How to Change Permalink in WordPress
Permalinks, short for "permanent links" are the URLs us...
When a web page loads the browser interprets its HTML code building a Document Object Model (DOM) tree. This tree represents the structure of the page. The browser also loads external resources like JavaScript and CSS files to style and interact with the content. If these resources are not loaded before the DOM is rendered they can block the rendering process leading to a delay in page load time.
In this post, we will understand what render-blocking resources are, why we need to fix render blocking JavaScript CSS, and how to fix them using various methods and tools.
Render-blocking JavaScript and CSS are files that prevent a web page from being displayed until they are fully loaded. When a browser loads a webpage it must process HTML, CSS, and JavaScript files. If these files are render-blocking, they delay the rendering of the page causing slower load times.
Fixing render-blocking resources is important for several reasons:
To identify render-blocking resources you can use tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools analyze your site and provide a list of render-blocking JavaScript and CSS files.
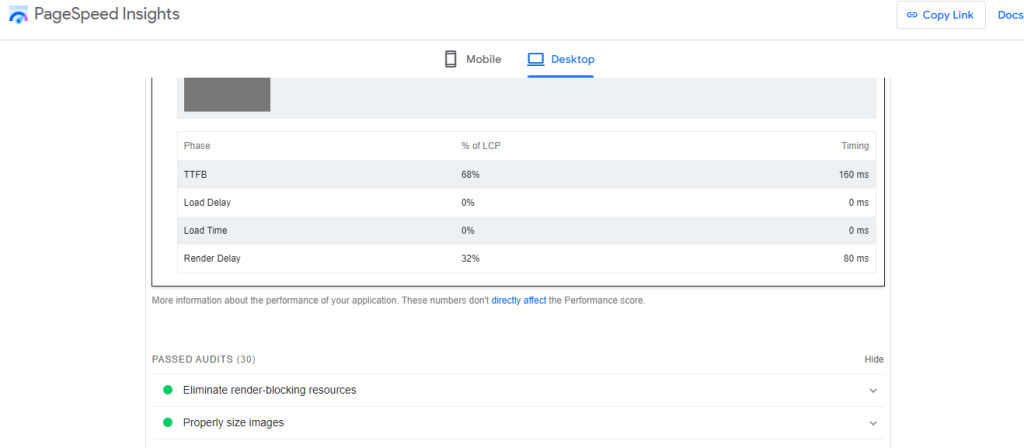
1. Google PageSpeed Insights: Enter your URL and analyze your site. Look for suggestions related to render-blocking resources.

2. GTmetrix: Provides a detailed report on your site’s performance, including render-blocking resources.
3. Pingdom: Offers insights into your site’s load time and identifies render-blocking files.
Unlock the power of Managed WordPress Hosting!
Increase the speed of your website with Ultahost’s WordPress hosting and provide your visitors with the best possible faster page-loading experience.
There are two primary methods to eliminate render blocking resources WordPress using plugins and manual optimization:
Autoptimize
Autoptimize is a popular plugin that optimizes your site’s JavaScript, CSS, and HTML. Here’s how to use it:
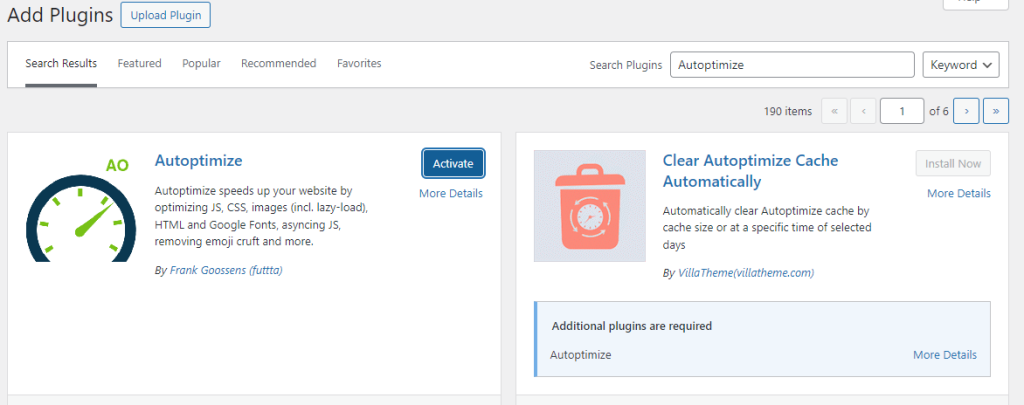
Navigate to the “Plugin” section on your WordPress dashboard then click the “Add New Plugin” section. Search for the respective plugin click Install and activate the Autoptimize plugin.

