نراهم كل يوم، من الإعلانات المطبوعة إلى المجلات، هناك ستجد جميع أنواع خطوط الويب في العالم.
سواءً كنت مؤسس متجرًا إلكترونيًا أو مدونًا ناشئًا، فإن الشيء الوحيد المشترك بين جميع مواقع الويب هو استخدام النص للمحتوى.
إن التفكير في نص العرض (أو التصميم المطبعي) مهم عند إنشاء العناصر الجمالية الشاملة لموقعك ولضمان نجاحه، وهذا أمر يعرفه الجميع.
ولكن الأهم من ذلك، يجب أن تكون الخطوط آمنة عند استخدامها على الويب.
ما هي خطوط الويب الآمنة؟
خطوط الويب الآمنة هي أنماط خطوط عادةً ما تكون مثبتة مسبقًا ويمكن عرضها على معظم الأجهزة، أجهزة الكمبيوتر والهواتف المحمولة وأجهزة التلفزيون الذكية والأجهزة اللوحية.
هل يجب علي استخدام خطوط الويب الآمنة لموقعي الإلكتروني؟
إجابة قصيرة: بالتأكيد.
إذا كنت ترغب في الحفاظ على الاتساق في التصميم والعلامة التجارية المرئية لموقعك على الويب، فإن استخدام خط ويب آمن يضمن أن موقعك يبدو تمامًا بالطريقة التي تريدها.
إليك الآن أفضل 20 خط ويب بتنسيق HTML في عام 2023
Arial (sans-serif)

Arial هو خط سانس سيرف الأكثر استخدامًا على الويب. تم إنشاؤه لمحترفي الطباعة الذين أرادوا استخدام خط Helvetica الشهير بدون رسوم الترخيص. لذلك، فهما متطابقان تقريبًا.
يعتبر Arial وأعضاء عائلة خطوط Arial أكثر خطوط الويب أمانًا لأنها متوفرة على جميع أنظمة التشغيل الرئيسية.
Times New Roman

الخط المفضل لي شخصيًا، وأحد أكثر الخطوط شعبية في جميع أنحاء العالم. يقدم عرض احترافي يُبرز الهيكل العام لموقعك الإلكتروني.
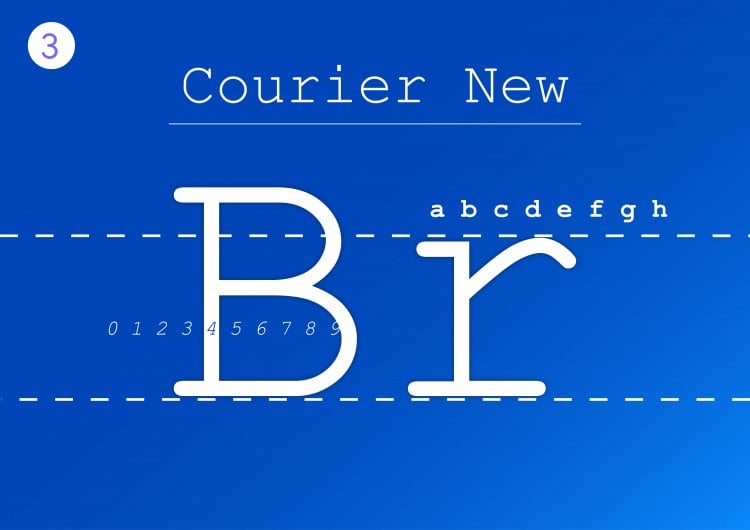
Courier New

Courier new هو خط قديم في صحيفة Esque. إنه الخيار الصحيح لك إذا كنت تبحث عن خط أحادي بسيط.
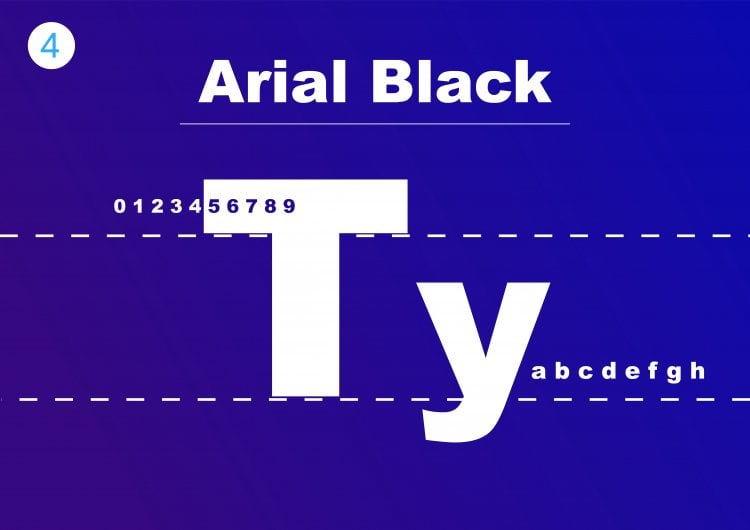
Arial Black (sans-serif)

