Szukasz sposobu na odświeżenie swojej strony na WordPressie za darmo? Masz dość tych samych starych motywów, jakie można znaleźć w darmowych repozytoriach? Z pomocą przyjdzie ci kreator stron Elementor dla WordPressa, jeden z najlepszych i najpłynniej działających page builderów.
By zacząć korzystać z Elementora musisz zainstalować WordPress na swoim hostingu internetowym. To bardzo proste, ale jeżeli sobie tego życzysz, to dostawca twojego hostingu WordPress zainstaluje CMSa za ciebie, albo nawet dostarczy ci serwer hostingowy z już zainstalowanym WordPressem.
Szablon czy kreator stron?
Mając już dostęp do WordPressa, możemy przejść do kwestii budowy strony na WordPressie. Generalnie masz dwa wyjścia: skorzystać z szablonu lub page buildera. Oba rozwiązania mają swoje zalety i wady. Szablon jest stworzony przez profesjonalistów i wygląda profesjonalnie, aczkolwiek pozwala ci jedynie na ograniczoną personalizację. Jeżeli natomiast chciałbyś mieć pełną kontrolę nad tym, jak ma wyglądać twoja strona internetowa, to lepiej wybrać page buildera. Jednym z najlepszych page builderów jest Elementor dla WordPressa.
Dlaczego jeszcze lepiej wybrać kreator stron niż gotowy szablon? Daje ci on całkowitą kontrolę nad twoją stroną. Nie musisz być ograniczony przez ograniczenia motywów i projektów, które są dostępne w różnych miejscach. Zamiast tego możesz ożywić swoją kreatywną wizję, robiąc to samemu, tak jak chcesz.
Jest też kwestia wydatków. Jako nowicjusz w świecie WordPressa możesz być niechętny wydawaniu pieniędzy tylko po to, aby dostosować wygląd swojej strony. Musisz wiedzieć, że darmowe motywy pozwalają jedynie na bardzo ograniczone zmiany. Jeżeli chcesz uzyskać idealny wygląd strony za pomocą szablonu, będzie cię to kosztowało sporo pieniędzy.
Darmowy kreator stron, taki jak Elementor dla WordPressa, pozwoli ci na o wiele większą elastyczność w projektowaniu twojej strony. Nawet z darmową wersją Elementora masz możliwość wprowadzania poprawek, których nie mógłbyś zrobić z darmowym motywem.
Ponadto, kreatory stron posiadają szereg wbudowanych funkcji, takich jak przyciski mediów społecznościowych, siatki mediów czy paski wyszukiwania. Te funkcje w przeciwnym razie wymagałyby instalacji darmowych lub płatnych wtyczek i zajmowałyby dodatkowe zasoby podczas ładowania twojej strony internetowej. Aby dowiedzieć się więcej na temat przyspieszania czasu ładowania się strony internetowej, zapoznaj się z tym artykułem.
Dobry hosting nie musi być drogi
Gdy chcesz zrobić swoją stronę bardzo niskim kosztem, warto nie tylko korzystać z darmowych wtyczek i szablonów. Oszczędności możesz też szukać kupując tani hosting. Musisz jednak być ostrożny, bo tani często znaczy słabej jakości. Na szczęście nie zawsze. UltaHost dostarczy ci hosting najwyższej jakości z pełną gamą funkcjonalności i dyskami SSD NVMe w niskiej cenie. Przekonaj się sam!
Czym wyróżnia się Elementor dla WordPressa?
Kreatory stron są łatwe w użyciu. Elementor dla WordPressa zasłynął właśnie swoją prostotą i intuicyjnością. Z łatwym użytkowaniem idzie jednak w parze ogromna funkcjonalność i użyteczność. Bez kreatora stron, musiałbyś zainstalować na swoim WordPressie wiele innych wtyczek. Elementor więc pełni funkcję kombajnu, tak samo jak inna ważna wtyczka WordPressa, JetPack.
Największą zaletą Elementora jest to, że działa na zasadzie przeciągnij i upuść. To właśnie sprawia, że jest on tak popularny. Last but not least, Elementor jest prosty w instalacji i szczyci się solidnym wsparciem technicznym oraz pełną integracją z Envato Elements.
Jak zainstalować Elementora?
Aby zainstalować Elementora za darmo na swoim WordPressie, postępuj zgodnie z poniższą instrukcją. Przygotowaliśmy dla ciebie opis całej instalacji krok po kroku wraz z pomocnymi screenshotami.
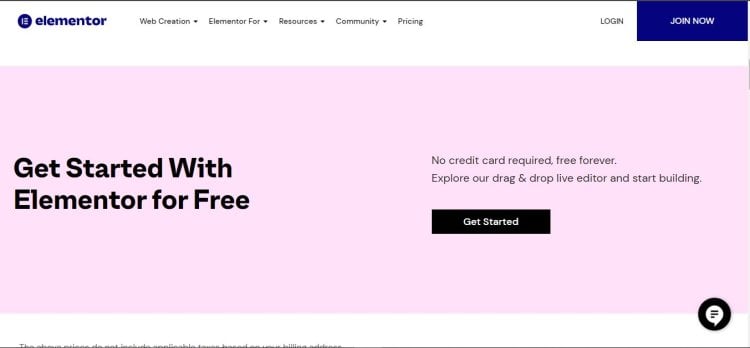
1. Odwiedź stronę wtyczki Elementor.

