How to Install Code Blocks on Windows 10
Code Blocks is a free, open-source Integrated Developme...
React Native is an open-source framework developed by Facebook that allows developers to build cross-platform mobile applications using JavaScript and React. It enables the creation of apps for both Android and iOS with a single codebase, making it highly efficient for mobile app development. By using native components, React Native provides a seamless performance that is close to native app experiences.
For Windows users, setting up React Native opens the door to powerful mobile development capabilities. With the proper setup, developers can use their Windows machine to create and test mobile applications, leveraging the full power of React Native’s ecosystem. The framework simplifies the development process, reduces time to market, and allows developers to reuse code across multiple platforms. This setup is ideal for those looking to enter the mobile development world or expand their existing skills.
In this article, we’ll guide you through the process to download React Native Windows, covering all the necessary steps and tools you need to get started.
Setting up React Native on Windows involves several key steps to ensure that all required tools and dependencies are properly installed. The first essential components for setting up React Native are the Java Development Kit (JDK), Node.js, and npm. Let’s break down their importance and the steps involved in the setup.
The Java Development Kit (JDK) is a crucial part of the React Native setup process. React Native relies on Android Studio for building and running Android applications. Android Studio, in turn, requires JDK for compiling Android apps. Without the JDK, you won’t be able to compile your React Native app for Android, making it essential for anyone working with React Native on Windows.
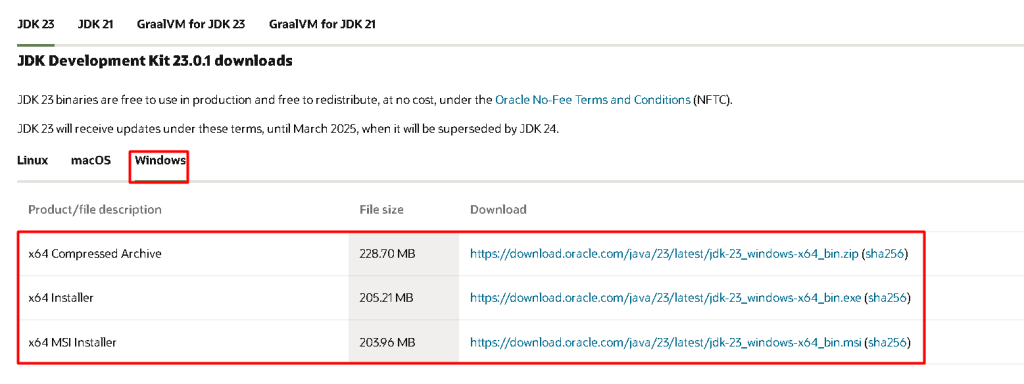
To install JDK on your Windows machine, start by visiting the official Oracle website at JDK Downloads. Choose the appropriate version for Windows and download the installer:

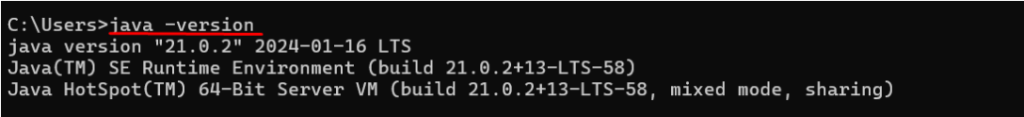
Once the download is complete, run the installer and follow our guide on installing Java on Windows to finish the installation. After the installation is complete you can verify it by executing the below command by launching the command prompt:
java -version

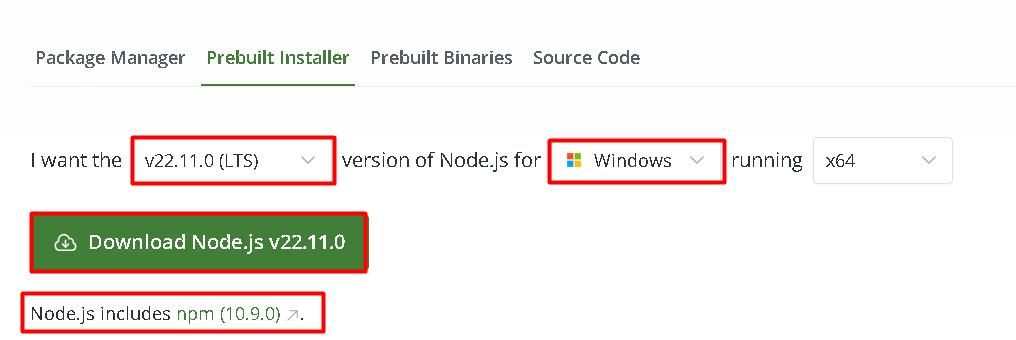
Next, you’ll need to install Node.js and npm. You can do that by visiting the official Node.js website:

