Wil je je WordPress website gratis opfrissen? Heb je genoeg van dezelfde oude thema’s die WordPress te bieden heeft? Dan heb je geluk! Lees verder om erachter te komen waarom.
Dus je hebt er eindelijk voor gekozen om je eigen WordPress website te bouwen? Dan heb je beslist alle hulp nodig die je kunt krijgen. Om te beginnen moet je een WordPress account aanmaken. We gaan ervan uit dat je er al een hebt of dat je gemakkelijk je weg kunt vinden tussen de duizenden handleidingen die op het internet te vinden zijn.
Dan nu de vraag over het bouwen van je eigen WordPress website. Natuurlijk wil je volledige controle hebben over hoe je website eruit moet zien, welke elementen erin verwerkt moeten worden, en hoe het allemaal samen moet komen. Dat is waar een paginabouwer om de hoek komt kijken. Het is geen noodzaak om een page builder te gebruiken, maar het maakt een wereld van verschil als je er een gebruikt.
Dus waarom zou je precies een page builder gebruiken om je WordPress website te bouwen? Eerst en vooral is de reden totale en volledige controle over je website. Je hoeft je niet te laten beperken door de beperkingen van thema’s en ontwerpen die via verschillende marktplaatsen worden voorverpakt. In plaats daarvan kun je je creatieve visie tot leven brengen door het zelf te doen, zoals jij dat wilt.
Dan is er nog de factor kosten. Als nieuwkomer in de wereld van WordPress ben je misschien huiverig om veel geld uit te geven om het uiterlijk van je website aan te passen. Veel van de beschikbare thema’s en plugins die je helpen het perfecte uiterlijk van je website te bereiken kosten een aanzienlijk bedrag. Als je een gratis paginabouwer gebruikt, krijg je niet alleen een gratis alternatief voor het thema van je keuze, maar kun je ook kleine aanpassingen doen die je anders met een vast thema niet zou kunnen doen.
Bovendien hebben paginabouwers een heleboel functies ingebouwd, zoals knoppen voor sociale media, mediarasters, zoekbalken, enz. Deze functies zouden anders vereisen dat je gratis of betaalde plugins installeert en zouden extra bronnen in beslag nemen tijdens het laden van je webpagina. Voor meer over hoe je de laadtijd van je webpagina kunt versnellen, bekijk je ons artikel hier.
Tot slot is er het gemak en de eenvoud van page builders. Paginabouwers zijn net zo gemakkelijk te gebruiken als het importeren van een thema voor je WordPress pagina. Ze brengen echter ook de functionaliteit en bruikbaarheid met zich mee die je zou moeten bundelen met verschillende plugins om te bereiken. Het gebruik is ook uiterst eenvoudig. Page builders werken volgens het drag-and-drop model dat WordPress al populair heeft gemaakt vanwege zijn gebruiksgemak en snelheid.
Vandaag laten we je een van de beste page builders voor WordPress zien die er zijn. Elementor is de populairste page builder voor WordPress die momenteel op de markt is. Het helpt ook dat het goede technische ondersteuning heeft, en uitstekend integreert met Envato Elements op WordPress.
Volg de onderstaande instructies om Elementor gratis op je WordPress account te installeren:
1. Bezoek de plugin website van Elementor.

2. Installeer de plugin op je WordPress account.
Of als alternatief:
1. Open je WordPress Dashboard.
2. Selecteer in de zijbalk van de plugin de optie Nieuw toevoegen.
3. Zoek naar Elementor en klik op de installatieknop.

Gefeliciteerd! Je hebt Elementor voor WordPress met succes geïnstalleerd. Nu moeten we, voordat we verder gaan, de Envato Elements plugin installeren. Raadpleeg onze gids hier over hoe je de Envato Elements plugin voor je WordPress site krijgt.
Nadat je klaar bent met het installeren van de Envato Elements plugin, ga je naar de volgende instructies:
1. Open je WordPress dashboard.
2. Klik in de bovenste menubalk op de zijbalk Pagina’s.
3. Maak een nieuwe pagina naar keuze die het meest aansluit bij de behoeften van je website.
4. Voer een naam in voor je pagina en klik op de knop Nieuwe pagina maken. Hiermee maak je een conceptpagina aan om aan te werken.
5. Open de zijbalk van de pagina op je WordPress dashboard. Je zou je nieuw aangemaakte pagina(‘s) moeten kunnen zien.
6. Klik op deze nieuw aangemaakte pagina op de knop Bewerken met Elementor.

