The font is one of the main elements that compose a website visually. Sometimes the basic fonts don’t fit your concept, and you are looking for a more original one. Where to find free fonts?
Every website creator wants it to look its best and load as quickly as possible. Many times one has to face many dilemmas and find a compromise between appearance, usability, originality, and efficiency.
The font influences the website’s design and readability but also blocks and affects the rendering time of the page. Many optimization techniques can shorten this time. It is worth knowing and applying them. Before you can start optimizing a font, however, you need to find it.
You often waste a lot of time finding pages with nice fonts, properly licensed and in a valid format, to fit your concept. To help you out, here are some ideas on where to get free fonts. I hope that I will help you save your nerves and time.
License
It is not easy to find an original and nice font for free. Moreover, the use of a free font may be restricted. Regardless of whether you download a free product from the web or pay for it, you must adhere to the license, and thus, the author’s guidelines.
The sites I mentioned work a bit like font aggregators. The owners of these sites are not font makers. They ensure that they make every effort to ensure that each file has its correct license, but at the same time, they are not responsible if you use the font against the author’s will.
To avoid legal problems, see the license attached to the font. As often as not with the font file, you will receive a text file (doc, docx, or txt). It contains information about the author and the license.
Format
A visitor will visit your website using a browser. It must be able to read the font correctly. If not, it will display its primary one, rendering your page unreadable. In another article, we described why it is worth using safe fonts, compatible with any device and browser. In this article, I focus on innovative, original fonts. So you need to be aware that not every font will always be compatible with a browser.
The ideal situation would be to include a font that all browsers will support. For this, however, you would have to upload as many as four different formats. It is a matter of developing more effective compression methods.
New font formats work only in modern browsers. Adding the old ones save your website in older ones. So why not use only old formats? The new ones are more effective and run faster. For users of the latest browsers, the page loading speed will be critical, and each subsequent second of the page loading will increase the percentage of people who turn off your page irritated.
The most popular font formats are:
- EOT, supported by Internet Explorer browsers, exclusive format for IE until 2010;
- WOFF, supported by most new browsers;
- WOFF2 is the last file format that takes up the least space but works only with recent browsers;
- OTF and TTF are the most popular formats that support even older browsers (Mozilla 3.5, Chrome 4);
- SVG is an older format that is no longer used.
TTF, OTF, or WOFF?
The principal aims of TTF and OTF are printing and office and graphic work. Using them on the website is like using pictures in TIFF format instead of JPG or PNG. Some can see WOFF as a thin wrapper around TTF/OTF data, however, it is a format made with the internet and speed in mind.
TTF and OTF can work efficiently offline. They are used in printing houses, office programs, and applications, therefore, have more rules and requirements for fonts. WOFF does not have such stringent specifications. It can use fonts built-in systems other than OpenType or TrueType.
Therefore, although most often we can download the font in OTF or TTF format, it is best to convert it to WOFF or WOFF2. We can always load two or three font formats on our website, and the user’s browser will choose the appropriate one. Converting from OTF to WOFF and from TTF to WOFF is simple; you can use one of the many free tools on the internet.
So, where do I get the fonts?
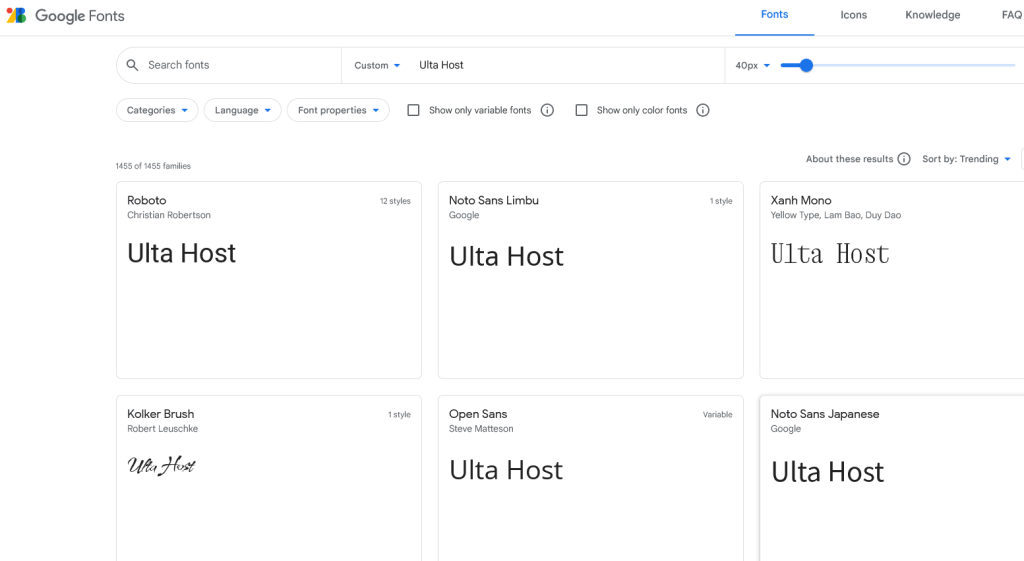
Google Fonts

