Het lettertype is een van de belangrijkste elementen die een website visueel samenstellen. Soms passen de basislettertypen niet bij je concept, en ben je op zoek naar een origineler exemplaar. Waar vind je gratis lettertypen?
Elke maker van een website wil dat die er op zijn best uitziet en zo snel mogelijk laadt. Vaak moet je voor veel dilemma’s komen te staan en een compromis vinden tussen uiterlijk, bruikbaarheid, originaliteit en efficiëntie.
Het lettertype beïnvloedt het ontwerp en de leesbaarheid van de website, maar blokkeert en beïnvloedt ook de rendertijd van de pagina. Veel optimalisatietechnieken kunnen deze tijd verkorten. Het is de moeite waard ze te kennen en toe te passen. Voordat je kunt beginnen met het optimaliseren van een lettertype, moet je het echter eerst vinden.
Je bent vaak veel tijd kwijt met het vinden van pagina’s met mooie lettertypen, met de juiste licenties en in een geldig formaat, passend bij je concept. Om je te helpen, volgen hier enkele ideeën over waar je gratis lettertypen kunt krijgen. Ik hoop dat ik je hiermee help je zenuwen en tijd te besparen.
Licentie
Het is niet gemakkelijk om gratis een origineel en mooi lettertype te vinden. Bovendien kan het gebruik van een gratis lettertype beperkt zijn. Ongeacht of je een gratis product van het web downloadt of ervoor betaalt, je moet je houden aan de licentie, en dus aan de richtlijnen van de auteur.
De sites die ik noemde werken een beetje als font aggregators. De eigenaren van deze sites zijn geen makers van lettertypen. Ze zorgen ervoor dat ze er alles aan doen om ervoor te zorgen dat elk bestand de juiste licentie heeft, maar tegelijkertijd zijn ze niet verantwoordelijk als je het lettertype tegen de wil van de auteur gebruikt.
Om juridische problemen te voorkomen, zie de licentie die bij het lettertype hoort. Zo vaak als niet bij het lettertypebestand, ontvang je een tekstbestand (doc, docx, of txt). Het bevat informatie over de auteur en de licentie.
Formaat
Een bezoeker bezoekt je website met een browser. Die moet het lettertype correct kunnen lezen. Zo niet, dan toont hij zijn primaire, waardoor je pagina onleesbaar wordt. In een ander artikel hebben we beschreven waarom het de moeite waard is om veilige lettertypen te gebruiken, die compatibel zijn met elk apparaat en elke browser. In dit artikel richt ik me op innovatieve, originele lettertypen. Je moet je er dus van bewust zijn dat niet elk lettertype altijd compatibel zal zijn met een browser.
De ideale situatie zou zijn om een lettertype op te nemen dat alle browsers ondersteunen. Daarvoor zou je echter wel vier verschillende formaten moeten uploaden. Het gaat erom effectievere compressiemethoden te ontwikkelen.
Nieuwe lettertypeformaten werken alleen in moderne browsers. Het toevoegen van de oude slaat je website op in oudere. Dus waarom niet alleen oude formaten gebruiken? De nieuwe zijn effectiever en werken sneller. Voor gebruikers van de nieuwste browsers is de laadsnelheid van de pagina cruciaal, en elke volgende seconde van het laden van de pagina verhoogt het percentage mensen dat je pagina geïrriteerd afslaat.
De populairste lettertypeformaten zijn:
- EOT, ondersteund door Internet Explorer browsers, exclusief formaat voor IE tot 2010;
- WOFF, ondersteund door de meeste nieuwe browsers;
- WOFF2 is het laatste bestandsformaat dat de minste ruimte inneemt, maar alleen werkt met recente browsers;
- OTF en TTF zijn de populairste formaten die zelfs oudere browsers ondersteunen (Mozilla 3.5, Chrome 4);
- SVG is een ouder formaat dat niet meer gebruikt wordt.
TTF, OTF, of WOFF?
De belangrijkste doelen van TTF en OTF zijn drukwerk en kantoor- en grafisch werk. Ze op de website gebruiken is hetzelfde als foto’s in TIFF formaat gebruiken in plaats van JPG of PNG. Sommigen kunnen WOFF zien als een dun omhulsel rond TTF/OTF gegevens, maar het is een formaat dat gemaakt is met het oog op internet en snelheid.
TTF en OTF kunnen efficiënt offline werken. Ze worden gebruikt in drukkerijen, kantoorprogramma’s en toepassingen en hebben daarom meer regels en eisen voor lettertypen. WOFF heeft niet zulke strenge specificaties. Het kan lettertypen gebruiken die zijn ingebouwd in andere systemen dan OpenType of TrueType.
Hoewel we het lettertype meestal kunnen downloaden in OTF of TTF formaat, is het daarom het beste om het te converteren naar WOFF of WOFF2. We kunnen altijd twee of drie lettertypeformaten op onze website laden, en de browser van de gebruiker zal het juiste kiezen. Het converteren van OTF naar WOFF en van TTF naar WOFF is eenvoudig; je kunt een van de vele gratis hulpmiddelen op het internet gebruiken.
Hoe kom ik dan aan de lettertypen?
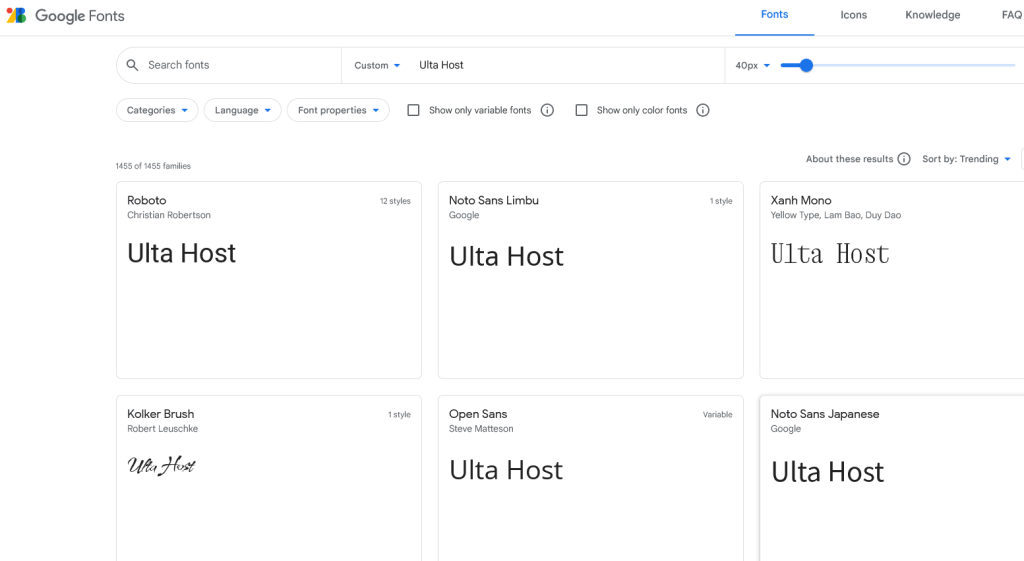
Google Fonts

