La mayoría de los sitios web tienen varias subpáginas, como la página de inicio, acerca de nosotros, productos, contacto, etc. Al navegar por el menú, el sitio web te lleva a la subpágina seleccionada. Sin embargo, hay un tipo de sitio web sin subpáginas: encontrarás todo el contenido en una One Page.
El sitio web de tipo One Page tiene varias secciones apiladas una debajo de la otra. Puedes encontrar el menú aquí, pero la navegación te lleva a una sección específica del sitio web sin recargar. Al hacer clic en el elemento seleccionado en el menú, la página se mueve a un lugar específico.
Muestran un producto o servicio específico, a menudo en forma de páginas de destino (Landing Page), es decir, páginas a las que el usuario se dirige directamente desde publicidad o redes sociales. Las One Page también se utilizan para páginas de tarjetas de presentación empresariales simples, especialmente para tiendas locales.
Si quieres aprender más sobre esto, lee nuestro artículo sobre qué es una One Page.
Las One Page y Landing Page – sitios web de solo una página
Las páginas web de una sola página son ideales para negocios locales, donde es crucial presentar al cliente las principales ventajas competitivas y la ubicación de la tienda. Sin embargo, también funcionan bien como Landing Page (página de aterrizaje). Puedes construir una narrativa que convenza al usuario de realizar una acción específica: suscribirse al boletín informativo o comprar un producto.
Si quieres utilizar este tipo de solución en tu estrategia de marketing, lee nuestro artículo sobre los elementos más importantes de una Landing Page.

Es difícil obtener una posición alta en los resultados de búsqueda de Google con una One Page porque se puede incluir más contenido valioso en un sitio web con una estructura extendida. Sin embargo, incluso si tienes un gran negocio, debes considerar el uso de One Page y Landing Page en tu estrategia de marketing. Puede ser una gran adición a tu sitio web o blog.
En la página de inicio, puedes presentarte o presentar tu empresa de manera interesante; en el blog, puedes recopilar el contenido necesario para construir tu posición en Google; las One Page y Landing Page serán geniales para presentar un producto específico.
La diferencia entre ellas es muy sutil. Por regla general, una página de aterrizaje se centra en persuadir al visitante para que realice una acción específica, como comprar un producto o registrarse en una newsletter, por lo que está diseñada con una etapa específica del embudo de ventas en mente.
Un sitio web de una sola página es más universal y puede ser tanto informativo (y, por lo tanto, funcionar en las etapas iniciales del embudo de ventas) como motivar a realizar una acción específica.
Lo que necesitas para crear un sitio web de una sola página en WordPress
Te mostraré cómo crear un sitio web de una sola página en WordPress en varios minutos. Para demostrar que no necesitas comprar un tema premium, he usado el tema predeterminado de WordPress Twenty Twenty-Three y el editor de bloques predeterminado de WordPress: Gutenberg.