Let me start with the most popular solution, especially among WordPress users. All fonts available on this site are under the Open Source license. It allows you to modify them and use them for commercial purposes. The interface allows you to modify the text samples to show what they look like. The choice is enormous.
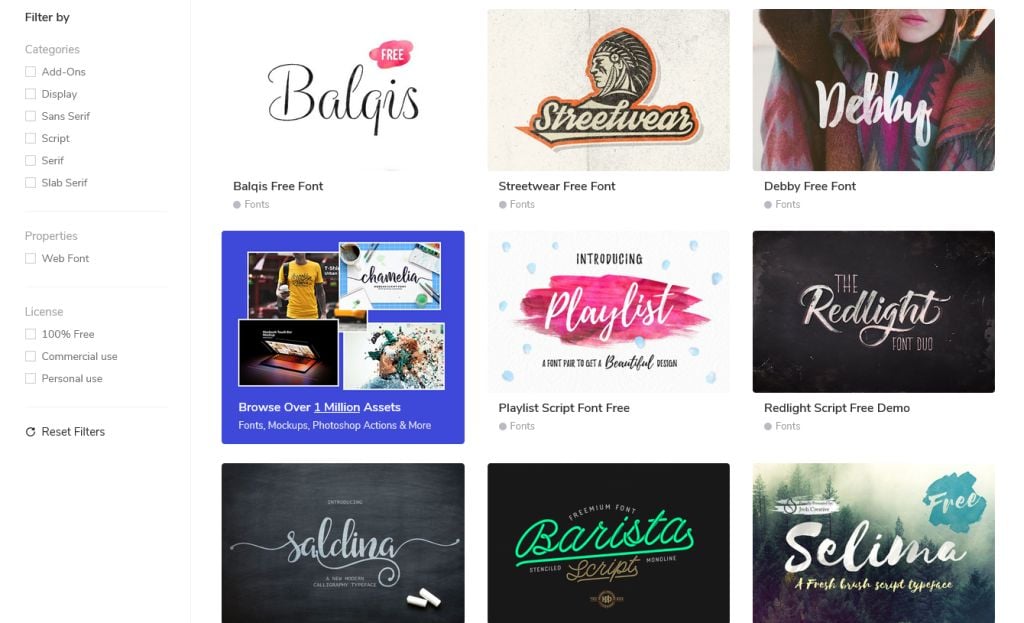
Free Design Resources

Source full of beautiful and trendy fonts. After clicking on the selected font, you will be redirected to the appropriate subpage. The description should contain a description of the license. If not, check the license after downloading the file. Most often, the text file is called read_me or license.
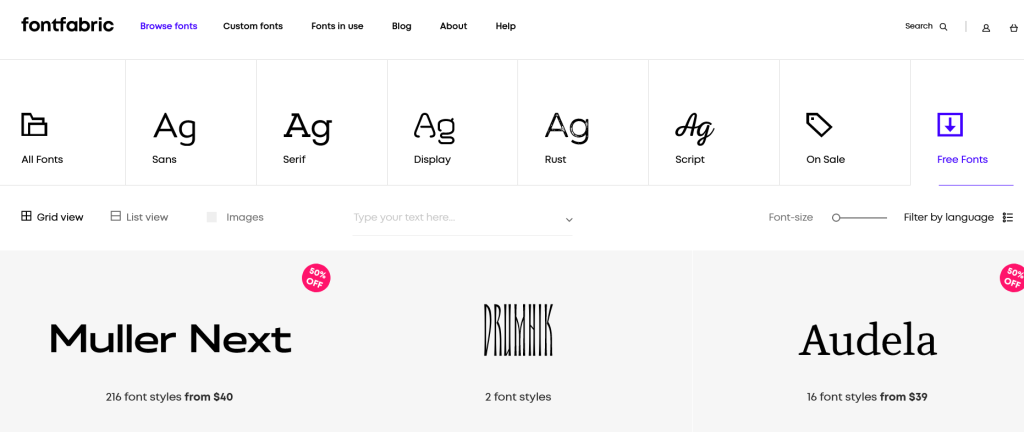
FontFabric

