Did you know you have exactly 90 seconds to grab the reader’s attention? A statistical user spends that time on a website before deciding whether to stay on it. In this case, one of the most important things is the appearance of your website. Take care of an aesthetic template and learn about the trends in choosing colors for the website in 2022.
The right colors on the website should reflect the nature of your company but also show what you do and who is your target group. In addition, good colors can gain users’ interest, so make the right decision and enjoy your growing success.
What colors to choose for the website
In marketing, colors can help you succeed. Finally, with the help of different colors, you will give the recipient the first information and show what you do. In addition, a poorly matched color can discourage further browsing, which is why deliberate action is essential. Then you will not only encourage but also arouse positive emotions.
Remember that the color on your website affects nearly 80% of your visitors. If you make the right decision, you will gain their approval, and your chances that the recipient will spend more time on the site increase. On the other hand, choosing the wrong color may result in the loss of users.
Do not underestimate the power of colors, and think carefully about appearance.

Choosing colors for the site – The most important rules
I hope these pieces of advice help you choose the right colors for your website. If you adapt them, you will get an interesting visual effect and attract your audience’s attention. Remember that nearly half of the users judge the website by its appearance; it determines whether they will start browsing your website. That is why an adequate template and the right colors are so important.
Use unusual color combinations
Research shows that users spend longer browsing websites with unusual color combinations. In this case, the brain needs more time to analyze because it is kind of new for it. Therefore, your content gains a chance to interest the visitor.
Choose colors that match your industry
Did you know that your subconscious mind often associates colors with specific industries? Usually, it has to do with some associations or experience. Remember it when choosing the colors for your website, and users will immediately know what they can find on your website.
Are you wondering how to choose a color for your website to suit your industry? We have prepared a small cheat sheet for you, thanks to which you can easily select a color suited to your business.
Brown – choose this color if you run a store related to the catering industry, especially a cafe or confectionery. Bronze is also associated with nature, the earth, and plants. It will work well on websites related to animals, gardening, agriculture, and the automotive industry.
Sky-Blue – usually used by the tourism industry. Pastel shades of blue evoke peace, which is why they are perfect for travel agencies and wellness salons.
Green – is associated with ecology, money, and a healthy lifestyle. Therefore, it will be perfect for your website if it is related to banking, stock exchange, or organic food.
Gray – is ideally suited as the primary color in the technology industry.
Blue – is associated with technology services and is usually combined with shades of gray. In addition, you can bet on this color on the website related to healthcare and aviation.
Black – like purple, is equated with luxury. Therefore, go for this color if you have a website with designer clothes, shoes, and also for jewelry stores.
White – is one of the most popular colors on the pages, often combined with other colors. Choose it as your main shade if you have a website about the medical and apparel industries.
Follow the rules of proper color combination
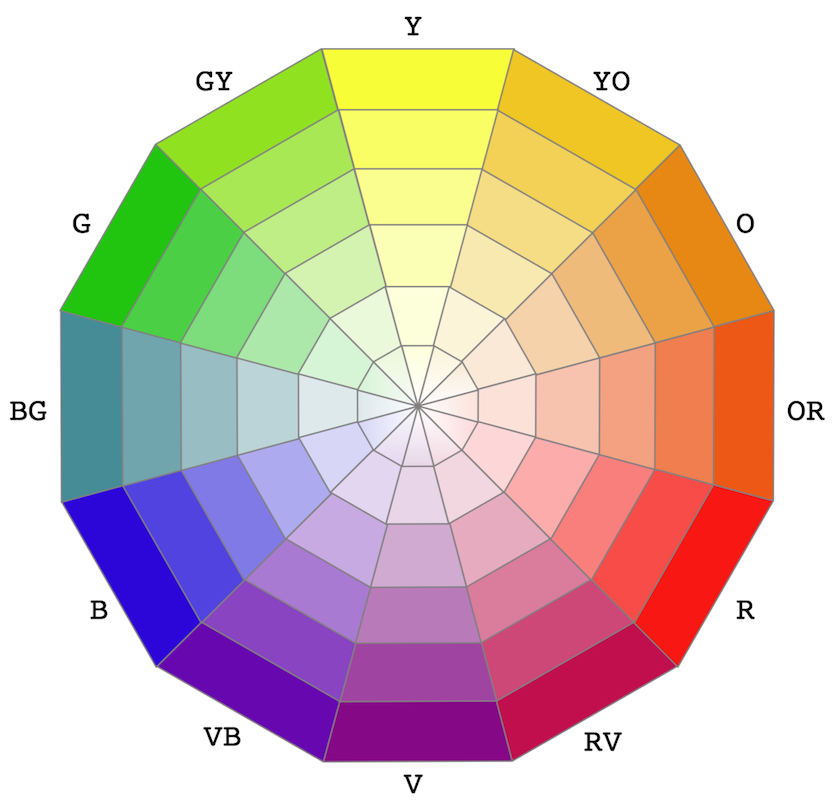
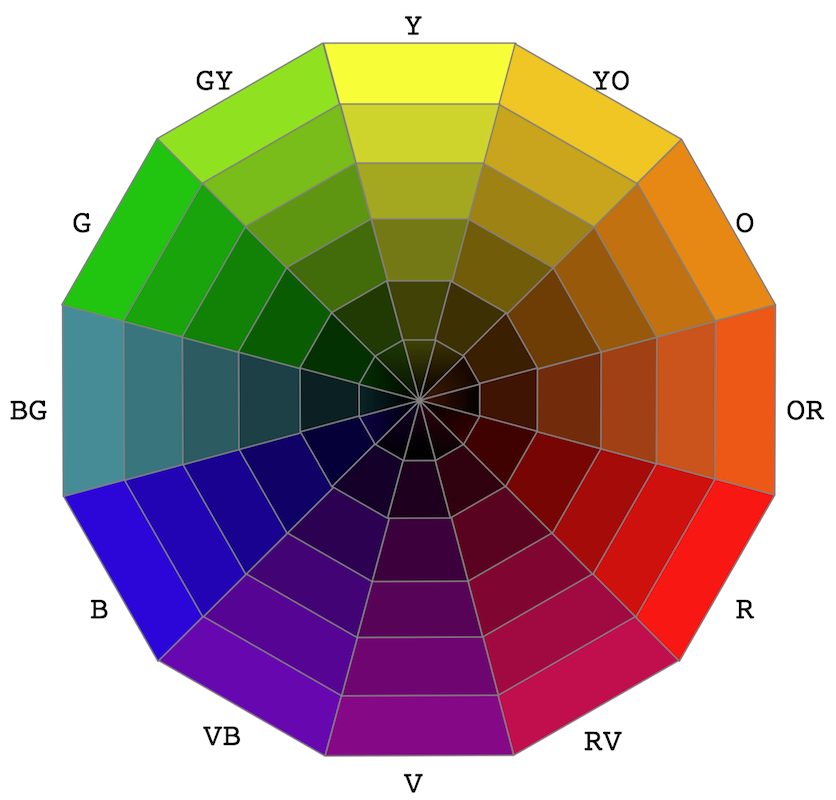
Since you already know what the guiding color should be for your industry, pay attention to the fact that you can combine it with a different color. Use the color wheel and mark the critical shade on your website. Then check which color is opposite to the color you selected. If you want a less flashy effect, choose the colors closer to the center of the circle – then they have more white.
Choose a color that matches the target audience
Notice that depending on age and gender, users may perceive the same colors differently. Once, they evoke positive emotions, and another time negative ones. You must always follow the tastes and expectations of your target group. Thanks to this, with the help of colors, you will arouse their joy and interest.

