Wir sehen sie jeden Tag. Von Anzeigen bis hin zu Magazinen gibt es alle Arten von Schriftarten auf der Welt.
Egal, ob du ein E-Commerce-Geschäft betreibst oder ein/e angehende/r Blogger/in bist, eine Sache haben alle Websites gemeinsam: die Verwendung von Text als Inhalt.
Es überrascht nicht, dass es wichtig ist, sich über die Gestaltung deines Textes (oder deines typografischen Designs) Gedanken zu machen, um die Gesamtästhetik deiner Website zu verbessern und ihren Erfolg zu sichern.
Am wichtigsten ist jedoch, dass es sich um websichere Schriftarten handelt.
Was sind sichere Webfonts?
Websichere Schriften sind Schriftarten, die in der Regel vorinstalliert sind und auf den meisten Geräten – Computern, Handys, Smart-TVs und Tablets – angezeigt werden können.
Sollte ich sichere Webfonts für meine Website verwenden?
Kurze Antwort: Auf jeden Fall.
Wenn du ein einheitliches Design und ein visuelles Branding für deine Website anstrebst, sorgt die Verwendung einer Web-Sicherheitsschrift dafür, dass deine Website genau so aussieht, wie du es dir gewünscht hast.
Hier sind die besten 20 HTML-Webfonts für dich im Jahr 2022
Arial (sans-serif)

Arial ist die am häufigsten verwendete serifenlose Schriftart im Internet. Sie wurde für Druckereien entwickelt, die die beliebte Schrift Helvetica ohne Lizenzgebühren verwenden wollten. Daher sind sie praktisch identisch.
Arial und die Mitglieder der Arial-Schriftfamilie gelten als die sichersten Web-Schriften, da sie auf allen wichtigen Betriebssystemen verfügbar sind.
Times New Roman

Mein persönlicher Favorit, einer der beliebtesten weltweit. Bietet Professionalität und eine allgemeine Struktur für deine Website.
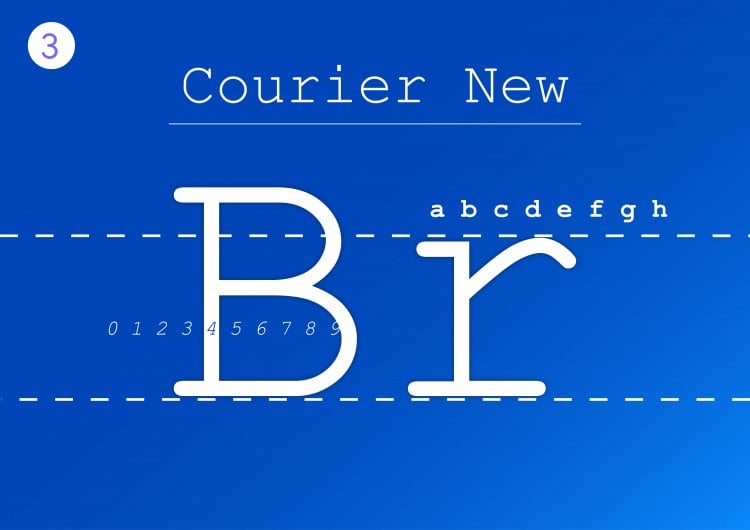
Courier New