Lo que necesitarás:
- La versión actual de WordPress (con el editor Gutenberg activado);
- Cualquier tema de WordPress: yo uso Twenty Twenty-Three;
- (Opcional) Plugin Page Scroll to ID. Agregará un efecto de desplazamiento suave si el tema que elijas no tiene esta funcionalidad.
Cómo crear una One Page en WordPress
Supongo que ya tienes un dominio y alojamiento. Si no los tienes, comienza por elegirlos.
Hosting para un sitio web de empresa
El hosting VPS será la mejor opción si tienes una empresa porque el paquete más económico cuesta solo $5.50 por mes. Su precio es comparable al de un hosting compartido, pero VPS es mucho más adecuado para dirigir una empresa. El hosting compartido no tiene recursos dedicados, por lo que tu sitio web puede ralentizarse en momentos de mayor demanda.
Otros usuarios cuyas páginas están en el mismo servidor pueden estar usando tantos recursos que los otros sitios web en el servidor también se ralentizarán. Los tiempos de carga largos y un sitio web lento durante las horas pico te expondrán a pérdidas financieras, desaprovechamiento de tu potencial de marketing y pérdidas de imagen.
VPS hosting te protege de estas situaciones porque obtienes recursos de uso exclusivo. En el caso del paquete más económico, solo es 1 núcleo de CPU y 1 GB de RAM, pero puedes estar seguro de que tu sitio no se ralentizará debido a las cargas generadas por otros clientes. Si hay una ralentización, solo será porque tus clientes están sobrecargando tu paquete y deberías comprar más recursos.
Instalación de WordPress
Ahora necesitarás instalar WordPress. Con el mejor proveedor de hosting, lo harás a través del instalador automático. Simplemente completa un breve formulario con los datos necesarios (como el nombre de la base de datos o el prefijo de las tablas), y el instalador automático hará todo por ti. Con WordPress instalado, podemos pasar a crear una One Page.
Crea una página de inicio con secciones
Como escribí anteriormente, en este ejemplo uso el tema Twenty Twenty-Three instalado con WordPress. Cualquier tema, incluso el más simple, será suficiente para crear una One Page en WordPress.
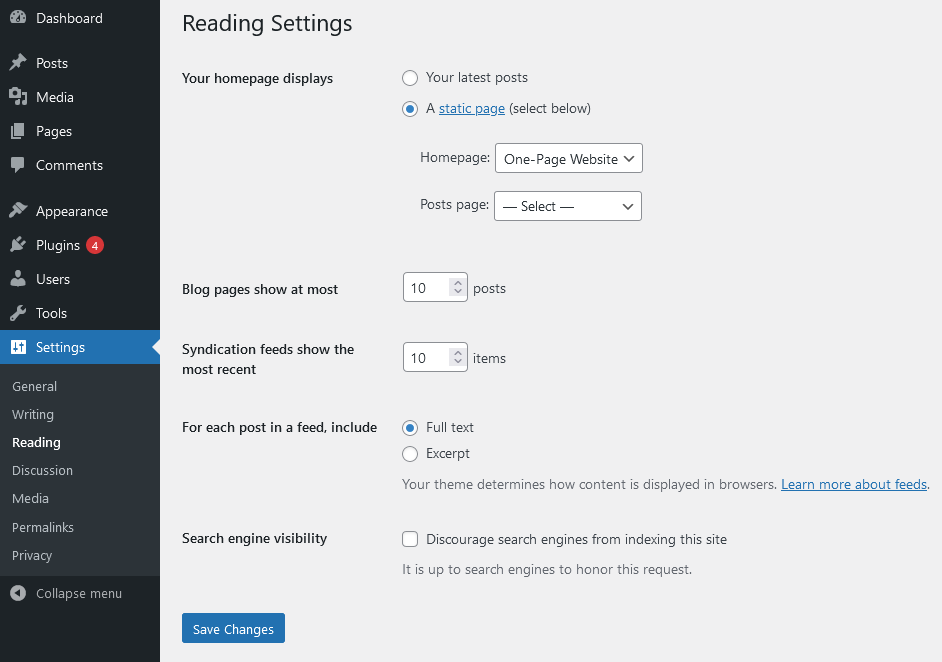
Establezcamos la página de texto creada como la página de inicio. Ve a Configuración -> Lectura.

