Los vemos todos los días. Hay diferentes tipos de fuentes en todo el mundo, desde anuncios en periódicos hasta revistas.
Ya sea que es una tienda online o un nuevo blog, el rasgo común de todos los sitios es el uso de texto para el contenido. Tener en cuenta la parte visual del texto (el diseño tipográfico) es sorprendentemente importante para crear la estética general de tu sitio y garantizar tu éxito. Pero lo más importante, las fuentes que usas en Internet deben ser fuentes seguras.
¿Qué son las fuentes web seguras?
Los tipos de letras seguros son tipografías que generalmente están preinstaladas y se pueden ver en la mayoría de los dispositivos, aplicaciones y sitios web. No todas las fuentes se ven similares en las computadoras, teléfonos móviles, televisores inteligentes y tabletas. Cuándo decides qué tipo de letras usar, deberías tener en cuenta si la tipografía elegida es una fuente segura.
¿Debo usar fuentes web seguras en mi sitio?
Respuesta corta: Absolutamente. Si deseas mantener el diseño y la marca visual de tu sitio web consistentes, el uso de una fuente segura garantiza que tu sitio web se vea exactamente como lo deseas.
Aquí están las 20 mejores fuentes web HTML para ti en 2022.
Arial (sans-serif)

Arial es el tipo de letras sans-serif más utilizado en Internet. Fue creado para impresores que querían usar la popular tipografía Helvetica sin pagar licencias. Por lo tanto, son prácticamente idénticos.
Arial y los miembros de la familia de fuentes Arial se consideran los tipos de letras más seguros, ya que están disponibles en todos los principales sistemas operativos.
Times New Roman

Mi tipografía favorita, una de las más populares del mundo. Ofrece profesionalismo y la estructura general de tu sitio web.
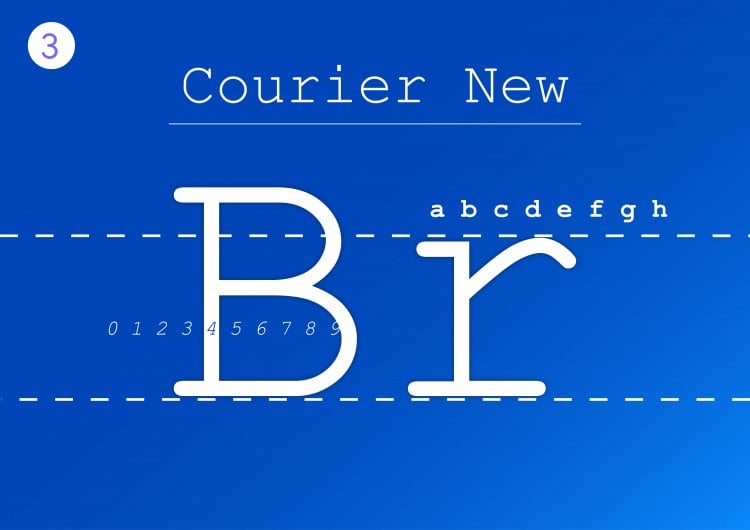
Courier New

Courier New es una fuente HTML en el antiguo estilo de periódico Esque. Esta es la opción correcta para ti si estás buscando un tipo de letras monoespaciado simple.
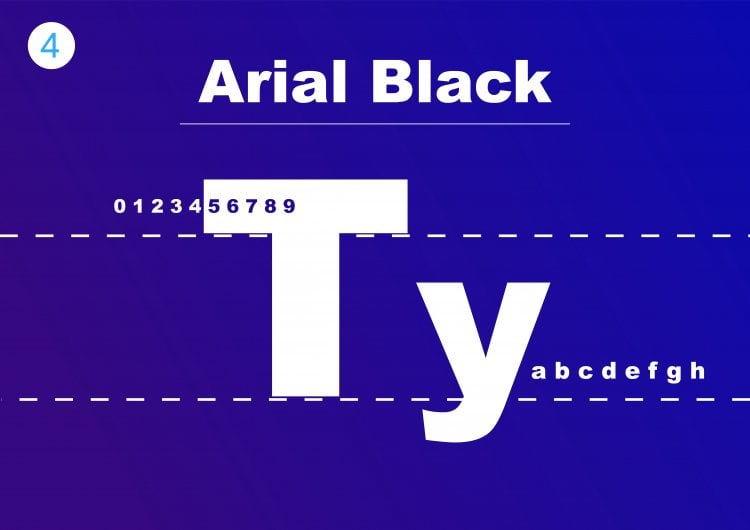
Arial Black (sans-serif)

