Lorsque vous créez un site web, vous vous demandez peut-être quelles bibliothèques front-end (ou frontales) vous pouvez utiliser pour rendre votre site fonctionnel, attrayant et efficace. Il n’y a rien d’étonnant à cela puisqu’il existe des milliers de bibliothèques JavaScript disponibles en ligne. Dans cet article, nous allons passer en revue le top 10 des bibliothèques front-end dédiées à création de sites web.
Aujourd’hui, je vais vous présenter 10 outils front-end que vous pouvez implémenter sans difficulté sur votre site web. Grâce à eux, vous pourrez gagner du temps lors de la programmation.
Pourquoi HTML, CSS et PHP ne suffisent-ils pas ?
Lorsqu’on souhaite devenir développeur web, on pense surtout à apprendre le HTML, le CSS et, dans de nombreux cas, le PHP. Le langage que vous utilisez dépend de la mesure dans laquelle vous vous fiez aux plugins prêts à l’emploi et de la mesure dans laquelle vous construisez vos propres solutions.
En réalité, en n’utilisant que ces langages, vous pouvez presque tout coder. Toutefois, dans certaines situations, vous avez besoin de fonctions plus avancées, telles que des animations.
Parfois, des plugins utiles aux développeurs peuvent vous aider, mais pas dans tous les cas. Dans ce cas, vous devez vous tourner vers d’autres solutions. Cependant, vous n’êtes pas obligé de créer un code complexe par vous-même. Vous pouvez utiliser le travail de programmeurs du monde entier qui créent des outils front-end gratuits pour vous aider à atteindre l’objectif que vous vous êtes fixé.
Ces 10 bibliothèques front-end ont retenu mon attention car elles sont gratuites et facilitent considérablement le travail.
Quelles sont les bibliothèques de programmation qui valent la peine d’être utilisées ?
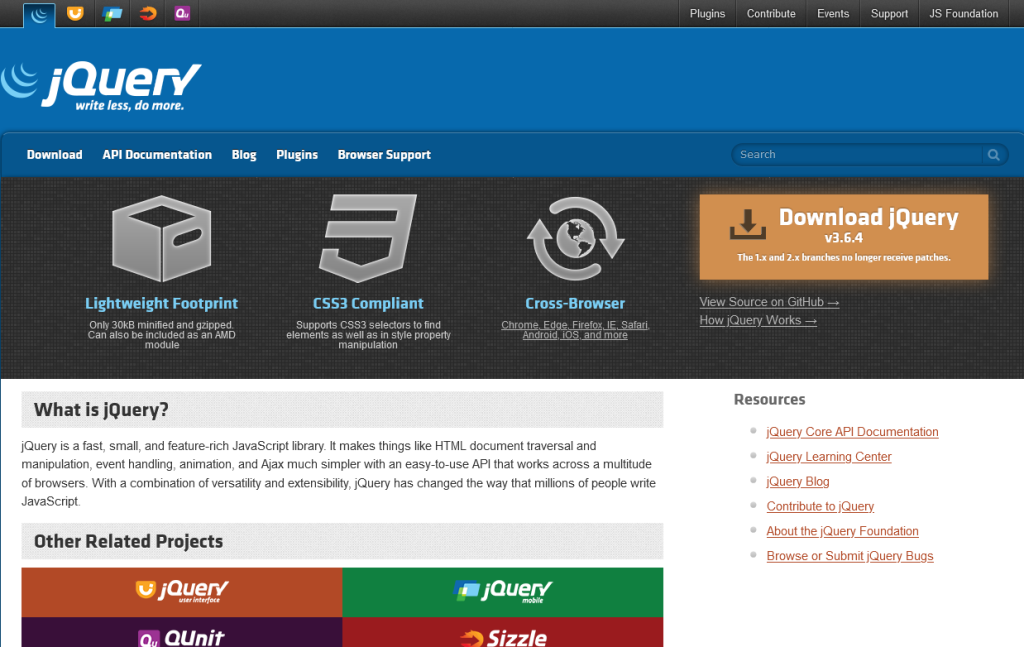
jQuery