En la sección «Tu página de inicio muestra», selecciona una página estática. Selecciona la página creada previamente de la lista desplegable y guarda los cambios. Una vez que hayas guardado los cambios, comienza a editar tu página de inicio.
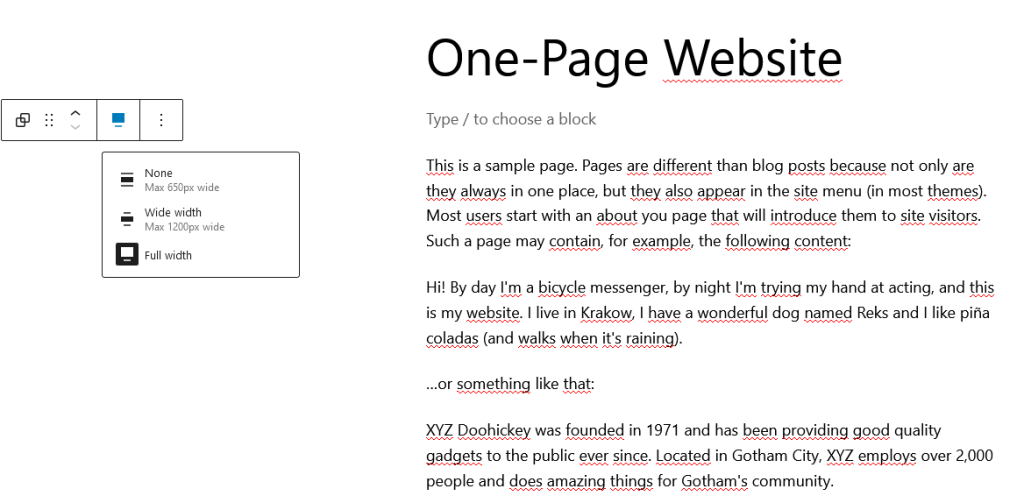
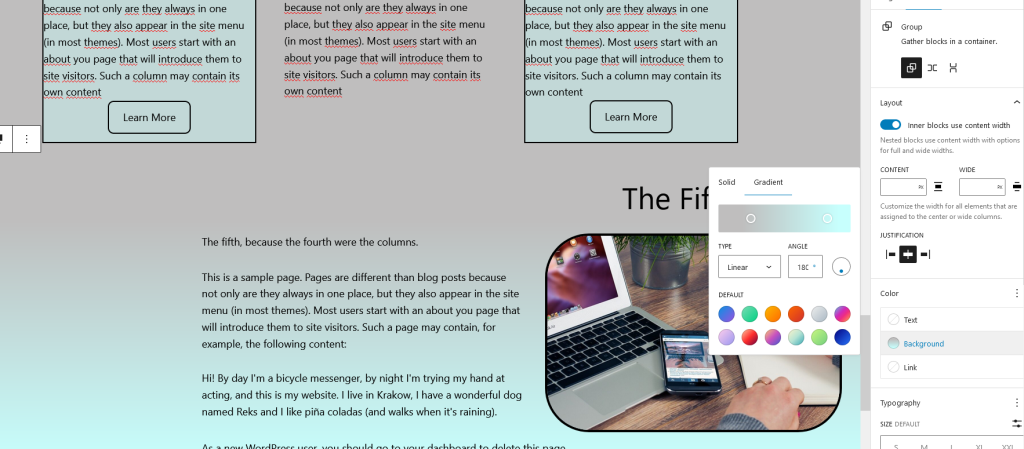
Al agregar elementos adicionales (secciones) a tu sitio web, puedes usar el bloque «Grupo» (no es necesario). Gracias a esto, cada sección puede tener un color de fondo diferente, lo que le da un efecto final interesante.

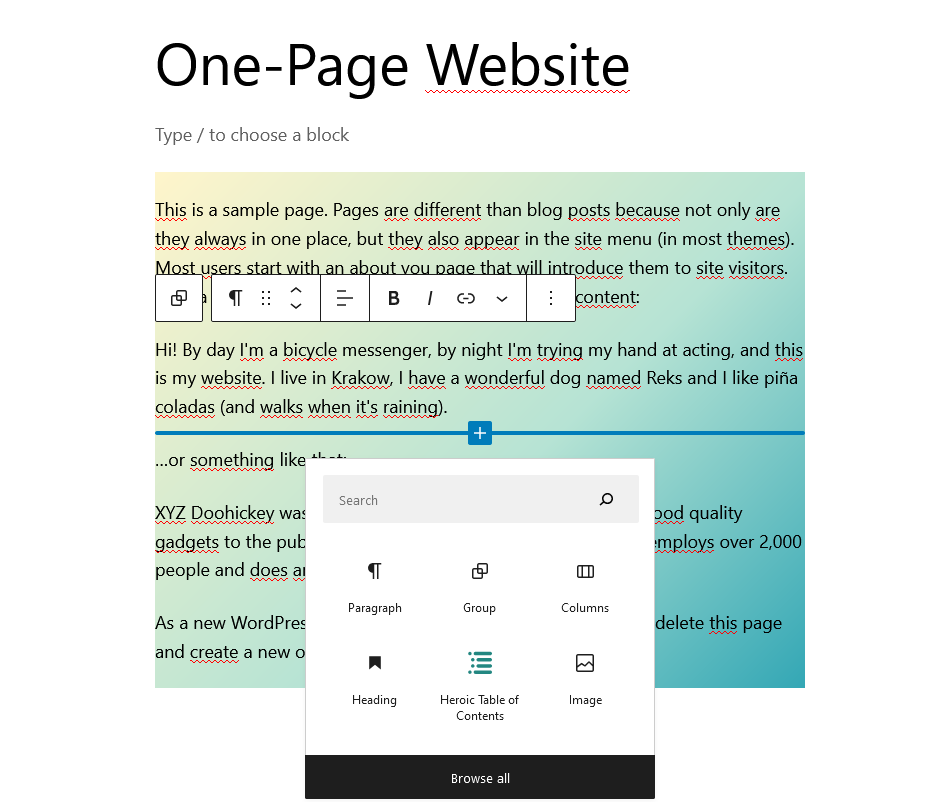
Una vez creado el grupo, puedes establecer su ancho en toda la pantalla y cambiar el color de fondo seleccionando el color de la paleta. Al hacer clic dentro del grupo, puedes agregar cualquier elemento allí.

