¿Sabías que tienes exactamente 90 segundos para captar la atención del lector? El usuario estadístico pasa este tiempo en el sitio web antes de decidir permanecer allí. En este caso, una de las cosas más importantes es la apariencia de tu sitio web. Cuida una plantilla estética y conoce las tendencias en la elección de colores para el sitio web en 2022.
Los colores correctos en el sitio web deben reflejar la naturaleza de tu empresa, pero también mostrar lo que haces y quién es tu grupo objetivo. Además, una buena combinación de colores puede despertar el interés de los usuarios, así que toma la decisión correcta y disfruta de tu creciente éxito.
Qué colores elegir para el sitio web
En marketing, los colores pueden ayudarte a tener éxito. Finalmente, con la ayuda de diferentes colores, le darás al destinatario la primera información y le mostrarás lo que estás haciendo. Además, un color mal seleccionado puede desalentar una mayor búsqueda, por lo que es esencial una acción deliberada. Entonces no solo alentarás, sino que también despertarás emociones positivas.
Recuerda que el color de tu web afecta a casi el 80% de tus visitantes. Si tomas la decisión correcta, obtendrás su aprobación y aumentarás tus posibilidades de que el destinatario pase más tiempo en el sitio. Por otro lado, elegir el color incorrecto puede resultar en la pérdida de usuarios.
No subestimes el poder de los colores y piensa detenidamente en la apariencia.