Arial Black es otra tipografía relacionada de la familia Arial. Esta es una versión muy audaz, más adecuada para encabezados, texto decorativo y texto subrayado. Sin embargo, su originalidad significa que los diseñadores deben usarlo de manera estratégica y cuidadosa.
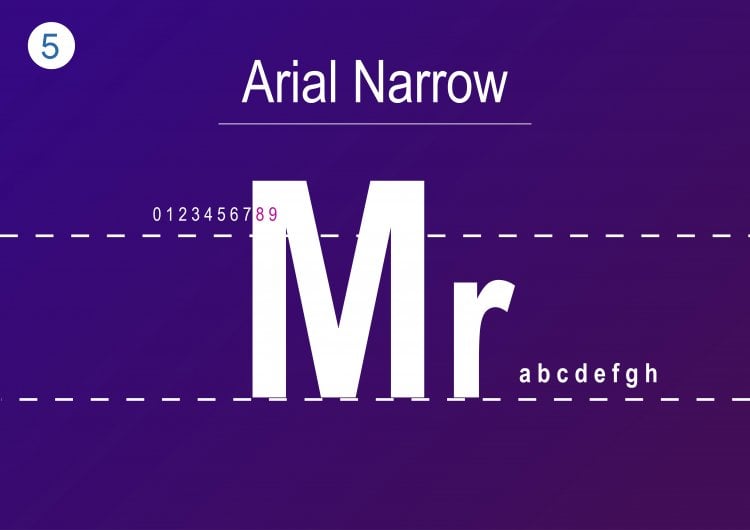
Arial Narrow

Arial Narrow es uno de los 38 estilos de la familia tipográfica Arial. En comparación con el tipo de letra original, este estilo ofrece un aspecto mucho más elegante. Las letras aparecen estrechas y condensadas, con poco espacio entre ellas. Esto hace que Arial Narrow sea una excelente opción para sitios web minimalistas.
Las excelentes opciones de emparejamiento de fuentes incluyen tipos de letra sans-serif más gruesos como Verdana y Ginebra.
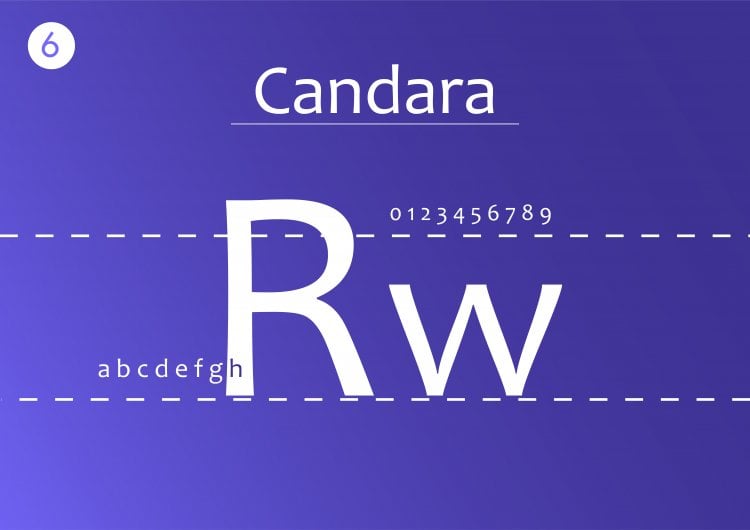
Candara

Candara fue integrado por primera vez por el sistema operativo Microsoft Vista para mejorar la legibilidad en las pantallas LCD. Esta tipografía es muy legible debido a los grandes espacios entre los caracteres. Además, Candara adquiere un aspecto moderno con sus formas redondeadas y abiertas. Esta fuente es adecuada para configuraciones tipográficas informales, como títulos de publicaciones de blogs y eslóganes en sitios web.
Verdana (sans-serif)