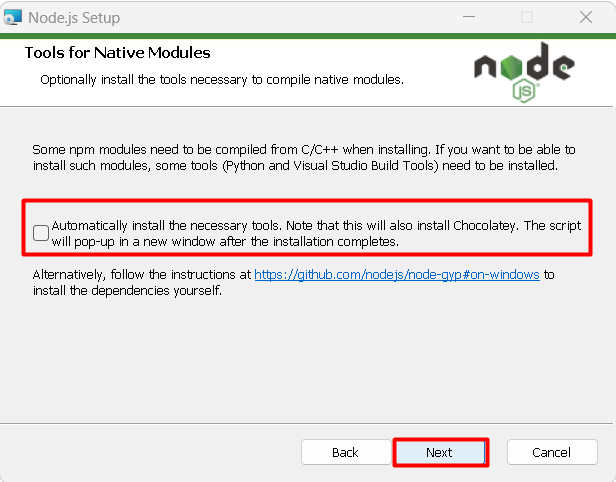
Downloading Node.js will automatically download npm as well. Once you download it you need to install and during installation, you will be prompted to install Chocolatey as well if you tick the box:

Chocolatey is a package manager for Windows that simplifies the installation of many tools including react native. So tick this box for this tutorial to install Chocolatey as well.
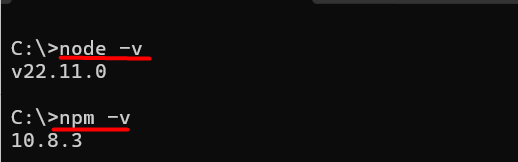
Once the installation is completed you can verify both Node.js and npm by executing the below commands in the command prompt:
node -v
npm -v

Learn about How to Install Node.js and NPM on Windows.
After setting up the essential tools like JDK, Node.js, and npm, the next step is to install React Native itself. This involves installing the React Native CLI and initializing your project. These steps are crucial as they prepare the environment for creating and managing React Native applications:
Installing React Native CLI
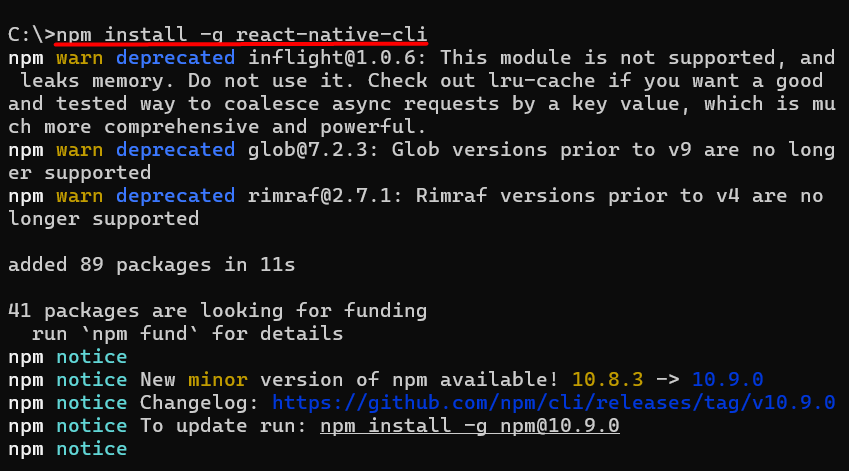
To install the React Native Command Line Interface (CLI), open a terminal or command prompt and run the following command:
npm install -g react-native-cli

This command installs the CLI globally, meaning you can use the react-native command from any terminal session. The CLI simplifies the creation and management of React Native projects, ensuring consistency across platforms.
Initializing Your React Native Project
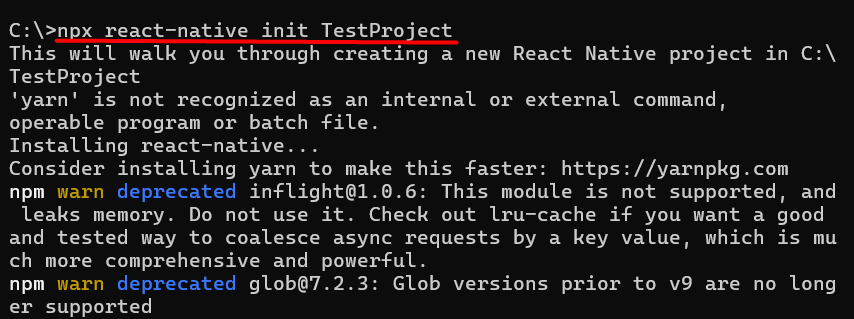
Once the CLI is installed, initialize a new React Native project with this command:
npx react-native init Testproject