Las reglas más importantes de elegir colores para el sitio
Espero que estos consejos te ayuden a elegir los colores adecuados para tu sitio web. Si los ajustas, obtendrás un efecto visual interesante y atraerás la atención de tu audiencia. Recuerda que casi la mitad de los usuarios juzgan un sitio web por su apariencia. De esta manera, decide si comienza a navegar por tu sitio web. Es por eso que la plantilla correcta y los colores correctos son tan importantes.
Usa combinaciones de colores inusuales
Las investigaciones muestran que los usuarios pasan más tiempo navegando por sitios web con combinaciones de colores inusuales. En este caso, el cerebro necesita más tiempo para analizar porque parece nuevo para él. Esto le da a tu contenido una oportunidad para el interés del visitante.
Elige colores que coincidan con tu industria
¿Sabías que tu mente subconsciente a menudo asocia los colores con industrias específicas? Por lo general, tiene que ver con algunas asociaciones o experiencias. Ten esto en cuenta al elegir los colores para tu sitio web y los usuarios sabrán de inmediato lo que pueden encontrar allá.
¿Te preguntas cómo elegir el color de tu sitio web para tu industria? Hemos preparado una pequeña hoja de trucos para ti, gracias a la cual puedes elegir fácilmente un color que coincida con tu negocio.
Marrón: elige este color si tienes una tienda relacionada con la industria de la restauración, especialmente una cafetería o una confitería. El bronce también se asocia con la naturaleza, la tierra y las plantas. Funcionará en webs relacionadas con animales, jardinería, agricultura y automoción.
Azul cielo: típicamente utilizado por la industria de viajes. Los tonos pastel de azul evocan paz, por eso son perfectos para agencias de viajes y centros de bienestar.
Verde: se asocia con la ecología, el dinero y un estilo de vida saludable. Por tanto, será perfecto para tu web, si estás relacionado con el sector bancario o la alimentación ecológica.
Gris: idealmente adecuado como color primario en la industria de la tecnología.
Azul: se asocia a servicios tecnológicos y suele combinarse con tonos de gris. Además, este color se puede apostar en el sitio web relacionado con el cuidado de la salud y la aviación.
Negro: como el morado, se equipara con el lujo. Por lo tanto, elige este color si tienes un sitio web con ropa de marca, zapatos y joyerías.
Blanco: es uno de los colores más populares en las páginas, a menudo combinado con otros. Elígelo como tu tono principal si tienes un sitio web sobre la industria médica y de la confección.
Sigue las reglas de la combinación correcta de colores
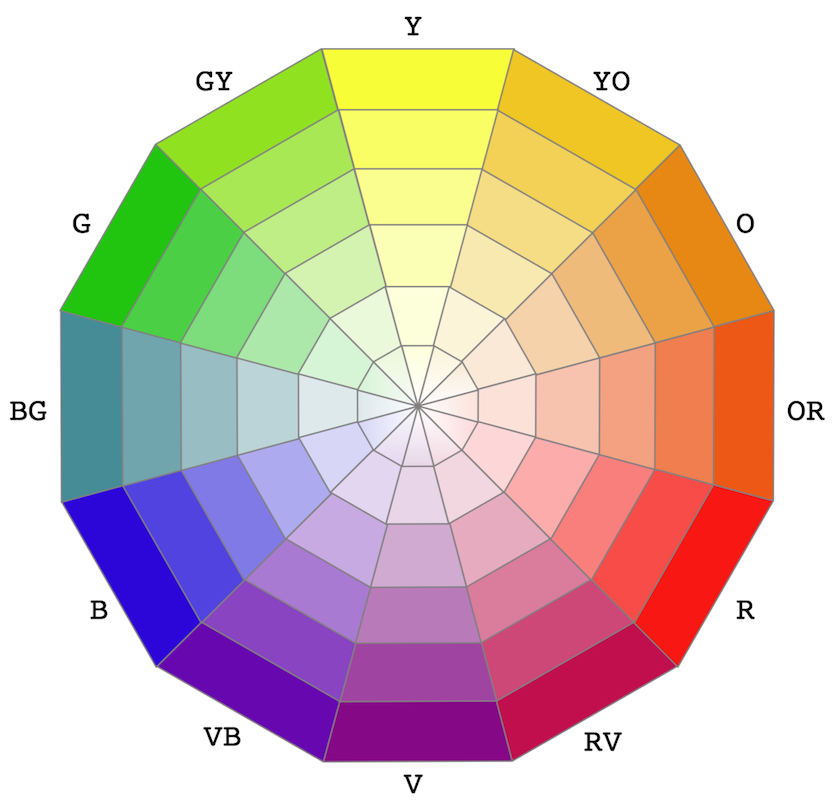
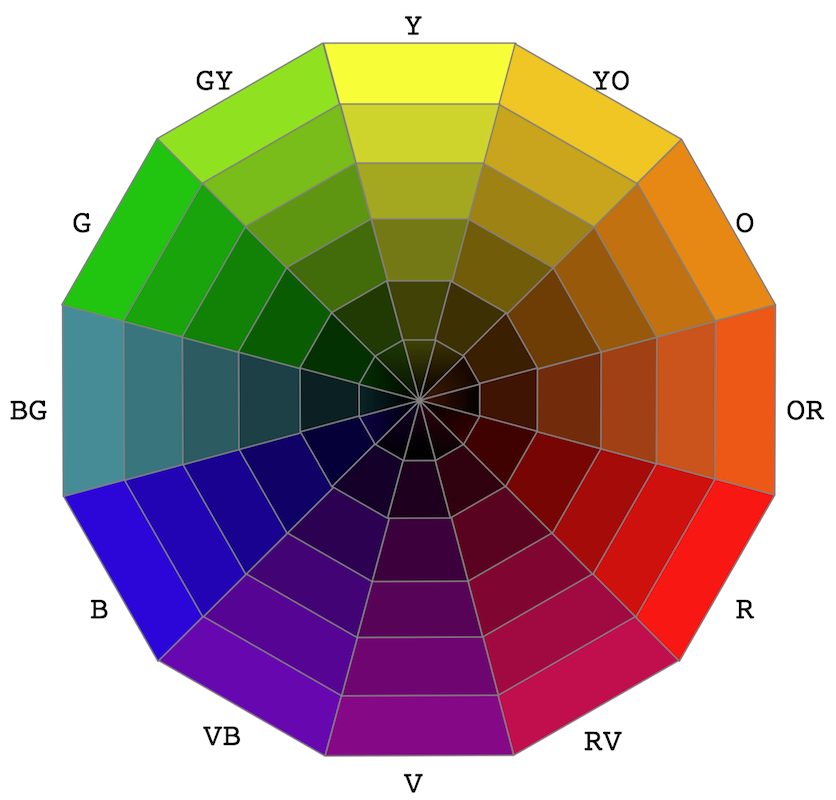
Ahora que sabes cuál debe ser el color principal para tu industria, ten en cuenta que puedes combinarlo con otro color. Usa la rueda de colores y resalta un tono crítico en tu sitio. Luego verifica qué color es opuesto al que seleccionaste. Si quieres un efecto menos llamativo, elige colores más cercanos al centro del círculo, ellos tendrán más blanco.
Elige un color que se adapte a tu público objetivo
Ten en cuenta que, según la edad y el sexo, los usuarios pueden percibir los mismos colores de manera diferente. A veces evocan emociones positivas, otras veces negativas. Siempre debes seguir los gustos y expectativas de tu público objetivo. Gracias a esto, con la ayuda de los colores, despertarás su alegría e interés.

