يعد الخط أحد العناصر الرئيسية التي تشكل موقع الويب بشكل مرئي. في بعض الأحيان، لا تتناسب الخطوط الأساسية مع مفهومك، وتبحث عن خط أكثر أصالة. حسنًا تريد خطوط مجانية، إليك أين تجدها؟
يريد كل منشئ موقع ويب أن يبدو موقعه في أفضل حالاته وأن يتم تحميله في أسرع وقت ممكن. في كثير من الأحيان يتعين على المرء أن يواجه العديد من المعضلات ويجد حلاً وسطًا بين المظهر وسهولة الاستخدام والأصالة والكفاءة.
يؤثر الخط على تصميم موقع الويب وسهولة قراءته ولكنه أيضًا يؤثر على وقت عرض الصفحة. يمكن للعديد من تقنيات التحسين تقصير هذا الوقت. ومن الجدير معرفتها وتطبيقها. ومع ذلك، قبل أن تتمكن من البدء في تحسين الخط، تحتاج إلى العثور عليه.
غالبًا ما تضيع الكثير من الوقت في البحث عن صفحات ذات خطوط جميلة ومرخصة بشكل صحيح وبتنسيق صالح لتناسب مفهومك. ولمساعدتك، إليك بعض الأفكار حول أماكن الحصول على خطوط مجانية. آمل أن أساعدك في توفير وقتك وتهدئة أعصابك.
الترخيص
ليس من السهل العثور على خط أصلي وجميل مجانًا. علاوة على ذلك، قد يتم تقييد استخدام الخط المجاني. بغض النظر عما إذا كنت تقوم بتنزيل منتج مجاني من الويب أو تدفع مقابله، يجب عليك الالتزام بالترخيص، وبالتالي، بإرشادات الناشر.
المواقع التي ذكرتها تعمل إلى حد ما مثل مجمعات الخطوط. أصحاب هذه المواقع ليسوا صانعي الخطوط. إنهم يتأكدون من أنهم يبذلون قصارى جهدهم للتأكد من أن كل خط لديه الترخيص الصحيح، لكنهم في الوقت نفسه ليسوا مسؤولين إذا استخدمت الخط ضد إرادة الناشر.
لتجنب المشاكل القانونية، راجع الترخيص المرفق بالخط. في أغلب الأحيان، مع ملف الخط، ستتلقى ملفًا نصيًا بصيغة (doc أو docx أو txt). يحتوي هذا الملف على معلومات حول الناشر والترخيص.
التنسيق
سيقوم المستخدم بزيارة موقعك باستخدام المتصفح. يجب أن يكون قادرًا على قراءة الخط بشكل صحيح. إذا لم يكن الأمر كذلك، فسوف يُظهر المتصفح الخط الافتراضي، مما يجعل صفحتك غير قابلة للقراءة. في مقال آخر، وصفنا سبب أهمية استخدام الخطوط الآمنة المتوافقة مع أي جهاز ومتصفح. في هذه المقالة، أركز على الخطوط المبتكرة والأصلية. لذا عليك أن تدرك أنه ليس كل خط سيكون دائمًا متوافقًا مع المتصفح.
سيكون الوضع المثالي هو تضمين خط تدعمه جميع المتصفحات. وللقيام بذلك، سيتعين عليك تحميل ما يصل إلى أربعة تنسيقات مختلفة. إنها مسألة تطوير طرق ضغط أكثر فعالية.
تعمل تنسيقات الخطوط الجديدة فقط في المتصفحات الحديثة. تؤدي إضافة المواقع القديمة إلى حفظ موقعك في المواقع القديمة. فلماذا لا تستخدم التنسيقات القديمة فقط؟ الجديدة أكثر فعالية وتعمل بشكل أسرع. بالنسبة لمستخدمي أحدث المتصفحات، ستكون سرعة تحميل الصفحة أمرًا بالغ الأهمية، وستؤدي كل ثانية لاحقة من تحميل الصفحة إلى زيادة النسبة المئوية للأشخاص الذين يقومون بإيقاف تشغيل صفحتك بسبب غضبهم.
تنسيقات الخطوط الأكثر شيوعًا هي:
- EOT، مدعوم من متصفحات إنترنت إكسبلورر، وهو تنسيق حصري لمتصفح إكسبلورر حتى عام 2010.
- WOFF، مدعوم من قبل معظم المتصفحات الجديدة.
- WOFF2 هو تنسيق الملف الأخير الذي يشغل أقل مساحة ولكنه يعمل فقط مع المتصفحات الحديثة.
- يعد OTF وTTF من التنسيقات الأكثر شيوعًا التي تدعم المتصفحات الأقدم (Mozilla 3.5 وChrome 4).
- SVG هو تنسيق قديم لم يعد مستخدمًا.
أيهما أستخدم TTF أو OTF أو WOFF
الأغراض الرئيسية لتنسيق TTF وOTF هي الطباعة والأعمال المكتبية والرسومية. إن استخدامها على موقع الويب يشبه استخدام الصور بتنسيق TIFF بدلاً من JPG أو PNG. يمكن للبعض أن يرى أن WOFF بمثابة غلاف رقيق حول بيانات TTF/OTF، ومع ذلك، فهو تنسيق تم إنشاؤه مع وضع الإنترنت والسرعة في الاعتبار.
يمكن لتنسيق TTF وOTF العمل بكفاءة دون الاتصال بالإنترنت. يتم استخدامها في دور الطباعة، والبرامج المكتبية، والتطبيقات، وبالتالي، لديها المزيد من القواعد والمتطلبات للخطوط. لا يحتوي WOFF على مثل هذه المواصفات الصارمة. يمكنه استخدام أنظمة الخطوط المضمنة بخلاف OpenType أو TrueType.
لذلك، على الرغم من أنه يمكننا في أغلب الأحيان تنزيل الخط بتنسيق OTF أو TTF، فمن الأفضل تحويله إلى WOFF أو WOFF2. يمكننا دائمًا تحميل تنسيقين أو ثلاثة خطوط على موقعنا، وسيقوم متصفح المستخدم باختيار التنسيق المناسب. يعد التحويل من OTF إلى WOFF ومن TTF إلى WOFF أمرًا بسيطًا؛ يمكنك استخدام إحدى الأدوات المجانية العديدة الموجودة على الإنترنت.
حسناً، من أين احصل على الخطوط؟
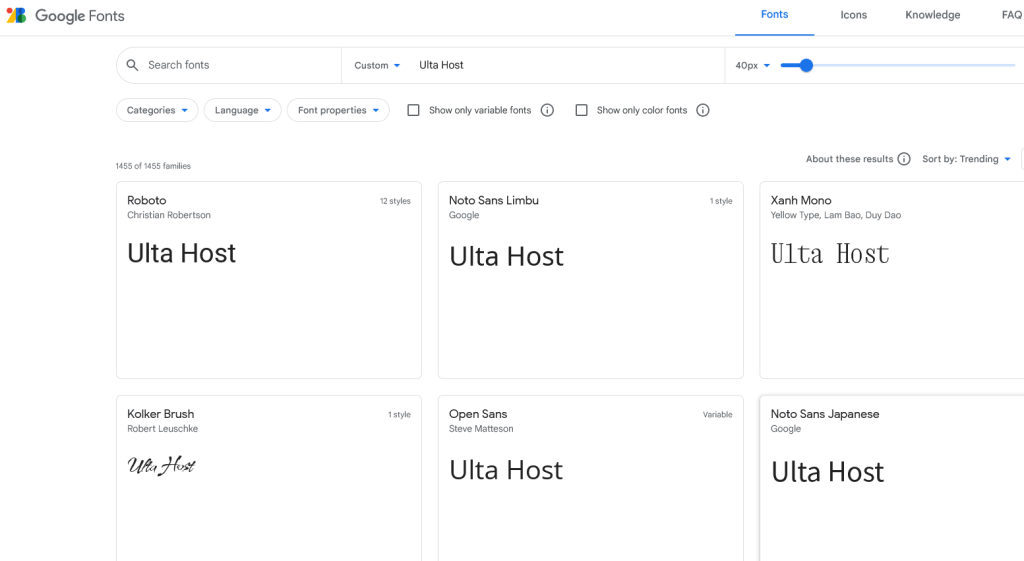
Google Fonts