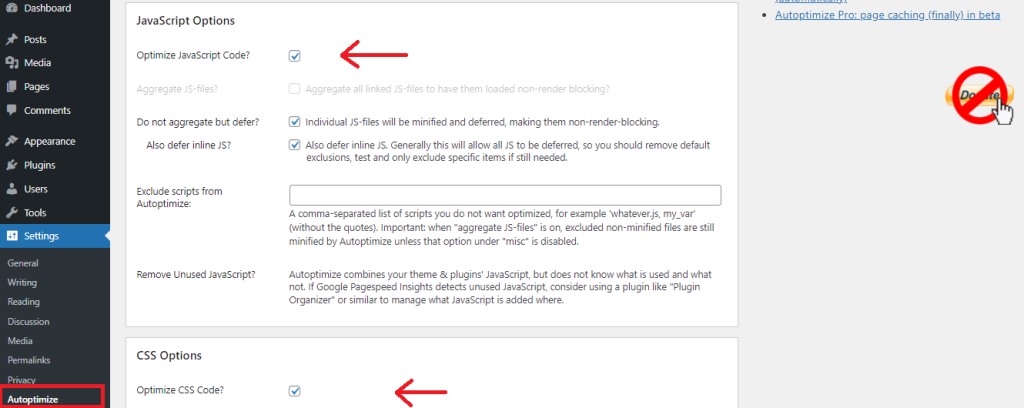
Go to Settings then Autoptimize. Check the boxes for Optimize JavaScript Code and Optimize CSS Code. Click “Save Changes” and Empty Cache.

WP Rocket
WP Rocket is a premium caching plugin that also handles render-blocking resources. Here’s how to use it:

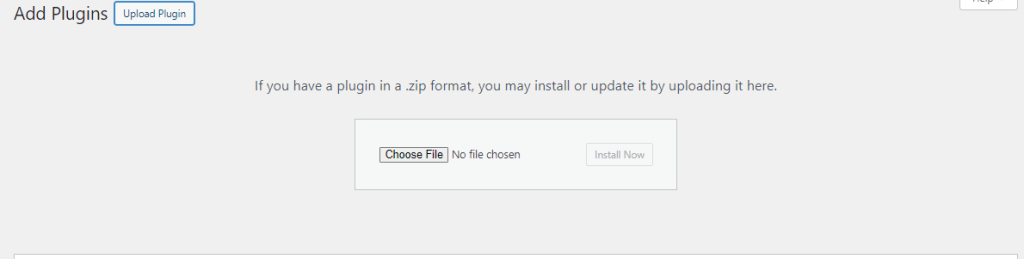
Navigate to the “Plugin” section on your WordPress dashboard then the “Add New Plugin” section. If you have already purchased the plugin upload the zip file click Install and activate the WP Rocket plugin.