Courier new ist eine ältere zeitungsähnliche HTML-Schriftart. Sie ist die richtige Wahl für dich, wenn du nach einer einfachen Monospace-Schriftart suchst.
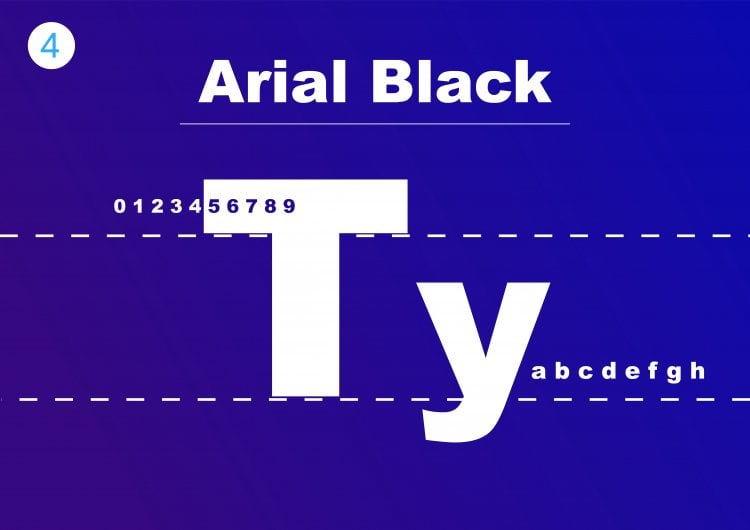
Arial Black (sans-serif)

Arial Black ist eine weitere verwandte Schriftart aus der Arial-Familie. Sie ist eine sehr fette Version, die sich besser für Überschriften, dekorativen Text und hervorgehobenen Text eignet. Aufgrund ihrer Prominenz sollten Designer sie jedoch strategisch und vorsichtig einsetzen.
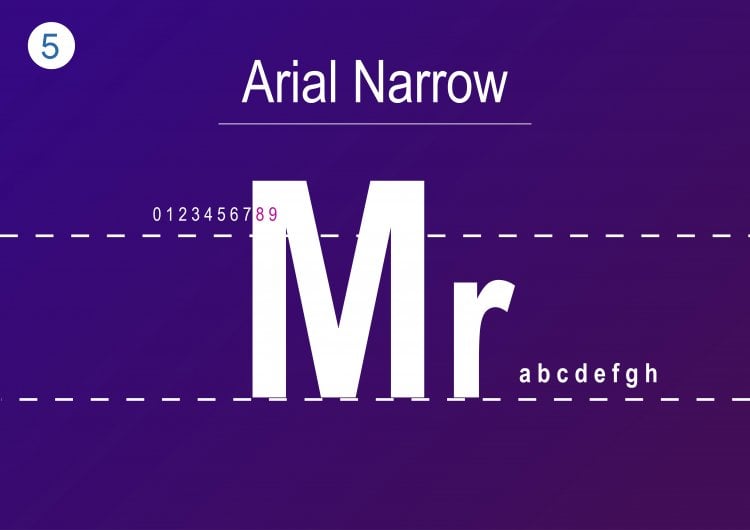
Arial Narrow

Arial Narrow ist einer von 38 Stilen der Schriftfamilie Arial. Im Vergleich zur Originalschrift bietet dieser Stil ein viel schlankeres Design.
Die Buchstaben erscheinen schmal und komprimiert, mit wenig Platz zwischen ihnen. Das macht Arial Narrow zu einer guten Wahl für minimalistische Websites.
Zu den großartigen Schriftkombinationen gehören auch die kühnen serifenlosen Schriften Verdana und Geneva.
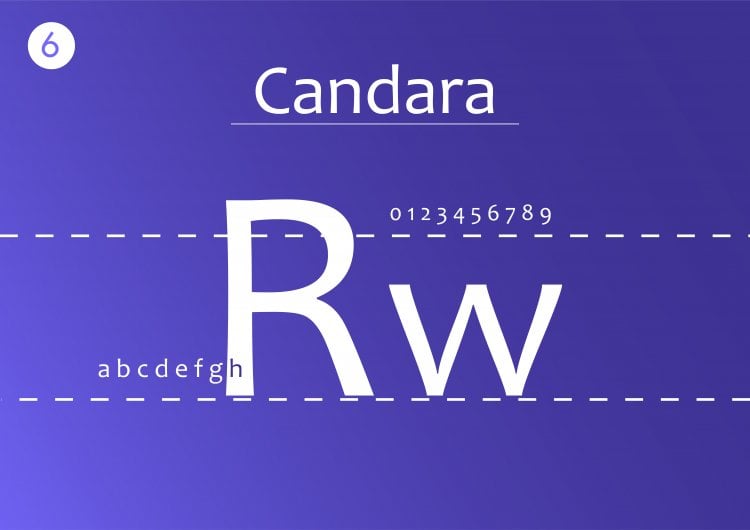
Candara

