How to Fix the 413 Request Entity Too Large E...
The "413 Request Entity Too Large" error arises when th...

The HTTP 304 Not Modified status code is found among the HTTP response status codes. It informs the browser that requested content has not changed between the last visit, and so the browser can serve it from its cache instead of downloading the resource again. This response reduces download times and server load.
Typically, this will be seen when you visit a website that has caching enabled. If the browser sends a request to the server that contains headers such as If-Modified-Since or ETag, the server will respond with an HTTP status 304 if it determines the requested content has not changed since its last visit. If your browsing experience is faster, that’s a positive outcome, but it may occasionally frustrate users, especially if they expect the website to have noticeable improvements or changes.
In this article, you will learn what the HTTP 304 status code means and what causes it, along with actions you can take to fix it. The solutions will involve actions at both the client and server level so you can adequately address web performance and browser caching issues.
The HTTP 304 status code is a response that relates to caching. It tells the browser to use a file that is already stored instead of downloading it again. This saves data usage and reduces page load times.
The browser, when requesting a file, may include headers that tell the server they want to know if the file has changed. When the server sees the file is the same it issues a 304 response and does not send the file. Therefore the browser just uses the version it has stored in cache.
It is not an error, it is an indication that an update is not needed. However, if a stored version of a file is stale or there are changes that do not show up on the screen, it may result in confusion for the user and may seem like the website is not updating.
Manage your website with NVMe VPS Hosting!
Upgrade your website to our VPS NVMe hosting for unparalleled speed and performance. Benefit from limitless bandwidth, and maximum adaptability at unbeatable prices.
Browsers generally store files so they can load them quicker when a user returns to that site. When a user does not refresh or clear the cache, it can simply show a version of the content that is out of date since the 304 response is sent even though the site may have changes.
When server headers such as Cache-Control or Expires are not set appropriately, it is possible to receive a response of 304 when it is not necessary to have a 304 response. This can happen when the server thinks the content is still valid even if it is not.
The ETag and Last-Modified headers help the server decide if content has changed. If these values are not updated properly, mistakenly sending a 304 response likely occurs. These inaccuracies can result in an ETag mismatch or data not being updated. The above mentioned headers are the Cache Validators, here is a guide to understand about How to Fix the “Specify a Cache Validator” Warning in Website.
Content Delivery Networks (CDNs) and reverse proxies may also serve the back end cached data without checking the originating server. A CDN or reverse proxy will respond with a 304 when older caching rules apply and this could prevent other regions from retrieving anything but the stale content in cache.
A few browsers are strict when it comes to caching. If the settings in these browsers force stored content to be used, it is very possible for users to receive 304 responses when, in fact, there is newer content that the server is still able to provide. One way to remedy this issue is to avoid caching, which can create an impression of a webpage being updated or a page being stuck.
Open up Chrome or Firefox and go to the DevTools panel. Select the Network tab and reload the page. You will be able to see requests with the 304 status. This will enable you to identify the files served from cache and the triggering response from the server.
Check your server logs for 304 responses. The logs will show you what file was requested, the client IP, and the involved headers. This helps verify if the 304 response is occurring due to server settings or by accident.
Check for request and response headers like If-Modified-Since, If-None-Match, ETag, and Last-Modified. These headers tell the browser how to cache the resource. A mismatch or outdated value here leads to a lot of 304 responses.
If you prefer to do a manual request, you can use cURL or Postman. Include If-Modified-Since, If-None-Match, etc. and see how the server responds. This informs whether the server is doing a 304 or a full response.
Once you’re able to diagnose the issue, you’ll know if the problem originates from the browser, the server configuration, or from cache settings.
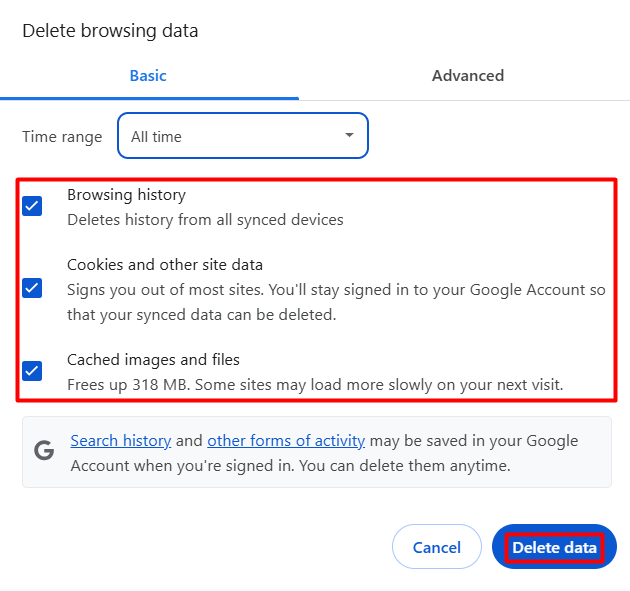
In many cases, users might experience an old cache file causing the browser to display stale content. You can go into your browser settings and clear your cache. In Chrome, for example, you can enter chrome://settings/clearBrowserData in the url bar to remove the stored cache files.