Go to Settings then WP Rocket. Under the File Optimization tab enable Minify CSS Files and Minify JavaScript Files. Enable Load JavaScript deferred and Delay JavaScript execution. Click “Save Changes”.
Async JavaScript
Async JavaScript is a plugin specifically designed to handle render-blocking JavaScript. Here’s how to use it:
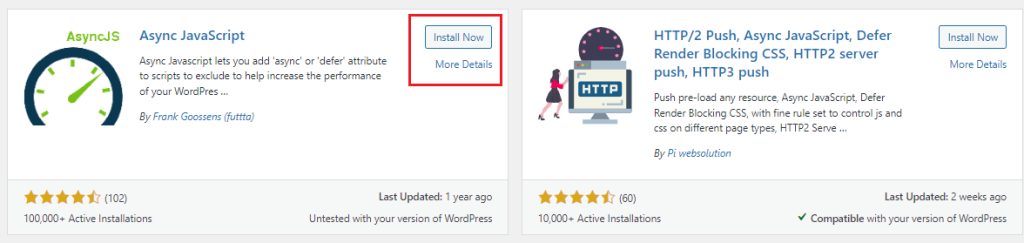
Navigate to the “Plugin” section on your WordPress dashboard then the “Add New Plugin” section. Search for the respective plugin click Install and activate the Async JavaScript plugin.

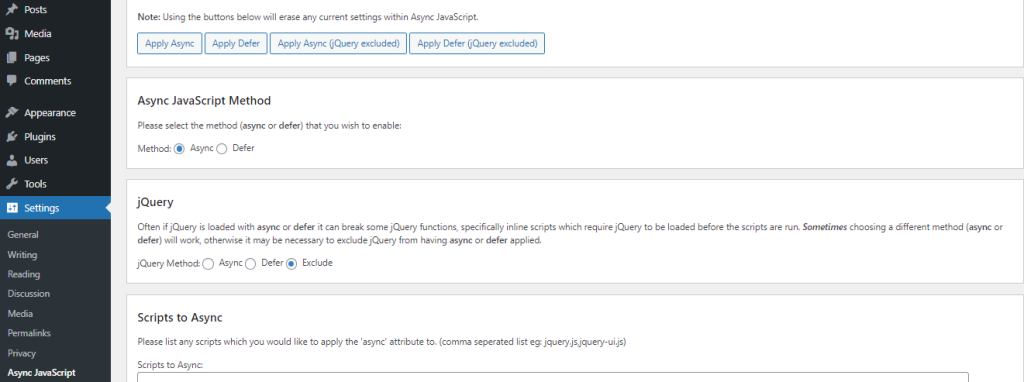
Go to Settings then Async JavaScript. Click Enable Async JavaScript. Choose between Async or Defer for your JavaScript files. Click “Save Changes”.

For those who prefer a coding approach manual optimization involves editing your theme’s code to defer or asynchronously load JavaScript and CSS files.
Defer JavaScript
To defer JavaScript, add the defer attribute to your script tags. This tells the browser to continue parsing the HTML while the script is being downloaded.
<script src="example.js" defer></script>
Async JavaScript
To load JavaScript asynchronously, add the async attribute to your script tags. This allows the script to be downloaded in parallel with the HTML parsing.
<script src="example.js" async></script>
Inline Critical CSS
Inline critical CSS refers to embedding the CSS required for above the fold content directly into the HTML document. This reduces the need for an external CSS file to be loaded before rendering the page.
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
</style>
Load Non-Critical CSS Asynchronously
To load non-critical CSS asynchronously, you can use the media attribute with a value of print and then switch it back to all once the CSS is loaded.
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'"> <noscript><link rel="stylesheet" href="non-critical.css"></noscript>
Following are some best practices while resolving the render blocking JavaScript and CSS in WordPress:
By following these steps you can effectively eliminate render-blocking JavaScript and CSS from your WordPress websites resulting in faster load times improved user experience and better search engine rankings.
Troubleshooting render-blocking in WordPress can be a complex task especially if you are working on manual optimization. Consider Ultahost web hosting plan empowers you with user-friendly solutions. These plans can help you identify common render-blocking issues or recommend plugins designed to diagnose and fix them.
Render-blocking JavaScript and CSS delay your webpage from loading quickly by blocking the rendering of the page.
Fixing them improves page speed, user experience, and SEO rankings.
Use tools like Google PageSpeed Insights to find out which scripts and styles are blocking your page.
You can defer or async load JavaScript files or move them to the footer.
Inline critical CSS and defer non-critical CSS to improve page load speed.
Yes, plugins like Autoptimize or WP Rocket can help optimize and defer resources.
With the right tools and plugins, it can easily resolved even for beginners.