How to Install Helm on Ubuntu
Helm simplifies the process of deploying and managing a...
For mobile and web developers, creating hybrid applications that run across multiple platforms can be challenging. Apache Cordova, a popular open-source framework, makes this process easier. By leveraging Cordova, developers can build hybrid mobile applications using web technologies like HTML, CSS, and JavaScript. This allows them to create applications that can run on multiple platforms, including Android, iOS, and Windows, without native code.
Apache Cordova setup Ubuntu provides tools and libraries to access native device functionality, such as camera, GPS, and file system, from web applications. This enables developers to create mobile applications that are indistinguishable from native applications but with the benefit of running on multiple platforms.
By installing Apache Cordova on Ubuntu, developers can tap into its robust features, including plugins and a command-line interface, to create hybrid applications that reach a wider audience. This article will guide you through the installation process on Ubuntu.
Apache Cordova is a popular open-source framework for building hybrid mobile applications. To get started with Cordova on Ubuntu, you need to install the Cordova command-line tool (CLI) using npm (Node Package Manager). Here’s a step-by-step guide on how to install Apache Cordova Ubuntu.
Before installing Cordova, you need to install Node.js on Ubuntu system. Node.js is a JavaScript runtime environment that allows you to run JavaScript on the server-side. Node.js is built on Chrome’s V8 JavaScript engine and provides an event-driven, non-blocking I/O model that makes it efficient and scalable.
On the other hand, NPM (Node Package Manager) is the package manager for Node.js. It’s used to install, update, and manage packages (libraries and modules) for Node.js applications. NPM provides a vast registry of packages that can be easily installed and managed using the NPM command-line interface.
To install Node.js and NPM on Ubuntu, first open a terminal on your Ubuntu system and then update the package index by running the command:
sudo apt update && sudo apt upgrade -y

Next, you need to install the curl package, which is required for downloading the Node.js installation script.
sudo apt-get install -y curl

Now download the Node.js installation script from the official Node.js website. The script is saved as nodesource_setup.sh.
curl -fsSL https://deb.nodesource.com/setup_22.x -o nodesource_setup.sh

After that run the Node.js installation script, which sets up the Node.js repository on your system. The -E flag preserves the environment variables, which is necessary for the installation script to work correctly.
sudo -E bash nodesource_setup.sh

After running the installation script, you can install Node.js using the apt-get command. This install Cordova command line Ubuntu the latest version of Node.js from the repository set up by the installation script:
sudo apt-get install -y nodejs

Finally, verify that Node.js is installed correctly by running the node -v command. This command displays the version of Node.js installed on your system. You should see the latest version of Node.js, which is compatible with Cordova:
node -v

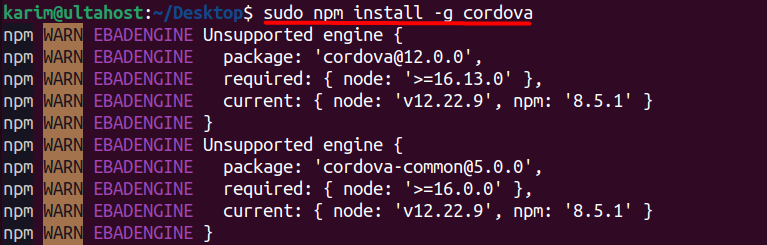
Now that you have Node.js, npm, and Git installed, you can install Cordova using npm. To install Cordova, run the command:
sudo npm install -g cordova

Note: The `-g` flag is used to install Cordova globally, making it available system-wide.
While using sudo with npm is not recommended, it’s sometimes necessary to install packages in restricted directories like `/usr/local/share`. However, if you’re using a version manager like nvm (Node Version Manager) or nave, you may be able to omit the `sudo` prefix.
Experience the power of Ubuntu VPS
Merge the reliability of the world’s leading Linux distro with the flexibility of a VPS. Enjoy lightning-fast performance.
Instead of using `sudo` with npm, consider using a version manager like nvm or nave to manage Node.js and npm installations. This approach typically avoids the need for `sudo` when installing packages and prevents potential issues with permissions and package installations.
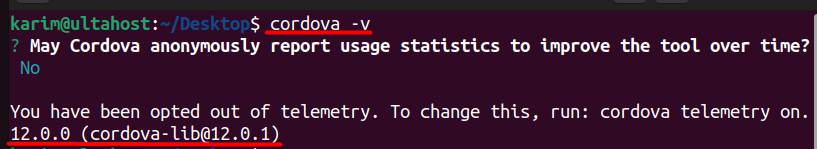
Once the Cordova Ubuntu installation is complete, verify that Cordova is installed correctly by running the command:
cordova -v

With these steps, you should now have Apache Cordova installed on your Ubuntu system, ready to start building hybrid mobile applications.
Learn about Install LAMP on Ubuntu 18.04.
Apache Cordova is a popular choice among developers for building hybrid mobile applications, and for good reason. Here are some of the benefits of using Apache Cordova:
By using Apache Cordova, developers can build hybrid mobile applications quickly and efficiently, without the need for native code.
Apache Cordova is used by many companies and organizations to build hybrid mobile applications. Here are a few examples of real-world use cases:
In this article, we’ve walked through the process of installing Apache Cordova on Ubuntu. We’ve covered the necessary steps, from installing Node.js and npm to installing Cordova using npm.
By following these steps, you should now have Apache Cordova installed on your Ubuntu system, ready to start building hybrid mobile applications. With Cordova’s extensive plugin library and cross-platform compatibility, you’ll be able to create applications that can run on multiple platforms, including Android, iOS, and Windows.
Remember to take advantage of Cordova’s features and benefits, such as its use of web technologies, large community, and open-source nature. With Cordova, you’ll be able to build hybrid mobile applications quickly and efficiently, without the need for native code.
You can install Apache Cordova on the Linux system. For this, you need a powerful platform to host your Apache Cordova projects Look no further than Ultahost’s VPS hosting! Our VPS plans make sure fast loading times for your applications and allow easy resource upgrades as your needs grow. Enjoy the freedom and flexibility of a VPS today.
Apache Cordova is an open-source mobile development framework that allows you to build mobile apps using HTML, CSS, and JavaScript. It enables you to create applications that can be deployed across multiple mobile platforms using a single codebase.
Once Node.js and npm are installed, you can install Apache Cordova using npm. Run the following command:
sudo npm install -g cordova
To verify the installation, run:
Yes, if you plan to build and test Android applications, you need to install Android Studio. It provides the Android SDK and other tools necessary for Android development. You can download it from the official Android developer site.