Bei der Erstellung und Bearbeitung unserer Website sind HTML-Editoren die Werkzeuge, die die Aufgabe durch Programmiercodes erleichtern sollen.
Das werden vor allem fortgeschrittene Nutzerinnen und Nutzer zu schätzen wissen, denn sie können auf eine Vielzahl von Funktionen zugreifen und den Quellcode auf produktivere und effizientere Weise bearbeiten. Deshalb werden wir heute über die besten HTML-Editoren sprechen, mit denen du Webseiten erstellen und bearbeiten kannst.
Was ist ein HTML-Editor und warum?
HTML (Hypertext Market Language) ist der Code, mit dem jede Webseite funktioniert und der die einzelnen Elemente mit Tags kennzeichnet. Es ist eine Sprache, die leicht zu erlernen und anzuwenden ist und in andere Sprachen wie CSS, XML oder JavaScript übersetzt werden kann. Im Allgemeinen beginnt jeder, der sich für Webentwicklung interessiert, mit dem Erlernen von HTML, da es im Vergleich zu anderen Sprachen leicht zu erlernen ist.
Um gute Ergebnisse zu erzielen, gibt es Code-Editoren, die uns zusätzliche Werkzeuge an die Hand geben, die uns helfen, die Programmierung mit großen Mengen an Code weniger kompliziert zu machen. Zu den Merkmalen eines guten HTML-Editors gehören daher unter anderem Funktionen wie Syntaxhervorhebung, Autovervollständigung, Fehlererkennung und FTP-Unterstützung.
Es ist auch wichtig zu wissen, dass es zwei Arten von Texteditoren gibt. Es gibt HTML-Texteditoren und WYSIWYG-HTML-Editoren
HTML-Texteditor
Wie der Name schon vermuten lässt, ist der HTML-Texteditor textbasiert. Um ihn nutzen zu können, sind also HTML-Kenntnisse erforderlich. Mit dieser Art von Editor haben wir mehr Freiheiten bei der Nutzung, können individuelle Optionen einstellen und eine bessere Optimierung der Seite erreichen, damit sie von Suchmaschinen gefunden wird.
WYSIWYG-Editor
WYSIWYG ist ein Akronym für „What You See Is What You Get“, was auf Spanisch etwa mit „was du siehst, ist was du bekommst“ übersetzt werden kann. Das bedeutet, dass wir es mit Editoren zu tun haben, deren visuelle Oberfläche einer Textverarbeitung sehr ähnlich ist, in der wir Bilder und Text hinzufügen und mit verschiedenen Formaten, Stilen und Schriftarten und anderen Konfigurationen anpassen können. Aus diesem Grund sind für die Nutzung keine HTML-Kenntnisse erforderlich, so dass er sich ideal für unerfahrene Nutzer/innen eignet.
Wann sollte man einen HTML- oder WYSIWYG-Editor verwenden?
Vielleicht brauchen wir einen HTML-Editor, wenn wir lernen, in HTML zu kodieren, oder wenn wir eine HTML- oder CSS-Datei bearbeiten müssen. Oder wenn wir ein professionelles Werkzeug brauchen, das uns hilft, Fehler beim Schreiben von Code zu vermeiden, oder wenn eine Textverarbeitung oder ein Texteditor nicht ausreicht. Wenn es hingegen darum geht, HTML schnell und ohne Berührung des Codes zu erstellen, dann ist der WYSIWYG-Editor die beste Wahl.
Hier ist eine Liste der besten HTML-Editoren im Jahr 2022, mit denen du Webseiten erstellen und bearbeiten kannst.
