How to Change Permalink in WordPress
Permalinks, short for "permanent links" are the URLs us...
Engaging your readers and keeping them on your WordPress website is important. One effective strategy is to showcase related posts after they finish reading an article. This technique encourages them to explore more of your content, increases page views, and encourages a sense of community within your blog.
In this post, we will discuss various methods for displaying related posts in WordPress covering both beginners and users with some technical experience. We will explore built-in features, and popular plugins, and even touch upon custom code solutions.
There are numerous advantages to incorporating WordPress related posts into your website:
There are three primary methods to show related posts in WordPress:
1. Built-in Functionality in WordPress.com
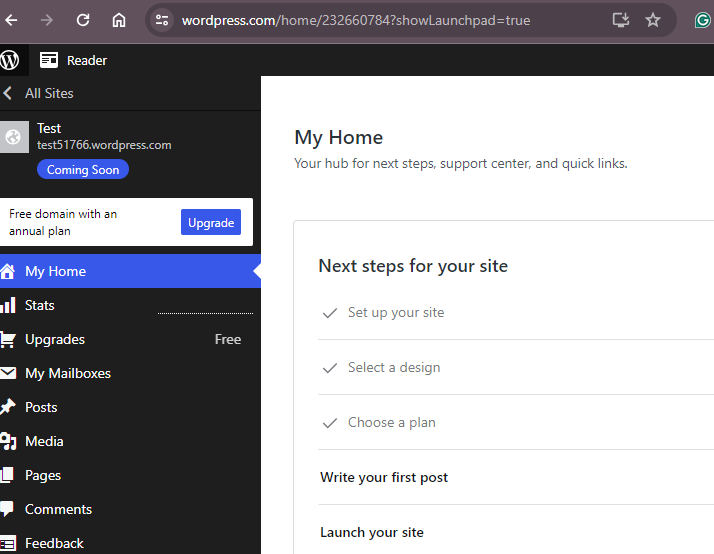
WordPress.com offers a built-in option for displaying related content after posts. This is available only for WordPress.com hosted sites not self-hosted WordPress installations.

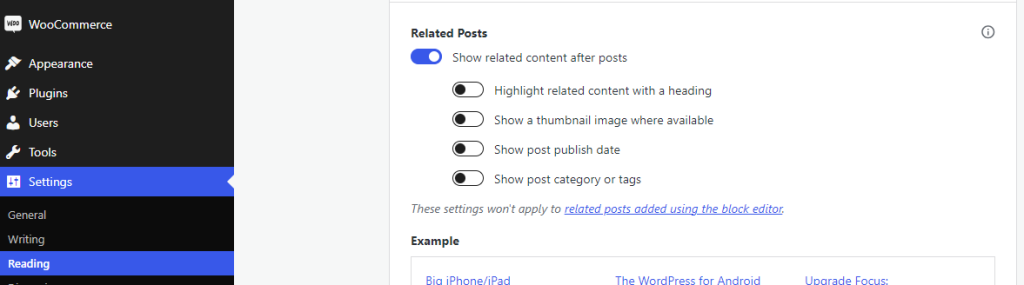
To activate this feature navigate to your WordPress.com dashboard, then go to Settings and Reading. Under the “Related Posts” section, check the box for “Show related content after posts“.

2. Using the Plugin method in WordPress CMS
WordPress offers a vast plugin library, and displaying related posts is no exception. Numerous plugins serve to this specific function, offering a wide range of customization options and functionalities. Here are some popular choices:
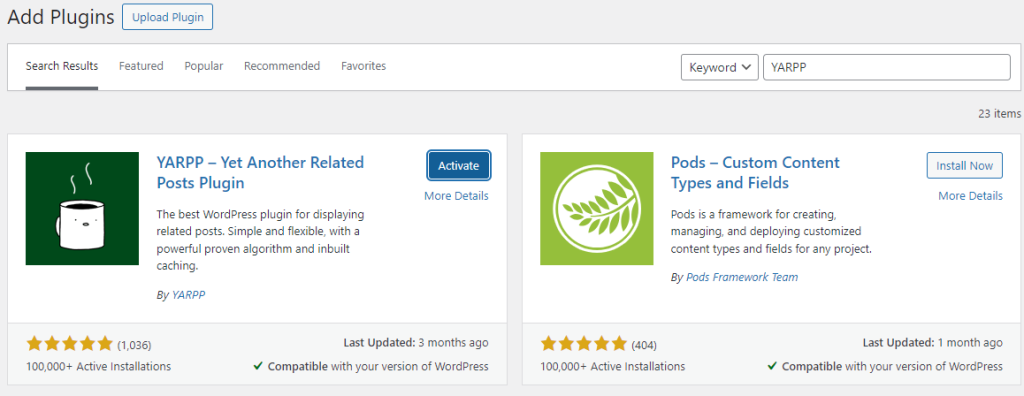
When choosing a plugin, consider factors like ease of use, customization features, compatibility with your theme, and active development status. To how to add related posts to WordPress plugin, I am using YARPP to install this plugin. Log in to your WordPress dashboard, navigate to the “Plugin” section then “Add New Plugin”. Search for “YARPP” click “Install Now” then “Activate”.