Verdana es popular tanto en línea como fuera de línea. Aunque se parece a Arial y Helvetica, tiene una estructura simple que hace que las letras sean grandes y claras. Algunas de sus letras tienen líneas alargadas que pueden ser incompatibles con algunos diseños. Aún así, es una sólida alternativa a Arial.
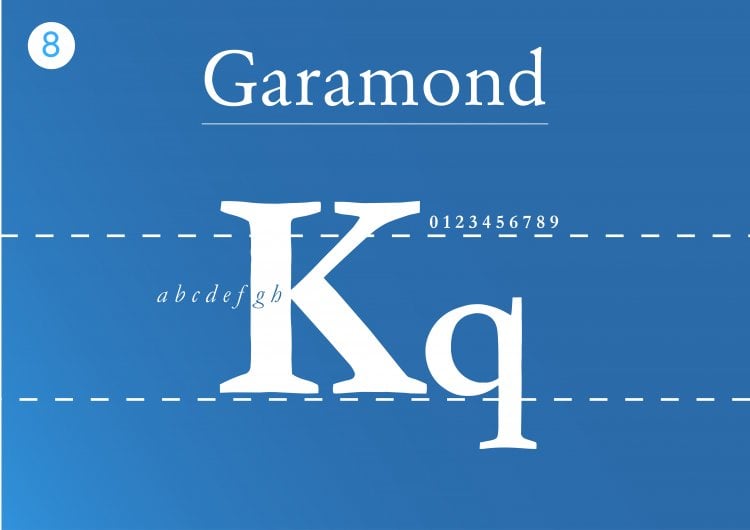
Garamond

Es un tipo de tipografía de la vieja escuela que se utilizó por primera vez en el siglo XVI en París. Actualmente se utiliza con fines decorativos.
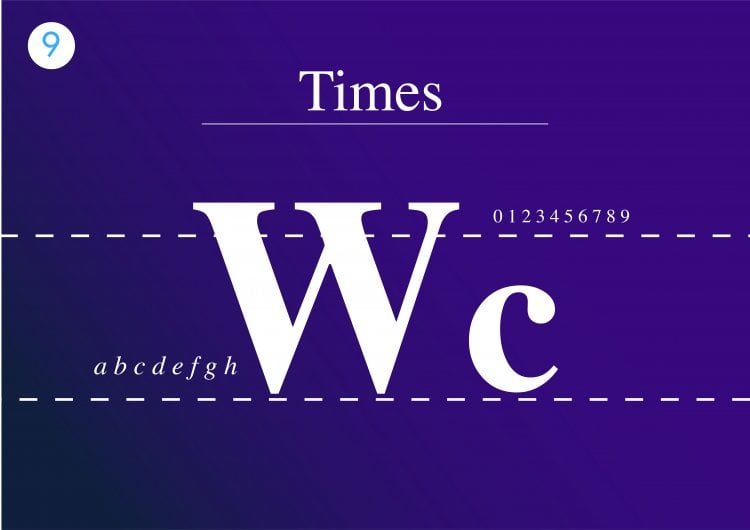
Times

Times es una fuente serif muy legible debido a su contraste visible y estilo condensado. Es ampliamente conocido y se puede encontrar en una variedad de medios, desde libros y aplicaciones de mensajería hasta proyectos de publicación comercial.
Inicialmente, Times se utilizó principalmente en medios impresos, como periódicos, y desde entonces se ha asociado con el periodismo y la literatura académica. Por lo tanto, este tipo de letras es la opción perfecta para crear una atmósfera formal y tradicional en un sitio web. Además, esta tipografía es adecuada para sitios web con bloques largos de texto, como oficinas editoriales en línea y blogs.
Georgia

Georgia es una verdadera fuente web con una línea sanserif recta y un tamaño superior grande. La letra es casi alargada, lo que facilita la lectura de la tipografía en línea.
Trebuchet MS (sans-serif)

Trebuchet MS es otro tipo de letras sans-serif que es seguro de usar en Internet. Diseñado por Microsoft Corporation en 1996. Se usa comúnmente para realizar copias de seguridad del contenido de muchos sitios web y puede ser una alternativa sólida a la fuente sans-serif. Parece más interesante que Arial.
Bookman Old Style