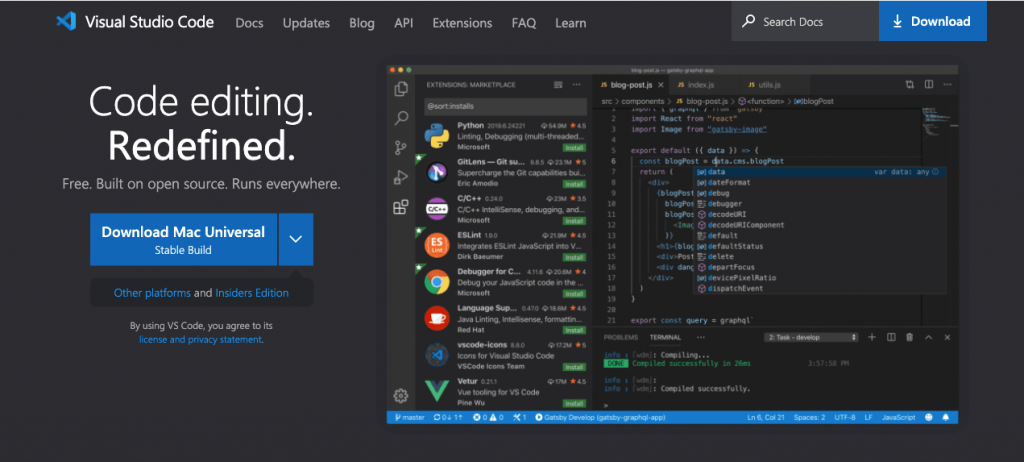
Visual Studio Code

Ein kostenloser Open-Source-Texteditor mit einer Bibliothek von Erweiterungen, mit denen du deine Arbeitsweise anpassen kannst. Er verfügt über integrierte JavaScript-Unterstützung für React.js, Node.js und TypeScript. Die verschiedenen Erweiterungen sind so konzipiert, dass sie in verschiedenen Prozessen laufen, um den Editor nicht zu verlangsamen.
Autovervollständigung, Syntaxhervorhebung, Erweiterungsbibliothek, VS Code Screenshot.
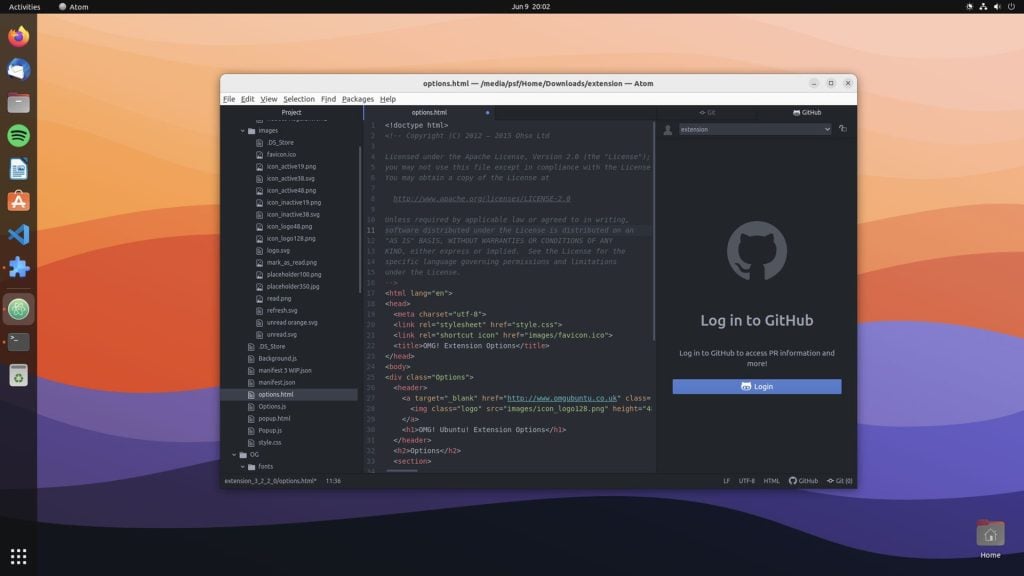
Atom

In den kurzen vier Jahren seit seiner Entwicklung hat es Atom geschafft, zu einem der beliebtesten HTML-Editoren zu werden. Atom ist ein plattformübergreifender HTML-Editor, der von GitHub produziert wird. Er ist vollgepackt mit nützlichen und einfach zu bedienenden Funktionen, die das Schreiben von Code zu einem Vergnügen und nicht zu einer Last machen.
Atom ist komplett quelloffen und völlig fehlerfrei. Er ist sowohl für Anfänger als auch für professionelle Webentwickler leicht zu bedienen. Natürlich bietet Atom seinen Nutzern die wichtigsten Funktionen wie Syntaxkorrektur, Syntaxhervorhebung, Autovervollständigung, Projektmanagement usw. Aber Atom verwendet keine Funktionen im herkömmlichen Sinne.