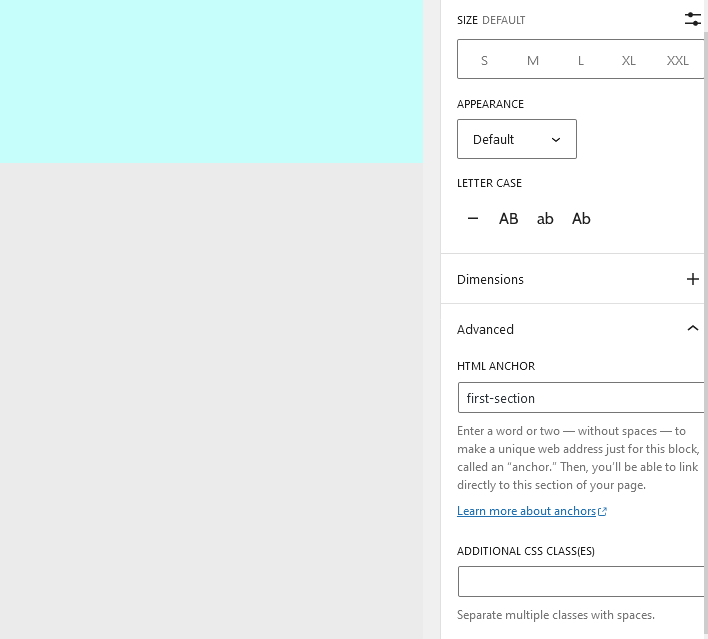
Lo más importante para nosotros será el encabezado. Cada sección debe tener su encabezado. Después de agregar el encabezado, expande la sección «Avanzado» en las opciones de bloque a la derecha. Allí encontrarás un campo llamado «Anclaje HTML». Ingresa el nombre asociado con el encabezado (sin espacios) en este campo.

Creas otras secciones de la misma manera. Si quieres establecer un elemento del menú para una sección determinada, recuerda el encabezado y completa el campo «HTML Anchor».
Puedes colocar cualquier elemento en las secciones: fotos, columnas, formularios, galerías, etc. Estos elementos construyen tu sitio web de una página.

El último elemento que falta en tu One Page es la navegación. Twenty Twenty-Three es un tema de edición de sitio completo (FSE), por lo que añades la navegación y los menús en el editor. Encuentra el bloque «navegación» e insértalo en el lugar adecuado. Puedes seleccionar un menú vertical u horizontal. Si quieres agregar un menú desplegable, marca la casilla «añadir submenú».
Si tu tema no es de edición de sitio completo, ve a Apariencia->Menú.
Haz clic en «Crear un nuevo menú» y nómbralo, por ejemplo, «Superior». Es crucial verificar que se muestre en el lugar correcto en el tema. Dependiendo del tema, estas ubicaciones pueden ser diferentes.
El siguiente paso es agregar los elementos apropiados al menú. Cada elemento llevará a la siguiente sección de la página de inicio. Usaré mis referencias para esto.
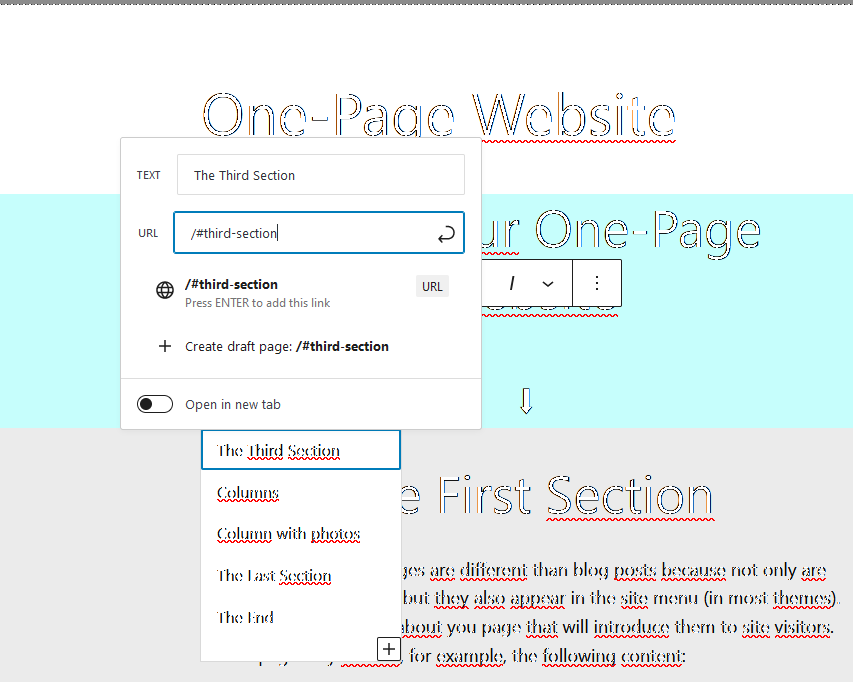
En el campo URL, ingresa el nombre que se ingresó en el campo HTML Anchor en la página de inicio con la etiqueta «/» (gracias a esto, no habrá problemas para cambiar a una sección determinada desde otra subpágina, por ejemplo, Política de privacidad), y «#» al frente. A continuación, ingresa el texto que deseas mostrar en el menú en el campo «Texto de referencia».