You will find here around one hundred free fonts. The license is in the font description or the appropriate file after downloading.
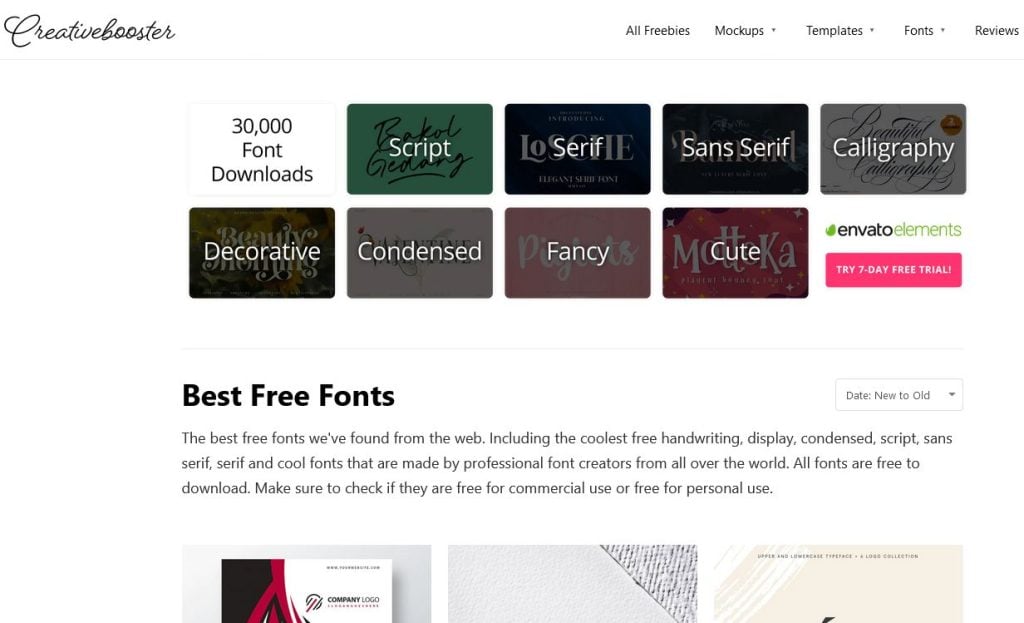
Creativebooster

Creativebooster offers twelve awesome fonts. You will find the license description on the subpage of a given font.
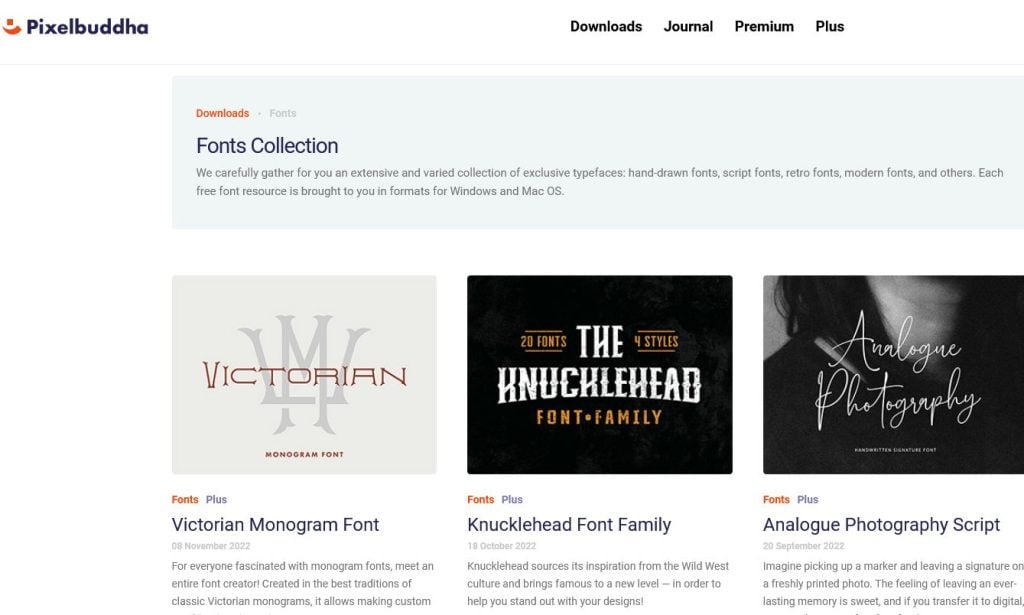
Pixel Buddha