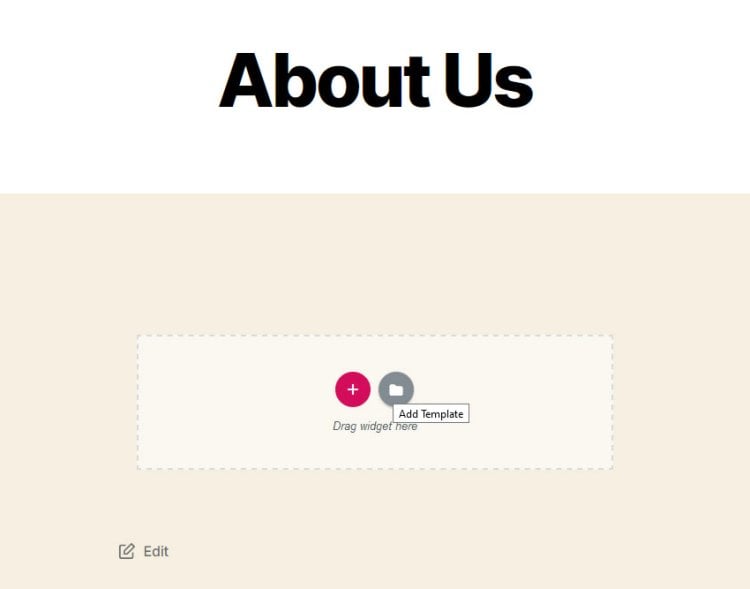
7. Je komt nu op de pagina met de bewerkingstools van Elementor ingeschakeld. Klik op het mappictogram dat zegt Sjabloon toevoegen.

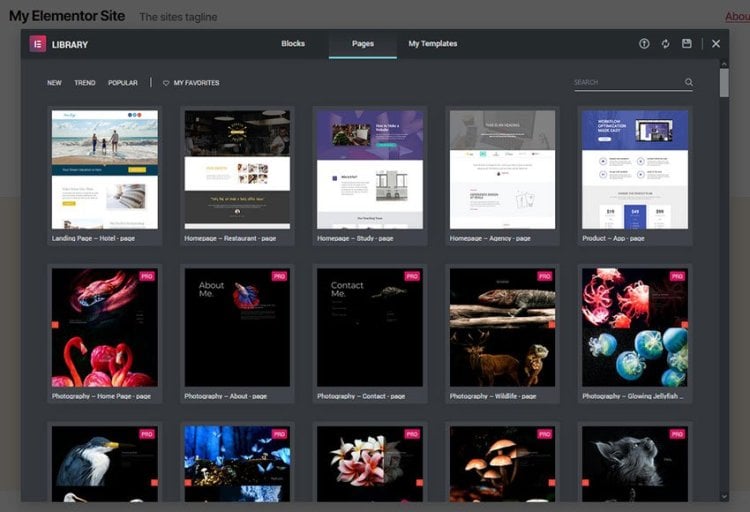
8. Dit brengt je naar de Elementor template bibliotheek. Kies de meest geschikte template kit voor je pagina.

