Хотите бесплатно украсить свой сайт WordPress? Устали от одних и тех же старых тем WordPress? Вам повезло! Читайте дальше, чтобы узнать, почему.
Итак, вы наконец решили создать свой собственный сайт на WordPress? Вам обязательно понадобится вся возможная помощь. Ну, для начала вам нужно будет создать учетную запись WordPress. Мы предполагаем, что у вас уже есть один или вы можете легко найти свой путь среди тысяч учебных пособий, доступных в Интернете.
Переходя к вопросу о создании собственного сайта WordPress. Естественно, вы хотели бы иметь полный контроль над тем, как должен выглядеть ваш веб-сайт, какие элементы он должен включать и как все это должно быть объединено. Вот тут-то и появляется конструктор страниц. Нет необходимости использовать конструктор страниц, но когда вы его используете, это имеет огромное значение.
Так почему именно вы должны использовать конструктор страниц для создания своего веб-сайта WordPress? В первую очередь причина заключается в тотальном и полном контроле над вашим сайтом. Вы не должны быть ограничены ограничениями тем и дизайнов, которые поставляются предварительно упакованными через различные торговые площадки. Вместо этого вы можете воплотить свое творческое видение в жизнь, сделав это самостоятельно, так, как вы этого хотите.
Тогда есть фактор расходов. Будучи новичком в мире WordPress, вы, возможно, не решитесь потратить много денег только на то, чтобы настроить внешний вид своего веб-сайта. Многие темы и плагины, которые помогут вам добиться идеального внешнего вида вашего сайта, стоят значительных денег. Если вы используете бесплатный конструктор страниц, вы не только получаете бесплатную альтернативу выбранной вами теме, но также можете вносить небольшие корректировки, которые в противном случае не были бы доступны с фиксированной темой.
Кроме того, конструкторы страниц имеют множество встроенных функций, например. кнопки социальных сетей, медиа-сетки, панели поиска и т. д. В противном случае эти функции потребовали бы от вас установки бесплатных или платных плагинов и потребовали бы дополнительных источников при загрузке вашей веб-страницы. Чтобы узнать больше о том, как ускорить загрузку веб-страницы, ознакомьтесь с нашей статьей здесь.
Наконец, есть простота и удобство конструкторов страниц. Конструкторы страниц так же просты в использовании, как импорт темы для вашей страницы WordPress. Тем не менее, они также приносят с собой функциональность и полезность, для достижения которых вам потребуется объединить несколько плагинов. Использование также чрезвычайно просто. Разработчики страниц работают по модели перетаскивания, которая уже сделала WordPress популярным благодаря простоте использования и скорости.
Сегодня мы покажем вам один из лучших конструкторов страниц для WordPress. Elementor — самый популярный конструктор страниц для WordPress, доступный в настоящее время на рынке. Также помогает хорошая техническая поддержка и отличная интеграция с Envato Elements на WordPress.
Чтобы бесплатно установить Elementor в свою учетную запись WordPress, следуйте приведенным ниже инструкциям:
1. Посетите Elementor’s plugin website.

2. Установите плагин в свою учетную запись WordPress.
Или:
1. Откройте панель управления WordPress.
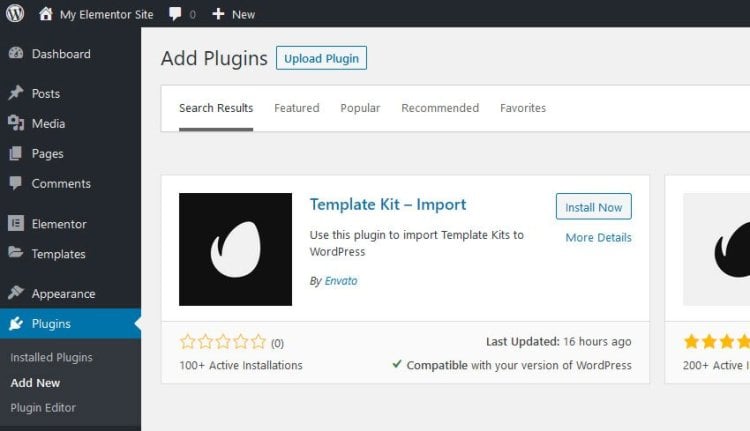
2. На боковой панели плагина выберите опцию «Добавить новый».
3. Найдите Elementor и нажмите кнопку «Установить».

Поздравляем! Вы успешно установили Elementor для WordPress. Теперь, прежде чем двигаться дальше, нам нужно установить плагин Envato Elements. Обратитесь к нашему путеводителью о том, как получить плагин Envato Elements для своего сайта WordPress.
После того, как вы закончите установку плагина Envato Elements, перейдите к следующим инструкциям:
1. Откройте панель управления WordPress.
2. В верхней строке меню щелкните боковую панель «Страницы».
3. Создайте новую страницу по вашему выбору, которая больше всего соответствует потребностям вашего сайта.
4. Введите имя для своей страницы и нажмите кнопку «Создать новую страницу». Это создаст черновик страницы, над которым вы сможете работать.
5. Откройте боковую панель страницы на панели управления WordPress. Вы должны увидеть только что созданные страницы.
6. На этой вновь созданной странице нажмите кнопку «Редактировать с помощью Elementor».