Arial Black هو خط آخر مرتبط بعائلة Arial. إنه نسخة جريئة جدًا أكثر ملاءمة للعناوين والنصوص الزخرفية والنص البارز. ومع ذلك، فإن بروزه يعني أنه يجب على المصممين استخدامه بشكل استراتيجي وبعناية.
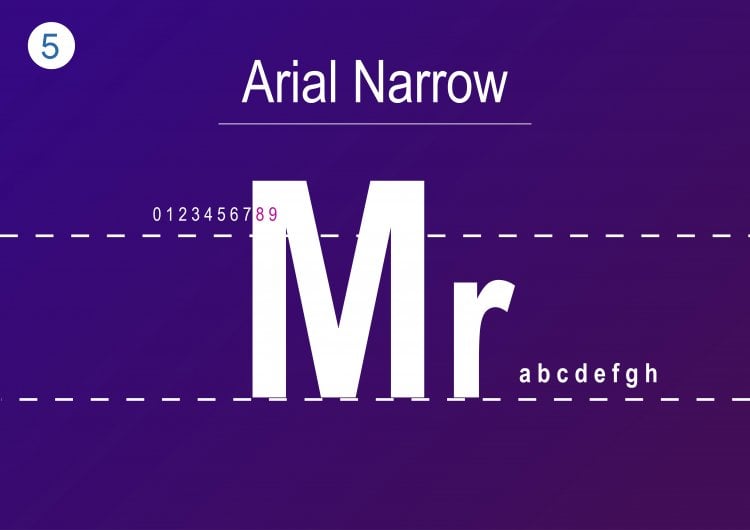
Arial Narrow

Arial Narrow هو نمط من أصل 38 نمطًا من عائلة خطوط Arial. مقارنةً بالخط الطباعي الأصلي، يوفر هذا النمط تصميمًا أكثر أناقة.
تظهر الحروف ضيقة ومكثفة، مع وجود مسافة صغيرة بينها. هذا يجعل Arial Narrow خيارًا رائعًا لمواقع الويب المبسطة.
تتضمن خيارات إقران الخطوط الرائعة خطوط سانس سيرف الأكثر جرأة مثل Verdana وGeneva.
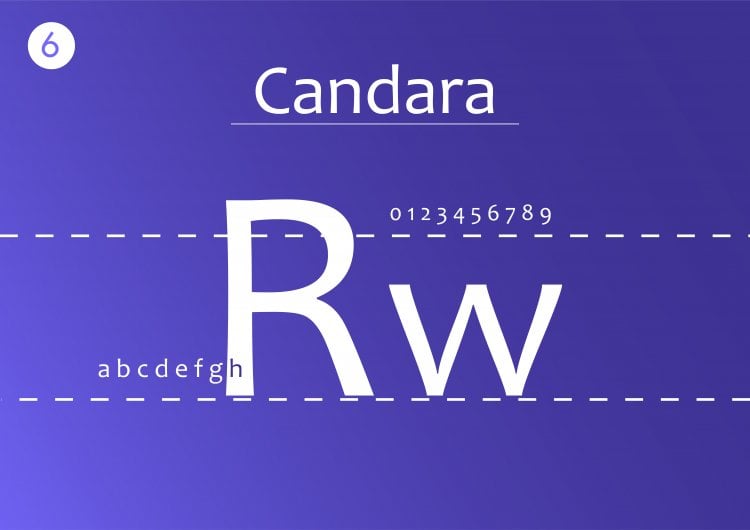
Candara

تم جلب Candara لأول مرة إلى الاتجاه السائد بواسطة نظام التشغيل مايكروسوفت فيستا لتحسين إمكانية القراءة على شاشات LCD.
هذا الخط قابل للقراءة بشكل كبير بسبب التباعد الكبير بين الأحرف، مما يجعله خط عرض مثالي.
علاوة على ذلك، تحقق Candara مظهرًا معاصرًا بفضل منحنياتها وأشكالها المفتوحة. هذا الخط مناسب لإعدادات الطباعة غير الرسمية مثل عناوين منشورات المدونة والخطوط الوصفية على مواقع الويب.
Verdana (sans-serif)

