How to Fix Mixed Content Error After SSL Inst...
Implementing an SSL certificate is crucial to ensuring ...
In web development performance and user experience are important. One of the common challenges developers face is ensuring that their websites load quickly and efficiently. One performance issue that often surfaces is the “Specify a Cache Validator” warning. This warning is typically generated by tools like Google PageSpeed Insights or Lighthouse, and it indicates that your website can benefit from better caching practices.
In this post, we will discuss what cache validators are, why they are important, and how to resolve this warning to improve your website’s performance.
Cache validators help browsers determine whether the resources they have cached such as images, stylesheets, and scripts are still valid or if they need to be re-fetched from the server. The primary purpose of cache validators is to reduce the need for repeated downloads of unchanged resources thus speeding up subsequent visits to the website and reducing server load.
There are two main types of cache validators:
Last-Modified HTTP header to indicate the last time a resource was modified. When a browser requests a cached resource it includes the If-Modified-Since header. If the resource has not changed since the specified date the server responds with a 304 Not Modified status and the browser uses the cached copy.ETag stands for Entity Tag header is a more robust method that provides a unique identifier typically a hash for a specific resource version. When a browser requests a resource it includes the If-None-Match header with the ETag value. If the resource’s ETag matches the one provided by the browser the server responds with a 304 Not Modified status.Manage your website with NVMe VPS Hosting!
Upgrade your website to our VPS NVMe hosting for unparalleled speed and performance. Benefit from limitless bandwidth, and maximum adaptability at unbeatable prices.
Following are the steps to fix the “Specify a Cache Validator” Warning on the website:
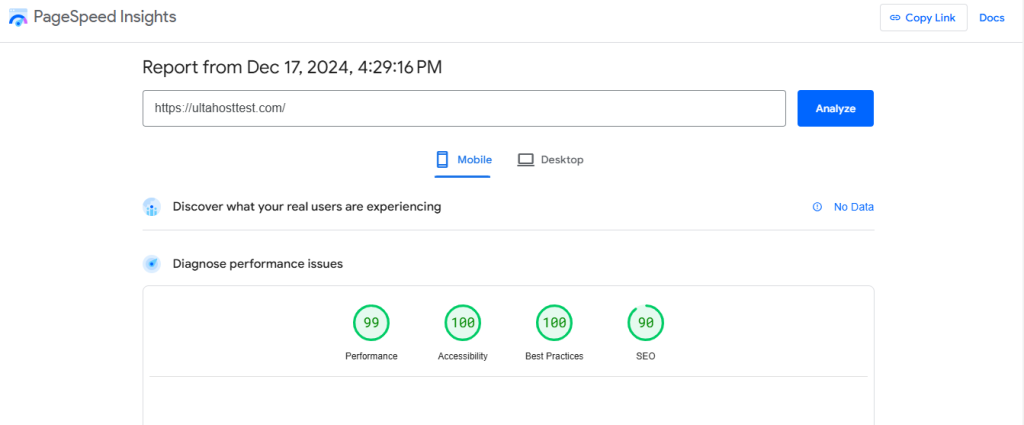
The first step in addressing the “Specify a Cache Validator” warning is to identify which resources are causing the issue. Tools like Google PageSpeed Insights or Lighthouse provide detailed reports highlighting the specific resources that lack cache validators.

Depending on your web server type like Apache and Nginx. You will need to configure the appropriate settings to enable cache validators.
For Apache
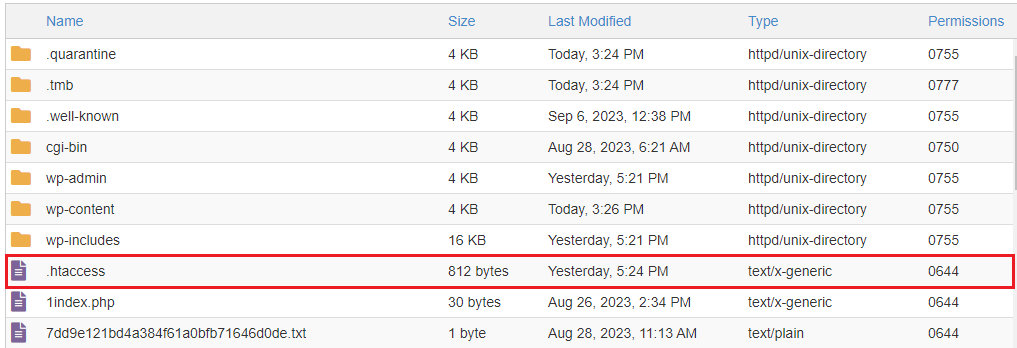
To fix the specify a cache validator WordPress, open your .htaccess file by navigating to the root directory under the hosting control panel.