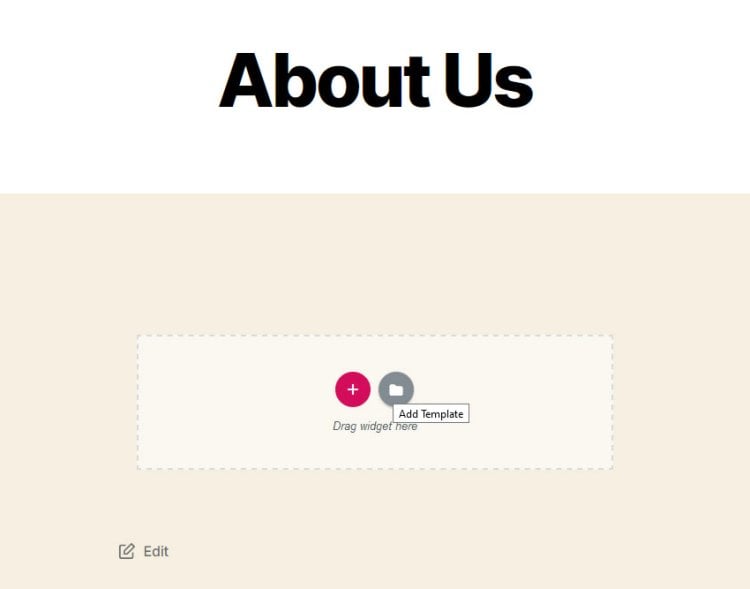
7. Вы попадете на страницу с включенными инструментами редактирования Elementor. Щелкните значок папки с надписью «Добавить шаблон».

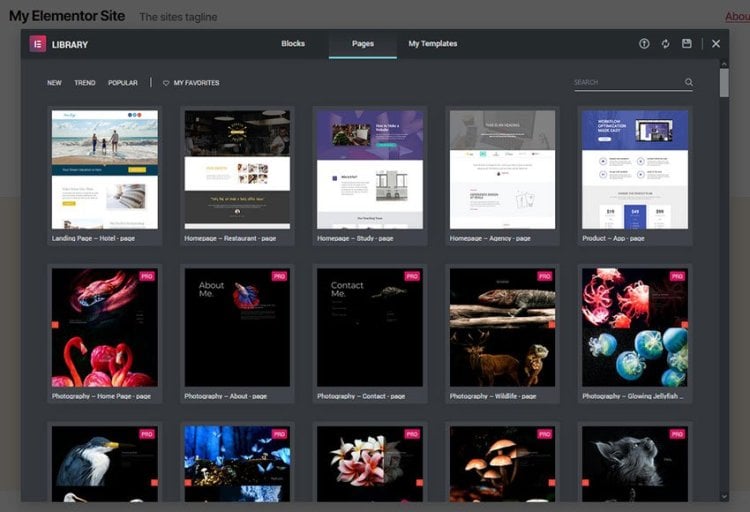
8. Это приведет вас к библиотеке шаблонов Elementor. Выберите наиболее подходящий набор шаблонов для вашей страницы.

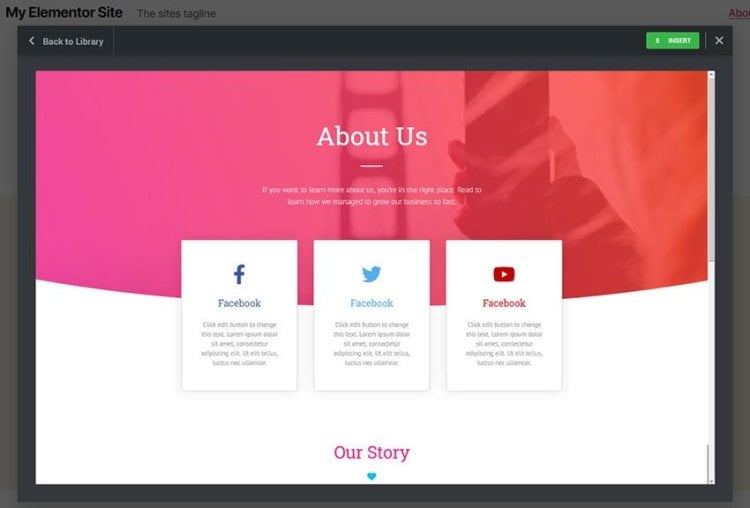
9. Откройте шаблон и нажмите кнопку «Вставить» в правом верхнем углу, чтобы вставить его на свою страницу.