اسمحوا لي أن أبدأ بالحل الأكثر شيوعًا، خاصة بين مستخدمي ووردبريس. جميع الخطوط المتوفرة على هذا الموقع تخضع لترخيص مفتوح المصدر. يسمح لك بتعديلها واستخدامها لأغراض تجارية. تتيح لك الواجهة تعديل عينات النص لإظهار شكلها. اختيار رائع.
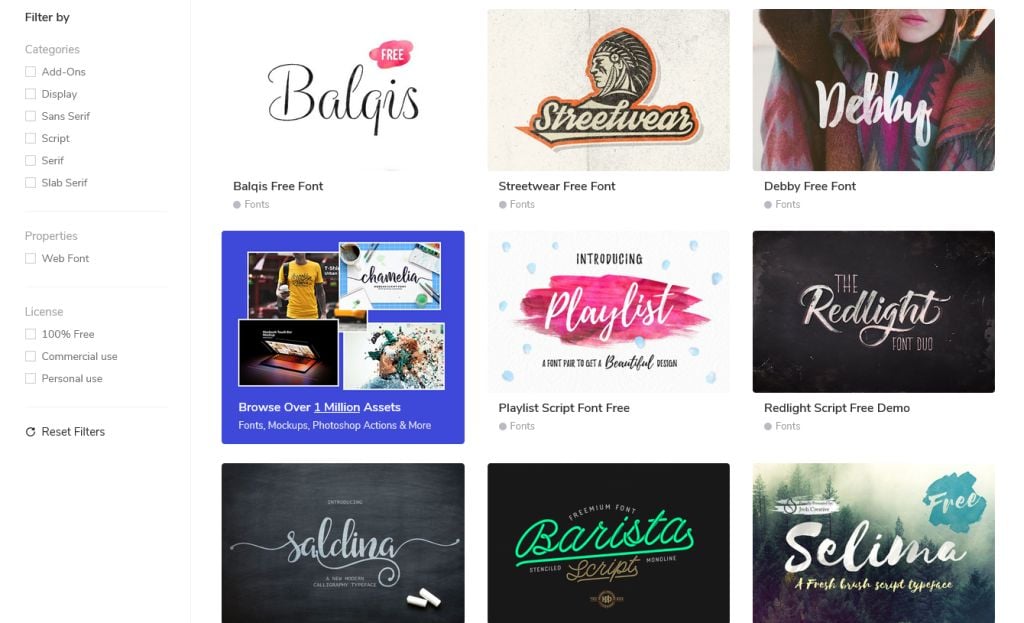
Free Design Resources