Les auteurs décrivent leur bibliothèque comme une petite structure front-end rapide et dotée de nombreuses fonctionnalités, basée sur JavaScript. L’ensemble comprend une série de fonctions qui facilitent la manipulation du code HTML, des événements, des animations et des effets.
De plus, l’API facile à utiliser fait de jQuery un choix populaire dans le développement web. La bibliothèque jQuery est gratuite et tout le monde peut utiliser la version de base. Lorsque vous créez un site web basé sur WordPress, vous pouvez utiliser jQuery.
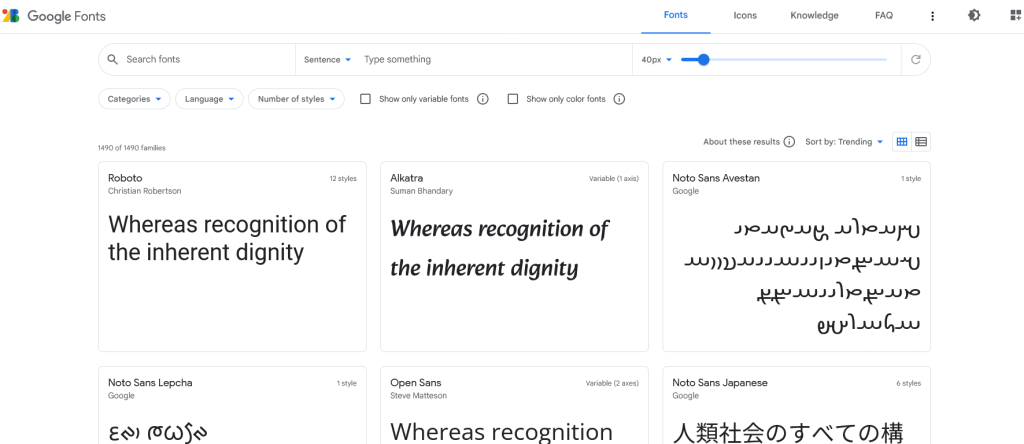
Google Fonts

Aujourd’hui, l’utilisation de polices non standard et accrocheuses est devenue courante. C’est pourquoi Google Fonts est ma bibliothèque préférée. Google a décidé de créer un catalogue de polices de caractères prêtes à l’emploi et dont l’utilisation est gratuite. Chacune d’entre elles est disponible dans plus de 135 langues.
Grâce à Google Fonts, vous pouvez utiliser une police inhabituelle sur votre site web d’une manière remarquablement simple. Ce qui rend le site plus attrayant.
Toutefois, Google Fonts présente également quelques inconvénients. Les signes diacritiques dans d’autres langues ne sont pris en charge que par environ 60 % des polices disponibles. Un autre inconvénient peut être la disponibilité d’un seul style d’une police donnée (par exemple, uniquement en gras). La conséquence est que ça limite l’utilisation de certaines polices dans une langue donnée.
Bootstrap Grid & Reboot

Grâce à ses nombreuses fonctions, Bootstrap a envahi le monde et est devenu l’un des principaux outils de programmation de sites web réactifs. Il s’agit de l’outil le plus populaire actuellement pour la construction de sites web réactifs. Il se compose de deux modules cruciaux.
Le premier est Bootstrap Reboot, qui contient un ensemble d’utilitaires CSS. Son objectif est de normaliser l’apparence des éléments HTML critiques afin qu’ils aient un aspect et un fonctionnement aussi proches que possible. Et ce, quel que soit le type de navigateur web.
Le second est la bibliothèque permettant de créer des sites web réactifs, Bootstrap Grid. Avec un ensemble bien pensé d’utilitaires CSS, vous pouvez facilement créer des sites web réactifs qui s’affichent correctement sur des appareils dotés d’écrans de résolutions et de navigateurs différents.
Font Awesome

Lors de la conception d’un site web, il est également nécessaire d’utiliser des icônes. Dans le passé, les fichiers PNG étaient populaires, mais ils posaient certains problèmes. Une qualité trop faible entraînait une pixellisation à haute résolution. Tandis qu’une qualité trop élevée occupait beaucoup d’espace, consommait une grande partie de la bande passante et ralentissait le site web.
Les fichiers SVG leur ont succédé. Ils permettent d’utiliser des graphiques vectoriels nets. Malheureusement, le changement de couleur pose problème. Selon la manière dont vous intégrez le fichier SVG, vous aurez différentes possibilités de l’influencer au moyen de règles CSS.
Font Awesome est un ensemble d’icônes sous la forme d’une police que vous pouvez facilement utiliser sur votre site web. Les icônes sont des vecteurs, elles se chargent donc instantanément et sont nettes quelle que soit la résolution et le navigateur. Leur utilisation n’a pas d’incidence notable sur le temps de chargement du site web, et leur bibliothèque ne cesse de s’enrichir.
L’impossibilité de personnaliser la bibliothèque d’icônes est compensée par la version PRO. Elle vous permet de créer un ensemble d’icônes en tant que bibliothèque utilisateur dédiée. Font Awesome facilite également la création d’une interface CMS ou d’une application web. Vous pouvez choisir le mode d’affichage des icônes : sous forme de police ou de code SVG.
Pour pouvoir développer vos compétences en programmation web, vous avez besoin d’un environnement adéquat. La meilleure plateforme pour apprendre la programmation web est UltaHost. Consultez nos formules ici :
Slick

