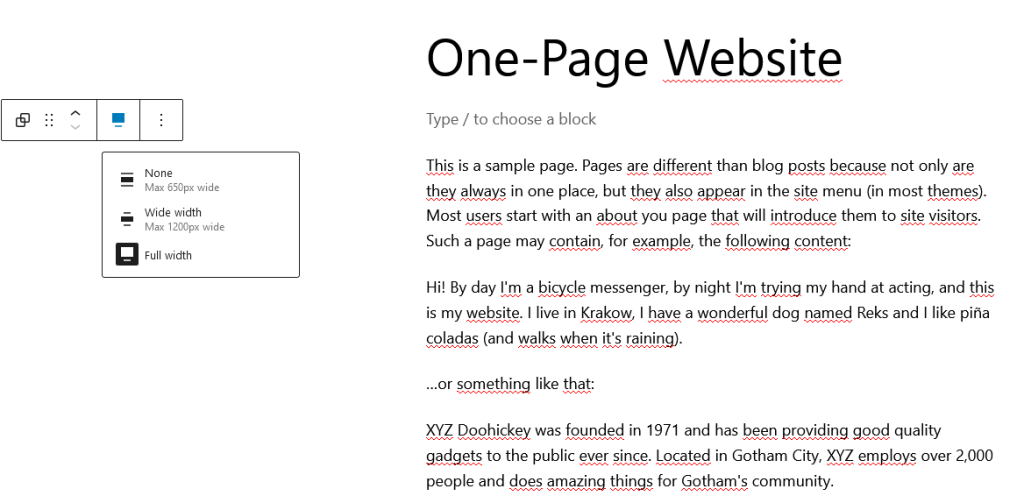
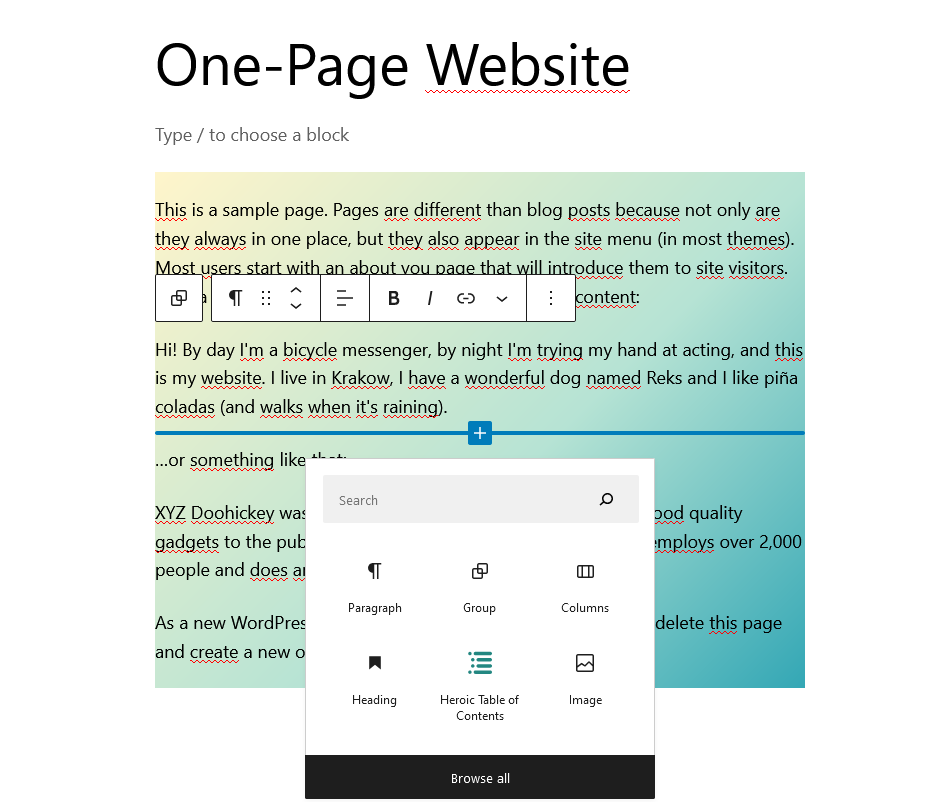
При добавлении дополнительных элементов (разделов) на свой сайт вы можете использовать блок “Группа” (он не обязателен). Благодаря этому каждый раздел может иметь разный цвет фона, придавая интересный конечный эффект.