This creates a directory named TestProject containing all the necessary files for your React Native app, including package.json, App.js, and the configuration files required to build your app for Android and iOS.
Discover the Fast Performance of Windows VPS!
For optimal performance, consider Ultahost’s reliable Windows hosting, which offers a high-speed and stable environment.
Verifying React Native Installation
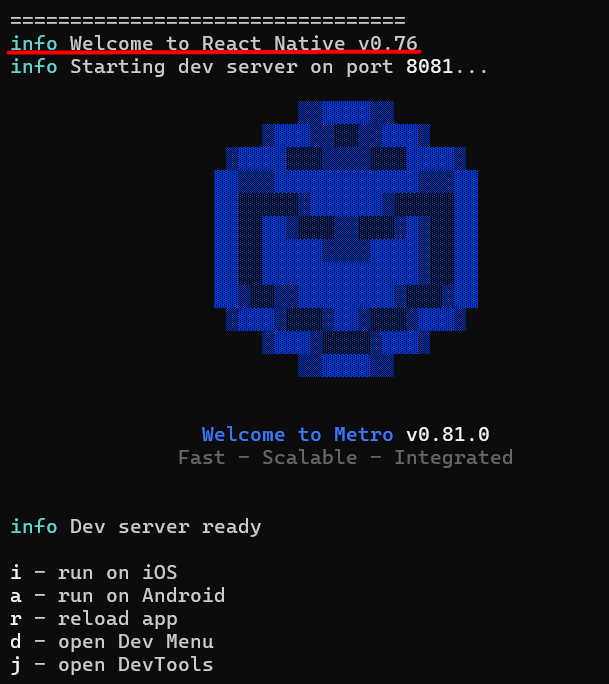
Lastly, you need to execute the below command to check if Reactive Native has been installed successfully:
npx react-native start

React Native allows developers to write one codebase for both Android and iOS platforms. This reduces development time and ensures consistency across different devices. It eliminates the need to maintain separate codebases, streamlining the development process.
React Native components are backed by native code, providing high performance comparable to native apps. It uses a bridge to communicate with native APIs, which helps optimize speed and responsiveness. This ensures that the app delivers a smooth user experience.
React Native supports hot reloading, allowing developers to see changes immediately without restarting the app. This feature speeds up development and debugging. It enhances productivity by preserving the app’s state between code changes.
React Native has a large community and a wide variety of libraries. These libraries simplify development tasks and extend app functionality. With a strong ecosystem, developers can easily integrate third-party tools into their apps.
React Native enables developers to build highly customizable and responsive UIs. It provides native-like user interfaces, ensuring smooth transitions and animations. The framework allows developers to use platform-specific designs if needed.
React Native promotes code reuse, enabling developers to share logic and components across platforms. This leads to fewer bugs and more maintainable code. Reusing code enhances efficiency, reducing the time needed for updates or new features.
With a growing developer community, React Native benefits from extensive documentation, tutorials, and forums. This support helps developers troubleshoot issues and find solutions quickly. The community continually contributes new tools and updates to the framework.
React Native allows integration with existing native modules and custom code. If a feature requires platform-specific functionality, it can be added seamlessly. This flexibility makes React Native suitable for building complex apps.
React Native allows integration with existing native modules and custom code. If a feature requires platform-specific functionality, it can be added seamlessly. This flexibility makes React Native suitable for building complex apps.
Install React Native Windows involves several key steps to ensure a smooth development experience. First, you must install the Java Development Kit (JDK) and Node.js, as they are essential for building and running React Native projects. Next, you’ll need to install npm and the React Native CLI globally to create and manage your projects. These tools allow you to leverage React Native’s full potential for cross-platform development.
Once the installation is complete, initializing a new React Native project is straightforward with the npx react-native init command. Ensuring that Android Studio is properly set up and that an emulator is configured is critical for building and testing your app. These steps will provide you with a functional React Native environment ready for app development.
Ultahost Instant VPS hosting provides lightning-fast hardware. Also, you can optimize your site’s performance by selecting from several available server locations and taking advantage of free solid-state drives (SSDs).
React Native is used to build mobile applications for Android and iOS using a single JavaScript codebase. It combines React’s UI framework with native app components.
React Native focuses on mobile app development, but with tools like React Native for the Web, you can adapt your codebase for web applications.
React is a JavaScript library for building web UIs, while React Native is a framework for building mobile apps using React’s principles.
Basic knowledge of native languages (Java/Kotlin for Android, Swift/Objective-C for iOS) is helpful but not mandatory. React Native provides tools to handle most tasks.
Debugging in React Native can be done using the built-in Debugger, React Developer Tools, or third-party tools like Flipper.
Yes, React Native supports integration with native modules, allowing you to use existing platform-specific code for additional functionality.
Yes, React Native has extensive support for third-party libraries, allowing developers to add features like navigation, animations, and state management easily.