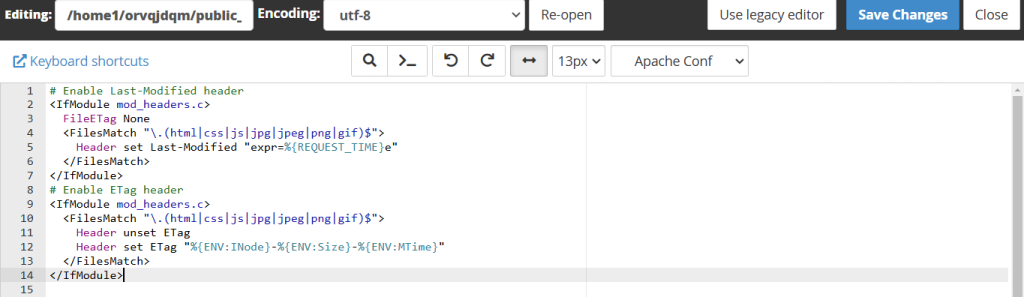
Add the following directives to enable Last-Modified and ETag headers:
# Enable Last-Modified header
<IfModule mod_headers.c>
FileETag None
<FilesMatch "\.(html|css|js|jpg|jpeg|png|gif)$">
Header set Last-Modified "expr=%{REQUEST_TIME}e"
</FilesMatch>
</IfModule>
# Enable ETag header
<IfModule mod_headers.c>
<FilesMatch "\.(html|css|js|jpg|jpeg|png|gif)$">
Header unset ETag
Header set ETag "%{ENV:INode}-%{ENV:Size}-%{ENV:MTime}"
</FilesMatch>
</IfModule>

For Nginx
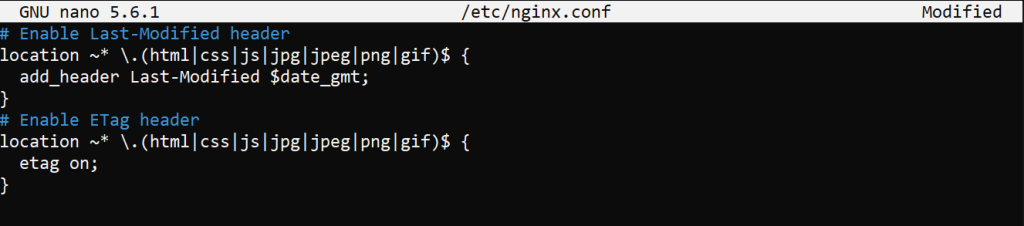
Open your Nginx configuration file. Add the following directives to enable Last-Modified and ETag headers:
# Enable Last-Modified header
location ~* \.(html|css|js|jpg|jpeg|png|gif)$ {
add_header Last-Modified $date_gmt;
}
# Enable ETag header
location ~* \.(html|css|js|jpg|jpeg|png|gif)$ {
etag on;
}

After configuring your server, clear your browser cache and re-run the performance tests using tools like Google PageSpeed Insights or Lighthouse to ensure the warning has been resolved.
The following are additional considerations to optimize caching on the website:
The Cache-Control header allows you to specify caching policies for different types of resources. For example:
Cache-Control: max-age=31536000, public
This directive tells browsers to cache the resource for one year.
A CDN can cache your static resources at various locations around the world, reducing load times for users by serving content from the nearest server. Many CDNs also offer built-in caching and validation features.
Websites are dynamic, and your caching policies should evolve as your site changes. Regularly review your caching settings to ensure they are optimized for the current state of your website.
Addressing the “Specify a Cache Validator” warning is an important step in optimizing your website’s performance. By implementing Last-Modified and ETag headers, you can ensure that your resources are properly validated, leading to faster load times, reduced server load, and an improved user experience.
Remember caching is just one aspect of web performance optimization. A complete approach that includes optimizing resource sizes, code efficiency, and server response times will provide the best results. Regularly review and update your caching policies to keep your website running smoothly.
When it comes to buying hosting Ultahost is the best place to provide web hosting plans for bloggers, small-business owners, web designers, and developers. Check out our plans according to your requirements.
It’s a message indicating that your website lacks cache validation headers like Last-Modified or ETag.
Fixing it improves website loading speed and user experience by enabling efficient browser caching.
Add Last-Modified or ETag headers to your server’s HTTP response configuration.
It tells browsers the last time a file was changed, helping them cache files more effectively.
It’s a unique identifier for a file, allowing browsers to check if a cached file is still valid.
You can configure these headers in your server, like Apache, NGINX, or through a CDN.
Yes, optimizing caching can boost page load speed, a critical factor for SEO rankings.