2. Zainstaluj wtyczkę na swoim WordPressie.
Lub alternatywnie:
1. Otwórz swój Kokpit WordPressa.
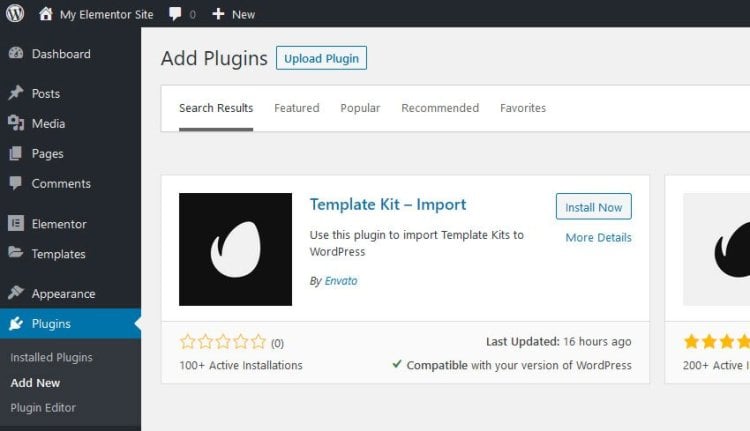
2. W bocznym menu znajdź kategorię Wtyczki i wybierz opcję Dodaj nową.
3. Wyszukaj Elementor i kliknij przycisk instalacji.

Gratulacje! Pomyślnie zainstalowałeś kreator stron Elementor dla WordPress. Zanim przejdziesz dalej, zainstaluj wtyczkę Envato Elements. Przewodnik instalacji Envato Elements znajdziesz na naszym blogu.
Po zakończeniu instalacji wtyczki Envato Elements, postępuj według instrukcji:
- Otwórz Kokpit WordPress.
- W bocznym menu znajdź kategorię Strony.
- Utwórz nową stronę.
- Wprowadź nazwę dla swojej strony.
- W bocznym menu Kokpitu WordPressa powinieneś zobaczyć swoje nowo utworzone strony.
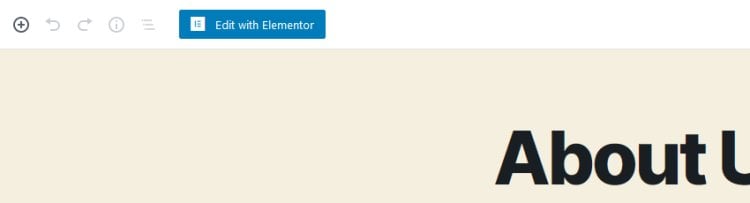
- Odszukaj nazwę strony, którą właśnie co utworzyłeś i kliknij przycisk Edytuj za pomocą Elementora.

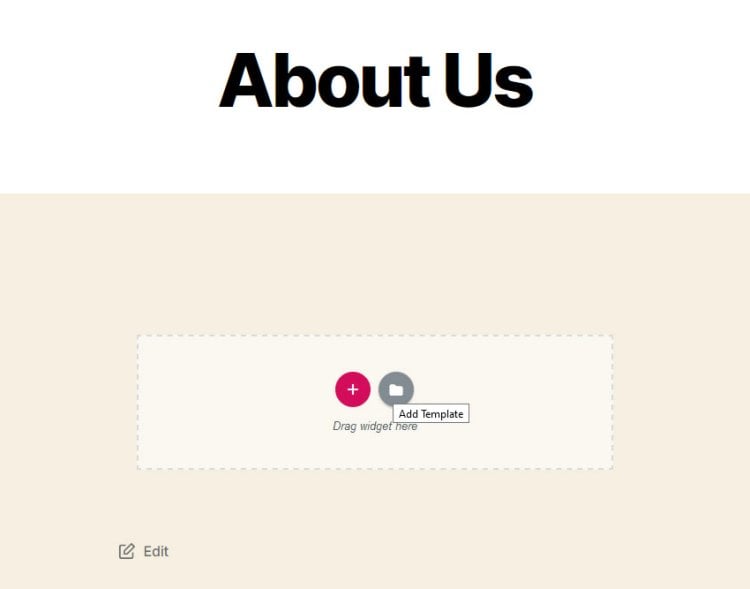
7. Zostaniesz przeniesiony na stronę z włączonymi narzędziami do edycji Elementora. Kliknij na ikonę folderu, która mówi Dodaj szablon.