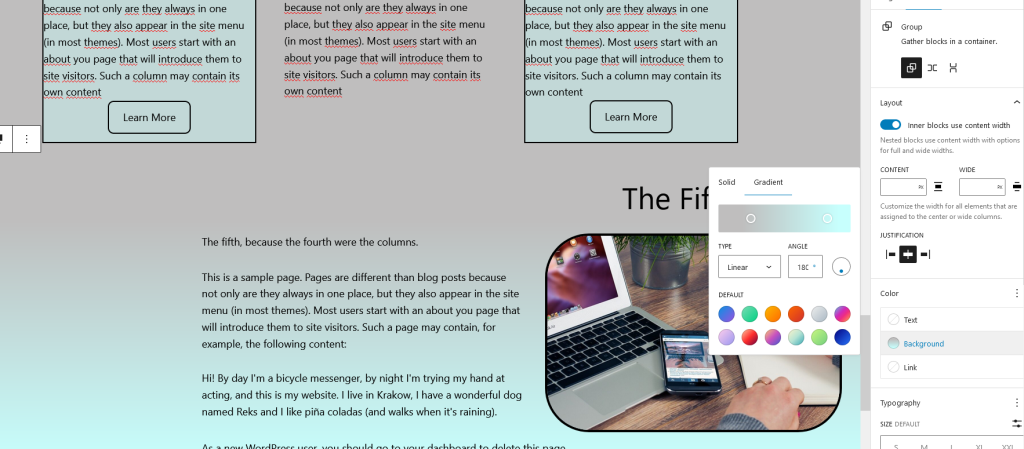
После создания группы вы можете установить ее ширину на весь экран и изменить цвет фона, выбрав цвет из палитры. Щелкнув внутри группы, вы можете добавить туда любой элемент.

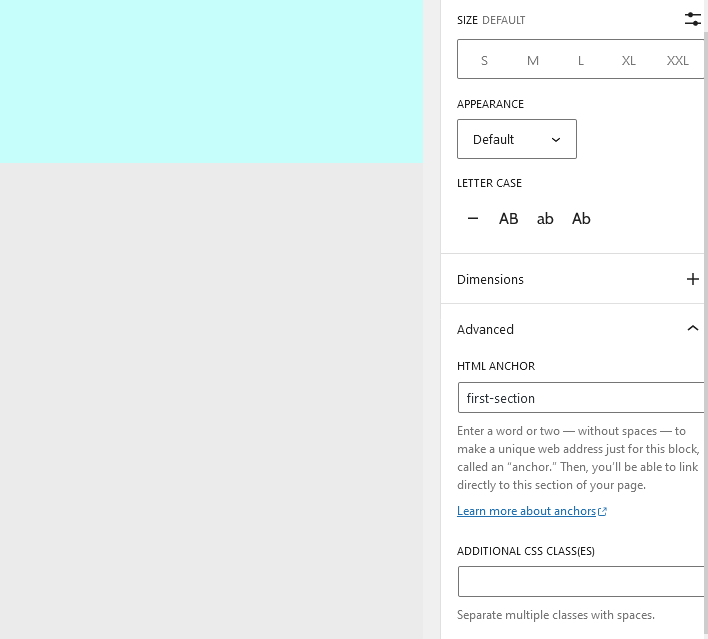
Самым важным для нас будет заголовок. У каждого раздела должен быть свой заголовок. После добавления заголовка разверните раздел “Дополнительно” в настройках блока справа. Там вы найдете поле под названием “HTML Anchor”. Введите в это поле имя, связанное с заголовком (без пробелов).

Аналогичным образом создайте другие разделы. Если вы хотите задать пункт меню для данного раздела, помните о заголовке и заполните поле “Привязка HTML”.
Вы можете размещать в разделах любые элементы: фотографии, столбцы, формы, галереи и т.д. Они создают ваш одностраничный веб-сайт.

