Integration Guide for WordPress Amazon S3 and...
Large files on your website negatively impact loading t...
Optimizing your WordPress site’s performance is important and one effective strategy is removing query strings from static resources like CSS and JavaScript files. Many WordPress themes and plugins add these query strings to force browsers to load the latest version of the files. But they can resist caching mechanisms and slow down your site.
In this article, we will explore various methods to remove query strings WordPress from static resources improving your website’s speed and efficiency.
Query strings are parts of URLs that contain data to be passed to web applications. They usually follow a ? and can look something like style.css?ver=1.0. While they are useful in many scenarios but create problems for caching. When static resources like CSS and JavaScript files have query strings, some servers, and CDNs Content Delivery Networks won’t cache them properly leading to slower page loads.
Before removing query strings in WordPress it is essential to understand why it is important:
Following are steps to remove query strings from static resources in WordPress:
For those who don’t want a coding solution, remove query strings WordPress plugin is the easiest way.
Autoptimize
Autoptimize is a popular plugin that optimizes your site’s JavaScript, CSS, and HTML. Here’s how to use it:
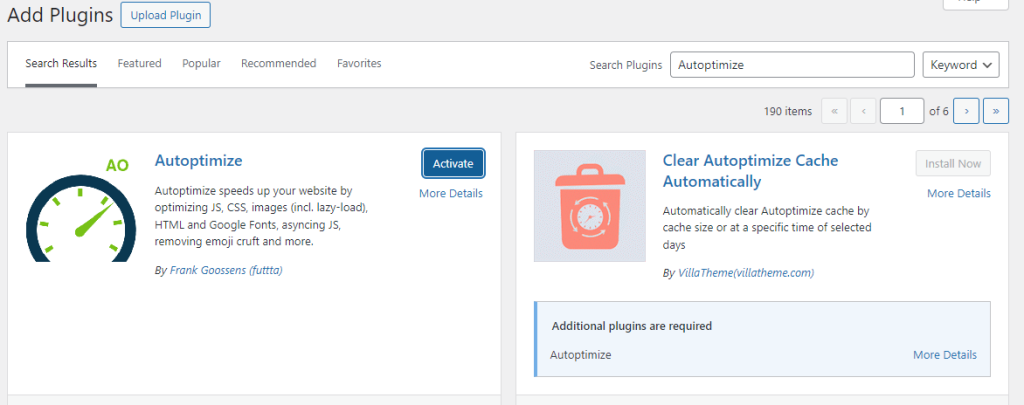
Navigate to the “Plugin” section on your WordPress dashboard then click the “Add New Plugin” section. Search for the respective plugin click Install and activate the Autoptimize plugin.

Go to Settings then navigate to the “Extra” tab and check “Remove query strings from static resources”. Save changes and clear any caches.

WP Super Minify
This plugin combines, minifies, and caches inline JavaScript and CSS files. It also removes query strings from static resources.
Navigate to the “Plugin” section on your WordPress dashboard then click the “Add New Plugin” section. Search for “WP Super Minify” and click Install Now, then Activate.

Once activated go to Settings then WP Super Minify. Enable the options for combining and minifying JavaScript and CSS. Save changes and clear any caches.

For those comfortable with a bit of coding you can add a function to your theme’s functions.php file. This method provides more control and reduces reliance on plugins.
Adding Custom Code to Remove Query Strings
Access your WordPress dashboard. Navigate to Appearance then Theme Editor. In the theme files list find and open functions.php. Add the following code snippet:
function remove_query_strings_1( $src ){
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'script_loader_src', 'remove_query_strings_1', 15, 1 );
add_filter( 'style_loader_src', 'remove_query_strings_1', 15, 1 );
This function targets the script_loader_src and style_loader_src hooks to remove the ver query string from your CSS and JavaScript files.
Unlock the power of UltaHost WordPress Hosting!
Increase the speed of your website with Ultahost’s WordPress hosting and provide your visitors with the best possible faster page-loading experience.
Advanced users might prefer tweaking server settings to remove query strings. This involves modifying .htaccess for Apache servers or nginx.conf for NGINX servers.
Apache Server
Access your website’s root directory via FTP or file manager in your panel. Open or create the .htaccess file.
Add the following code:
<IfModule mod_headers.c>
<FilesMatch "\.(css|js)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
</IfModule>
This code sets cache-control headers for CSS and JavaScript files, encouraging browsers to cache them without the need for query strings.
NGINX Server
Access your server’s configuration files usually in /etc/nginx/. Open the nginx.conf file.
Add the following to the server block:
location ~* \.(js|css)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
This tells NGINX to cache CSS and JavaScript files for 30 days improving performance without needing query strings.
After implementing any of the above methods it is essential to verify that the query strings have been removed and your site’s performance has improved.
Open your site in a browser, right-click, and select “Inspect” or press Ctrl+Shift+I. Go to the “Network” tab and reload the page. Look at the URLs of your CSS and JavaScript files to ensure there are no query strings.
Use tools like GTmetrix or Pingdom to analyze your site. They can provide insights into your site’s performance and confirm that query strings have been removed.
Removing query strings from static resources in WordPress is a simple yet effective way to boost your site’s performance. Whether you use plugins add custom code or tweak server settings the benefits in terms of speed and user experience are significant. Remember to test your site thoroughly after making changes to ensure everything works smoothly.
Removing query strings from static resources in WordPress can be a complex task especially if you are working on manual optimization. Consider Ultahost cheap web hosting, which empowers you with user-friendly solutions. These plans can help you identify common query string issues or recommend plugins to diagnose and fix them.
Query strings are extra characters added to URLs, usually for versioning or caching.
Removing them can help improve your website’s loading speed and performance.
Some browsers and proxy servers don’t cache files with query strings, which can slow down loading times.
Yes, you can use WordPress plugins to remove query strings easily without touching code.
Plugins like Autoptimize and WP Super Minify can remove query strings from static resources.
Yes, it’s generally safe and helps improve site performance, but ensures compatibility with your theme or plugins.
Removing query strings can positively impact your SEO by improving page load speed, a key ranking factor.