How to Redirect non-www to www URLs
Redirecting non-www to www URLs is a common task for sy...
Have you encountered the “Serve Static Content From a Cookieless Domain” warning while using website performance testing tools like GTmetrix or Google PageSpeed Insights? This technical message holds the key to improving your website’s loading speed and user experience.
In this post, we will discuss how to fix serve static content from a cookieless domain by understanding its implications and exploring effective solutions to eliminate it.
When you visit a website your browser establishes an HTTP connection with the server hosting the site. This connection involves an exchange of data including the website’s content using HTML, CSS, JavaScript, images, and cookies. Cookies are small pieces of data stored on your device by the website. They can be used for various purposes such as remembering login information, tracking browsing preferences, and personalizing content.
While cookies play a valuable role in website functionality their inclusion in every request for static content like images, CSS files, and JavaScript makes it difficult to perform. Every time a cookie is sent by the server browser needs to process it adding unnecessary overhead. This back-and-forth slows down the loading of static assets ultimately impacting website speed.
The “Serve Static Content From a Cookieless Domain” warning flags this unnecessary inclusion of cookies with static content requests.
There are several reasons to fix the “Serve Static Content From a Cookieless Domain” warning:
Grow your website with cPanel hosting today!
Is your website bogged down by slow or struggling growing traffic? Experience Ultahost blazing-fast speeds, and reliability, for management of your website.
There are two primary solutions to address the “Serve Static Content From a Cookieless Domain” warning:
1. Using Content Delivery Network
A Content Delivery Network CDN is a geographically distributed network of servers that cache and deliver website content to users based on their location. Several CDNs offer features that can address the cookieless domain issue. Here’s how it works:
Some CDNs like KeyCDN have the ability to “strip” cookies from requests before forwarding them to the origin server. This ensures that static content requests are sent without cookies improving performance.

Many CDNs allow you to configure them to serve your static content directly from their edge servers. This completely eliminates the need for cookies in static content delivery as the content is served directly from the geographically closest CDN server to the user.
2. Using Separate Subdomains for Static Content
Another approach involves configuring a subdomain dedicated to serving static content. Here’s the process:
Choose a subdomain name like test.example.com you can usually do this through your domain registrar’s control panel. If you are using cPanel refer to our guide on how to setup a subdomain using cPanel.
Next, upload all your static assets images, CSS, and JavaScript to the directory associated with the subdomain on your web server.
Modify your website’s HTML code to reference the static content using the newly created subdomain URL. For example, an image URL that was previously example.com would become test.example.com
Depending on your web server you may need to configure it to serve static content efficiently from the subdomain. This might involve setting appropriate cache headers and access permissions.
To serve static content from a cookieless domain WordPress website create a subdomain as above described then set up your DNS CNAME record which points to your main domain.
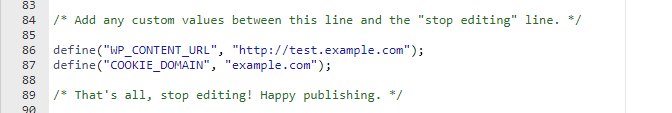
Now edit your wp-config.php file from the WordPress cPanel directory. Add the following code given below:
define("WP_CONTENT_URL", "http://test.example.com");
define("COOKIE_DOMAIN", "example.com");

The best solution for you depends on your specific website needs and technical expertise. Here are some factors to consider in the cookieless domain for static content:
Here are some additional tips to further optimize the delivery of static content:
By addressing the “Serve Static Content From a Cookieless Domain” warning you can significantly boost your website’s loading speed and user experience. Implementing a CDN or setting up a separate subdomain for static content delivery are both effective solutions. Experiment with different techniques and monitor your website’s performance to ensure it continues to deliver a fast experience for your visitors.
Using CDN and creating a subdomain is the best step to optimize website speed but for maximum impact consider upgrading to an Ultahost Cloudflare VPS hosting plan. Our offers dedicated resources and greater control compared to other hosting. This allows unlocking the full potential of website speed optimization and ensuring a lightning-fast experience for your visitors.
It means to load static files like images and CSS without cookies to improve performance.
It reduces the size of HTTP requests speeding up your website.
You can use a subdomain and configure it to not send cookies with static content.
Files like images, CSS, JavaScript, and fonts should be served cookieless.
Yes, faster load times can lead to better SEO and user experience.