Dozens of fashionable fonts. They are presented in a fascinating way that shows ideas for their use. Look for the license in the text file after downloading the font.
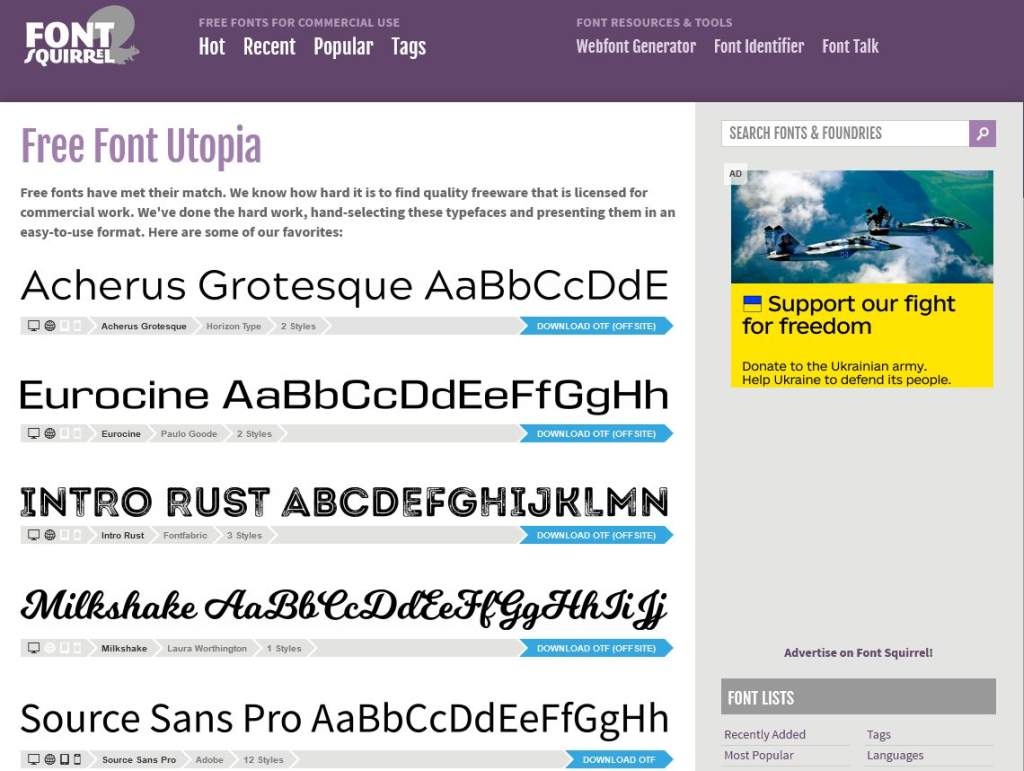
Font Squirrel

Probably the second-largest and most famous portal with fonts. Font Squirrel is a typical aggregator, so you must be careful with licenses. There are symbols under each font to show you its type. The interface is handy, thanks to the many search filters. You will also find the best font format converter here.
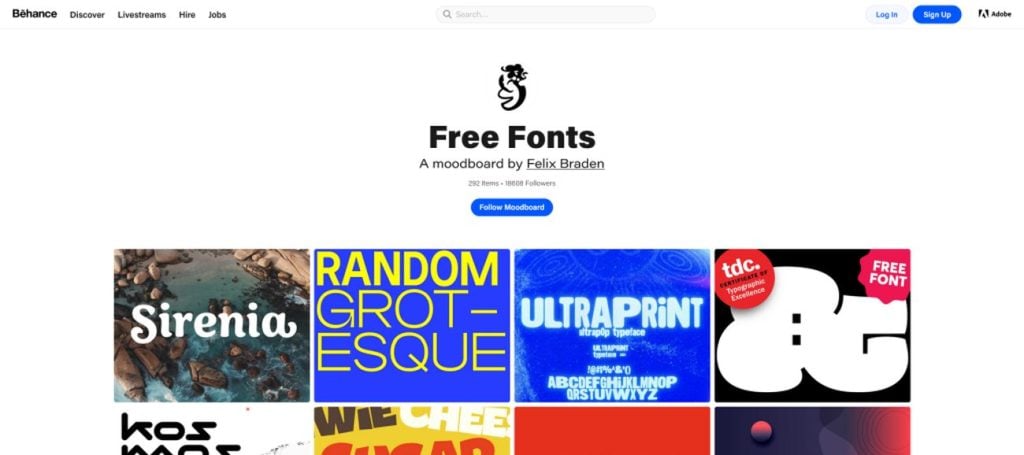
Behance

Another sensational website that becomes the answer is where to get free fonts for a website or blog. After clicking on the selected font, a popup window appears; on the right is a description with a license.
Freebiesbug

Several hundreds of free fonts. Look for the license in the description or after downloading the file.

Quite an unusual place to find a font! But indeed, here you will also find thousands of fonts. Type in the search engine: “free fonts” or “freebies fonts”. Here, however, as anywhere else, you need to double-check the source of the fonts and their license.
Conclusion
Standard fonts do not always fit the concept of your website. Remember that you don’t have to limit yourself, and the internet is full of a variety of fonts that you can use. However, remember about the correct license, and also consider which format to use.
If you enjoyed this article, then you’ll love UltaHost hosting platform. Get 24/7 support from our support team. Our powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the difference! Check out our plans!