Unlock the power of NVMe WordPress Hosting
Increase the speed of your website with Ultahost’s NVMe WordPress hosting and provide your visitors with the best possible faster page-loading experience.
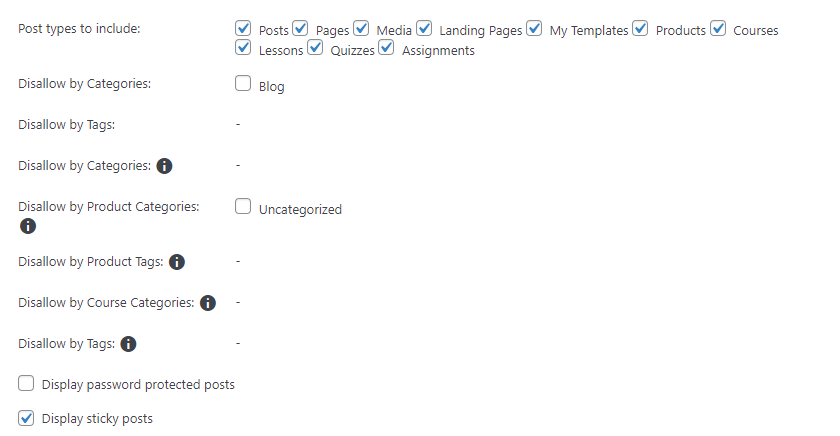
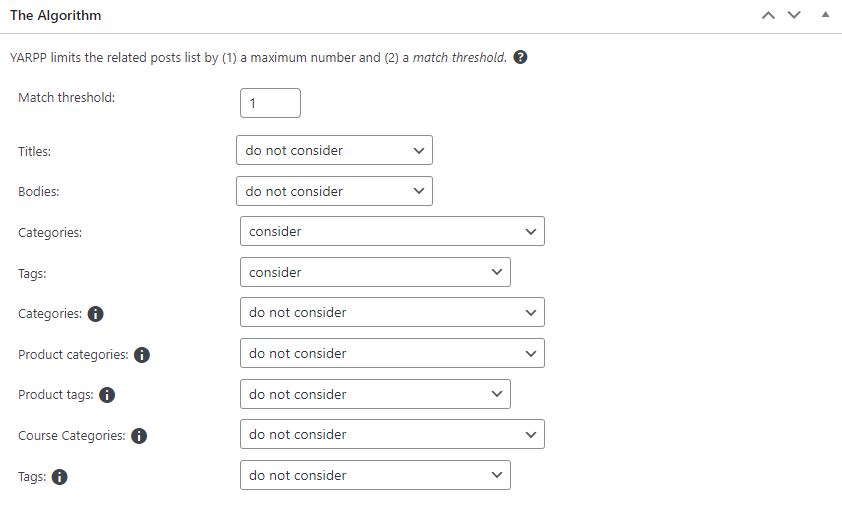
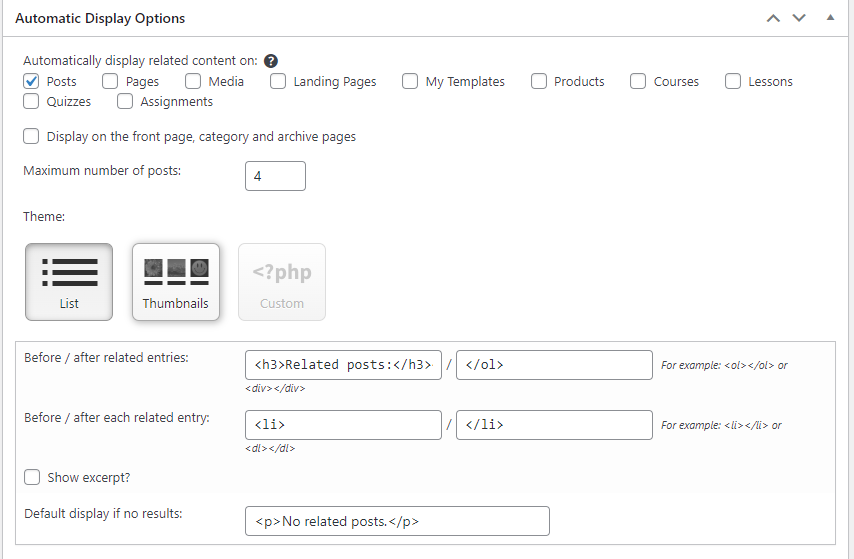
After activation, you will find a new menu item called YARPP in your WordPress dashboard. Click on it. There are three sections in YARPP that offers various options to customize how related posts are displayed.