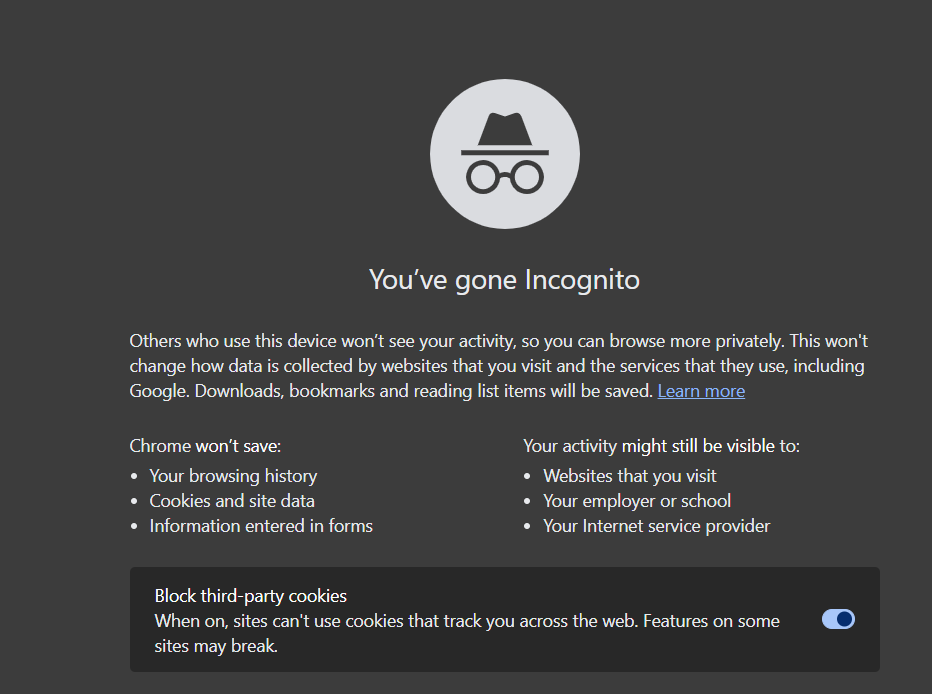
You can try viewing the site in incognito mode also, which disables the majority of cache by default. Open a new private tab, load the site, and if the content looks normal, then it’s probably cache from the browser has caused the problem.

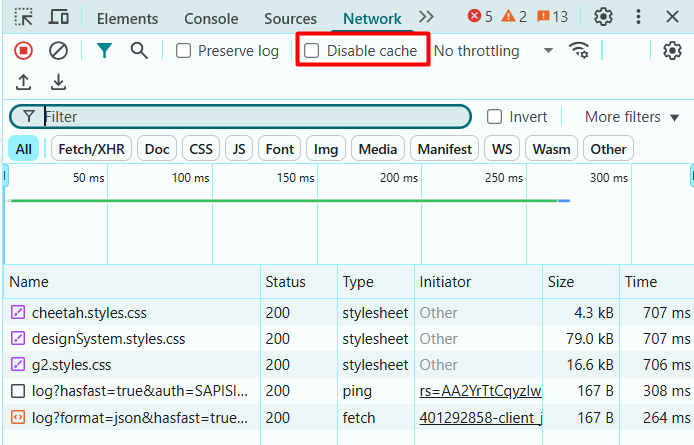
Browse to the Network tab in Chrome DevTools. Check Disable cache. With DevTools open, reload the page. The browser is told to get fresh data instead of grabbing files it has stored.