Laat ik beginnen met de meest populaire oplossing, vooral onder WordPress gebruikers. Alle op deze site beschikbare lettertypen vallen onder de Open Source licentie. Daarmee kun je ze aanpassen en gebruiken voor commerciële doeleinden. Via de interface kun je de tekstvoorbeelden aanpassen om te laten zien hoe ze eruit zien. De keuze is enorm.
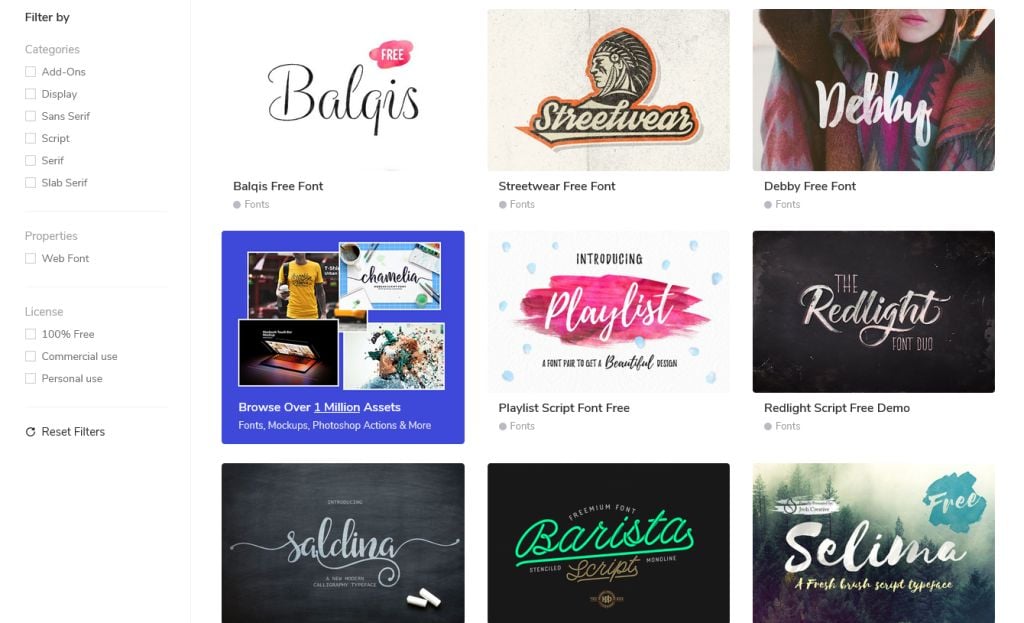
Free Design Resources