Slick est l’une des bibliothèques front-end dont la configurabilité, la faible quantité de code et la compatibilité dans la création de divers éléments d’interface ont permis de créer tout ce dont vous avez besoin sous la forme d’un carrousel ou de diapositives en utilisant les fonctions de cette bibliothèque.
Vous pouvez utiliser librement le code publié ici, mais le lire et l’analyser est un bon moyen de devenir développeur web et d’apprendre à construire un module avec le logo d’un client, un « module d’opinion » ou un « module de produits ».
La librairie d’Animate On Scroll (AOS)

Vous avez certainement vu sur internet des sites qui n’affichent des éléments que lorsqu’ils apparaissent à l’écran lors du défilement. Il est très probable que les auteurs de ces sites aient utilisé la bibliothèque AOS à cette fin.
La bibliothèque Animate On Scroll, comme son nom l’indique, vous permet d’ajouter des animations aux éléments de la page lorsque vous la faites défiler. Grâce à elle, vous pouvez présenter des informations de manière attrayante sur la page, de sorte que les visiteurs aient l’impression que les éléments de la page réagissent à ce qu’ils font. AOS fonctionne avec tous les navigateurs les plus courants.
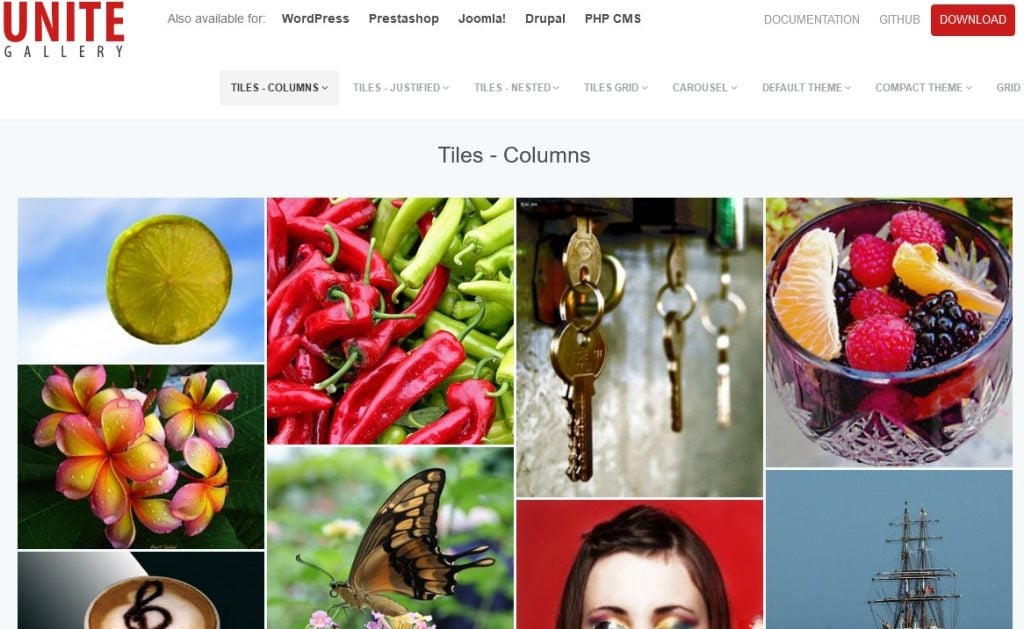
Unite Gallery

Les sites web nécessitent davantage de codage, et d’autres bibliothèques de programmation sont donc également nécessaires. Unite Gallery est une bibliothèque de galerie polyvalente, configurable et facile à utiliser. Elle permet de résoudre le problème de l’insertion de photos de différentes tailles dans les galeries. Il s’agit d’une sorte de galerie contenant de nombreuses combinaisons et dispositions de photos.
Avec ce module, vous n’avez pas besoin de comprendre comment devenir un développeur web et créer une galerie de grille ou une galerie de nombreuses images diverses avec une mise en page bien assortie. Ce qui est important, c’est que la bibliothèque Unite Gallery fonctionne dans la plupart des navigateurs modernes.

