How To Fix Sidebar Below Content Error In Wor...
Restful Nights Foundation strives to monitor patients a...
Typography plays an important role in the visual appeal and readability of your WordPress website. Choosing the right fonts can increase your content enhance user experience and establish a strong brand identity. But with the default font options sometimes feeling limited you might be wondering how to change fonts in WordPress and customize the look and feel of your site.
This guide will provide you with various methods to change font WordPress covering both beginners and experienced users. We will explore techniques that utilize the built-in WordPress features and plugins, and even custom coding for advanced users.
Many classic WordPress themes offer a user-friendly way to change fonts through the built-in customizer. Here’s how to navigate this method:
1. Log in to your WordPress dashboard and navigate to Appearance then Customize.

2. Explore the available options within the customizer. Depending on your theme, you might find a dedicated fonts section or options under Styles within a broader menu like Additional CSS.

3. The customizer provides a live preview of your website as you make changes. This allows you to experiment with different fonts and see their impact before publishing.
This method offers a convenient approach, but the number of font choices might be limited to what your theme provides. Upgrading to a premium theme could unlock more extensive options for WordPress change fonts within the customizer.
Modern WordPress themes often utilize the full site editing functionality. This enhanced editor empowers you to directly manipulate the typography of your website. Here’s how to get started:
1. Similarly Login into your WordPress and navigate to Appearance then customize.
2. Within the Styles you will find a multiple section. This section allows you to configure fonts for various elements like text, headings, and links.

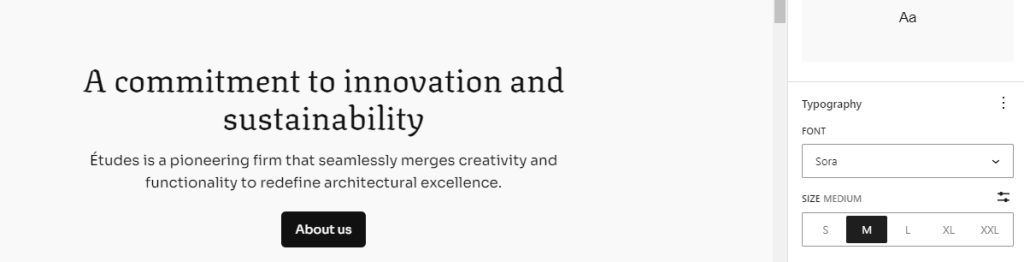
3. Use the dropdown menus or input fields within the Typography section to choose your desired fonts, adjust font weights, and define line height and letter spacing.
If you are using a WordPress.com website you might have access to the Global Styles feature. This feature enables you to define fonts that apply across your entire website. Here’s how to utilize it:
1. Go to your WordPress.com dashboard and navigate to Pages. Click on a page to edit it.

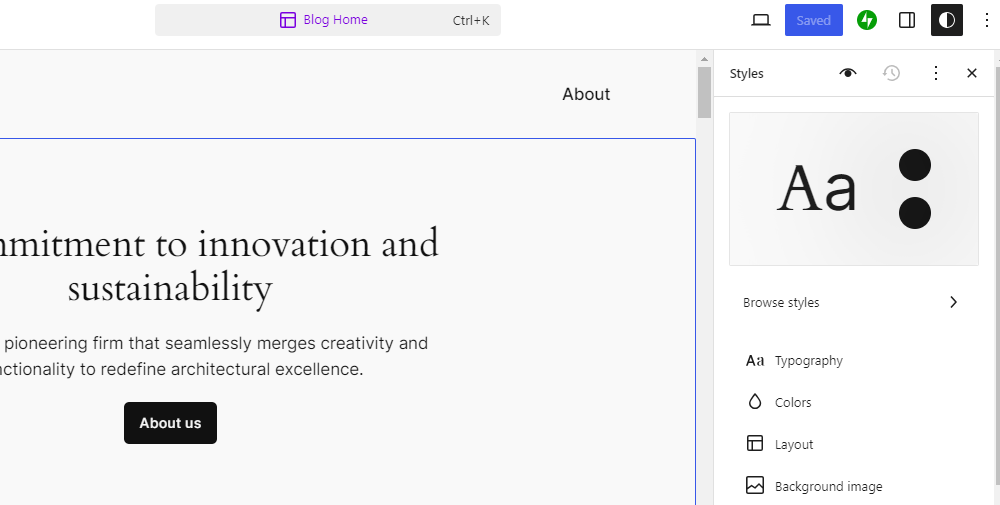
2. Look for the Global Styles icon, usually represented by a capital ‘A’ with a lowercase ‘a’. Click on this icon to activate the Global Styles panel.