Es gibt mehr als 7.500 installierbare Pakete und Tausende von Add-ons, aus denen die Nutzer/innen wählen können. Passe Atom nach deinen Wünschen an, installiere und nutze die Funktionen, die du am meisten brauchst. Das benutzerfreundliche Design spricht sowohl Entwickler/innen an, die gerade erst anfangen, als auch solche, die schon länger programmieren und wissen, was sie tun, und ist mit Windows, Mac und Linux kompatibel.
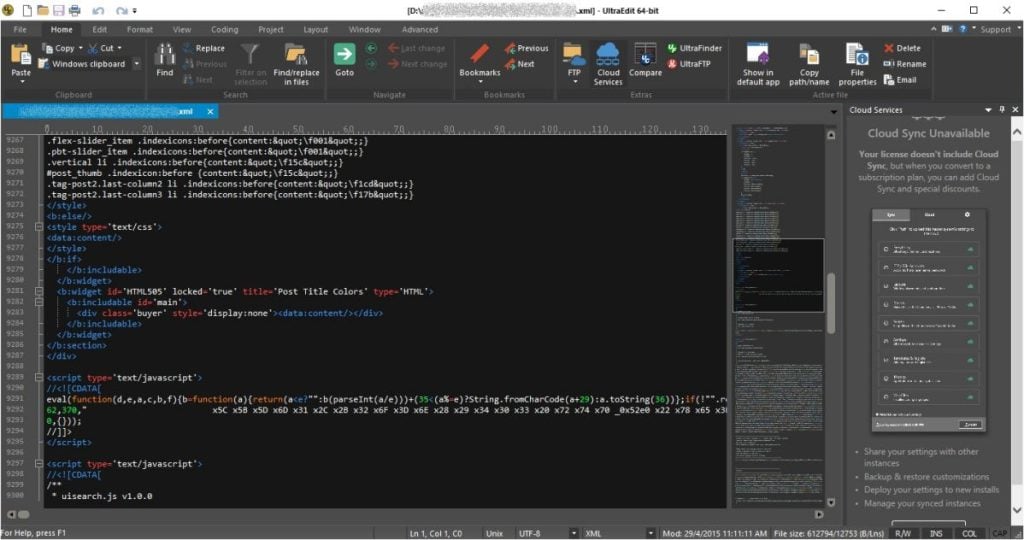
UltraEdit

UltraEdit ist als All-in-One-Lösung konzipiert. Es löst jede Herausforderung, mit der ein Entwickler oder IT-Fachmann konfrontiert ist: Programmierung und Projektmanagement, Textdaten und Datensatzumformatierung, Datensortierung, Bearbeitung großer Dateien, Remote-Datei-Operationen, erweiterte Dateisuche und mehr.
Das heißt, es ist ideal für fortgeschrittene Benutzer, die alleine oder in Unternehmen arbeiten. Es ist nicht für Anfänger oder Hobbyisten geeignet, und das spiegelt sich auch im Preis wider. Du kannst es für eine einmalige Gebühr von 119,95 $ oder 189,95 $ kaufen oder ein Jahresabonnement für 79,95 $ oder 99,95 $ abschließen. Diese Preise sind zwar nicht unangemessen, aber im Vergleich zu den Alternativen auf der Liste sind sie hoch.
Eine funktionsreiche, umfassende Lösung für Entwickler/innen und IT-Profis, die problemlos große Dateibearbeitungen ohne Leistungseinbußen bewältigt und effektive Such- und Organisationsfunktionen bietet.
