Шрифт — это один из основных элементов, визуально составляющих веб-сайт. Иногда базовые шрифты не соответствуют вашей концепции, и вы ищете более оригинальные. Где найти бесплатные шрифты?
Каждый создатель веб-сайта хочет, чтобы он выглядел наилучшим образом и загружался как можно быстрее. Часто приходится сталкиваться со многими дилеммами и находить компромисс между внешним видом, удобством использования, оригинальностью и эффективностью.
Шрифт влияет на дизайн веб-сайта и удобочитаемость, но также блокирует и влияет на время отрисовки страницы. Многие методы оптимизации могут сократить это время. Их стоит знать и применять. Однако, прежде чем вы сможете приступить к оптимизации шрифта, вам нужно его найти.
Вы часто тратите много времени на поиск страниц с хорошими шрифтами, должным образом лицензированными и в допустимом формате, которые соответствуют вашей концепции. Чтобы помочь вам, вот несколько идей о том, где взять бесплатные шрифты. Я надеюсь, что помогу вам сэкономить ваши нервы и время.
Лицензия
Нелегко найти оригинальный и красивый шрифт бесплатно. Более того, использование бесплатного шрифта может быть ограничено. Независимо от того, скачиваете ли вы бесплатный продукт из Интернета или платите за него, вы должны придерживаться лицензии и, следовательно, рекомендаций автора.
Сайты, о которых я упоминал, работают немного как агрегаторы шрифтов. Владельцы этих сайтов не являются производителями шрифтов. Они гарантируют, что прилагают все усилия для обеспечения того, чтобы каждый файл имел правильную лицензию, но в то же время они не несут ответственности, если вы используете шрифт против воли автора.
Чтобы избежать юридических проблем, ознакомьтесь с лицензией, прилагаемой к шрифту. Как правило, вместе с файлом шрифта вы получите текстовый файл (doc, docx или txt). В нем содержится информация об авторе и лицензии.
Формат
Посетитель зайдет на ваш сайт с помощью браузера. Он должен уметь правильно читать шрифт. В противном случае он отобразит основной шрифт, сделав вашу страницу нечитаемой. В другой статье мы описали, почему стоит использовать безопасные шрифты, совместимые с любым устройством и браузером. В этой статье я сосредотачиваюсь на инновационных, оригинальных шрифтах. Итак, вам нужно знать, что не каждый шрифт всегда будет совместим с браузером.
Идеальной ситуацией было бы включить шрифт, который будут поддерживать все браузеры. Однако для этого вам пришлось бы загрузить целых четыре разных формата. Это вопрос разработки более эффективных методов сжатия.
Новые форматы шрифтов работают только в современных браузерах. Добавление старых сохранит ваш сайт в старых. Так почему бы не использовать только старые форматы? Новые более эффективны и выполняются быстрее. Для пользователей новейших браузеров скорость загрузки страницы будет иметь решающее значение, и каждая последующая секунда загрузки страницы будет увеличивать процент людей, которые в раздражении сворачивают вашу страницу.
Наиболее популярными форматами шрифтов являются:
- EOT, поддерживаемый браузерами Internet Explorer, эксклюзивный формат для IE до 2010 года;
- WOFF, поддерживается большинством новых браузеров;
- WOFF2 — это последний формат файлов, который занимает меньше всего места, но работает только с последними версиями браузеров;
- OTF и TTF — самые популярные форматы, которые поддерживают даже старые браузеры (Mozilla 3.5, Chrome 4);
- SVG — это старый формат, который больше не используется.
TTF, OTF или WOFF?
Основными целями TTF и OTF являются печать, офисная и графическая работа. Использовать их на веб-сайте — все равно что использовать картинки в формате TIFF вместо JPG или PNG. Некоторые могут рассматривать WOFF как тонкую оболочку для данных TTF / OTF, однако это формат, созданный с учетом Интернета и скорости.
TTF и OTF могут эффективно работать в автономном режиме. Они используются в типографиях, офисных программах и прикладных программах, поэтому имеют больше правил и требований к шрифтам. У WOFF нет таких строгих спецификаций. В нем могут использоваться шрифты, встроенные в системы, отличные от OpenType или TrueType.
Поэтому, хотя чаще всего мы можем загрузить шрифт в формате OTF или TTF, лучше всего конвертировать его в WOFF или WOFF2. Мы всегда можем загрузить два или три формата шрифтов на наш веб-сайт, и браузер пользователя выберет подходящий. Конвертировать из OTF в WOFF и из TTF в WOFF очень просто; вы можете воспользоваться одним из множества бесплатных инструментов в Интернете.
Итак, где мне взять шрифты?
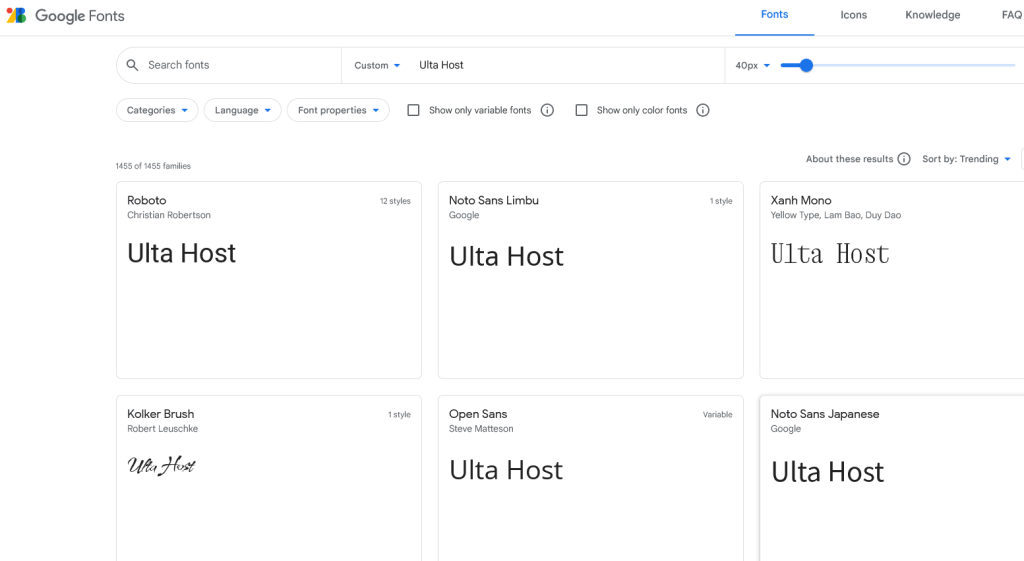
Шрифты Google