Sometimes the issue is only with one browser or device. Load the site in another browser or on another device to see if the problem continues .In All Major Browsers.This helps determine whether the error is contained or widespread.

To clear the cache from your browsers, Read also How To Clear Cache In All Major Browsers.
Verify values for headers such as Cache-Control, ETag, and Last-Modified are set accurately. These headers instruct the server how to deal with caching. An incorrect value could cause the server to send a 304 when some content has changed.
If you do not want the server to be controlled by the old content, remove or modify caching headers. If you want to disable the cache for a request, set Cache-Control: no-cache to tell the browser it must ask the server for a response before using fetched/store content.
The Last-Modified header must conform to the correct date and time format. An incorrect date or time format could cause the server to misinterpret the request and trigger a 304.
In Nginx, you can disable caching by updating the config file with add_header Cache-Control “no-store”;. In Apache, you can use .htaccess to control cache behavior. This is useful for testing or temporary fixes.
If you’re using a CDN or reverse proxy, it is worth checking their cache rules. If they have old rules set, then it may still return cached content without even asking the origin server and you will need to update these cache rules and clear the old ones to return fresh content.
Learn also How to Fix Error 1020_ Access Denied.
It is always good to be clear and consistent with your cache headers, whether that be Cache-Control, ETag, or Last-Modified. Best practice is to give clear signals to browsers and servers about how to handle content updates to reduce unnecessary 304 responses.
Don’t set cache expiry to far in the future. Use future values with a smart balance against speed and freshness of content. For example, a page of content should have a cache expiry in minutes, while a static file may have an acceptable cache expiry in days.
Along the lines of the previous point, consider simply using version number on file names e.g. style.css?v=2.0 or app.js?v=1.2. This is a simple cache busting technique. You can force the latest version to be downloaded by the browser and it will do this every time there are changes to the file.
Check server logs to measure 304 responses. This is a good way to spot potential caching issues early on and adapt settings to avoid affecting performance or content updates on the site.
The 304 Not Modified HTTP status code indicates that the browser is getting that content from cache and not the server. This can increase speeds, but can lead to difficulty when changes are made that users do not see. We discussed how to investigate the issue with the tool in the browser and/or server logs, and if you wish to send a request yourself.
To resolve thestatus code 304 issue, you need to clear the browser cache; you also need to examine the server headers or modify any static file versioning. You should ensure that you are using the correct formats for `ETag` and `Last-Modified` headers, and simply use static file versioning.
Following these best practices helps reduce future cache issues while ensuring users always see the latest content. Properly controlling caching leads to better end-user experience and performance of the site overall.
For improved performance and reliability, consider Ultahost’s DDoS-protected VPS Hosting at no additional cost. With robust firewall solutions and enhanced security, Ultahost ensures your website stays fast, secure, and free from overloads. Improve your site’s speed and user experience today!
It means the browser can use a saved version of the file because the content has not changed since the last visit.
No, it is not an error. it is a normal response that helps improve load speed by using cached content.
Your browser may be loading cached content due to a 304 response. clear your cache or use incognito mode to check for updates.
It is usually caused by caching, either from the browser, server headers, or cdn settings that haven’t detected content changes.
Clear the browser cache, use incognito mode, or try another browser or device to check if the issue continues.
Check cache-related headers like cache-control, etag, and last-modified. update or remove them if they are outdated or incorrect.
Use clear and consistent cache headers, set reasonable expiration times, version your assets, and monitor logs regularly.