يحتوي جدول محتويات المقالة على العديد من المزايا. بداية فهو أداة مريحة تساعد القارئ على التنقل بسهولة داخل المقال، ولكن هذه ليست الميزة الوحيدة. يساعد جدول المحتويات على تحسين محركات البحث ولحسن الحظ لا تحتاج إلى معرفة HTML أو CSS لوضع جدول محتويات فعال على موقعك الإلكتروني. بفضل إضافات ووردبريس يمكن لأي شخص القيام بذلك.
لتسهيل الأمور عليك، قمت بإلقاء نظرة عامة على الحلول المتاحة، وفي هذه المقالة، سأعرض لك أفضل 4 إضافات لمساعدتك في إنشاء جدول محتويات في ووردبريس.
مميزات جداول المحتويات في ووردبريس
جدول المحتويات في كتاب أو ورقة علمية يُعد أمراً شائعاً وواضحاً. لكن على موقع أو مدونة؟ ربما! يجلب جدول المحتويات العديد من الفوائد إلى موقعك الإلكتروني.
سيؤدي جدول المحتويات إلى تحسين تجربة زوار موقعك، ووضع الجدول في بداية المقال سيجعل من السهل جدًا عليهم الانتقال مباشرة إلى جزء المقالة الذي يبحثون عنه. بفضله، يوفر الزائر الوقت لأنه يمكنه بسهولة العثور على المحتوى المناسب.
يعد جدول المحتويات أيضًا ميزة بالنسبة لك لأنه يسهل عليك تقييم النص. بعد الكتابة، يمكنك رؤية هيكل المقالة وتقييم ما إذا كانت مبنية بشكل جيد ومنطقي.
يعد جدول المحتويات مفيدًا أيضًا لتحسين محرك البحث. من المقالات الموجودة على مدونتنا حول التنقل وخريطة الموقع فأنت تعلم بالفعل أن بنية موقع الويب المدروسة جيدًا تساعد محركات البحث على فهم المحتوى وتسجيل العبارات الرئيسية وفهرسة الموقع. يعمل جدول المحتويات بشكل مشابه لكن على نطاق أصغر.
تُقدر بوتات جوجل جدول المحتويات والذي يتمتع بتأثير إيجابي على ترتيبك في جوجل. يمكن لمحرك البحث استخدام جدول المحتويات وتضمين نقطة معينة من مقالتك في النتائج عن طريق إدراج رابط من جدول المحتويات.
كيفية عمل جدول محتويات باستخدام وصلة HTML
هناك طريقتان لتضمين جدول محتويات في مقالة ووردبريس الخاصة بك. الأولى هي إنشاء وصلات HTML، والثانية هي استخدام الإضافات.ومع ذلك، لم يتم إنشاء أنظمة إدارة المحتوى (CMS) حتى تتكبد عناء كتابة التعليمات البرمجية يدويًا في كل مرة. من المستحيل أتمتة كود HTML، لذلك يمكنك فقط حفظ نمط محدد وتعديله في كل مرة.
ومع ذلك، فإن معرفة كيفية إنشاء جدول محتويات باستخدام HTML سيساعدك على فهم كيفية عمل جداول المحتويات.
لإنشاء وصلة “anchor” في HTML، تحتاج إلى الوصلة والرابط المؤدي إلى هذه الوصلة. جدول المحتويات ليس أكثر من نظام داخلي للروابط في المقالة. لتعيين وصلة، تحتاج إلى تعيين معرف لعنصر، على سبيل المثال، عنوان H2، ثم وضع رابط لهذا المعرف.
بعد النقر فوق هذا الرابط، ستنتقل مباشرة إلى عنوان H2. باستخدام قائمة الوصلة والتي يُمكنك وضعها في بداية المقال مثلاً، ستكون قادراً على إنشاء جدول محتويات يدويًا لكل منشور. الأمر بسيط أليس كذلك؟ حسناً، على الأقل ليس معقداً.
تكمن المشكلة في أنه عند كتابة مقال، يجب عليك تكرار العملية في كل مرة يدويًا. يمكن تحسين هذه المهمة باستخدام إضافة. ما الداعي أن تعقد حياتك؟

