Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем интернет-магазина или начинающим блоггером, у всех веб-сайтов есть одна общая черта — использование текста для контента.
Продумывание отображаемого текста (или типографского дизайна) неудивительно важно для создания общей эстетики вашего сайта и обеспечения его успеха.
Но самое главное, это должны быть веб-безопасные шрифты.
Что такое безопасные веб-шрифты?
Веб-защищенные шрифты — это стили шрифтов, которые обычно предустановлены и могут просматриваться на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Должен ли я использовать безопасные веб-шрифты для своего веб-сайта?
Краткий ответ: Конечно.
Если вы хотите сохранить последовательность в дизайне и визуальном оформлении своего веб-сайта, использование шрифта веб-безопасности гарантирует, что ваш сайт будет выглядеть именно так, как вы этого хотели.
Вот 20 лучших веб-шрифтов HTML в 2022 году.
Arial (sans-serif)

Arial — наиболее широко используемый шрифт в Интернете sans-serif. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных отчислений. Поэтому они практически идентичны.
Arial и представители семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
Times New Roman

Мой личный фаворит, один из самых популярных во всем мире. Предлагает профессионализм и общую структуру вашего сайта.
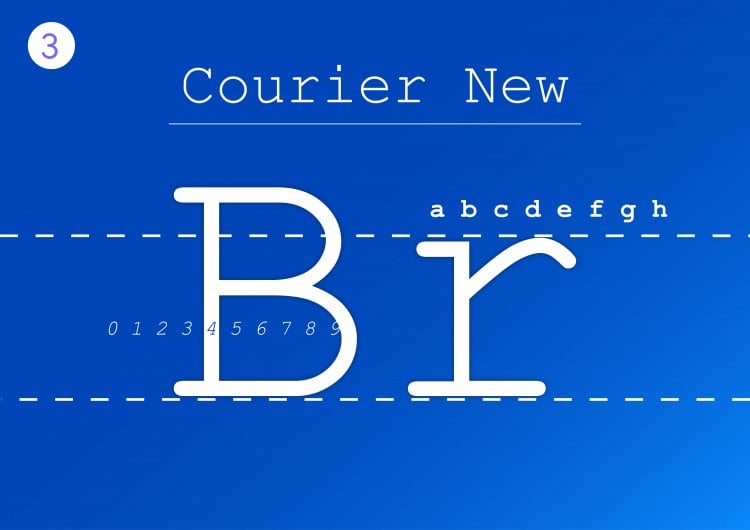
Courier New

Courier new – это старый газетный HTML-шрифт. Это правильный выбор для вас, если вы ищете простой моноширинный шрифт.
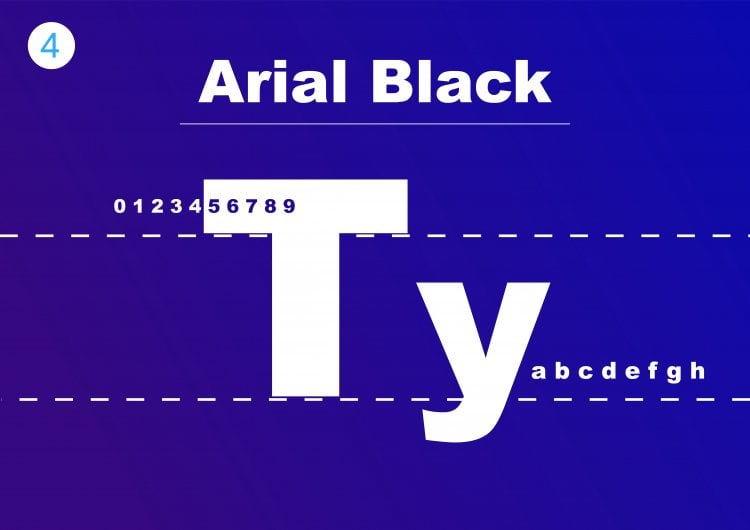
Arial Black (sans-serif)