Candara wurde erstmals mit dem Microsoft Vista Betriebssystem eingeführt, um die Lesbarkeit auf LCD-Displays zu verbessern.
Diese Schrift ist aufgrund der großzügigen Abstände zwischen den Zeichen sehr gut lesbar, was sie zu einer perfekten Display-Schrift macht.
Außerdem erhält Candara durch ihre Kurven und offenen Formen ein modernes Aussehen. Diese Schrift eignet sich für informelle typografische Anwendungen wie Blogpost-Titel und Taglines auf Websites.
Verdana (sans-serif)

Die Verdana ist sowohl online als auch offline beliebt. Sie ähnelt Arial und Helvetica, hat aber eine einfache Struktur, die die Buchstaben groß und klar macht. Einige ihrer Zeichen haben verlängerte Linien, die mit manchen Designs nicht kompatibel sind. Ansonsten ist sie eine solide Alternative zu Arial.
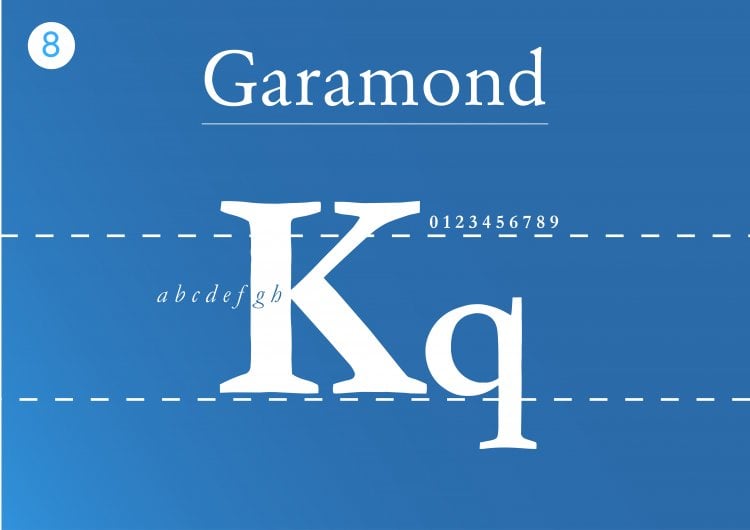
Garamond

Dies ist eine Schriftart der alten Schule, die erstmals im Paris des 16. Jahrhunderts verwendet wurde.
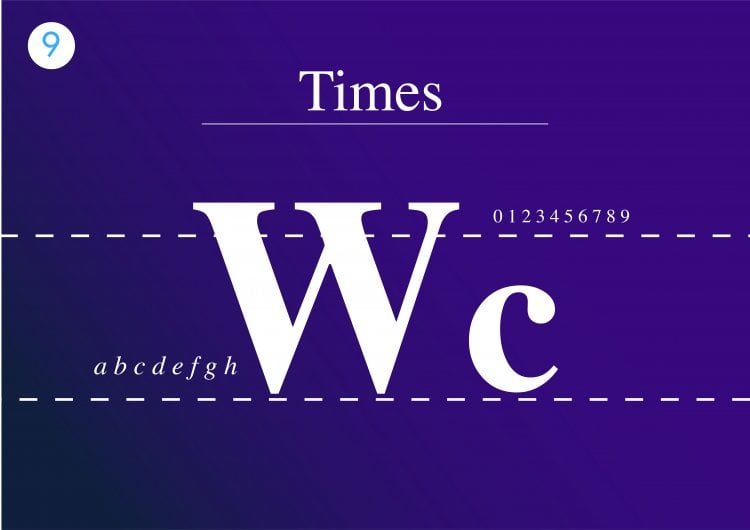
Times