إضافات جدول المحتويات في ووردبريس
هذا هو الحل الأسهل والأسرع لأن إضافات ووردبريس ستقوم بكل العمل نيابة عنك. تتولى الإضافة وضع الروابط والوصلات وفقاً للقواعد التي تحددها وتقوم بإعداد جدول المحتويات بشكل جذاب.
لقد تناولنا القواعد العامة لوضع جدول محتويات عبر HTML، لكن عليك أيضًا أن تتذكر CSS، وهو أمر أكثر تعقيدًا بعض الشيء. تهتم الإضافات بكل من المظهر والبناء التقني في HTML. لذلك لا أرى أي فائدة من التعامل مع جدول المحتويات يدويًا. حسنًا، ربما يفيد ذلك كجزء من تعلم HTML، ولكن ليس كمرحلة في إنشاء المحتوى.
لتوفير وقتك، أعددت لك أفضل الإضافات لإنشاء جداول المحتويات تلقائيًا في ووردبريس. لست بحاجة إلى البحث والمقارنة بين العشرات منها، ما عليك سوى إلقاء نظرة على هذه الأربع إضافات لأنها الأفضل.
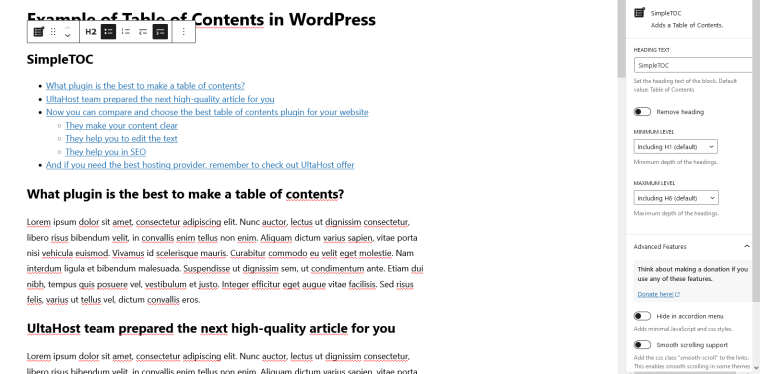
1- SimpleTOC – Table of Contents Block

لنبدأ بالأبسط. بطبيعة الحال، فإن ثمن الافتقار إلى التعقيد هو احتمال أقل للتخصيص وميزات أقل، لكن في النهاية هناك اختلاف في احتياجات الأشخاص. يفضل البعض حلولًا أكثر سلاسة، بينما يفضل البعض الآخر الحلول التي توفر إمكانية أكبر لتخصيص الإضافة.
إذا كنت مهتمًا بحل بسيط، فأعتقد أنك تتبع نفس النهج في نواحٍ أخرى. لذا فأنت لا تبحث عن منشئي صفحات خارجي ولكنك تستخدم Gutenberg المدمج. تم تحسين SimpleTOC لمحرر Gutenberg، وعلى الرغم من شعبيته المنخفضة، إلا أنه يبقي خياراً جيداً.

الإضافة سهلة ومستقرة ولديها عدد قليل من الخيارات الأساسية، يمكنك اختيار الحد الأقصى لمستوى تصنيف العناوين التي سيتم تضمينها في جدول المحتويات، وتحديد ما إذا كنت تريد عرض عنوان، واختيار قائمة مرتبة أو عادية. إضافة غير معقدة وبسيطة وفعالة، ما الذي تريده أكثر من ذلك؟
2- Easy Table of Contents

تعد Easy Table of Contents أحد أكثر الإضافات شيوعًا لإنشاء جداول المحتويات في ووردبريس. تحتوي على العديد من الإعدادات والخيارات التي تسمح لك بتخصيص جدول المحتويات مع نمط موقعك.
يمكنك تحديد نوع المنشور (مقالة أو صفحة) والمكان الذي تريد عرض جدول المحتويات فيه. يمكنك أيضًا تحديد ما إذا كنت تريد وضع جدول المحتويات تلقائيًا أو يدويًا. هذه ميزات مفيدة، حيث أن جدول المحتويات عادة ما يكون أكثر صلة بالمقالات من الصفحات الثابتة. مع ذلك، يمكنك وضع جدول محتويات على صفحة معينة.