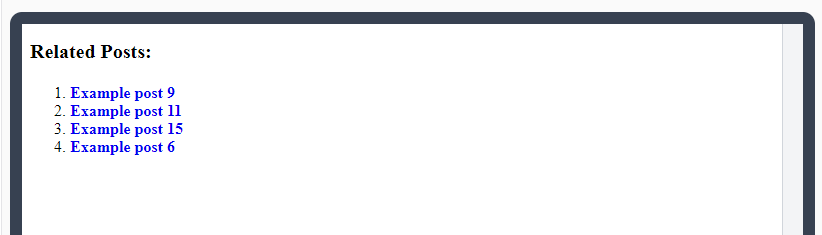
Once satisfied with your configuration, scroll down and click the Save Changes button. Here is what the preview looks like in the display-related post.

3. Custom Code Implementation
For users comfortable with code, implementing a custom solution allows for the most control over how related posts are displayed. This approach involves writing PHP code that leverages WordPress functions to determine and display related content. It is highly recommended to implement custom code within a child theme to avoid conflicts with theme updates.
Create a new folder within your WordPress themes directory and name it appropriately like mychild-theme. Inside this folder create a file named style.css. Within style.css add the following code replacing “Theme Name” and “Theme URI” with your desired information:
/* Theme Name: My Custom Theme Theme URI: https://yourwebsite.com/ Author: Your Name Author URI: https://yourwebsite.com/ Template: your-parent-theme-slug (Replace with your parent theme's slug) */
Create a new file named functions.php inside your child’s theme folder. Here’s the code snippet that retrieves and displays related posts based on shared tags:
// Function to retrieve related posts
function get_related_posts($post_id) {
$tags = wp_get_post_tags($post_id);
$related_args = array(
'post_type' => 'post', // Modify if needed (e.g., 'page')
'tag__in' => $tags, // Filter by shared tags
'post__not_in' => array($post_id), // Exclude current post
'posts_per_page' => 3, // Number of related posts to display
);
$related_query = new WP_Query($related_args);
if ($related_query->have_posts()) {
echo '<div class="related-posts"><h3>Related Posts</h3>';
while ($related_query->have_posts()) {
$related_query->the_post();
echo '<a href="' . get_the_permalink() . '">' . get_the_title() . '</a>';
}
echo '</div>';
}
wp_reset_postdata();
}
// Call the function to display related posts after the content
add_action('after_content', function() {
if (is_singular('post')) { // Modify post type if needed
$post_id = get_the_ID();
get_related_posts($post_id);
}
});
This ensures the display related posts WordPress after the content of single posts.
Implementing a well-executed related posts strategy can significantly enhance user engagement and boost traffic on your WordPress website. By selecting the appropriate method, optimizing the display, and potentially exploring advanced techniques, you can create an experience that keeps your readers coming back for more.
Hope you find this guide valuable. Ultahost’s cheap WP hosting plans provide a user-friendly solution that allows you to install beginner-friendly tools and plugins like display-related posts. This helps you to easily showcase relevant content without needing any coding knowledge.
Related posts are articles or content on your WordPress site that are similar or relevant to the one a reader is currently viewing.
You can use plugins like “Yet Another Related Posts Plugin (YARPP)” or custom code to display related posts based on categories, tags, or content similarity.
Displaying related posts helps users discover more of your content, increases engagement, and keeps them on your site longer.
Yes, you can customize the appearance and placement of related posts by adjusting settings in your chosen plugin or by modifying your theme’s code.
When implemented correctly, displaying related posts can improve SEO by increasing internal linking and encouraging visitors to explore more of your content.