How to Configure Payment Gateways in Woocomme...
WooCommerce is a popular WordPress plugin that allows b...
Have you ever wanted to modify your WordPress theme without putting at risk future updates? Consider the concept of child themes, a powerful tool that allows you to customize a theme’s design and functionality while leaving the core files unchanged. This enables an easy upgrade and keeps modifications from being overwritten.
In this post, we will discuss how to create WordPress child theme with the knowledge to create and control your website effectively.
Here are points described below on the benefits of WordPress child themes and why child themes are effective for developers:
The child theme is an extension of its parent WordPress theme. The child theme inherits all the styles, layouts, and functionalities of the parent. Any modifications you make within the child theme override the corresponding elements in the parent theme.
There are three main approaches to create child theme in WordPress:
1. Manual Creation
This method offers the most control but requires some familiarity with code. Here’s a brief guide on how to make child theme in WordPress:
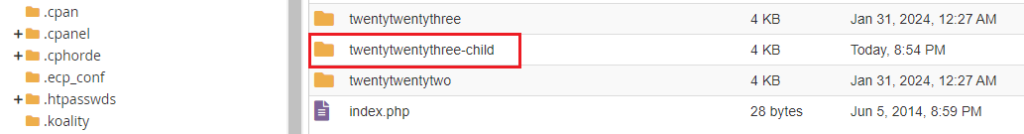
Navigate to your WordPress theme directory wp-content/themes using an FTP client or file manager. Create a new folder and name it using a descriptive term followed by “-child” for example twentytwentythree-child.

Inside the child theme folder create a file named style.css. This file contains essential information about your child’s theme. Here’s a basic template:
/*
Theme Name: Your Child Theme Name
Theme URI: http://yourwebsite.com/
Author: Your Name
Author URI: http://yourwebsite.com/
Template: [parent-theme-slug] Version: 1.0.0
Description: A child theme for [parent theme name].
*/
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles' );
function enqueue_child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ) );
}
?>
Replace the bracketed information with your details and the parent theme’s slug which is found in the parent theme’s style.css file. The enqueue_child_theme_styles the function ensures both the parent and child theme styles are loaded in the correct order like a parent first then a child.
2. Plugin Creation
For a more user-friendly approach consider plugins like “Child Theme Configurator” or “Create Block Theme.” These plugins guide you through the creation process and automate some steps.
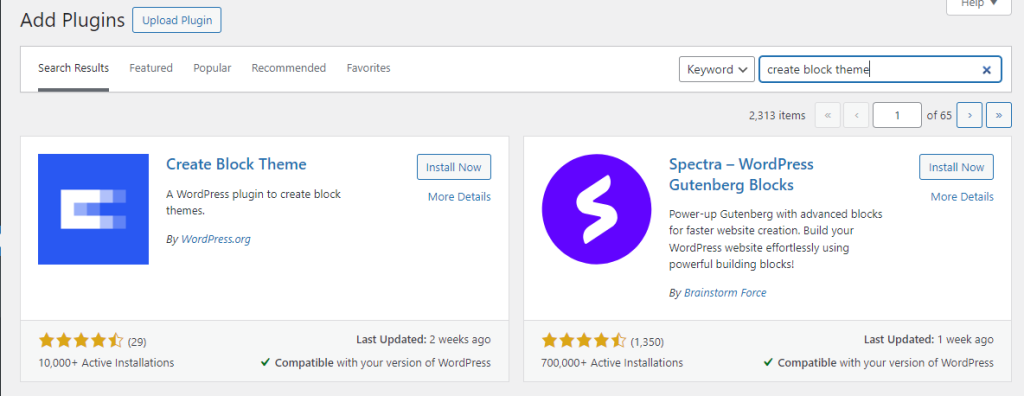
For example, I am using Create Block Theme, Navigate to your WordPress dashboard then the “Plugin” section. Click “Add New Plugin” to install the plugin, and search for the respective Plugin in the search bar as described image below. Click on “Install Now” and then the “Activate” button.

This plugin allows you to:
3. Direct Theme Conversion
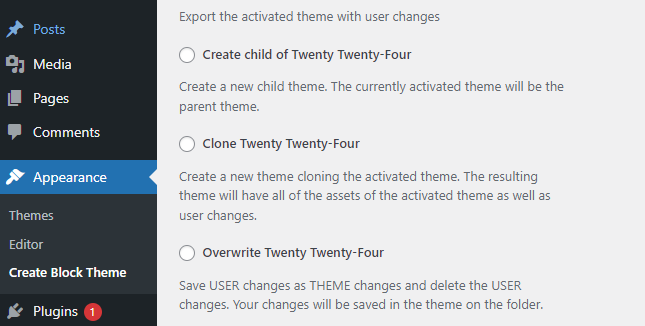
If you are using a block theme as your parent theme WordPress itself offers a convenient way to create a child theme. Similarly, as described above activate the “Create Block Theme” plugin and then head over to your WordPress dashboard then choose “Create Block Theme” under the “Appearance” menu.
The plugin will automatically detect which theme you are using for example, as the given image shows that I am using Twenty Twenty-Four and it gives me the option to create a child of Twenty Twenty-Four. Click the “Create child of Twenty Twenty-Four” option.