Este tipo de letras tiene una gran estructura, es audaz y atractiva.
Helvetica

Helvetica es una tipografía HTML versátil ya que su apariencia limpia es adecuada para cualquier tipo de pantalla. Este es un tipo de letra sans-serif popular utilizado por muchas marcas de renombre. Empresas como Jeep, Microsoft, Motorola y BMW utilizan esta fuente en sus logotipos. Además, el gobierno de los EE. UU. también usa Helvetica en sus formularios de impuestos.
Esta tipografía está diseñada para aplicaciones de tamaño pequeño, como el texto que se muestra en lectores de libros electrónicos y dispositivos móviles.
Courier

Courier es la fuente más famosa en la clasificación slab serif. Es utilizada por los sistemas operativos por defecto. Este tipo de letras también es estándar para guiones de películas. Por lo tanto, si tu sitio web está relacionado con videos, definitivamente considere agregar Courier al diseño de tu sitio web. Sin embargo, ten en cuenta que esta tipografía está clasificada como decorativa y es mejor limitar su uso a encabezados y títulos.
Comic Sans MS

Comic Sans MS es una fuente para escritura frívola. Se utiliza principalmente para transmitir bromas y material literario frívolo.
Didot (serif)

Este antiguo tipo de letra francés se utilizó originalmente en las imprentas. Destaca por su estética elegante y puede añadir calidad formal a tu contenido.
Palatino

Palatino es otra tipografía interesante que es perfecta para usar en la web. Tradicionalmente utilizado para titulares y anuncios de estilo impreso.
Geneva

Ginebra ofrece un aspecto limpio y moderno debido a su largo, ancho y espaciado constantes. La fuente es versátil y ampliamente utilizada tanto en pantalla como en texto. Los colores llamativos y los trazos delgados hacen que este tipo de letras sea fácil de leer en cualquier tamaño, con espacios grandes y de longitud fija para garantizar la legibilidad.
Calibri

Calibri es una tipografía popular y de uso común. Es la fuente predeterminada para varios programas famosos como Microsoft Office y Google Docs. Este tipo de letras es moderno y cálido por encima de todo debido a sus líneas redondeadas y su estilo limpio. Además, Calibri funciona en una amplia gama de tamaños de texto.
Es muy fácil de leer y adecuado tanto para pantallas digitales como para papel. Gracias a su diseño limpio, esta tipografía se adapta a todo tipo de sitios web.
Optima

Optima se inspira en las letras mayúsculas romanas clásicas. Se utiliza para expresar elegancia gracias a grandes huecos y cortes complementarios. Optima tiene la opción de definir el espacio entre caracteres individuales. Si bien todas las variaciones de espaciado son legibles, prueba con una configuración más amplia. Optima es más adecuado para aplicaciones de visualización, como se puede encontrar en los logotipos de marcas de alta gama como Estée Lauder y Marks and Spencer.
Conclusión
Traté de ofrecerles a todos algo interesante. Aunque elegí fuentes populares para la comparación, puede suceder que no todas funcionan en todas las páginas. Echa un vistazo a estos tipos de letras y descubre qué tipografías se adaptan mejor a tu negocio, industria, audiencia y tema.
Resumamos algunas de las cosas más importantes de este artículo:
- Existe una correlación entre los mejores sitios y las fuentes que usan en sus sitios.
- Una fuente segura para la web es aquella que se puede usar en cualquier dispositivo o navegador sin temor a que se vea mal o incluso que no se cargue.
- Hay tres categorías de tipos de letras: True Type, OpenType y Cufon.
- Los sitios web con mucho texto tienen una clasificación más alta que aquellos con fragmentos de palabras más pequeños.
En este artículo, he explicado qué es una fuente segura en Internet, los diferentes estilos de tipografía y cuál usar.
Si te ha gustado este artículo, te encantará la plataforma de hosting UltaHost. Obtén soporte 24/7 de nuestro equipo. Nuestra infraestructura de alta calidad se centra en el escalado automático, el rendimiento y la seguridad. ¡Déjanos mostrarte la diferencia! Consulta nuestros planes.