يحظى Verdana بشعبية عبر الإنترنت وخارجه. في حين أنه يشبه خطي Arial وHelvetica، إلا أنه يتميز ببنية بسيطة تجعل الحروف كبيرة وواضحة. تحتوي بعض عناصره على خطوط مستطيلة قد تكون غير متوافقة مع بعض التصميمات. وإلا، فهو بديل قوي لخط Arial.
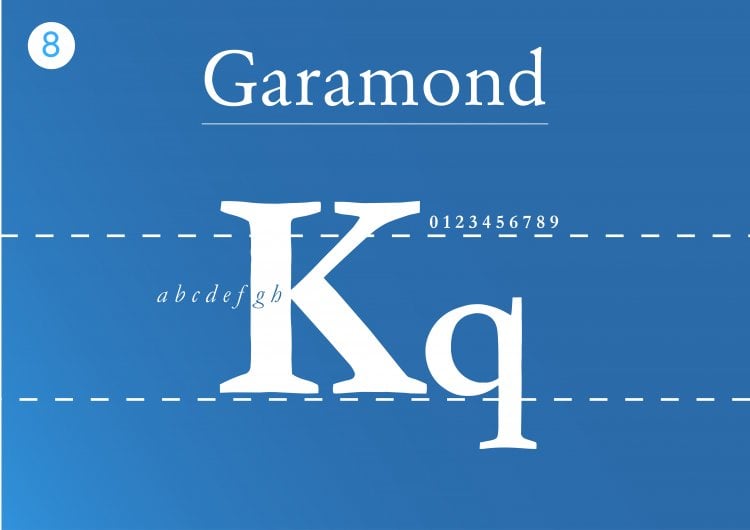
Garamond

هذا نوع خط قديم تم استخدامه لأول مرة في القرن السادس عشر في باريس.
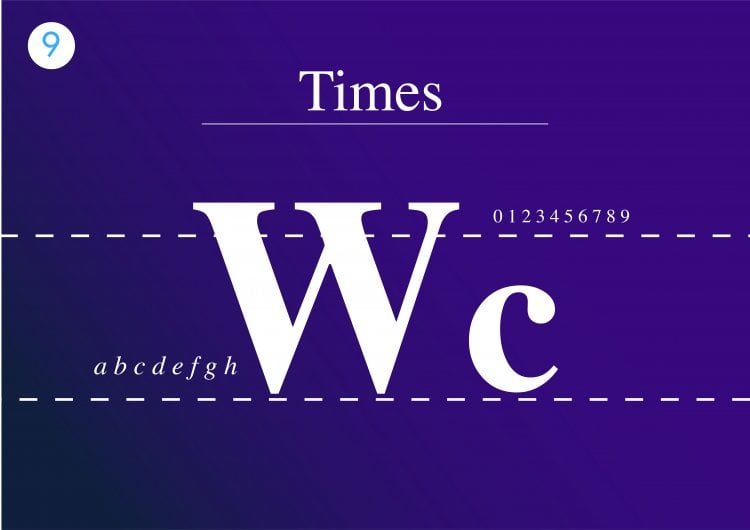
Times

Times هو خط سيرف واضح للغاية نظرًا لتباينه المرئي وأسلوبه المكثف.
يميل الأشخاص إلى أن يكونوا على دراية بهذا الخط كونه موجود في مجموعة متنوعة من الوسائط، من الكتب وتطبيقات المراسلة إلى مشاريع النشر التجارية.
في الأصل، تم استخدام خط Times بشكل أساسي في وسائل الإعلام المطبوعة مثل الصحف، وأصبح مرتبطًا بالصحافة والكتابة الأكاديمية منذ ذلك الحين.
لذلك، هذا الخط هو الخيار الأمثل لخلق شعور مألوف ورسمي على موقعك.
بالإضافة إلى ذلك، يعد هذا الخط مناسبًا لمواقع الويب التي تحتوي على مجموعات نصية طويلة، مثل غرف الأخبار والمدونات عبر الإنترنت.
Georgia