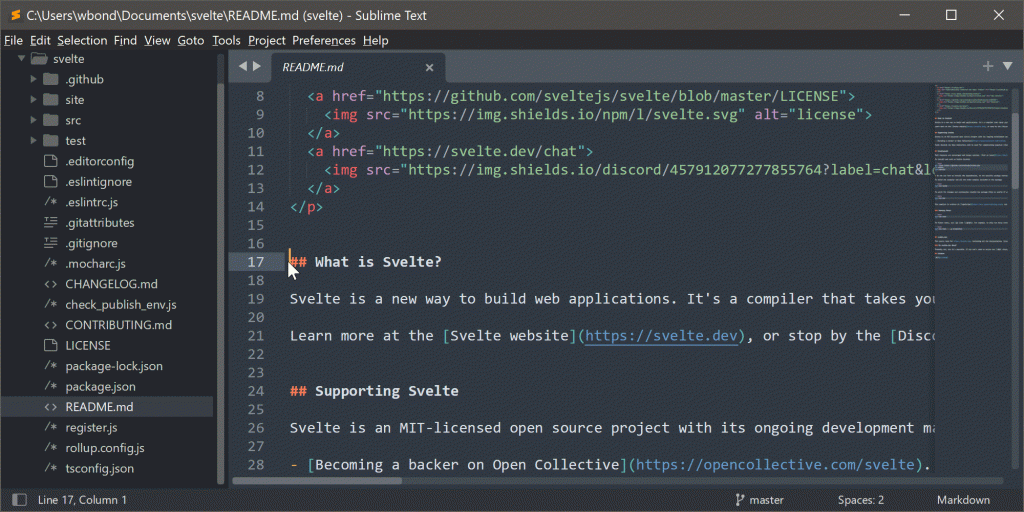
Sublime Text

Sublime Text wurde von einem in Sydney ansässigen Unternehmen entwickelt und ist zweifelsohne eine der besten Optionen zur Textbearbeitung für Profis. Es ist mit einer großen Anzahl von Programmiersprachen kompatibel, darunter HTML und CSS. Wenn wir die Tastenkombinationen und ihre Befehle beherrschen, können wir außerdem bei der Programmierung und Fehlersuche viel Geld sparen.
Es enthält 23 Themes und eine vollständig anpassbare Benutzeroberfläche. Damit können wir zu Strings oder Symbolen wechseln, verschiedene Syntaxen auswählen, Code markieren, mehrere Zeilen auswählen und segmentiert bearbeiten. Obwohl es nicht die intuitivste Anwendung ist, kann sie die Produktivität der Programmierer/innen steigern, wenn wir lernen, ihre Funktionsweise zu verstehen und zu beherrschen.
Sublime Text ist eine kostenlose Anwendung, die mit Windows, Linux und macOS kompatibel ist, und wir können das Programm von seiner Seite herunterladen. Es gibt auch eine kostenpflichtige Premium-Version, wenn du alle Funktionen nutzen willst.
++ Notepad

Notepad++ ist ein schneller, altehrwürdiger HTML-Editor, der von Millionen Menschen auf der ganzen Welt genutzt wird. Der Code-Editor ist eine kostenlose Ressource und unterstützt eine Vielzahl von Sprachen, nicht nur HTML und CSS.
Dieser HTML-Editor erfreut sich unter Entwicklern großer Beliebtheit, da er eine große Auswahl an Funktionen bietet. Er verfügt über Syntaxhervorhebung, Syntaxfaltung, Document Map, Multi-View, eine vollständig anpassbare Benutzeroberfläche, eine Schnittstelle für mehrere Dokumente, Lesezeichen, Autovervollständigung und viele andere Funktionen, die dir die Arbeit erleichtern.
Das Tolle an Notepad++ ist auch, dass das Unternehmen versucht, den CO2-Ausstoß zu reduzieren. Es verbraucht weniger CPU-Leistung, was den Stromverbrauch senkt und so zu einer grüneren Umwelt beiträgt. Wenn du also ein umweltbewusster Entwickler bist, könnte Notepad++ eine gute Wahl sein, die mit Windows kompatibel ist.
Brackets

HTML-Editor und Code-Generator, das Brackets-Programm hilft dem Nutzer bei der Programmierung und Gestaltung von Webseiten und der Bearbeitung der HTML-Sprache. Außerdem unterstützt dieses Programm die Bearbeitung von JavaScript- und CSS-Codes, da es dem Nutzer ermöglicht, verschiedene Projekte im Zusammenhang mit der Programmiersprache zu erstellen, sowie Webseiten und Websites kreativ, elegant, sauber und fehlerfrei zu gestalten. Das Programm Brackets hat eine angenehme, elegante und sehr einfach zu bedienende Oberfläche. Mit dem Programm kann der Nutzer eine Website von Grund auf mit der HTML-CSS-Sprache gestalten. Das Programm bietet dem Nutzer nicht nur die Möglichkeit, Seiten und Website-Dateien im HTML-CSS-Format auf sehr einfache Weise zu ändern und zu bearbeiten, sondern auch Standard-Bearbeitungswerkzeuge und Mittel, die das automatische Schließen aller Klammern unterstützen, sowie die Möglichkeit, den Hauptcode durch einfaches Eingeben der ersten beiden Zeichen zu vervollständigen, zusätzlich zur Unterstützung der Zeilennummerierung und der Anzeige des HTML-CSS-Codes und des Codes in verschiedenen Farben je nach Wichtigkeit und Art des Codes.