Die Times ist eine sehr gut lesbare Serifenschrift, die sich durch ihren sichtbaren Kontrast und ihren komprimierten Stil auszeichnet.
Die meisten Menschen sind mit dieser Schriftart vertraut, da sie in einer Vielzahl von Medien verwendet wird, von Büchern über Messaging-Apps bis hin zu kommerziellen Verlagsprojekten.
Ursprünglich wurde die Times vor allem in gedruckten Medien wie Zeitungen verwendet und wird seitdem mit Journalismus und akademischem Schreiben in Verbindung gebracht.
Daher ist diese Schriftart die perfekte Wahl, um auf deiner Website ein vertrautes und formelles Gefühl zu vermitteln.
Außerdem eignet sich diese Schriftart für Websites mit langen Textblöcken, wie z. B. Online-Redaktionen und Blogs.
Georgia

Georgia ist eine echte Webschrift mit einer einfachen San-Serif-Linie und einem großen Schriftgrad. Die Buchstaben sind fast gestreckt, was sie zu einer leicht lesbaren Online-Schrift macht.
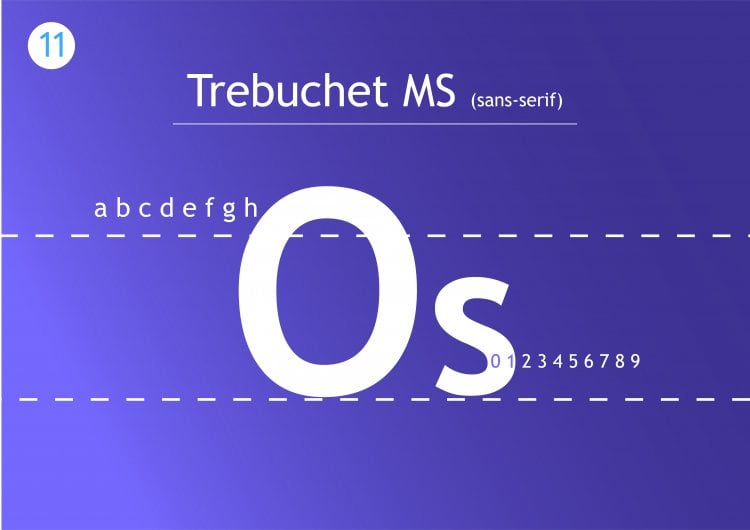
Trebuchet MS (sans-serif)

Trebuchet MS ist eine weitere websichere serifenlose Schriftart, die 1996 von der Microsoft Corporation entwickelt wurde. Sie wird häufig für den Text vieler Websites verwendet und kann eine gute Alternative zur serifenlosen Schriftart deiner Website sein. Außerdem sieht sie vielleicht nicht so „einfach“ aus wie Arial.
Bookman Old Style

Diese Schrift hat eine tolle Struktur, sie ist fett und ansprechend.
Helvetica

Helvetica ist eine vielseitige HTML-Schrift, denn ihr klares Design eignet sich für jede Art von Anzeige.
Sie ist eine beliebte serifenlose Schriftart, die von vielen bekannten Marken verwendet wird. Zum Beispiel verwenden Jeep, Microsoft, Motorola und BMW diese Schriftart für ihre Logos.
Außerdem verwendet die US-Regierung die Helvetica auf ihren Steuerformularen.
Außerdem ist diese Schriftart für kleine Schriftgrößen geeignet, z. B. für Texte auf E-Readern und mobilen Geräten.
Courier

