When creating a website, you might wonder which front-end libraries you can use to make your website functional, attractive, and efficient. It is not surprising since there are thousands of JavaScript libraries available online.
Today, I will show you 10 front-end frameworks you can successfully implement on your website. Thanks to them, you may save some time during programming.
Why are HTML, CSS, and PHP not enough?
When analyzing how to become a web developer, you mostly think about learning HTML, CSS, and, in many cases, PHP. The language you use depends on how much you rely on ready-made plugins and how much you build your solutions.
In reality, using only these languages, you can code almost everything. However, there are situations when you need more advanced functions, such as animations.
Sometimes plugins useful for developers can help you, but not in all cases. In such cases, you need to turn to other solutions. However, you don’t have to create complex code on your own. You can use the work of programmers from around the world who create free-of-charge front-end frameworks to help you achieve your intended effect.
These 10 front-end libraries captured my heart because they are free and significantly facilitate the work.
Which libraries in programming are worth using?
jQuery

The authors describe their library as a fast, small, and feature-packed front-end framework based on JavaScript. The set includes a range of functions that make manipulating HTML code, events, animations, and effects much easier.
Moreover, the easy-to-use API makes jQuery a popular choice in web development. The jQuery library is free, and anyone can use the core version of it. When creating a website based on WordPress, you can use jQuery.
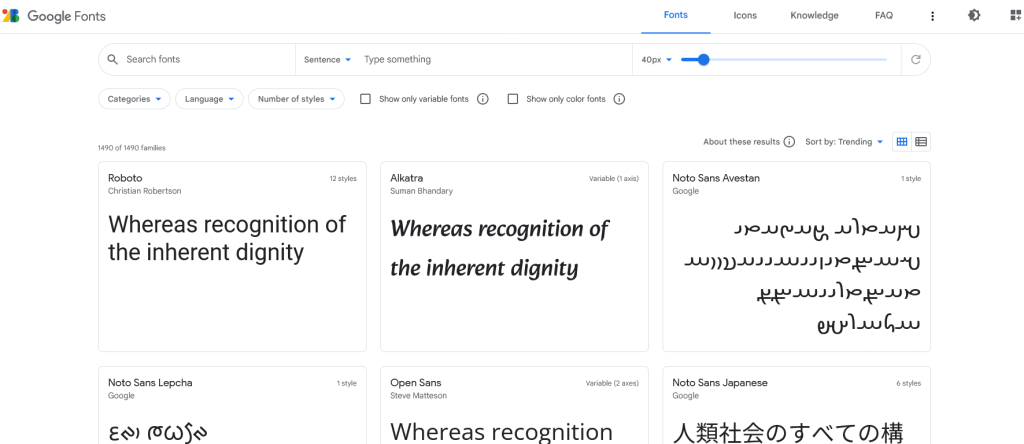
Google Fonts

Today, using non-standard, eye-catching fonts has become common. That’s why Google Fonts is my go-to library. Google decided to build a catalog of fonts ready to use on a website, which is free to use. Each of them is available in over 135 languages.
Thanks to Google Fonts, you can use an unusual font on your website in a remarkably easy way, making the site look more attractive.
However, Google Fonts also has some drawbacks. Diacritic marks in other languages are supported by only about 60% of all available fonts. Another drawback may be the availability of only one style of a given font (e.g., only bold), which limits the use of some fonts in a given language.
Bootstrap Grid & Reboot

Thanks to its many functions, the Bootstrap framework has taken the world by storm and has become one of the most important frameworks for programming responsive websites. It is the most popular framework in the world for building responsive websites, and it consists of two crucial modules.
The first one is Bootstrap Reboot, which contains a set of CSS utilities. Its purpose is to standardize the appearance of critical HTML elements so that they look and function as closely as possible, regardless of the type of web browser.
The second is the library for creating responsive websites – Bootstrap Grid. With a well-thought-out set of CSS utilities, you can easily create responsive websites that display correctly on devices with screens of different resolutions and browsers.
Font Awesome

When designing a website, you also need to use icons. In the past, PNG files were popular, but they posed some problems. Too low quality caused them to pixelate at high resolutions, while too high took up a lot of space, consumed bandwidth, and slowed down the website.
Their successor was SVG files. They allowed the use of crisp vector graphics. Unfortunately, there was a problem with changing the color. Depending on how you embed the SVG file, you will get different possibilities for influencing it through CSS rules.
Font Awesome is a set of icons in the form of a font that you can easily use on your website. Icons are vectors, so they load instantly and are sharp at every resolution and browser. Using them does not noticeably affect website loading time, and their library is still growing.
The inability to customize the icon library is compensated by the PRO version. It allows you to create a set of icons as a dedicated user library. Font Awesome also facilitates the creation of a CMS interface or web application. You can choose how to display the icons: as a font or as SVG code.
To be able to develop your web programming skills, you need the right environment. The best platform to learn web programming is UltaHost. Check out our plans here:
Slick

Slick is one of the front-end libraries whose configurability, a small amount of code, and compatibility in creating various interface elements have made it possible to create everything you need in the form of a carousel or slides using the functions of this library.
You can freely use the code published here, but reading and analyzing them is a good way how to become a web developer and learn to build a module with a client logo, opinion module, or product carousel.
AOS – Animate On Scroll Library