Позвольте мне начать с самого популярного решения, особенно среди пользователей WordPress. Все шрифты, доступные на этом сайте, находятся под лицензией с открытым исходным кодом. Это позволяет вам изменять их и использовать в коммерческих целях. Интерфейс позволяет изменять образцы текста, чтобы показать, как они выглядят. Выбор огромен.
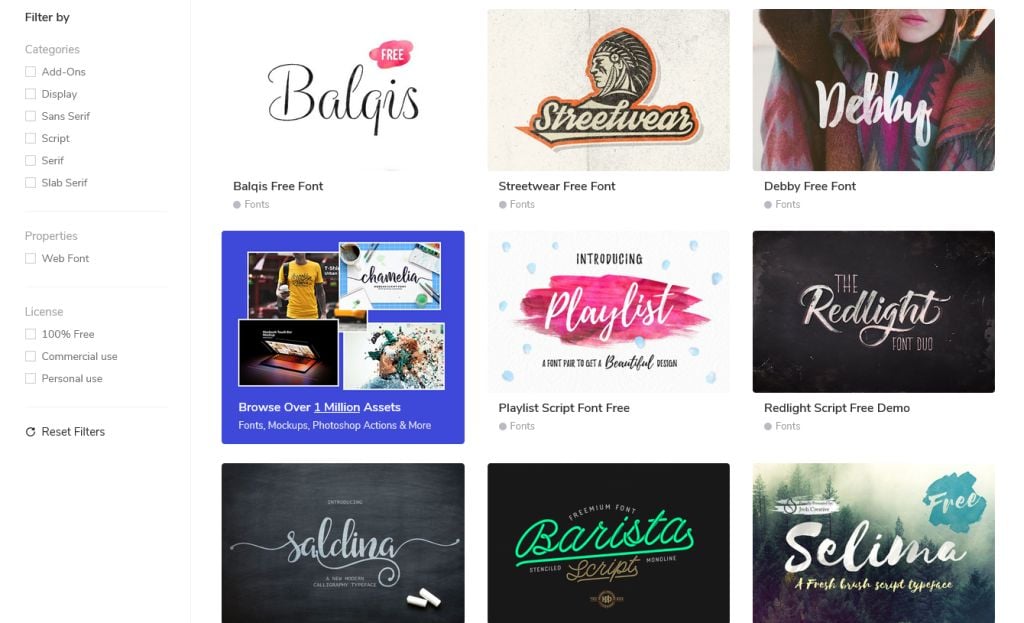
Бесплатные ресурсы для дизайна

Источник, полный красивых и модных шрифтов. После нажатия на выбранный шрифт вы будете перенаправлены на соответствующую подстраницу. Описание должно содержать описание лицензии. Если нет, проверьте лицензию после загрузки файла. Чаще всего текстовый файл называется read_me или лицензия.
FontFabric

Здесь вы найдете около сотни бесплатных шрифтов. Лицензия указана в описании шрифта или в соответствующем файле после загрузки.
Creativebooster

Creativebooster предлагает двенадцать потрясающих шрифтов. Описание лицензии вы найдете на подстранице данного шрифта.
Pixelbuddha

Десятки модных шрифтов. Они представлены в увлекательной форме, которая показывает идеи по их использованию. Ищите лицензию в текстовом файле после загрузки шрифта.
Font Squirrel

Вероятно, второй по величине и известности портал со шрифтами. Font Squirrel — типичный агрегатор, поэтому вы должны быть осторожны с лицензиями. Под каждым шрифтом есть символы, показывающие его тип. Интерфейс удобен благодаря множеству фильтров поиска. Здесь вы также найдете лучший конвертер форматов шрифтов.
Behance

Еще один нашумевший сайт, который становится ответом, — это где взять бесплатные шрифты для веб-сайта или блога. После нажатия на выбранный шрифт появляется всплывающее окно; справа находится описание с лицензией.
Freebiesbug

Несколько сотен бесплатных шрифтов. Ищите лицензию в описании или после загрузки файла.

Довольно необычное место для поиска шрифта! Но на самом деле, здесь вы также найдете тысячи шрифтов. Введите в поисковой системе: “бесплатные шрифты” или “бесплатные шрифты”. Здесь, однако, как и везде, вам нужно дважды проверить источник шрифтов и их лицензию.
Заключение
Стандартные шрифты не всегда соответствуют концепции вашего сайта. Помните, что вам не нужно себя ограничивать, и в Интернете полно разнообразных шрифтов, которые вы можете использовать. Однако помните о правильной лицензии, а также подумайте, какой формат использовать.
Если вам понравилась эта статья, значит, вам понравится платформа хостинга UltaHost. Получите поддержку 24/7 от нашей службы поддержки. Наша мощная инфраструктура ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу! Ознакомьтесь с нашими планами!