Bron vol mooie en trendy lettertypen. Nadat je op het geselecteerde lettertype hebt geklikt, word je doorgestuurd naar de juiste subpagina. Daar zou een beschrijving van de licentie moeten staan. Zo niet, controleer dan de licentie na het downloaden van het bestand. Meestal heet het tekstbestand read_me of licentie.
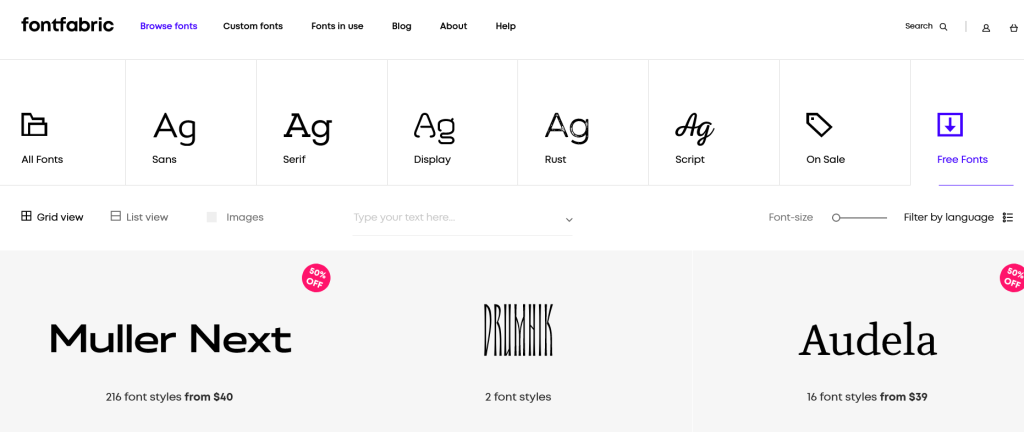
FontFabric

Je vindt hier ongeveer honderd gratis lettertypen. De licentie staat in de beschrijving van het lettertype of in het betreffende bestand na het downloaden.
Creativebooster

Creativebooster biedt twaalf geweldige lettertypen aan. Je vindt de licentiebeschrijving op de subpagina van een bepaald lettertype.
Pixel Buddha

Tientallen modieuze lettertypen. Ze worden gepresenteerd op een fascinerende manier die ideeën toont voor hun gebruik. Kijk voor de licentie in het tekstbestand na het downloaden van het lettertype.
Font Squirrel

Waarschijnlijk het op één na grootste en bekendste portaal met lettertypen. Font Squirrel is een typische aggregator, dus je moet voorzichtig zijn met licenties. Onder elk lettertype staan symbolen om je het type ervan te laten zien. De interface is handig, dankzij de vele zoekfilters. Je vindt hier ook de beste lettertypeformaat converter.
Behance

Een andere opzienbarende website die het antwoord wordt op de vraag waar je gratis lettertypen voor een website of blog kunt krijgen. Na het klikken op het geselecteerde lettertype verschijnt een pop-up venster; rechts staat een beschrijving met een licentie.
Freebiesbug

Enkele honderden gratis lettertypen. Kijk voor de licentie in de beschrijving of na het downloaden van het bestand.

Nogal een ongebruikelijke plek om een lettertype te vinden! Maar inderdaad, ook hier vind je duizenden lettertypen. Typ in de zoekmachine: “free fonts” of “freebies fonts”. Hier moet je echter, net als overal elders, de bron van de lettertypen en hun licentie dubbel controleren.
Conclusie
Standaard lettertypen passen niet altijd bij het concept van je website. Vergeet niet dat je jezelf niet hoeft te beperken, en dat het internet vol staat met een verscheidenheid aan lettertypen die je kunt gebruiken. Denk wel aan de juiste licentie, en bedenk ook welk formaat je moet gebruiken.
Als je van dit artikel hebt genoten, dan zul je het hostingplatform van UltaHost geweldig vinden. Krijg 24/7 ondersteuning van ons support team. Onze aangedreven infrastructuur richt zich op automatisch schalen, prestaties en beveiliging. Laat ons je het verschil zien! Bekijk onze plannen!