How To Clear Cache In All Major Browsers
Modern web browsers utilize a temporary storage space k...
Flutter, Google’s open-source framework for building beautiful, native-compiled applications for mobile, web, and desktop from a single codebase has taken the developer community effectively. With its expressive and performant widgets, hot reload functionality, and vast ecosystem of plugins, Flutter empowers developers to create high-quality apps efficiently.
In this post, we will discuss how to install Flutter Windows prepare your development environment, and verify the setup. Whether you are a seasoned developer or just starting your Flutter journey this guided walkthrough provides you with the necessary steps to start building amazing cross-platform apps.
Before diving into the installation process make sure your Windows system meets the minimum requirements:
1. First you need to install Git on Windows which is helpful for the version control systems in the production enviourment.
2. While any text editor will work consider using a Flutter-compatible editor like install Visual Studio Code on Windows.
3. Optionally, If you plan to develop for Android having Android Studio installed on Windows provides a complete development environment. However, it’s not mandatory for basic Flutter development.
The following are described below on downloading the Flutter SDK on Windows:
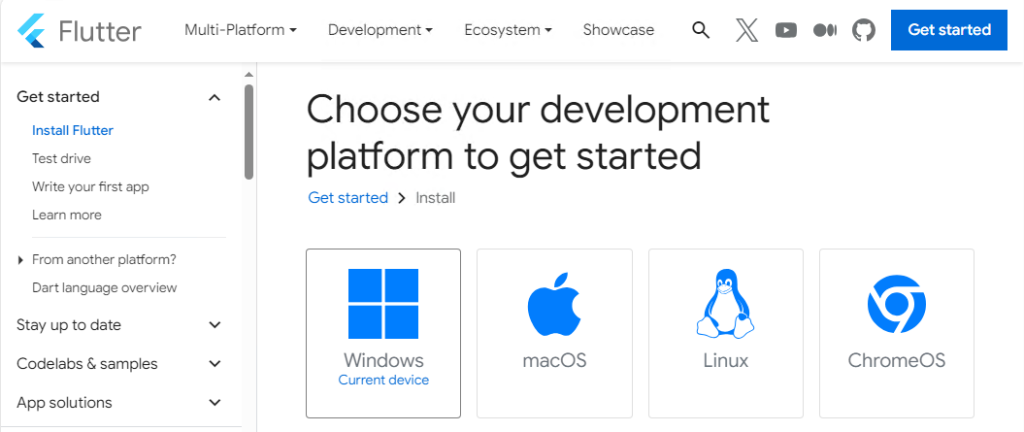
1. Head over to the official Flutter download page in your browser.
2. Under the “Get Started” section, select “Windows” as your platform.

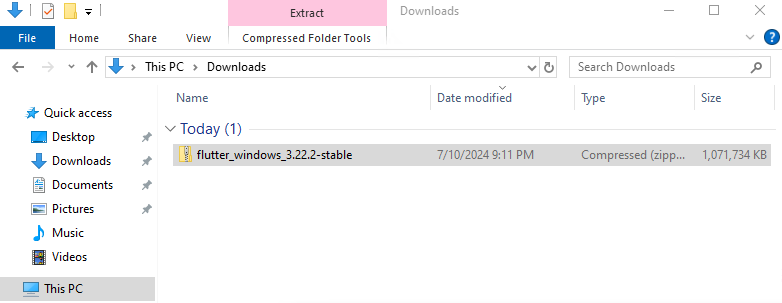
3. Download the Flutter SDK bundle ZIP file for the latest stable release. The downloaded file will likely be placed in your default Downloads folder.

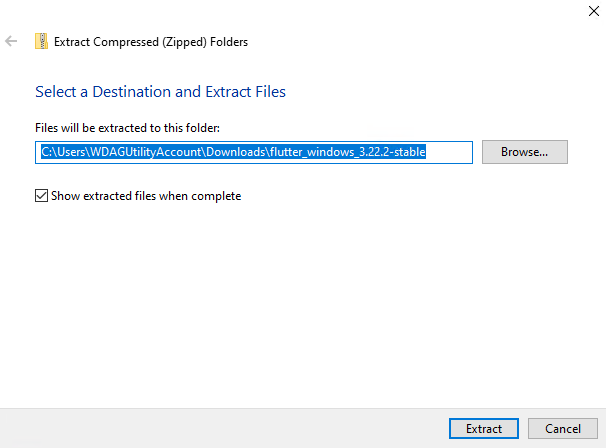
To install latest flutter on Windows, extract the downloaded ZIP file to a convenient location on your system. Create a dedicated folder for Flutter.