10. Если вы загрузили набор шаблонов Elementor с Envato Elements, вы также можете его использовать.
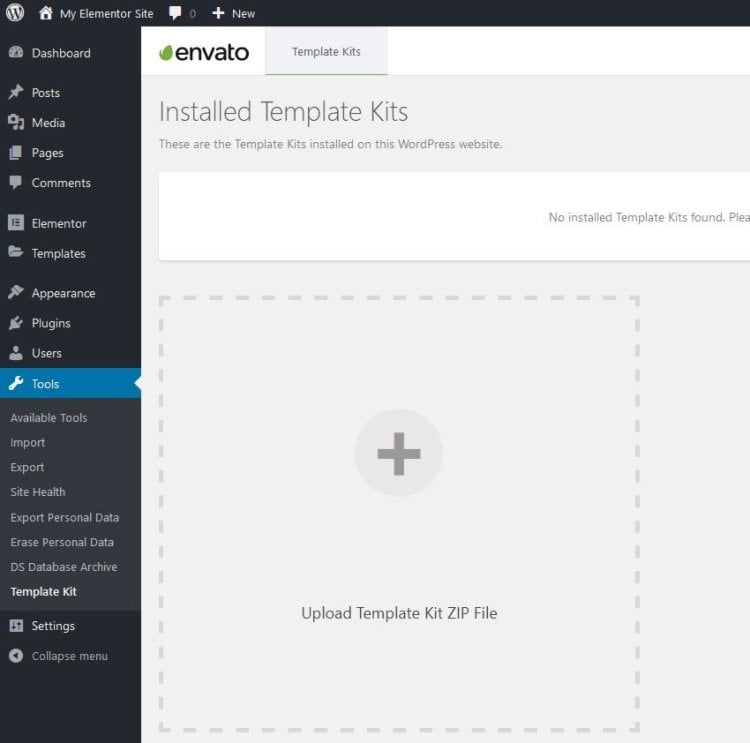
Это можно сделать, загрузив плагин Template Kit — Import на панели управления WordPress.

После этого откройте страницу Template Kit — Import plugin.

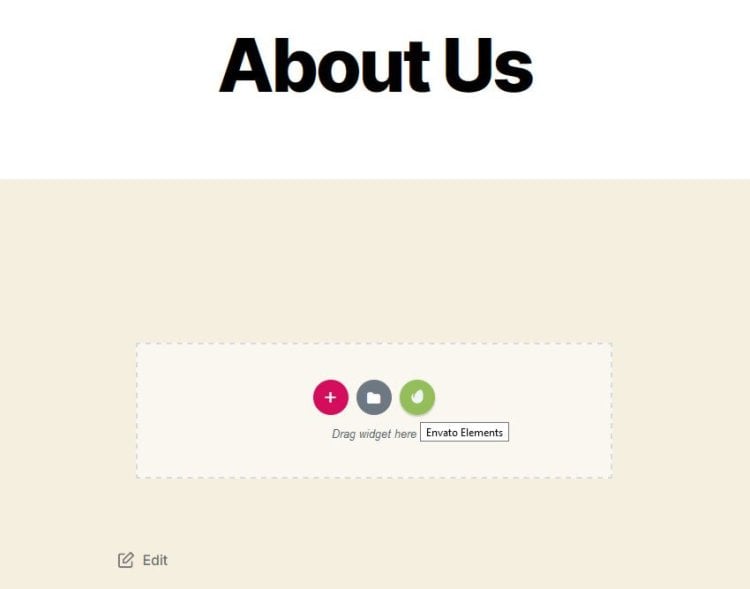
Загрузите ZIP-файл комплекта шаблонов, который вы загрузили. Перейдите на страницу, которую вы хотите отредактировать, и нажмите «Редактировать с помощью Elementor». На странице щелкните значок листа Envato Elements и выберите набор шаблонов, который вы только что импортировали.

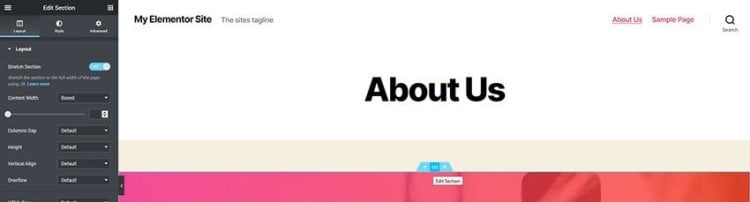
11. Теперь ваш Template Kit был применен к вашей вновь созданной странице. Чтобы внести изменения или изменения, просто нажмите на элемент, который вы хотите отредактировать, чтобы внести изменения в его содержимое. Чтобы внести изменения в макет и дизайн, вам придется использовать панель инструментов слева от экрана.

12. Когда вы будете удовлетворены внешним видом своей страницы, нажмите зеленую кнопку «Обновить» в левом нижнем углу экрана, чтобы сохранить настройки.

И вот оно! Вы успешно использовали конструктор страниц Elementor для создания страницы на своем веб-сайте WordPress.
Понравился этот урок? Дайте нам знать в комментариях ниже. Продолжайте следить за нашим блогом, чтобы узнать больше о подобных вещах.