Создайте меню со ссылками на разделы
Последний элемент, которого не хватает на вашем одностраничном веб-сайте, — это навигация. Twenty Twenty-Three — это тема для редактирования всего сайта (FSE), поэтому вы добавляете навигацию и меню в редакторе. Найдите блок “навигация” и вставьте его в нужное место. Вы можете выбрать вертикальное или горизонтальное меню. Если вы хотите добавить выпадающее меню, установите флажок добавить подменю.
Если ваша тема не предназначена для редактирования всего сайта, перейдите в раздел Внешний вид-> Меню.
Нажмите Создать новое меню и назовите его, например, top. Важно убедиться, что оно отображается в нужном месте темы (Местоположение отображения). В зависимости от темы, это могут быть разные местоположения.
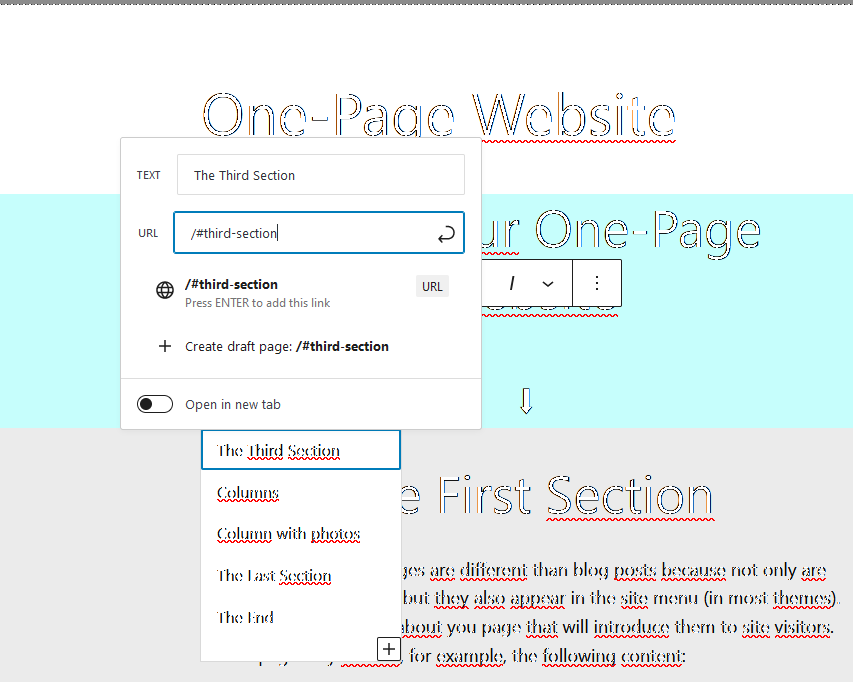
Следующим шагом будет добавление соответствующих пунктов в меню. Каждый пункт приведет к следующему разделу на домашней странице. Для этого я буду использовать свои ссылки. В поле URL введите имя, которое было введено в поле привязки HTML на домашней странице, с тегом “/” (благодаря этому не возникнет проблем с переключением на данный раздел с другой подстраницы, например, Политика конфиденциальности) и “#” впереди. Далее введите текст, который вы хотите отобразить в меню, в поле Reference Text.

Таким же образом создайте столько пунктов меню, на которые вы хотите ссылаться в меню (вам не обязательно переходить ко всем). После добавления всех пунктов сохраните меню. Вы также можете добавлять стрелки, текст или изображения с гиперссылками на последующие разделы, используя тот же механизм привязки.
Ваша навигация должна работать, если вы правильно назначили расположение меню после переключения на просмотр домашней страницы. После нажатия на ссылку веб-сайт должен перейти в определенный раздел.
Ваш одностраничный сайт почти готов. Просто, не так ли?
Эффект плавной прокрутки
В зависимости от используемой вами темы, у вас может быть встроенный эффект плавной боковой прокрутки, а может и нет. Если в вашей теме этого нет, и вы заботитесь о плавной прокрутке страницы, попробуйте плагин Page Scroll to ID из репозитория WordPress. Просто установите и активируйте.

Заключение
Я использовал всего один простой плагин прокрутки для создания одностраничного веб-сайта. Он построен на базовой установке WordPress с темой Twenty Twenty-Three по умолчанию за дюжину или около того минут – и что в результате?

Как вы можете видеть, создать одностраничный веб-сайт очень просто и быстро. Потратив немного больше времени на исследования и эксперименты с другими темами, вы сможете создать красивый веб-сайт, не отягощая его ненужными плагинами.
Хотите начать? Сначала познакомьтесь с платформой хостинга UltaHost! Получите поддержку 24/7 от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими тарифными планами VPS!