مصدر مليء بالخطوط الجميلة والعصرية. بعد النقر على الخط المحدد، سيتم إعادة توجيهك إلى الصفحة الفرعية المناسبة. يجب أن يحتوي الوصف على معلومات الترخيص. إذا لم يكن الأمر كذلك، فتحقق من الترخيص بعد تنزيل الملف. في أغلب الأحيان، يسمى الملف النصي read_me أو الترخيص.
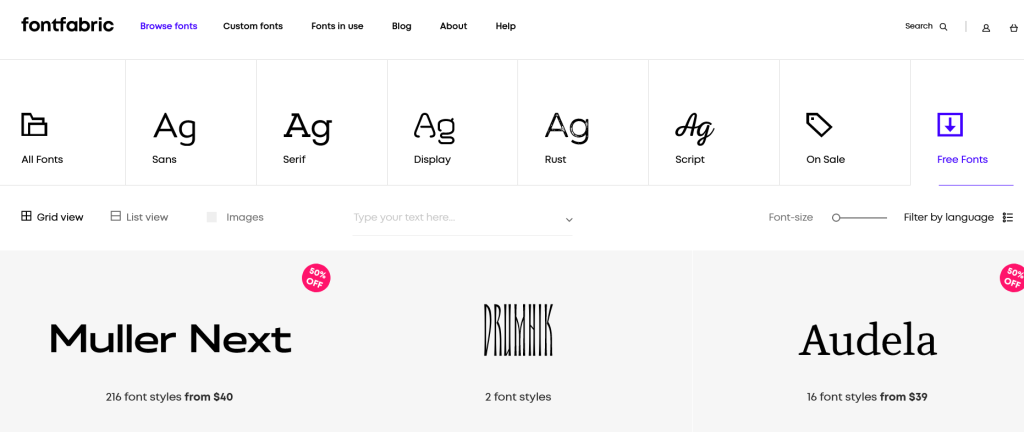
FontFabric