Si tiene miedo de tomar una decisión equivocada, elige colores estándar como azul, rojo y verde. Así no estarás expuesto a emociones negativas.

Colores para el sitio web – tendencias en 2022
Hemos enumerado las tendencias más influyentes en la selección de colores para el sitio web en 2022. Gracias a esto, te decides por una plantilla que puede aumentar el interés de tus usuarios. Por cierto, tu sitio web se verá fresco y a la moda.
Colores minimalistas
Blancos, grises y marrones delicados: estos colores encajan perfectamente en la idea de minimalismo. Esta es una de las tendencias más populares en la selección de colores para el sitio web en 2022. Aunque el minimalismo ha reinado en Internet durante varios años, este año se aplica no solo a los gráficos, sino también al contenido.
Esto hace que el sitio se destaque sin dejar de ser delicado y espacioso. Mantener las reglas del minimalismo en el sitio web también facilita mostrar tus productos o presentar información relevante.
Gris roto con rojo
La combinación de gris y blanco es clásica, pero este año la romperás con un color más intenso, el rojo. Sin embargo, no agrega tales elementos en exceso; aplícalos a partes clave de la página y marca una pestaña o información específica. Gracias a esto, el texto se destacará y al mismo tiempo será legible, y el sitio web se volverá más dinamizador.

Azul, el color más de moda de la temporada
Probablemente ya sepas que el azul es el color más de moda este año, así que utilízalo en tu sitio web. Sin embargo, no te limites a un solo tono, sino que combina colores más claros y más oscuros.
De esta manera la página será más interesante para el usuario, pero al mismo tiempo resaltarás sus elementos más importantes manteniendo la consistencia del sitio web. La plantilla también quedará bien si combinas el azul con el verde y el blanco; tomará un carácter más moderno.
Los colores de los 80 y 90
Aprovecha la moda de vuelta a los coloridos años 80 y 90 en la moda y utiliza esta tendencia también en los sitios web. De esta manera le darás a tu sitio web un poco de estilo retro y jugarás con colores más expresivos, por ejemplo, naranja y rojo. Combínalos con blanco y negro para darle al sitio una sensación más contemporánea.
Varios tonos de rosa
Después de unos años, la rosa volvieró a estar de moda. Ya no está asociado a un color destinado a los niños, así que utilízalo en tu web sin miedo. Y no tiene que ser un sitio dirigido a mujeres. Combina varios tonos de rosa con negro para potenciar el efecto. Gracias a esto, el sitio web será moderno y resaltarás información relevante.
Combina gris, amarillo y verde
Los sitios web de negocios deben usar la tendencia de combinar varios tonos de gris, amarillo y verde. Gracias a esto, el sitio web será llamativo, pero también profundizará la impresión de profesionalismo e inspirará confianza. Por cierto, el sitio web se verá moderno.
Colores brillantes de la naturaleza
Sigue las tendencias verdes y piensa en el entorno natural al referir tu lado a la naturaleza. Esto es especialmente cierto para el verde, el gris y varios tonos de marrón.

Rojo en el papel principal
¿No te gusta el minimalismo? ¡Entonces esta tendencia en color de página 2022 es especialmente para ti! Elige rojo intenso mezclado con colores más apagados, como grises y marrones. Obtendrás un sitio web que se destacará entre la multitud. Al mismo tiempo, será enérgico y los colores enfatizarán el significado y la importancia del texto.
Colores futuristas
Otra tendencia a la hora de elegir el color adecuado para el sitio web se refiere a los tonos futuristas, por ejemplo, varios tonos de azul en combinación con acentos más fuertes. Gracias a este mod, tu sitio web estará organizado y legible.
Muchos tonos de negro
¿No te asustan las soluciones audaces y además ofreces productos de lujo? Así que eliges un sitio web en muchos tonos de negro. Gracias a esto, enfatizarás la naturaleza de los productos que vendes. Por cierto, el sitio tendrá un carácter un tanto misterioso y seguramente permanecerá en la mente de los visitantes por más tiempo.
Si te ha gustado este artículo, te encantará la plataforma de hosting UltaHost. Obtén soporte 24/7 de nuestro equipo. Nuestra infraestructura de alta calidad se centra en el escalado automático, el rendimiento y la seguridad. ¡Déjanos mostrarte la diferencia! ¡Consulta nuestros planes!