How to Offload Your Media on Google Cloud Sto...
Managing hundreds of thousands of media files in WordPr...
Combining external JavaScript and CSS files in WordPress is a technique used to improve website performance. By reducing the number of HTTP requests a browser needs to make to render your website you can achieve faster loading times. This translates to a better user experience and potentially even higher search engine rankings.
In this post, we will discuss how to combine external Javascript and CSS in a WordPress website for speed optimization for a better user experience.
Combining external JavaScript and CSS files in WordPress can be a great way to optimize your site’s performance by reducing the number of HTTP requests which can lead to faster page load times. Here’s a guide on how to combine external JavaScript and CSS files in WordPress:
This is the recommended approach for most users especially those without experience in coding. One of the easiest methods to combine JS WordPress and combine CSS WordPress is by using a caching plugin. Some popular plugins like WP Rocket, Autoptimize, and W3 Total Cache offer features to concatenate scripts and styles.
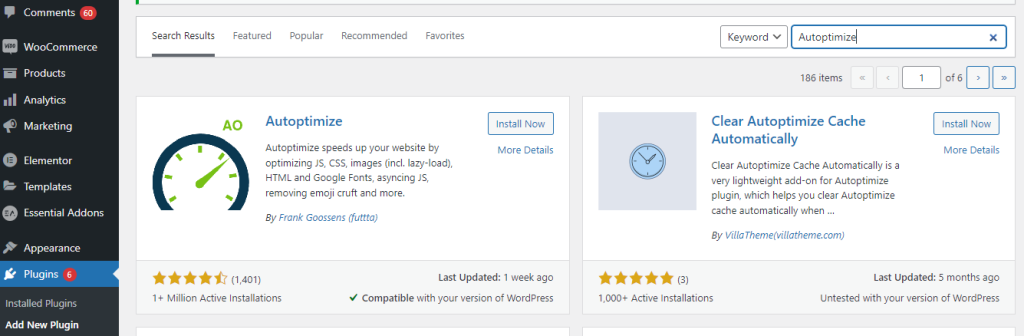
Install and activate a plugin: Search for “Autoptimize” or a similar plugin in your WordPress admin dashboard.

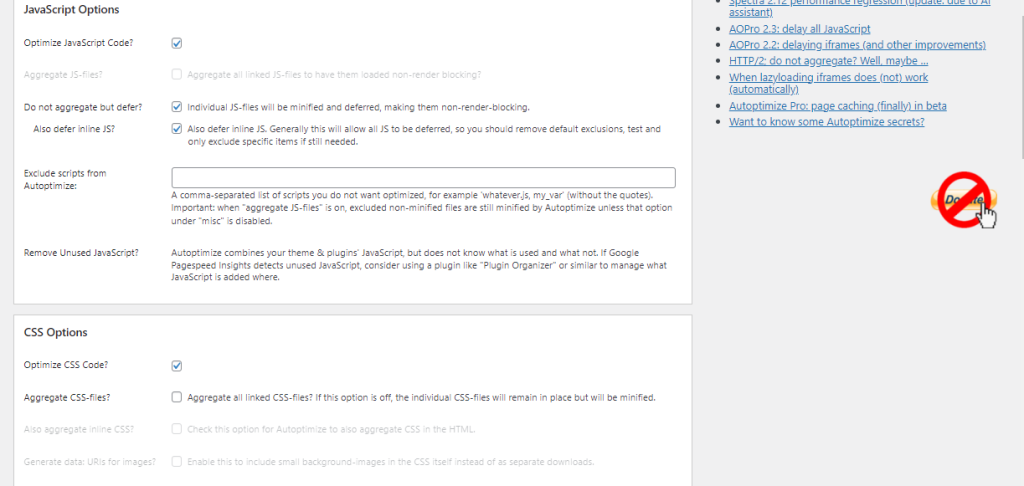
Configure the plugin: Navigate to the plugin settings page and look for options related to combining and minifying Javascript and CSS. Enable the relevant options and save your changes.

Test and refine: After activating the combining run a website speed test using tools like Google PageSpeed Insights or GTmetrix to see the improvement. You might need to adjust plugin settings based on the results.
If for some reason using a plugin is not suitable for your needs or if your hosting environment does not allow it. This method offers more control but requires some technical knowledge. Here’s a simplified breakdown:
Identify files: Use developer tools in your browser to identify all external Javascript and CSS files loaded on your pages.
Minify files: Use online tools or command-line utilities to minify each file, reducing its size. Minification removes unnecessary characters like whitespace and comments.
Combine files: Concatenate all minified files into a single file for Javascript and another for CSS.
Upload and enqueue: Upload the combined files to your WordPress server and use the wp_enqueue_script and wp_enqueue_style functions to load them into your themes functions.php file.
Unleash the power of Scalable WordPress Hosting
Increase the speed of your WordPress website with Ultahost’s scalable WordPress hosting and provide your visitors with the best possible faster page-loading experience.
Combining CSS
Here is how you can combine for WordPress CSS optimization:
<link> tags in your theme’s header or wherever the CSS files were enqueued to point only to the new master file.Combining JavaScript
Here is how you can combine for WordPress JavaScript optimization:
Always back up your WordPress site before making changes like these as combining scripts incorrectly can break functionality.
Once combined enqueue your new master files in WordPress by adding a function in your theme’s functions.php file:
function my_custom_scripts() {
wp_enqueue_style('my-main-styles', get_stylesheet_directory_uri() . '/css/master-style.css', array(), null);
wp_enqueue_script('my-main-scripts', get_stylesheet_directory_uri() . '/js/master-script.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
Make sure to adjust paths get_stylesheet_directory_uri() according to where your new master files reside within your theme directory.
Combining external Javascript and CSS files can significantly improve website performance in WordPress. By using a plugin or the manual approach you can reduce HTTP requests and optimize content file sizes leading to faster loading times and a better user experience. Remember the use of plugins against the control of manual combining and always test your website after making changes.
While manually combining external Javascript and CSS files can improve website performance it can be a time-consuming task. Ultahost’s shared hosting plans offer a user-friendly solution. Many plans come pre-configured with caching plugins that can automatically combine and minify your website’s Javascript and CSS files.
External JavaScript and CSS are files that are loaded from outside sources or directories helping to style and add functionality to your WordPress site.
Combining these files reduces the number of HTTP requests making your site load faster and improving overall performance.
You can use plugins like Autoptimize or manually edit your theme files to consolidate and optimize these resources.
When done correctly combining these files shouldn’t affect functionality. However, it’s essential to test your site thoroughly after making changes.