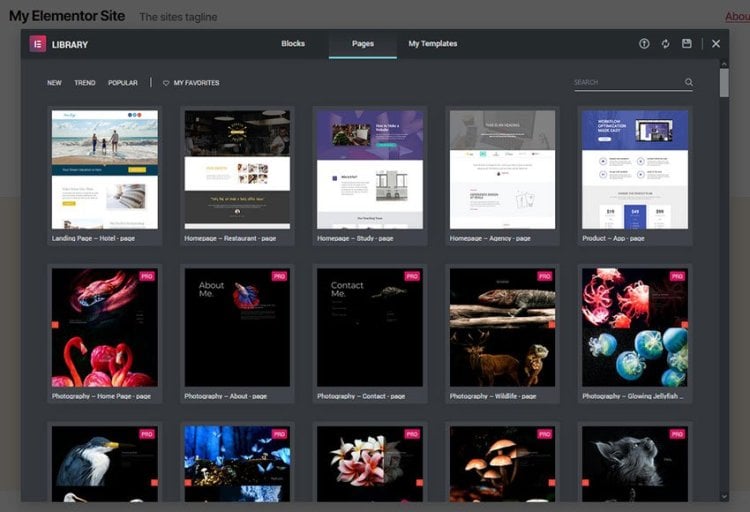
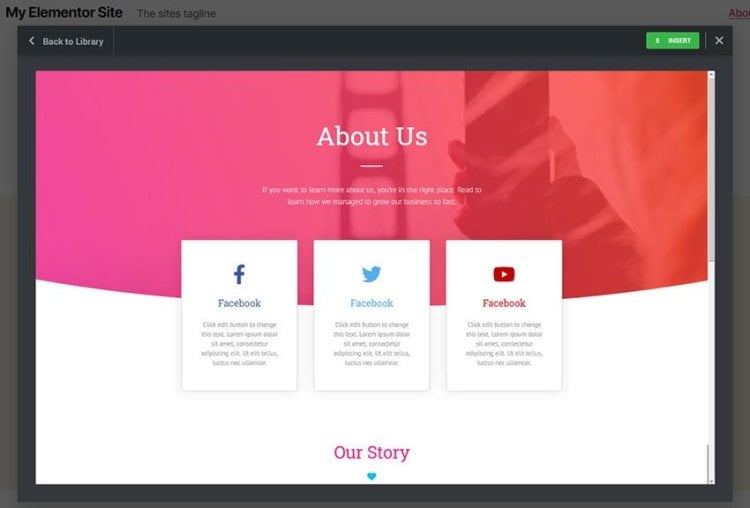
8. Spowoduje to przeniesienie cię do biblioteki szablonów Elementora. Wybierz najbardziej odpowiedni zestaw szablonów dla swojej strony.

9. Otwórz wybrany szablon i kliknij przycisk Wstaw w prawym górnym rogu, aby wstawić go na swoją stronę.

Pomóż sobie używając Envato Elements
10. Jeśli pobrałeś zestaw szablonów Elementora z Envato Elements, możesz go również użyć.
Możesz to zrobić, pobierając wtyczkę Template Kit – Import poprzez opcję instalowanie wtyczek z Kokpitu WordPressa.

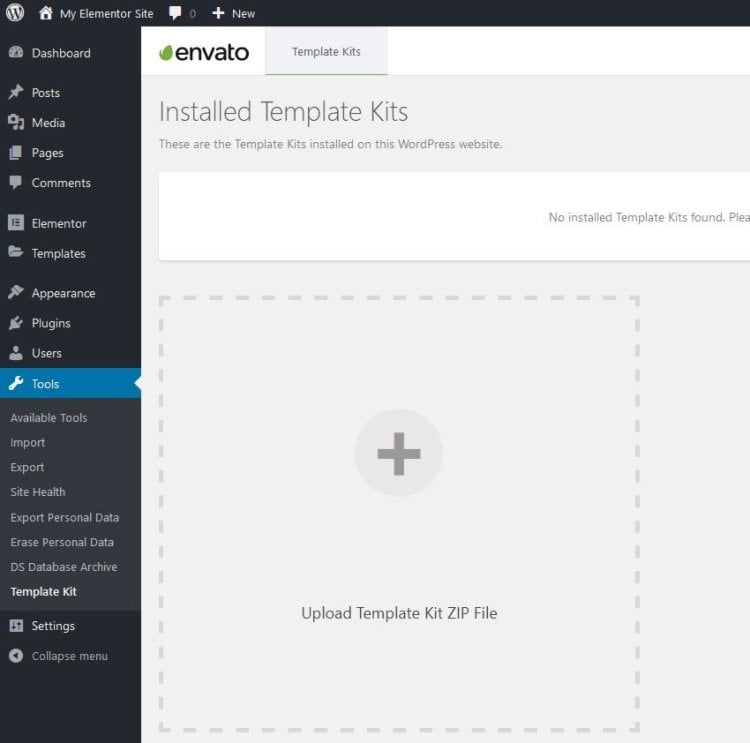
Następnie otwórz stronę wtyczki Template Kit – Import.