For example C:\flutter. Once extracted you will have a directory structure containing the Flutter tools and libraries.
For easy access to Flutter tools from the command line like Command Prompt or PowerShell, you need to add the path to the Flutter binary directory to your system’s environment variables. Here’s how to do it:
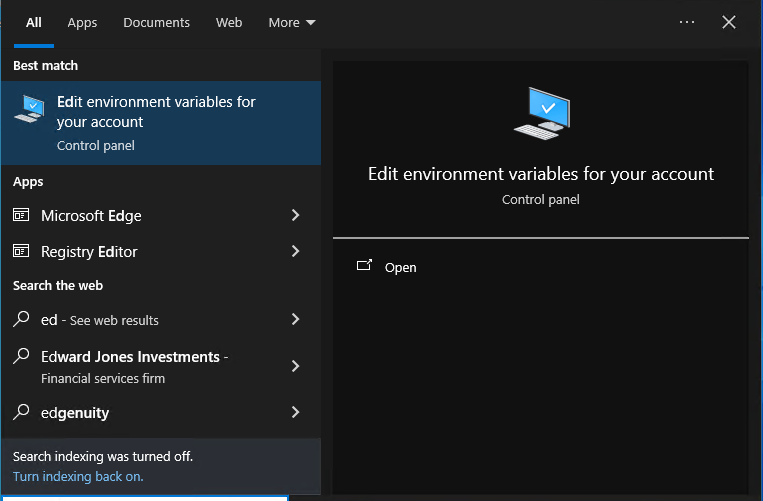
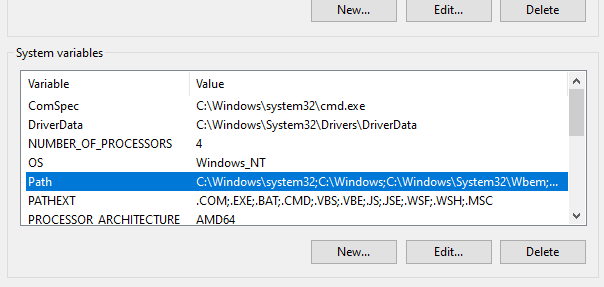
1. In the Windows search bar select “Edit the system environment variables”.

2. In the “System variables” section find the variable named “Path” and click “Edit”.

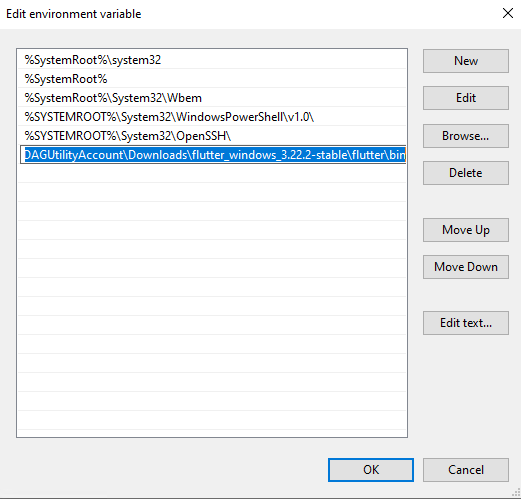
3. Click “New” and paste the full path to the Flutter binary directory. For example: C:\flutter\bin.

4. Click “OK” on all the open windows to save the changes.
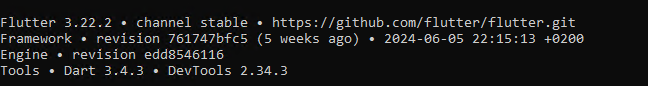
Open a new Command Prompt or PowerShell window. Enter the following command to verify the flutter path is installed:
flutter --version
If the command executes successfully and displays the Flutter version the path has been set up correctly.

Open a Command Prompt or PowerShell window. Type the following command and hit enter.
flutter doctor
This command runs a diagnostic tool that checks for any missing dependencies or configuration issues in your Flutter setup. An ideal output would list all components like Flutter, Dart, and DevTools with “Yes” under the “Installed” column.
If it reports any issues follow the instructions provided to resolve them. This might involve installing missing tools, updating existing ones, or adjusting your environment variables.
Install Flutter on Our Windows 10 VPS!
With Ultahost, Hosting Windows VPS has never been easier or faster. Enjoy ultra-fast SSD NVME speeds with no dropouts and slowdowns.
Now that your Flutter development environment is set up let’s create your first Flutter project!
1. Open a Command Prompt or PowerShell window and navigate to the directory where you want to create your project.
2. Type the following command:
flutter create my_first_app
Replace “my_first_app” with your desired project name and press Enter.
This command creates a new Flutter project directory with the specified name and populates it with the basic project structure.
Navigate to the newly created project directory using the cd command For example:
cd my_first_app
Run the following command to start the development server and launch the Flutter Windows app on a connected emulator or physical device:
flutter run
This command compiles your app starts a hot reload server, and launches it on the default target device usually an emulator.
Hot Reload
One of Flutter’s most powerful features is hot reload. This allows you to see changes you make to your code reflected in the running app almost instantly, without the need to restart the app manually. This significantly speeds up your development workflow.
Open your project directory in your preferred text editor or IDE. You’ll find a basic structure with the following key files:
This guide has provided a solid foundation for your Flutter development journey on Windows. As you dive deeper into the framework you will discover its vast capabilities and explore building more complex and interactive applications. With a basic understanding of setting up Flutter on Windows and creating a simple app you are well on your way to building amazing cross-platform applications.
If you are a developer or starting your journey consider that you ensure your current setup can handle the demands of your specific needs. This is where you need a powerful and reliable platform like Ultahost. We provide cheap VPS hosting which helps to manage your server and dedicated resources for guaranteed speed and stability to perform your required task.
You need Windows 7 or later, 64-bit, and at least 2 GB of disk space.
Visit the Flutter website, download the Windows installer, and extract the files.
Yes, you need to install Git and have a code editor like Visual Studio Code.
Add Flutter to your system PATH and run flutter doctor in the command prompt.
Yes, you can use Flutter with any IDE, but Visual Studio Code or Android Studio is recommended.