Georgia خط ويب حقيقي بنمط سانس سيرف البسيط ذو الحجم الكبير. الحرف ممدود تقريبًا، مما يجعل من السهل قراءة الخط عبر الإنترنت.
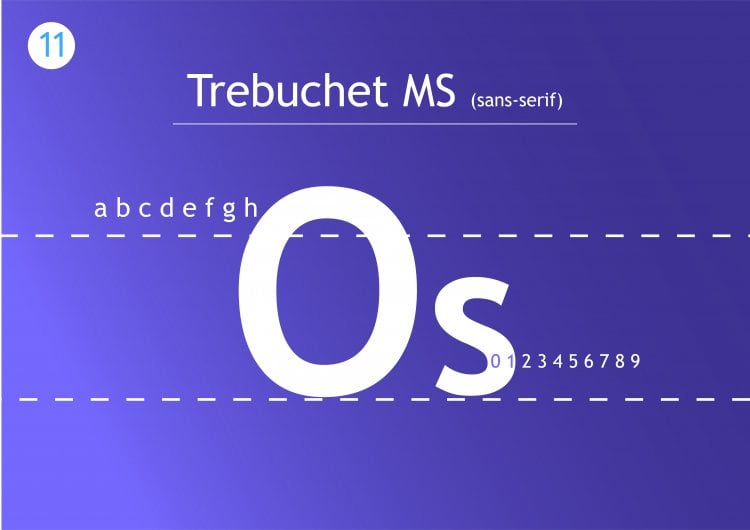
Trebuchet MS (sans-serif)

Trebuchet MS هو خط سانس سيرف آخر آمن على الويب، تم تصميمه بواسطة شركة مايكروسوفت في عام 1996. يستخدم بشكل شائع لنسخ النص الأساسي للعديد من مواقع الويب ويمكن أن يكون بديلاً قويًا لخط sans-serif في موقعك. كما أنه قد لا يبدو “أساسيًا” مثل خط Arial.
Bookman Old Style

هذا الخط له بنية رائعة وجريئة وجذابة.
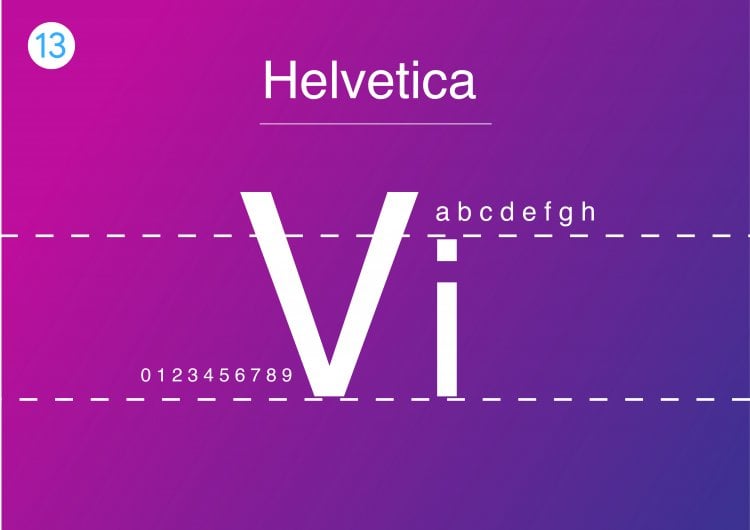
Helvetica

Helvetica هو خط HTML متعدد الاستخدامات حيث أن تصميمه النقي مناسب لأي نوع من أنواع العرض.
إنه أحد خطوط سانس سيرف الشهيرة التي تستخدمها العديد من العلامات التجارية الشهيرة. على سبيل المثال ، تستخدم جيب ومايكروسوفت وموتورولا وبي إم دبليو هذا الخط لشعاراتهم.
تستخدم حكومة الولايات المتحدة أيضًا خط Helvetica في نماذجها الضريبية.
علاوة على ذلك، تم تصميم نوع الخط هذا للاستخدامات صغيرة الحجم مثل النص المعروض على أجهزة القراءة الإلكترونية والأجهزة المحمولة.
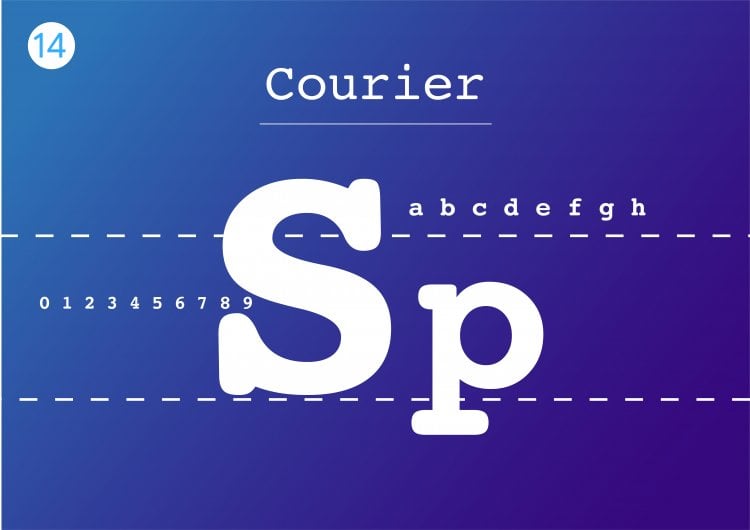
Courier