You have certainly seen websites on the Internet that only display elements when they appear on the screen as you scroll. It is very likely that the authors of these sites used the AOS library for this purpose.
Animate On Scroll Library, as the name suggests, allows you to add animations to elements on the page as you scroll. Thanks to it, you can attractively present information on the page so that visitors feel that the elements on the page respond to what they do. AOS works with all the most commonly used browsers.
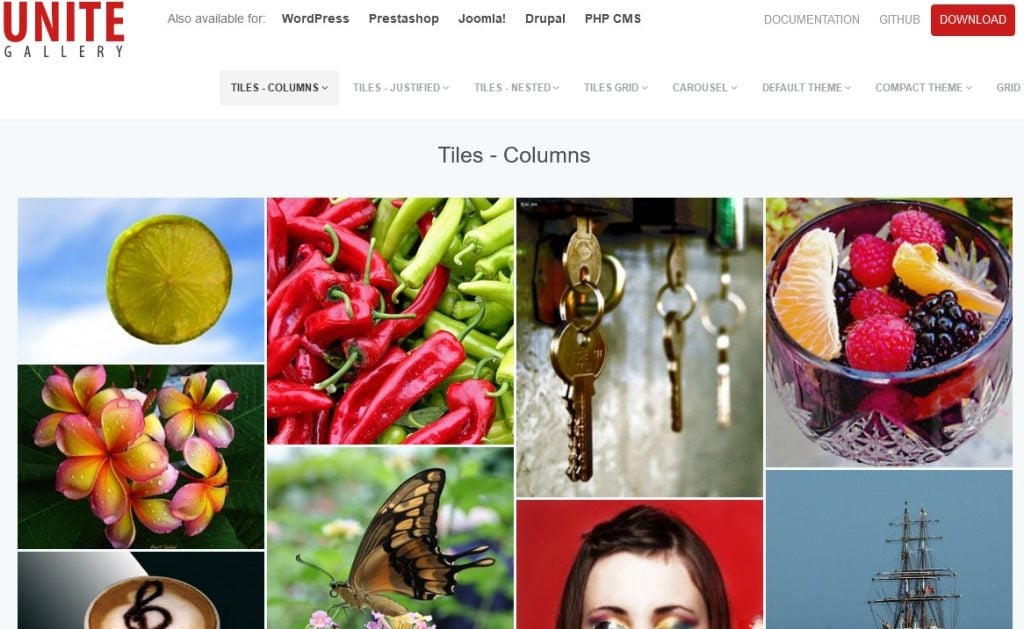
Unite Gallery

Websites need more coding, so other libraries in programming also are necessary. Unite Gallery is a versatile, configurable, and easy-to-use gallery library. It understands the problem of placing photos of different sizes in galleries. It is a kind of gallery containing many combinations and layouts of photos.
With this module, you don’t need to understand how to become a web developer and still create a grid gallery or a gallery of many diverse images with a well-matched layout. What’s important, the Unite Gallery library works in most modern browsers.

Since the European Union introduced the requirement to inform about personal data protection (GDPR), the Internet has been flooded with a multitude of bars, blocks, pop-ups, and many other ideas to meet the above obligation. Almost everyone has experienced a situation where a pop-up window still appears after closing it when moving to a subpage or refreshing the page.
With the jQuery Cookies library, you can prevent the pop-up window from reappearing to the user or only show it again after certain conditions are met (e.g., after seven days). In this way, pop-up windows will be less likely to discourage internet users from visiting the website you are creating.
jQuery FocusPoint

Sometimes you may want a specific element in the image to remain visible, but CSS has limited control over the cropping behavior during page scaling. In that case, you would need one of the front-end frameworks that allow you to more precisely and user-defined crop images, for example, while decreasing the device resolution.
jQuery FocusPoint allows you to specify the focal point that should remain in the center of attention during the cropping of the image by the browser. The cropping point can be determined using a special application launched in the browser.
Retina.js

When Steve Jobs introduced the iPhone with Retina displays, no one expected the number of problems it would cause web developers. Currently, all Apple devices are equipped with screens with increased pixel density. Unfortunately, this brings problems with graphic files.
The biggest challenge is the resolution of graphic files. For a regular FullHD screen, graphics with a width of 2000px are sufficient to be sharp when zoomed in on the entire screen, but in the case of Retina Display, you need to use images that are twice or even three times larger.
Front-end libraries come in handy in that case. The ideal solution for handling such screens is the retina.js library, which checks whether the hardware uses a high-density pixel screen. If so, it looks for a Retina-dedicated image on the server and automatically displays it.
Summary
Knowing only HTML, CSS, and PHP code is just the beginning. The possibilities provided by jQuery and the creativity of developers from all parts of the world make it possible to implement many unusual and creative solutions on a website. I presented the most attractive solutions but did not exhaust the list of front-end libraries. I encourage you to search and test various frameworks on your own.
Or maybe you want to develop Android apps? UltaHost has prepared Remote Android Emulator on VPS, thanks to which you will be able to install Bluestacks, NoxPlayer, MEmu, or LDPlayer – our powerful GPU-enabled virtual private server
It’s worth remembering that every additional JavaScript library, script, or CSS code added to your website is potentially another decrease in your site’s score on Google PageSpeed Insight. Therefore, you should use them wisely.
To develop your application or website you need a web server. Choose UltaHost reliable PHP hosting. You can also develop .NET applications with Windows 10 VPS Hosting! Get 24/7 support from our support team. Our powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the difference! Check out our plans!