تتيح الإضافة أيضًا وضع جدول المحتويات في شكل عنصر واجهة مستخدم على الشريط الجانبي. وبذلك سيكون جدول المحتويات على الشريط الجانبي تحت تصرف القارئ طوال الوقت.
في الإعدادات، يمكنك أيضًا تكوين نطاق جدول المحتويات عن طريق تحديد تصنيفات العناوين المناسبة (من H1 إلى H6). في معظم الحالات، بافتراض أن H1 هو العنوان، فإن جدول المحتويات سيتضمن H2 و H3. ومع ذلك، إذا كانت النصوص الخاصة بك مكثفة للغاية، فإن القدرة على توسيع القائمة حتى H6 يمكن أن تكون ميزة مريحة للغاية.
3- Table of Contents Plus

كانت الحلول المستخدمة في ويكيبيديا مصدر إلهام هذه الإضافة. توفر الإضافة خيارات تخصيص شاملة. يمكنك تعديل جوانب مختلفة من التخطيط وتحديد مكان إدراج جدول المحتويات. يمكنك ضبط جدول المحتويات ليتم تصغيره في البداية، ويمكن للمستخدم توسيعه وطيّه بنفسه.

ومع ذلك، تحتوي إضافة Table of Contents Plus على ميزات أكثر من مجرد جدول محتويات. يمكنك إنشاء خريطة موقع للمنشورات والصفحات وعرضها على صفحة فرعية إضافية. نظرًا لأن الميزة الأساسية لهذه الإضافة هي إنشاء جدول المحتويات، فغالبًا ما يتجاوز الشكل الرسومي لخريطة الموقع التي تم إنشاؤها بهذه الطريقة جودة الخرائط التي تم إنشاؤها بواسطة الإضافات المخصصة.
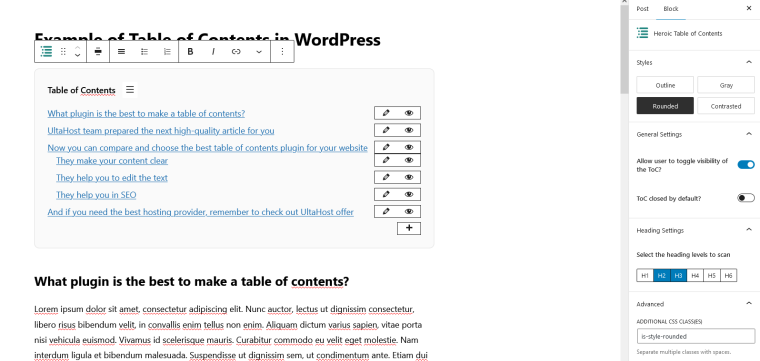
4- Heroic Table of Contents

إضافة مميزة من Hero Themes. بجانب الميزات الأساسية التي يجب أن تحتوي عليها أي إضافة لإنشاء جدول محتويات فإنها تحتوي أيضًا على العديد من الميزات الإضافية. الميزة الأساسية هي القدرة على التكامل مع Gutenberg، بحيث يمكنك استخدامه لإنشاء جدول محتويات إذا كنت تعتمد على محرر محتوى ووردبريس المدمج.

تعد القدرة على إخفاء أو إعادة تسمية عناصر معينة دون تغيير العناوين أمرًا مفيدًا. يسمح لك ذلك بمزيد من التحكم في المحتوى الخاص بك.
كلمة أخيرة
يثري جدول المحتويات موقعك الإلكتروني ويُسهل على المستخدمين ومحركات البحث فهم المحتوى الخاص بك والعثور على الأماكن التي يبحثون عنها. إذا كنت لا ترغب في تجربة وصلات HTML، فإن الإضافات المعروضة أعلاه هي بدائل بسيطة يمكنك استخدامها ببضع نقرات فقط.
جداول المحتويات ليست فقط لمساعدة المستخدم وزيادة قابلية قراءة النص، بل تساعد منشئ المحتوى على إعداد نصوص مفهومة ببنية واضحة. تعد جداول المحتويات أيضًا مساعدة لا تقدر بثمن في تحسين محركات البحث، وذلك من خلال تحسين نتائج الصفحة في محركات البحث.
إذا استمتعت بهذه المقالة، فلا شك أنك ستحب استضافة UltaHost. احصل على خدمة دعم 24/7 من فريق الدعم الخاص بنا. تركز بنيتنا التحتية المشغلة على التوسع التلقائي والأداء والأمان. دعنا نظهر لك الفرق! تحقق من خططنا!