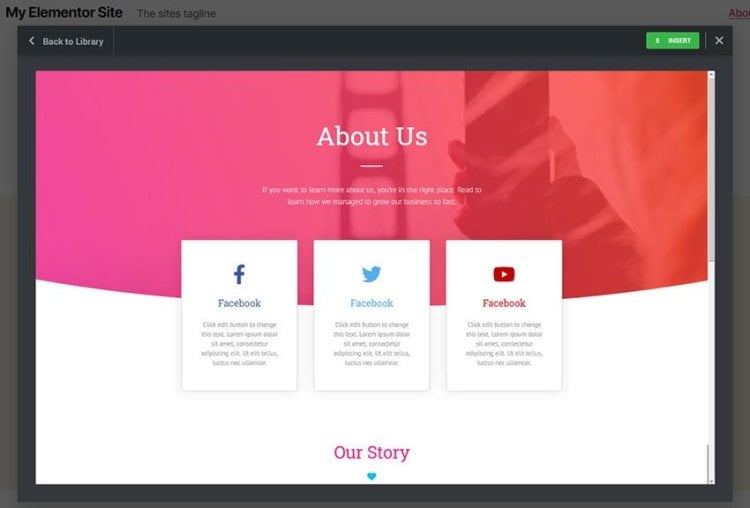
9. Open de Sjabloon en klik op de knop Invoegen in de rechterbovenhoek om hem op je pagina in te voegen.

10. Als je een Elementor template kit hebt gedownload van Envato Elements, kun je die ook gebruiken.
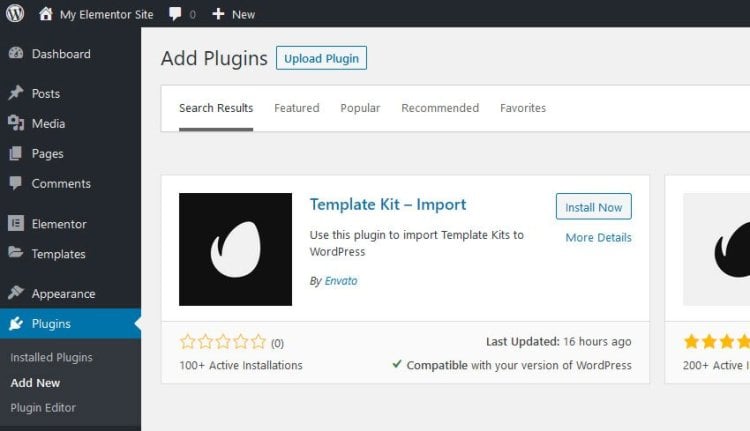
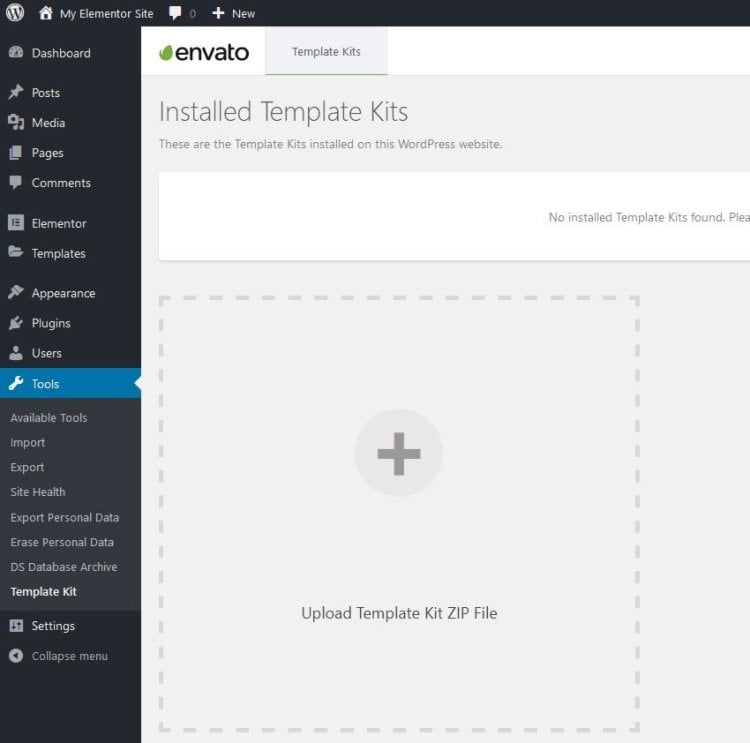
Dit doe je door de Template Kit – Import plugin te downloaden op je WordPress dashboard.