Arial Black — еще один родственный шрифт семейства Arial. Это очень жирный вариант, который больше подходит для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
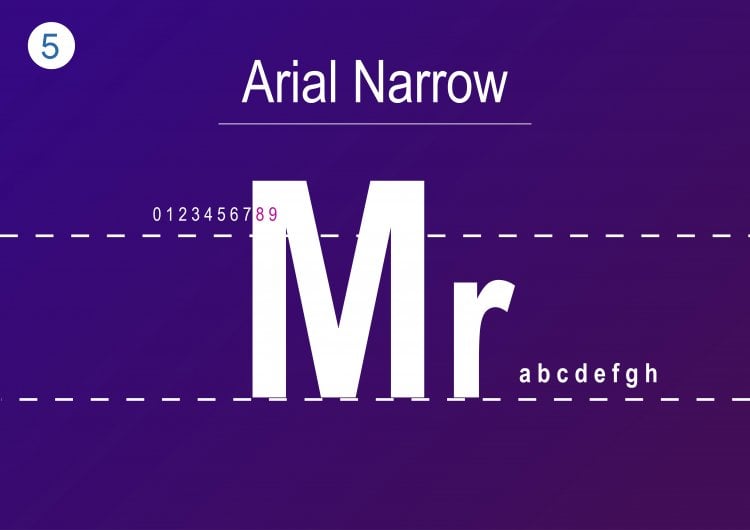
Arial Narrow

Arial Narrow — один из 38 стилей семейства шрифтов Arial. По сравнению с исходным шрифтом этот стиль предлагает более гладкий дизайн.
Буквы кажутся узкими и сжатыми, с небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличные варианты сочетания шрифтов включают более жирные шрифты без засечек, такие как Verdana и Geneva.
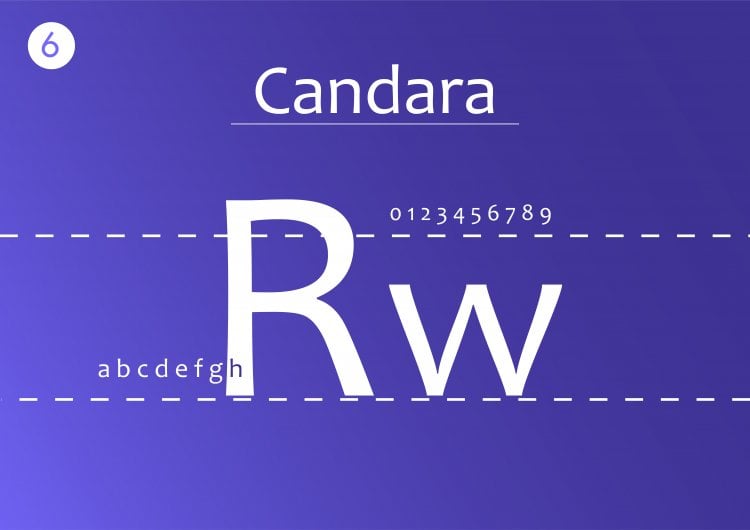
Candara

Candara впервые стала популярной благодаря ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт очень удобочитаем благодаря большому интервалу между символами, что делает его идеальным шрифтом для отображения.
Кроме того, Candara приобретает современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальных типографских настроек, таких как заголовки сообщений в блогах и слоганы на веб-сайтах.
Verdana (sans-serif)

Verdana популярен как онлайн, так и офлайн. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, которая делает буквы большими и четкими. Некоторые из его символов имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это надежная альтернатива Arial.
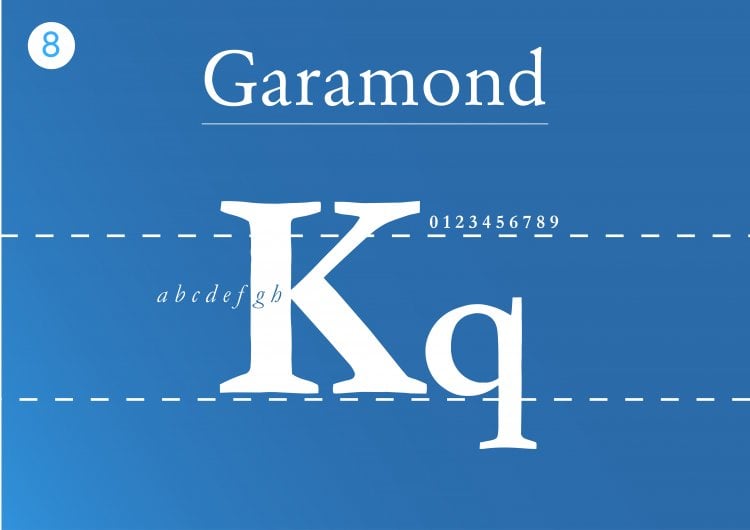
Garamond