Der Nutzer kann den Text auch individuell anpassen, indem er die Schriftgröße vergrößert und die Schriftart ändert. Er kann auch Kommentare hinzufügen oder Kommentare verhindern und schnell zu den Definitionen von Codes und Symbolen wechseln und sie mit einem Klick verwenden. Das Programm enthält eine Reihe von Debugging-Tools, die dabei helfen, Codefehler schnell zu finden und sie zu korrigieren. Außerdem verfügt es über eine einfache Suchmaschine, die bei der Suche in den Dateien der Website hilft, die viele Codezeilen enthalten.
Das Programm unterstützt alle Windows-Betriebssysteme und ist zudem leichtgewichtig und nimmt nicht viel Platz auf deinem Gerät ein. Das Programm Brackets richtet sich speziell an Entwickler/innen und Website-Betreiber/innen, die an der Programmierung und Gestaltung von Webseiten für Websites arbeiten. Dieses Programm ist einfach, leicht und macht Spaß zu benutzen. Es ermöglicht es dem Nutzer, über ein Seitenmenü einfach und reibungslos zwischen den Seiten zu wechseln und verschiedene HTML-, CSS- und Java-Codes zu bearbeiten. Mit der Möglichkeit, die Arbeit in der Vorschau anzusehen, bevor das Projekt gespeichert wird, lassen sich gute Ergebnisse erzielen. Die Anwendung ist auch für Anfänger eine einfache Möglichkeit, das Programmieren in HTML5 und CSS3 am Computer zu lernen. Die Anwendung unterstützt die Änderung der Sprache der grafischen Benutzeroberfläche in viele Sprachen und verbraucht nur wenige Ressourcen. All diese Funktionen, die das Programm Brackets genießt, kannst du kostenlos nutzen, da das Programm kostenlos erhältlich ist. Daher gilt das Programm als eines der besten HTML-Programme, die kostenlos erhältlich sind.
Komodo Edit

Es gibt zwei Versionen von Komodo: Komodo Edit und Komodo IDE. Edit ist Open Source und kann kostenlos heruntergeladen werden. Es ist eine abgespeckte Version der IDE.
Komodo Edit enthält viele tolle Funktionen für die HTML- und CSS-Entwicklung. Außerdem kannst du Erweiterungen für mehr Sprachunterstützung oder andere hilfreiche Funktionen wie Sonderzeichen hinzufügen.
Komodo glänzt nicht als der beste HTML-Editor. Dennoch ist er für den Preis großartig, vor allem wenn du mit XML arbeitest, wo er sich wirklich auszeichnet.
Erweiterbar durch Plug-ins. Anpassbares Erscheinungsbild. Erhältlich für Windows, Mac und Linux. Hervorragend geeignet für die XML-Bearbeitung.
Fazit
Egal, ob du gerade mit dem Programmieren anfängst oder ein professioneller Entwickler bist, die Verwendung eines HTML-Editors ist eine gute Idee. Dank der Sicherheit und der einfachen Hilfe, die HTML-Editoren bieten, wird das Coden bequemer, schneller und macht mehr Spaß.
Die einzige Möglichkeit, den besten HTML-Editor für dich herauszufinden, ist, ihn auszuprobieren! Jeder Entwickler hat eine andere Programmiergeschwindigkeit, ein anderes Niveau und eine andere bevorzugte Methode. Daher ist das Experimentieren mit verschiedenen HTML-Editoren, ihren Funktionen und ihrer Infrastruktur der einzige Weg, um herauszufinden, welcher HTML-Editor für deine Bedürfnisse am besten geeignet ist.
Wenn dir dieser Artikel gefallen hat, dann wirst du die Hosting-Plattform von UltaHost lieben. Erhalte 24/7 Support von unserem Support-Team. Unsere leistungsstarke Infrastruktur konzentriert sich auf automatische Skalierung, Leistung und Sicherheit. Lass uns dir den Unterschied zeigen! Schau dir unsere Angebote an!