Open daarna de Template Kit – Importeer plugin pagina.

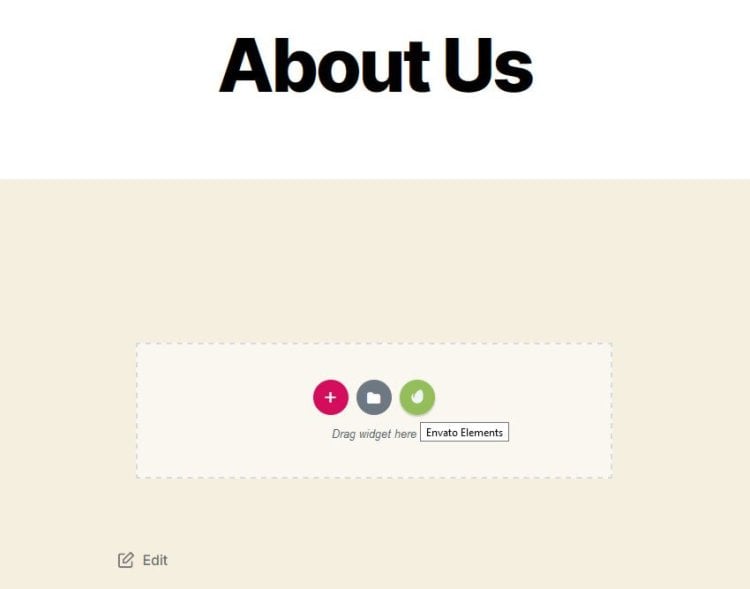
Upload het Zip-bestand van de Template Kit die je hebt gedownload. Ga naar de pagina die je wilt bewerken en klik op Bewerken met Elementor. Klik op de pagina op het Envato Elements bladerpictogram en selecteer de Template Kit die je zojuist hebt geïmporteerd.

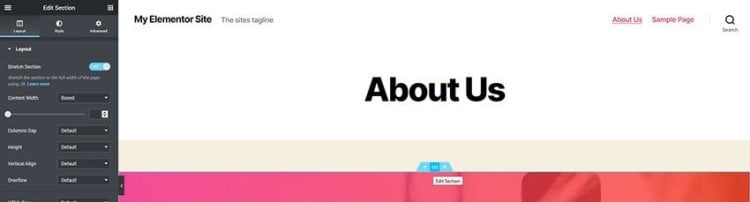
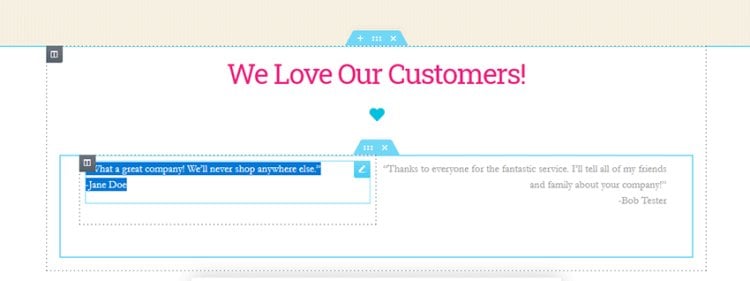
11. Nu is je Template Kit toegepast op je nieuw aangemaakte pagina. Om bewerkingen of wijzigingen aan te brengen, klik je gewoon op het element dat je wilt bewerken om de inhoud ervan te wijzigen. Om wijzigingen in de lay-out en het ontwerp aan te brengen, zul je de werkbalk links op het scherm moeten gebruiken.

12. Als je tevreden bent met het uiterlijk van je pagina, klik je op de groene knop Bijwerken linksonder in je scherm om je aanpassingen op te slaan.

En daar heb je het! Je hebt met succes Elementor page builder gebruikt om een pagina op je WordPress website te maken.
Vond je deze tutorial leuk? Laat het ons weten in de reacties hieronder. Blijf onze blog volgen voor meer van dit soort dingen.