Это тип шрифта старой школы, который впервые использовался в Париже 16-го века.
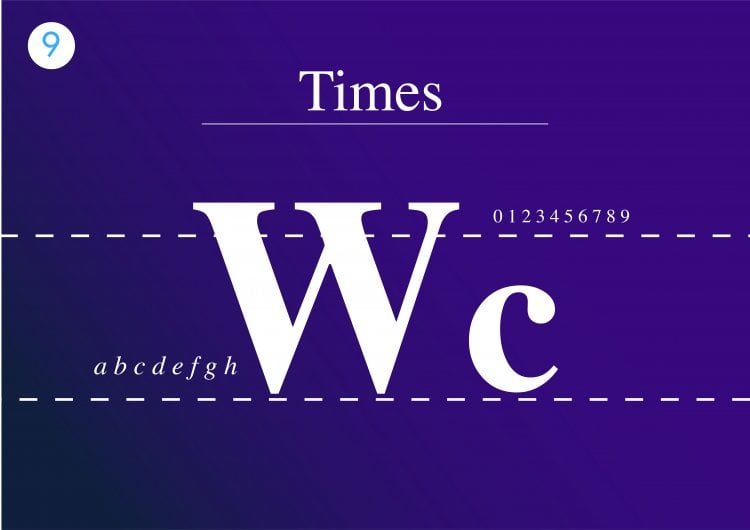
Times

Times — это хорошо читаемый шрифт с засечками благодаря заметному контрасту и сжатому стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку его можно найти в различных средствах массовой информации, от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Первоначально Times в основном использовалась в печатных СМИ, таких как газеты, и с тех пор стала ассоциироваться с журналистикой и академическим письмом.
Таким образом, этот шрифт — идеальный выбор для создания знакомого и формального ощущения на вашем веб-сайте.
Кроме того, этот шрифт подходит для веб-сайтов с длинными блоками текста, таких как онлайн-редакции новостей и блоги.
Georgia

Georgia — это настоящий веб-шрифт с простой линией без засечек и большим верхним размером. Буква почти вытянута, что облегчает чтение онлайн-шрифта.
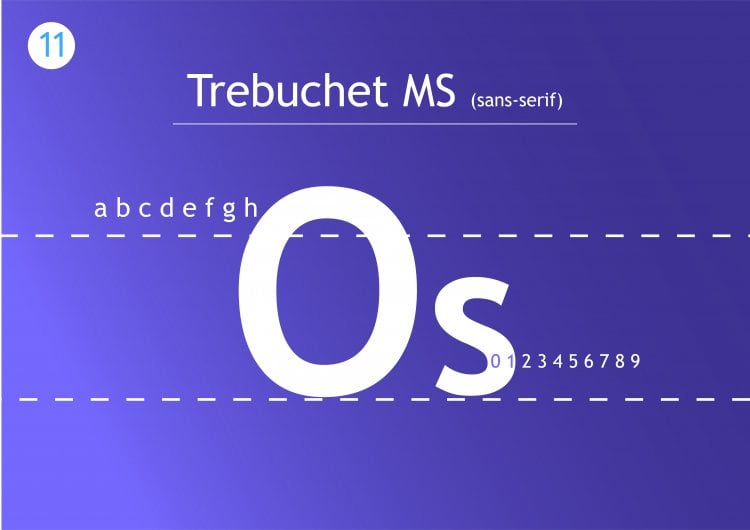
Trebuchet MS (sans-serif)

Trebuchet MS – это еще один веб-безопасный шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он обычно используется для основного текста многих веб-сайтов и может стать надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не так «просто», как Arial.
Bookman Old Style

У этого шрифта отличная структура, он смелый и привлекательный.
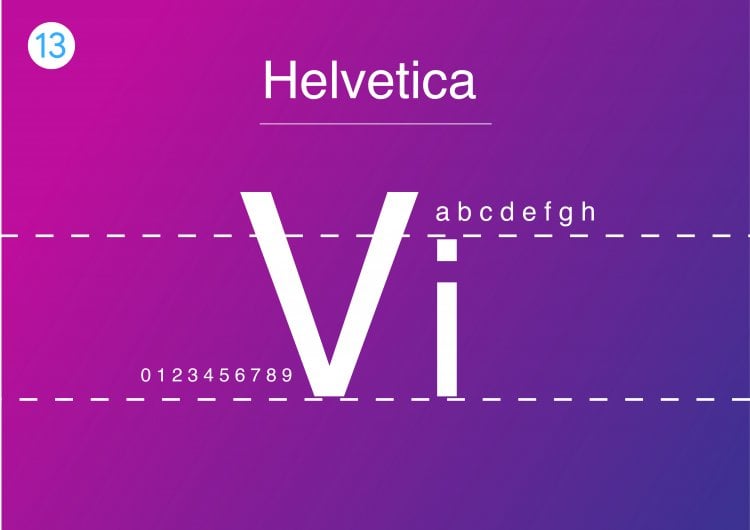
Helvetica