Depuis que l’Union européenne a introduit l’obligation d’informer sur la protection des données personnelles (GDPR), internet a été inondé d’une multitude de barres, de blocs, de pop-ups et de bien d’autres idées pour répondre à l’obligation susmentionnée. Presque tout le monde a été confronté à une situation où une fenêtre pop-up apparaît encore après l’avoir fermée en passant à une sous-page ou en actualisant la page.
Grâce à la bibliothèque jQuery Cookies, vous pouvez empêcher la fenêtre pop-up de réapparaître à l’utilisateur ou ne l’afficher à nouveau que lorsque certaines conditions sont remplies (par exemple, au bout de sept jours). De cette manière, les fenêtres pop-up seront moins susceptibles de décourager les internautes de visiter le site web que vous êtes en train de créer.
jQuery FocusPoint

Il peut arriver que vous souhaitiez qu’un élément spécifique de l’image reste visible, mais le CSS n’a qu’un contrôle limité sur le recadrage lors de la mise à l’échelle de la page. Dans ce cas, vous avez besoin d’utiliser des outils front-end pour recadrer les images de manière plus précise et définie par l’utilisateur, par exemple, tout en réduisant la résolution de l’appareil.
jQuery FocusPoint vous permet de spécifier le point focal qui doit rester au centre de l’attention pendant le recadrage de l’image par le navigateur. Le point de recadrage peut être déterminé à l’aide d’une application spéciale lancée dans le navigateur.
Retina.js

Lorsque Steve Jobs a présenté l’iPhone doté d’un écran Retina, personne ne s’attendait à ce qu’il pose autant de problèmes aux développeurs web. À l’heure actuelle, tous les appareils Apple sont équipés d’écrans dont la densité de pixels est plus élevée. Malheureusement, cela pose des problèmes avec les fichiers graphiques.
Le plus gros problème est la résolution des fichiers graphiques. Pour un écran FullHD normal, des graphiques d’une largeur de 2 000 pixels suffisent pour être nets lorsqu’on zoome sur l’ensemble de l’écran, mais dans le cas de l’écran Retina, il faut utiliser des images deux, voire trois fois plus grandes.
Les bibliothèques front-end sont alors très utiles. La solution idéale pour gérer de tels écrans est la bibliothèque retina.js, qui vérifie si le matériel utilise un écran à haute densité de pixels. Si c’est le cas, elle recherche une image dédiée à Retina sur le serveur et l’affiche automatiquement.
En résumé
Connaître les codes HTML, CSS et PHP n’est qu’un début. Les possibilités offertes par jQuery et la créativité des développeurs du monde entier permettent de mettre en œuvre de nombreuses solutions inhabituelles et créatives sur un site web. J’ai présenté les solutions les plus attrayantes, mais la liste des bibliothèques front-end est exhaustive. Je vous encourage à rechercher et à tester divers outils par vous-même.
Ou peut-être souhaitez-vous développer des applications Android ? UltaHost a préparé Remote Android Emulator sur VPS, grâce auquel vous pourrez installer Bluestacks, NoxPlayer, MEmu, ou LDPlayer, notre puissant serveur privé virtuel doté d’un GPU.
Il est bon de rappeler que chaque bibliothèque JavaScript, script ou code CSS supplémentaire ajouté à votre site web est potentiellement une autre diminution du score de votre site sur Google PageSpeed Insight. Il convient donc de les utiliser à bon escient.
Pour développer votre application ou votre site web, vous avez besoin d’un serveur web. Choisissez l’hébergement PHP fiable d’UltaHost. Vous pouvez également développer des applications .NET avec l’hébergement Windows 10 VPS ! Bénéficiez d’une assistance 24h/24 et 7j/7 de la part de notre équipe d’assistance. Notre infrastructure optimisée se concentre sur la mise à l’échelle automatique, la performance et la sécurité. Laissez-nous vous montrer la différence ! Venez découvrir nos offres !