3. Within the Global Styles panel, you’ll find options for Heading and Paragraph. Use the dropdown menus to choose your desired fonts for headings and body text, respectively. Changes made through Global Styles are reflected across your entire WordPress.com website, ensuring font consistency.

This method is exclusive to WordPress.com-hosted sites and might not be available on self-hosted WordPress installations.
Unlock the power of NVMe WordPress Hosting
Increase the speed of your website with Ultahost’s NVMe WordPress hosting and provide your visitors with the best possible faster page-loading experience.
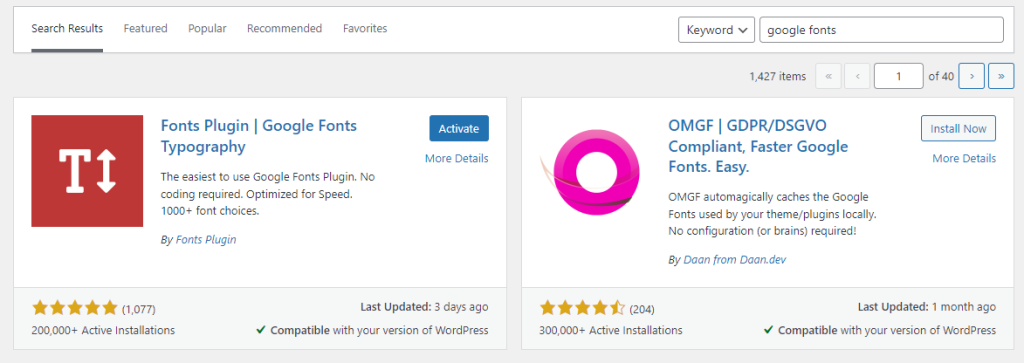
WordPress plugins offer a vast array of options for managing fonts on your website. Here are some popular choices:
You can also get free fonts from different websites. To manage and install the plugin follow the approach as described below:
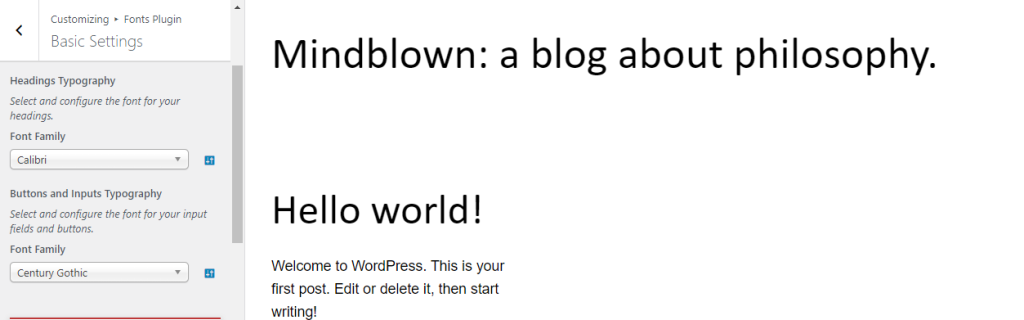
1. Search for the plugin by name within the WordPress plugin directory then install and activate the plugin from your WordPress dashboard. For example, I am using Easy Google Fonts.

2. Next you will find the fonts option under the dashboard section. On basic settings, you can customize fonts according to your preferences.

For users comfortable with code, custom fonts WordPress using CSS (Cascading Style Sheets) offers ultimate control. Here’s a basic approach:
1. Use your browser’s developer tools to inspect the elements on your website and identify the current font families being used.
2. Create a new CSS file and add the desired font family properties along with selectors targeting specific elements where you want to change the font.
3. Include your custom CSS file in your theme’s functions.php file or use a plugin like “Simple Custom CSS” to add the CSS code directly to your website.
Following are some important considerations on how to change fonts in WordPress:
Changing fonts in WordPress empowers you to personalize your website and establish a strong visual presence. With the various methods explored in this guide, you can explore the typographic possibilities from utilizing built-in features and plugins to advanced custom coding for control fonts on the website.
While some WordPress themes offer limited font customization options they might not provide the selection or control you desire. Upgrading to an Ultahost VPS server hosting that empowers you with greater flexibility that gives you access and the ability to install powerful font management tools delivering a visually appealing experience for your visitors.
You can change the font in WordPress using the theme customizer, a plugin, or custom CSS.
Easy Google Fonts and Use Any Font are popular plugins for changing fonts in WordPress.
Yes, many themes and plugins allow you to change fonts without any coding.
You can add Google Fonts using a plugin like Easy Google Fonts or by adding custom code.
Yes, you can target specific areas like headings or paragraphs using custom CSS or plugin settings.