Del mismo modo, crea tantos elementos de menú como quieras referir en el menú (no tienes que hacerlo con todos). Después de agregar todos los elementos, guarda el menú. También puedes agregar flechas, texto o imágenes con hipervínculos a secciones posteriores utilizando el mismo mecanismo de anclaje.
Tu navegación debería funcionar si has asignado correctamente la ubicación del menú después de cambiar a la vista de la página de inicio. Después de hacer clic en un enlace, el sitio web debería moverse a una sección específica.
Tu sitio web de una página casi está listo. ¿Fácil verdad?
Efecto de desplazamiento suave
Dependiendo del tema que estés utilizando, puede que tengas o no el efecto de desplazamiento suave integrado. Si tu tema no lo tiene, y te importa el desplazamiento suave en la página, prueba el plugin Page Scroll to ID del repositorio de WordPress. Solo tienes que instalarlo y activarlo.

Conclusión
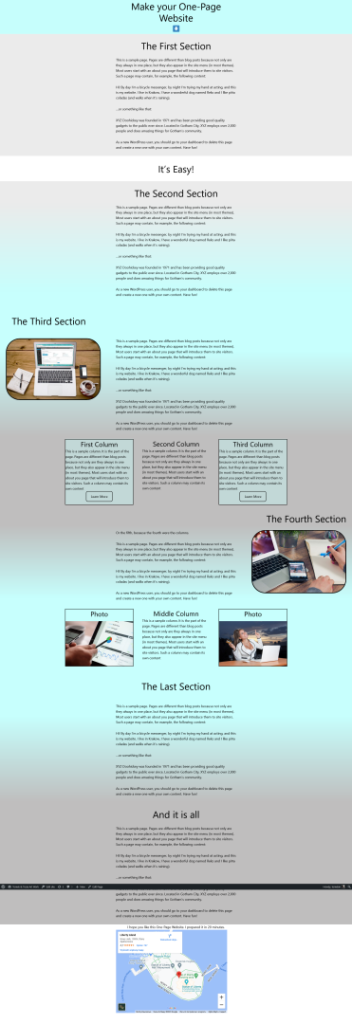
Solo usé un simple plugin de desplazamiento para crear un sitio web de una página. Está construido sobre una instalación básica de WordPress con el tema predeterminado Twenty Twenty-Three en una docena de minutos, y el resultado es impresionante.

Como puedes ver, crear un sitio web de una página es muy simple y rápido. Cuando dedicas un poco más de tiempo a investigar y experimentar con otros temas, puedes construir un sitio web de aspecto excelente sin cargarlo con plugins innecesarios.
¿Quieres empezar? ¡Primero conoce la plataforma de hosting UltaHost! Obtén soporte 24/7 de nuestro equipo de expertos. Nuestra infraestructura de alta calidad se centra en el autoescalado, el rendimiento y la seguridad. ¡Permítenos mostrarte la diferencia! ¡Consulta nuestros planes VPS!