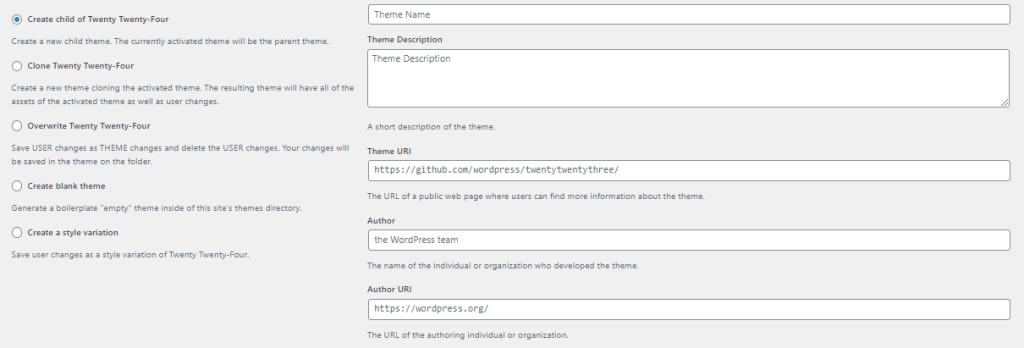
After clicking it gives the option for child theme setting according to your preferences For example write your own theme name and description.

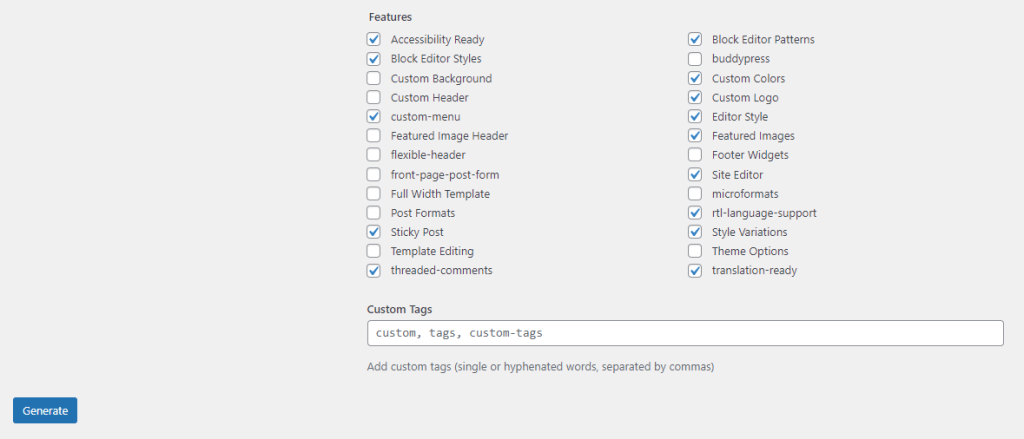
Scroll down it will show the features that are extracted from parent theme, choose according to you are preferences then click the “Generate” button.

Unlock the power of Ulta WordPress Hosting
Increase the speed of your website with Ultahost’s WordPress hosting and provide your visitors with the best possible faster page-loading experience.
Once your child’s theme is in place you can start making modifications:
style.css file to add custom CSS rules that override the parent theme’s styles.header.php and footer.php from the parent theme’s folder into your child theme’s folder. You can modify these files to adjust layouts and functionalities within your child theme.When modifying template files it is recommended to only edit the specific sections you want to change. Avoid rewriting the entire file as it can lead to conflicts during updates.
Read also How to Display Related Posts in WordPress.
Following are some additional considerations on how to create a WordPress child theme:
While child themes offer a powerful solution for customization there are situations where they might not be the best fit:
Child themes empower you to personalize your WordPress website without compromising the integrity of the parent theme. By following the steps outlined in this guide and adhering to best practices, you can create a child theme that meets your specific needs while ensuring a smooth and secure website experience.
Creating a child theme in WordPress offers customization flexibility but it requires some coding knowledge and ongoing maintenance. For a user-friendly interface consider Ultahost’s Envato hosting service. If you are using an Envato theme this can help you set up a child theme easily ensuring your customizations are preserved through future theme updates.
A child theme is a theme that inherits the functionality of another theme called the parent theme.
Creating a child theme allows you to make changes and customizations without affecting the parent theme’s code.
Create a new folder in the themes directory then add a style.css file with specific comments and an empty functions.php file.
The style.css file should include the theme name template with the parent theme and description.
Yes, you can update the parent theme without losing your customizations made in the child theme.