ستجد هنا حوالي مائة خط مجاني. الترخيص موجود في وصف الخط أو الملف المناسب بعد التنزيل.
Creativebooster

يقدم Creativebooster اثني عشر خطًا رائعًا. سوف تجد وصف الترخيص على الصفحة الفرعية للخط المحدد.
Pixel Buddha

العشرات من الخطوط العصرية. يتم تقديمها بطريقة رائعة تُظهر الأفكار لاستخدامها. ابحث عن الترخيص في الملف النصي بعد تنزيل الخط.
Font Squirrel

هذا الموقع هو تقريبًا ثاني أكبر وأشهر بوابة تحتوي على خطوط. يعد Font Squirrel مجمعًا نموذجيًا للخطوط، لذا يجب أن تكون حذرًا فيما يتعلق بالتراخيص. يوجد رموز تحت كل خط لتوضح لك نوعه. الواجهة سهلة الاستخدام، وذلك بفضل فلاتر البحث العديدة. ستجد أيضًا أفضل محول تنسيق الخطوط هنا.
Behance

موقع ويب مثير آخر للحصول على خطوط مجانية لموقع ويب أو مدونة. بعد النقر على الخط المحدد، تظهر نافذة منبثقة؛ على اليمين ستجد الوصف مع الترخيص.
Freebiesbug

عدة مئات من الخطوط المجانية. ابحث عن الترخيص في الوصف أو بعد تنزيل الملف.

مكان غير معتاد للعثور على الخطوط! ولكن في الواقع، ستجد هنا أيضًا آلاف الخطوط. اكتب في محرك البحث: خطوط مجانية أو بالإنجليزية free fonts وستجد الكثير من الخيارات. مع ذلك، وكما هو الحال في أي مكان آخر، تحتاج إلى التحقق مرة أخرى من مصدر الخطوط وترخيصها.
كلمة أخيرة
لا تتناسب الخطوط القياسية دائمًا مع مفهوم موقعك. تذكر أنك لست مضطرًا أن تضع قيودًا على نفسك، وأن الإنترنت مليء بمجموعة متنوعة من الخطوط التي يمكنك استخدامها. ومع ذلك، تذكر الترخيص الصحيح، وفكر أيضًا في التنسيق الذي يجب استخدامه.
إذا استمتعت بهذه المقالة، فسوف تحب استضافة UltaHost. احصل على دعم على مدار 24 ساعة طوال أيام الأسبوع من فريق الدعم لدينا. تركز بنيتنا التحتية المشغلة على التوسع التلقائي والأداء والأمان. دعونا نظهر لك الفرق! تحقق من خططنا!