Courier ist die berühmteste Schriftart in der Klasse der Serifenschriften – alle Betriebssysteme werden mit ihr ausgeliefert.
Diese HTML-Schriftart ist auch ein Standard für Filmdrehbücher. Wenn deine Website etwas mit Film zu tun hat, solltest du daher auf jeden Fall die Courier in dein Website-Design aufnehmen.
Da diese Schriftart jedoch als dekorativ eingestuft wird, solltest du sie nur für Überschriften und Titel verwenden.
Comic Sans MS

Comic Sans MS ist eine Schriftart für nicht-seriöse Texte. Sie wird vor allem für Witze und nicht-seriöse Literatur verwendet.
Didot (serif)

Diese alte französische Schrift wurde ursprünglich für Druckerpressen verwendet. Sie zeichnet sich durch ihre elegante Ästhetik aus und kann deinem Text eine formale Qualität verleihen.
Palatino

Palatino ist eine weitere große Schriftart, die sich perfekt für das Web eignet und traditionell für Überschriften und Werbung im Druckstil verwendet wird.
Geneva

Geneva bietet ein sauberes und modernes Aussehen aufgrund ihrer einheitlichen Länge, Breite und Abstände.
Die Schrift ist vielseitig und wird sowohl für Anzeigen als auch für Fließtext verwendet. Die kräftigen Farben und die schlanken Striche machen diese Schrift in jeder Größe lesbar – sie bietet großzügige Abstände und eine einheitliche Länge, um die Lesbarkeit zu gewährleisten.
Calibri

Calibri ist eine weit verbreitete und beliebte Schriftart. Sie ist eine Standardschriftart für verschiedene bekannte Software wie die Microsoft Office Suite und Google Docs.
Mit ihren abgerundeten Linien und ihrem klaren Stil wirkt diese Schriftart vor allem modern und warm.
Außerdem funktioniert die Calibri in einer Vielzahl von Textgrößen. Sie ist sehr gut lesbar und eignet sich sowohl für digitale als auch für Bildschirmdarstellungen.
Dank ihres klaren Designs passt diese Schriftart auf alle Arten von Websites.
Optima

Optima ist von den klassischen römischen Großbuchstaben inspiriert. Mit ihren großzügigen Abständen und ergänzenden Strichen soll sie Eleganz vermitteln.
Bei Optima hast du auch die Möglichkeit, den Abstand zwischen den einzelnen Zeichen festzulegen.
Alle Abstandsvarianten sind gut lesbar, aber ein größerer Abstand passt besser zu dieser Schriftart.
Optima eignet sich am besten für die Verwendung als Display-Schrift, wie z. B. in Logos für hochwertige Marken wie Estée Lauder und Marks and Spencer.
Fazit
Ich habe versucht, für jeden etwas zu bieten. Denke daran, dass nicht alle diese Schriften für jede Website geeignet sind. Schau dir diese Schriften an und finde heraus, welche Schriftarten am besten zu deinem Unternehmen, deiner Branche, deiner Zielgruppe und deinem Thema passen.
Fassen wir einige der wichtigsten Dinge in diesem Artikel zusammen:
- Es gibt eine Korrelation zwischen Top-Websites und den Schriftarten, die sie auf ihren Seiten verwenden.
- Eine websichere Schriftart kann auf jedem Gerät oder in jedem Browser verwendet werden, ohne dass du dir Sorgen machen musst, dass sie schlecht aussieht.
- Es gibt drei Kategorien von Schrifttypen: True Type, OpenType und Cufon.
- Webseiten mit viel Text ranken besser als solche, die kleinere Wortbrocken enthalten.
In diesem Artikel habe ich erklärt, was eine websichere Schrift ist, welche verschiedenen Schriftarten es gibt und welche du verwenden solltest.
Wenn dir dieser Artikel gefallen hat, dann wirst du die Hosting-Plattform von UltaHost lieben. Erhalte 24/7 Support von unserem Support-Team. Unsere leistungsstarke Infrastruktur konzentriert sich auf automatische Skalierung, Leistung und Sicherheit. Lass uns dir den Unterschied zeigen! Schau dir unsere Angebote an