If you are afraid of making the wrong decision, choose standard colors such as blue, red, and green. Then you will not expose yourself to negative emotions.

Colors for a website – trends in 2022
We have listed the most influential trends in choosing colors for the website in 2022. Thanks to this, you decide on a template that can increase your users’ interest. By the way, your website will look fresh and trendy.
Minimalist colors
White, gray, and delicate browns: these colors perfectly match the idea of minimalism. It is one of the most popular trends in choosing colors for the website in 2022. Although minimalism has been reigning in the Internet for several years, this year, it applies not only to graphics but also to content.
It makes the site stand out, and at the same time, it is delicate and spacious. Keeping the rules of minimalism on the website also makes it easy to show your products or present essential information.
Gray broken with red
The combination of gray and white is classic, but this year, break it with a more intense color, red. However, do not add such elements in excess; apply them to the crucial parts of the page, and mark a specific tab or information. Thanks to this, the text will stand out, and at the same time, it will be legible, and the website will gain a more invigorating character.

Blue, the most fashionable color of the season
You probably already know that blue is the most fashionable color this year, so use it on your website. However, do not limit yourself to one shade but combine lighter and darker colors. Then the website will be more interesting for the user, but you will also highlight its most important elements while maintaining the website’s consistency. A template will also look good if you combine blue with green and white; it will gain a more modern character.
Colors of the 80s and 90s
Copy from the return to the colorful 80s and 90s in fashion and use this trend also on websites. Therefore, give your site a bit of retro style and play with more expressive colors, e.g., orange and red. Mix them with white and black to render the website a more contemporary character.
Several shades of pink
After several years pink has returned to favor. It is no longer associated with a color intended for children, so use it on your website without fear. And it doesn’t have to be a website directed to women. Combine a few shades of pink with black to enhance the effect. Thanks to this, the website will be modern, and you will underline essential information.
Combining gray, yellow, and green
Business websites should take advantage of the trend of combining several colors of gray, shades of yellow, and green. Thanks to this, the website will be eye-catching but also deepen the impression of professionalism and inspire confidence. By the way, the website will look modern.
Bright colors of the nature
Follow green trends and think about the natural environment, referring your website to nature. It is especially true for green, gray, and various shades of brown.

Red in the lead role
Don’t you like minimalism? Then this trend in choosing the color for the website in 2022 is just for you! Choose intense red blended with more subdued colors, e.g., gray and brown. You will get a website that will stand out from other websites. By the way, the website will be energetic, and the colors will emphasize the meaning and importance of the text.
Futuristic colors
Another trend in choosing the right color for the website concerns futuristic shades, e.g., a few shades of blue in combination with stronger accents. Thanks to this mod, your website will be organized and legible.
Many shades of black
Are you not afraid of bold solutions, and do you also offer luxury products? So go for a website in many shades of black. Thanks to this, you will emphasize the nature of the products you sell. By the way, the site will have a slightly mysterious character and will surely stay in the minds of visitors for a longer time.
If you enjoyed this article, then you’ll love UltaHost hosting platform. Get 24/7 support from our support team. Our powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the difference! Check out our plans!