Helvetica — универсальный HTML-шрифт, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Помимо этого, правительство США также использует Helvetica в своих налоговых формах.
Furthermore, this font type is designed for small size uses such as text displayed on e-readers and mobile devices.
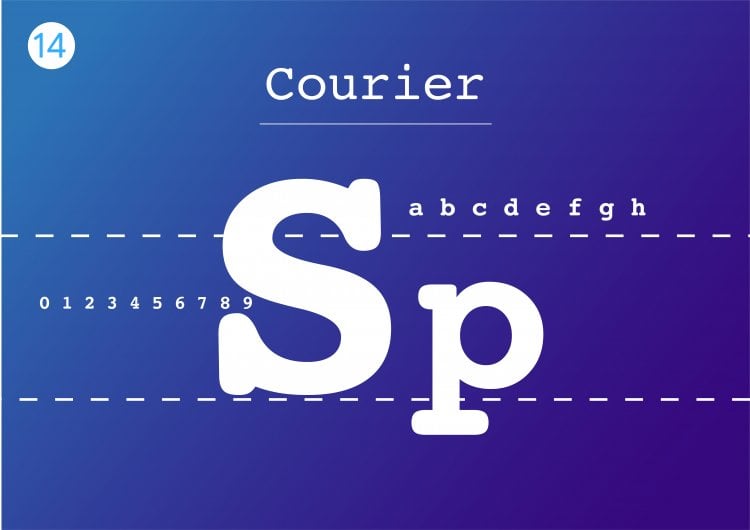
Courier

Courier — самый известный шрифт в классификации шрифтов с засечками — он предустановлен во всех операционных системах.
Этот HTML-шрифт также является стандартом для киносценариев. Поэтому, если ваш сайт связан с кино, обязательно подумайте о том, чтобы добавить Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт относится к категории декоративных, лучше ограничить его использование заголовками и заголовками.
Comic Sans MS

Comic Sans MS — шрифт для несерьезного письма. Он в основном используется для передачи шуток и несерьезных литературных материалов.
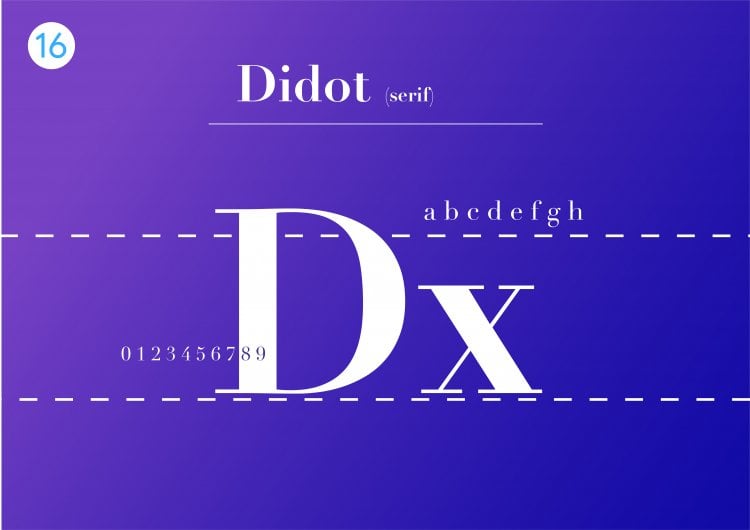
Didot (serif)

Этот старый французский шрифт изначально использовался для печатных станков. Он примечателен своей элегантной эстетикой и может добавить формальности вашему тексту.
Palatino