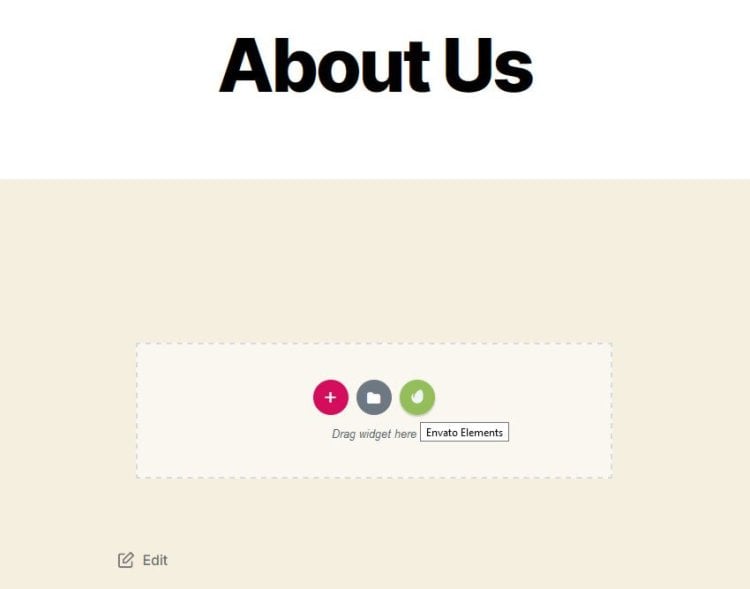
Prześlij plik .zip z zestawem szablonów, który pobrałeś. Przejdź do strony, którą chcesz edytować i kliknij Edytuj za pomocą Elementora. Na stronie kliknij ikonę liścia Envato Elements i wybierz zestaw szablonów, który właśnie zaimportowałeś.

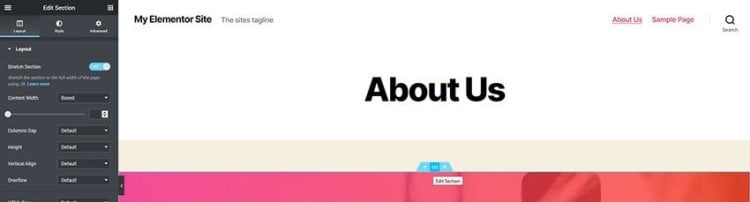
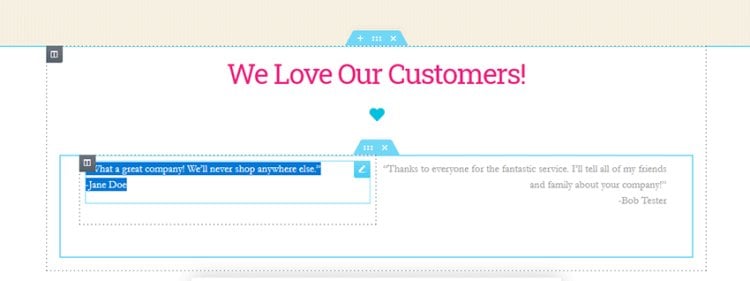
11. Teraz twój zestaw szablonów został już zastosowany do nowo utworzonej strony. Aby dokonać edycji lub zmian, po prostu kliknij na element, który chcesz edytować. Możesz już wprowadzić zmiany w jego treści. Aby dokonać zmian w układzie i projekcie, będziesz musiał użyć paska narzędzi po lewej stronie ekranu.

12. Gdy będziesz zadowolony z wyglądu swojej strony, kliknij zielony przycisk Aktualizuj w lewym dolnym rogu ekranu, aby zapisać efekty swojej pracy.

Podsumowanie
I to wszystko! Pomyślnie zainstalowałeś kreator stron Elementor dla WordPressa i możesz zacząć tworzyć własne strony na WordPressie. Spodobał ci się ten samouczek? Daj nam znać w komentarzach poniżej, a także śledź naszego bloga, aby mieć dostęp do kolejnych poradników z zakresu WordPressa, SEO, hostingu i eCommerce.