How to Fix Duplicate Title Tags in WordPress
Duplicate title tags can be unfavorable for SEO stands ...
Restful Nights Foundation strives to monitor patients asleep at their places of residence in order to propose efficacious solutions to address their sleeping issues. Custom analysis software records the sleep patterns of a patient, and a surgeon studies the results in order to prescribe the precise solution.
The sidebar should augment and not override content of the website on the side of the screen for additional features and navigation, and a well-organized WordPress site is no exception. However, WordPress users do struggle with countless errors like the “Sidebar Below Content” error. This error happens when your sidebar is meant to be next to your main content, but is instead appearing underneath it. This pushes the sidebar below the main content to the bottom, disrupting the visual flow which can be troublesome for your website visitors.
The problem usually lies in the HTML or CSS configuration of your WordPress theme. It can be caused by various factors such as:
Following are the steps to resolve the WordPress sidebar below content error in the website:
Step 1: Preliminary Check
Start by ensuring your WordPress, themes, and plugins are all up to date. Sometimes updating can resolve the issue if it was a bug in older versions. Also, consider the recent modifications you made to your website.
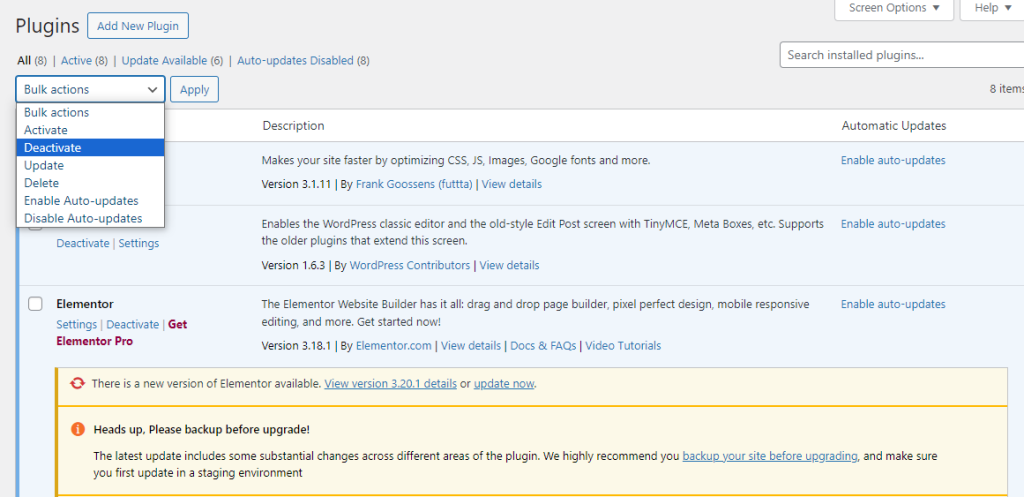
Step 2: Plugin Conflict Check
Head over to the “Plugins” section in your WordPress dashboard. Deactivate all plugins and then reactivate them one by one, checking your website after each activation. This helps identify if a specific plugin is causing the problem. Check if the sidebar is back in its proper place.

Step 3: Theme Conflict Check
If you made changes to the theme’s code, consider reverting them to see if it resolves the issue. Switch to a default WordPress theme like Twenty Twenty-One. If the sidebar appears correctly, there might be a conflict with your current theme.

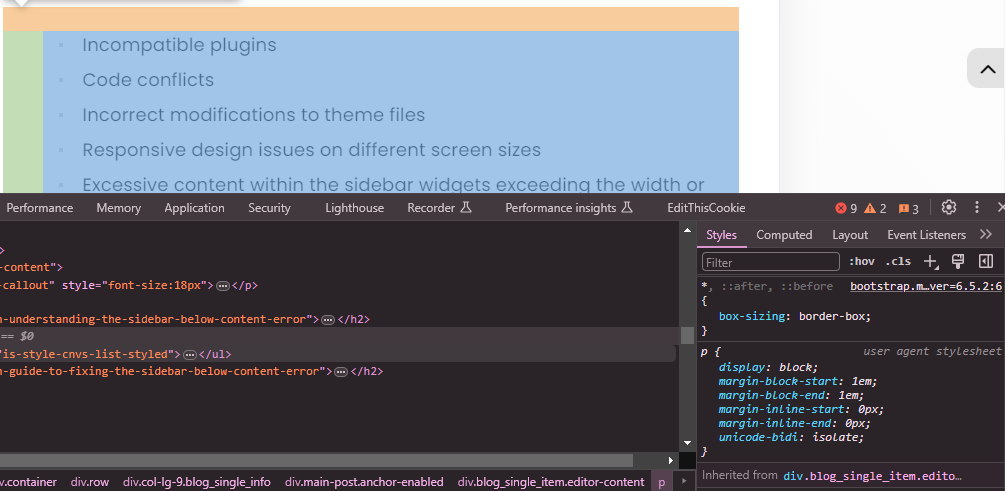
Step 4: Inspect Element
Right-click on the page and select “Inspect” or “Inspect Element” in your browser. Look for any CSS errors within the sidebar and content area. Make sure the widths and floats of elements such as #main, #sidebar and .container classes/IDs match what’s defined by your theme.

Unlock the power of NVMe WordPress Hosting
Increase the speed of your website with Ultahost’s NVMe WordPress hosting and provide your visitors with the best possible faster page-loading experience.
Step 5: Custom CSS Adjustment
If the sidebar not showing up in WordPress website, sometimes adding custom CSS can fix layout issues:
#content {
float: left;
width: 70%;
}
#sidebar {
float: right;
width: 30%;
}
Ensure percentages match your theme’s layout proportions.
Step 6: Validate HTML and CSS ( Fixing Unclosed or Extra Div Tag)
Websites are built using HTML, and a common cause of layout issues is the improper use of <div> tags. These tags define sections of your content. An unclosed <div> tag throws off the entire structure, potentially pushing the sidebar below the content. If the sidebar issue appears only on specific posts or pages, examine their content for misplaced or extra <div> tags. You can use the WordPress editor’s text view to see the underlying code.
Using tools like W3C Markup Validation Service and W3C CSS Validation Service, validate your HTML and CSS to ensure there are no syntax errors causing layout issues. It scans your website’s code and identifies potential errors, including misplaced tags.
Step 7: Child Theme Check
If you are using a custom theme consider creating a child theme. This allows you to make CSS changes without modifying the parent theme’s files making updates easier in the future. If using a child theme ensure all functions and styles from the parent theme carry over properly.
Step 8: Content Review
Check if large images or unbreakable text strings in widgets or posts push the sidebar down. Always try to optimize your content on your websites which may help you to resolve WordPress sidebar layout issue.
Sometimes, the issue might be due to a cached version of your website. Clearing your WordPress cache and browser cache can help ensure you’re seeing the latest version of your site with the implemented fixes.
Fixing a sidebar below content error in WordPress typically involves checking for plugin or theme conflicts, adjusting CSS, or ensuring updates have been applied correctly. Remember to always back up your WordPress website before making changes and consider setting up a staging site for testing purposes to avoid affecting your live site.
Resolving a “Sidebar Below Content” error in WordPress can involve tweaking themes or layouts, which might be tricky if you are using an Envato theme. Ultahost’s Envato hosting service can streamline this process by setting up Envato scripts which help to resolve the error.
This error usually happens due to theme or plugin conflicts in WordPress.
Simply visit your website and observe if the sidebar appears below the main content area.
Yes, by adjusting settings or using WordPress plugins designed for layout fixes.
No, resolving this error will restore your website’s layout to its intended design.
Not necessarily. Many online resources and tutorials can guide you through resolving this error on your own.