Courier هو الخط الأكثر شهرة في تصنيف slab serif – تأتي جميع أنظمة التشغيل بهذا الخط مثبتًا بشكل مسبق.
كان خط HTML هذا معيارًا لسيناريوهات الأفلام أيضًا. لذلك، إذا كان موقعك مرتبطًا بالأفلام، ففكر بالتأكيد في إضافة Courier إلى تصميم موقعك.
ومع ذلك، نظرًا لتصنيف هذا الخط على أنه خط مزخرف، فمن الأفضل قصر استخدامه على الرؤوس والعناوين.
Comic Sans MS

Comic Sans MS هو خط للكتابة غير الجادة. يستخدم في الغالب لنقل النكات والمواد الأدبية غير الجادة.
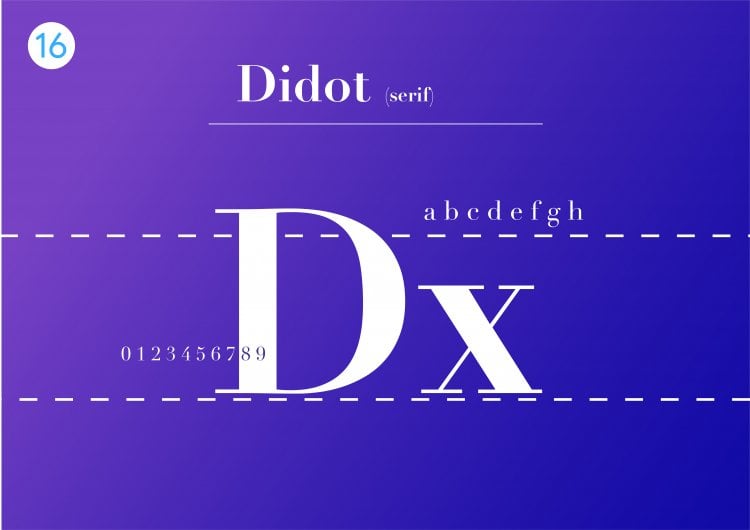
Didot (serif)

تم استخدام هذا الخط الفرنسي القديم في الأصل للمطابع. يتميز بجماله الأنيق ويمكن أن يضيف جودة رسومية إلى إعلاناتك.
Palatino

Palatino هو خط كبير آخر مثالي للويب، ويستخدم تقليديًا للإعلان على غرار العناوين والطباعة.
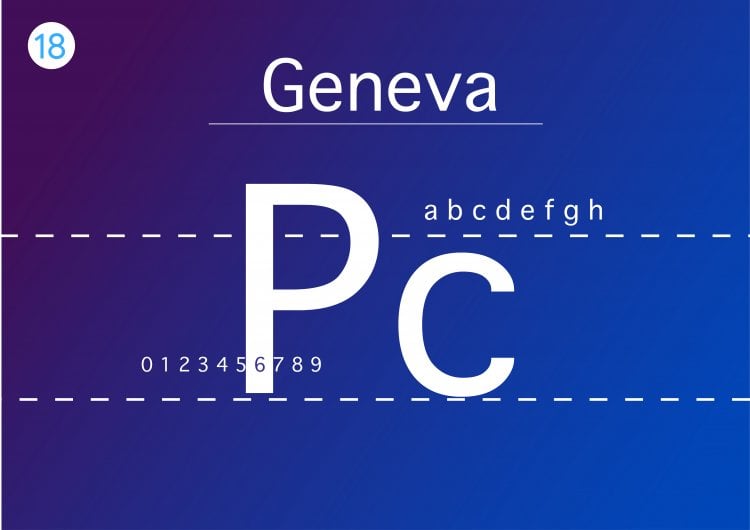
Geneva