Palatino — еще один крупный шрифт, который идеально подходит для Интернета и традиционно используется для заголовков и рекламы в печатном стиле.
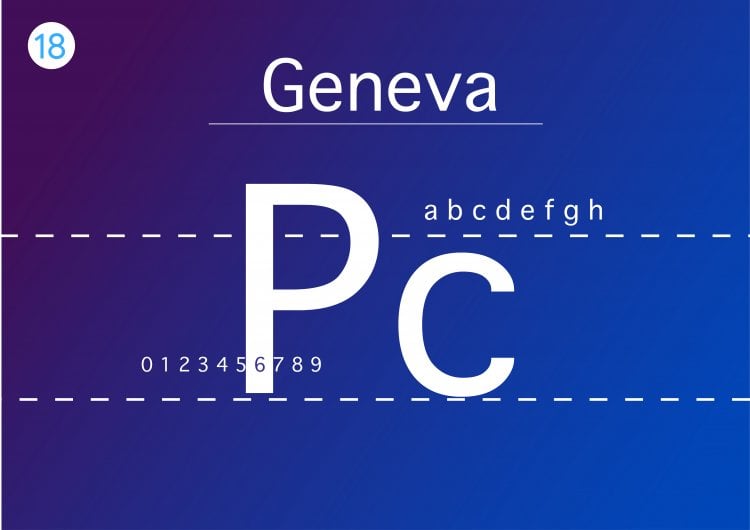
Geneva

Женева предлагает чистый и современный вид благодаря одинаковой длине, ширине и интервалам.
Шрифт универсален и широко используется как для отображения, так и для основного текста. Смелые цвета и тонкие штрихи делают этот шрифт разборчивым в любом размере — он предлагает большие интервалы и постоянную длину для обеспечения удобочитаемости.
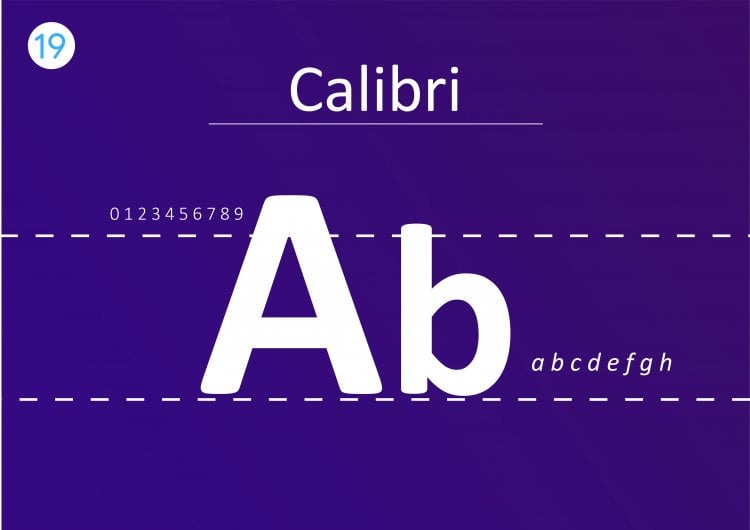
Calibri

Calibri — широко используемый и популярный шрифт. Это шрифт по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Этот шрифт в первую очередь кажется современным и теплым из-за его округлых линий и чистого стиля.
Кроме того, Calibri работает с текстом самых разных размеров. Он очень разборчив и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
Optima

Optima черпает вдохновение в классических латинских заглавных буквах. Он используется для передачи элегантности благодаря большому интервалу и дополнительным штрихам.
С Optima у вас также есть возможность определить интервал между каждым символом.
Хотя все варианты интервалов читабельны, более широкий интервал лучше дополнит этот шрифт.
Optima лучше всего подходит для использования на дисплеях, что можно найти в логотипах таких элитных брендов, как Estée Lauder и Marks and Spencer.
Заключение
Я старался предложить каждому понемногу. Имейте в виду, что не все эти шрифты подойдут для каждого веб-сайта. Так что просмотрите эти шрифты и узнайте, какие шрифты лучше всего подходят для вашего бизнеса, отрасли, аудитории и темы.
Давайте вспомним некоторые из самых важных вещей в этой статье:
- Существует корреляция между популярными веб-сайтами и шрифтами, которые они используют на своих сайтах.
- Веб-безопасный шрифт — это шрифт, который можно использовать на любом устройстве или в любом браузере, не беспокоясь о том, что он будет плохо выглядеть.
- Существует три категории типов шрифтов: True Type, OpenType и Cufon.
- Веб-страницы с большим количеством текста ранжируются выше по сравнению с страницами, содержащими небольшие фрагменты слов.
В этой статье я объяснил, что такое веб-безопасный шрифт, различные стили шрифтов и какой из них следует использовать.
Если вам понравилась эта статья, значит, вам понравится хостинговая платформа UltaHost. Получите круглосуточную поддержку от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими тарифами