يُقدم Geneva مظهرًا نقيًا وعصريًا نظرًا لاتساق طوله وعرضه وتباعده.
الخط متعدد الاستخدامات ويستخدم على نطاق واسع لكل من نص العرض والنص الأساسي. الألوان الجريئة واللمسات الرفيعة تجعل هذا الخط مقروءًا بأي حجم، فهو يوفر مسافات كبيرة بطول ثابت لضمان إمكانية القراءة.
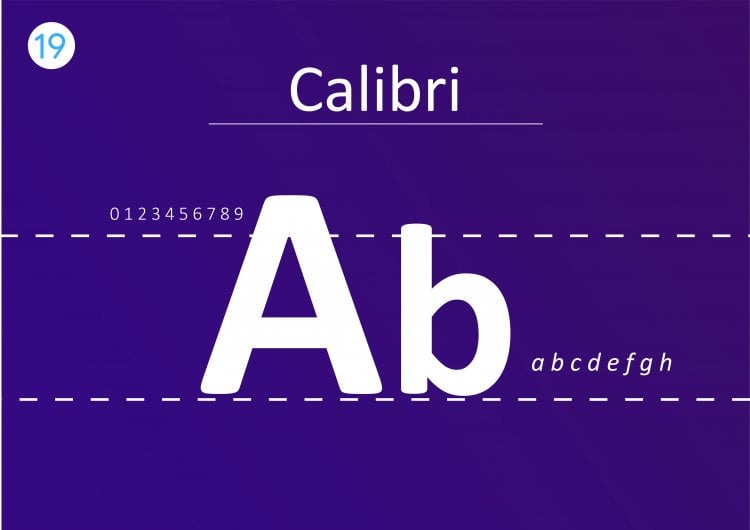
Calibri

Calibri هو خط طباعي شائع الاستخدام على نطاق واسع. إنه خط افتراضي للعديد من البرامج المعروفة مثل مجموعة مايكروسوفت أوفيس ومستندات جوجل.
يتميز هذا الخط بشكل أساسي بالحداثة والهدوء بسبب خطوطه المستديرة وأسلوبه الأنيق.
بالإضافة إلى ذلك، يعمل Calibri في مجموعة متنوعة من أحجام النص. إنه مقروء للغاية ومناسب لكل من شاشات العرض الرقمية والشاشات.
بفضل تصميمه النظيف، يناسب هذا الخط جميع أنواع مواقع الويب.
Optima

يجد خط Optima مصدر إلهامه في الأحرف الكبيرة الرومانية الكلاسيكية. يتم استخدامه لنقل الأناقة بمسافاته الواسعة وعناصره التكميلية.
مع Optima، لديك أيضًا خيار تحديد التباعد بين كل حرف.
في حين أن جميع متغيرات التباعد قابلة للقراءة، فإن تعيين التباعد على نطاق أوسع سيكمل هذا الخط بشكل أفضل.
Optima هو الأفضل لاستخدام العرض كما هو موجود في شعارات العلامات التجارية الراقية مثل إستي لودر وماركس أند سبنسر.
كلمة أخيرة
حاولت أن أقدم شيئًا بسيطًا للجميع. ضع في اعتبارك أن كل هذه الخطوط لن تعمل مع كل موقع ويب. لذا، انتقل إلى هذه الخطوط وتعرف على الخطوط التي تناسب عملك وصناعتك وجمهورك وموضوعك بشكل أفضل.
دعنا نلخص بعض أهم الأشياء في هذا المقال:
- هناك ارتباط بين أفضل مواقع الويب والخطوط التي يستخدمونها على مواقعهم.
- الخط الآمن للويب هو الخط الذي يمكن استخدامه على أي جهاز أو متصفح دون الحاجة إلى القلق بشأن مظهره السيئ.
- هناك ثلاث فئات من أنواع الخطوط: True Type وOpenType وCufon.
- تحتل صفحات الويب التي تحتوي على كميات كبيرة من النصوص مكانة أعلى مقارنة بتلك التي تحتوي على عدد أقل من الكلمات.
في هذه المقالة، شرحت ما هو الخط الآمن للويب وأنماط الخطوط المختلفة وأيها يجب أن تستخدمه.
إذا استمتعت بهذه المقالة، فسوف تحب استضافة UltaHost. احصل على دعم 24/7 من فريق الدعم الخاص بنا. تركز بنيتنا التحتية المشغلة على التوسع التلقائي والأداء والأمان. دعنا نظهر لك الفرق! تحقق من خططنا










