Cuando creas un sitio web, es posible que te preguntes qué bibliotecas de front-end puedes usar para hacer que tu sitio web sea funcional, atractivo y eficiente. No es sorprendente ya que hay miles de bibliotecas de JavaScript disponibles en línea.
Hoy te mostraré 10 frameworks de front-end que puedes implementar con éxito en tu sitio web. Gracias a ellos, puedes ahorrar tiempo durante la programación.
¿Por qué HTML, CSS y PHP no son suficientes?
Cuando analizas cómo convertirte en un desarrollador web, principalmente piensas en aprender HTML, CSS y, en muchos casos, PHP. El lenguaje que uses depende de cuánto te bases en plugins prefabricados y cuánto construyas tus propias soluciones.
En realidad, usando solo estos lenguajes, puedes codificar casi todo. Sin embargo, hay situaciones en las que necesitas funciones más avanzadas, como animaciones.
A veces, los plugins útiles para los desarrolladores pueden ayudarte, pero no en todos los casos. En tales situaciones, necesitas recurrir a otras soluciones. Sin embargo, no tienes que crear un código complejo por tu cuenta. Puedes usar el trabajo de programadores de todo el mundo que crean frameworks de front-end gratuitos para ayudarte a lograr tu efecto deseado.
Estas 10 bibliotecas de front-end conquistaron mi corazón porque son gratuitas y facilitan significativamente el trabajo.
¿Qué bibliotecas en programación vale la pena usar?
jQuery

Los autores describen su biblioteca como un marco de front-end rápido, pequeño y lleno de funciones basado en JavaScript. El conjunto incluye una variedad de funciones que facilitan la manipulación del código HTML, eventos, animaciones y efectos.
Además, la API fácil de usar hace de jQuery una opción popular en el desarrollo web. La biblioteca jQuery es gratuita y cualquiera puede usar su versión principal. Al crear un sitio web basado en WordPress, puedes usar jQuery.
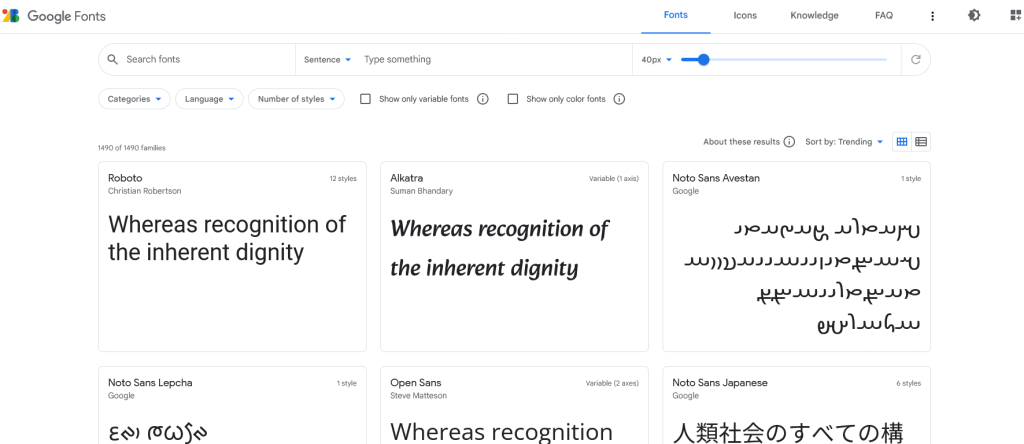
Google Fonts

Hoy en día, el uso de fuentes no estándar y llamativas se ha vuelto común. Por eso, Google Fonts es mi biblioteca favorita. Google decidió construir un catálogo de fuentes listas para usar en un sitio web, que es gratuito. Cada una de ellas está disponible en más de 135 idiomas.
Gracias a Google Fonts, puedes usar una fuente inusual en tu sitio web de manera notablemente fácil, lo que hace que el sitio se vea más atractivo.
Sin embargo, Google Fonts también tiene algunas desventajas. Los signos diacríticos en otros idiomas son compatibles con solo alrededor del 60% de todas las fuentes disponibles. Otra desventaja puede ser la disponibilidad de solo un estilo de una determinada fuente (por ejemplo, solo negrita), lo que limita el uso de algunas fuentes en un idioma determinado.
Bootstrap Grid & Reboot

Gracias a sus muchas funciones, el framework Bootstrap ha causado sensación en todo el mundo y se ha convertido en uno de los frameworks más importantes para programar sitios web responsivos. Es el framework más popular del mundo para construir sitios web responsivos, y consta de dos módulos cruciales.
El primero es Bootstrap Reboot, que contiene un conjunto de utilidades CSS. Su objetivo es estandarizar la apariencia de elementos HTML críticos para que se vean y funcionen lo más parecido posible, independientemente del tipo de navegador web.
El segundo es la biblioteca para crear sitios web responsivos – Bootstrap Grid. Con un conjunto bien pensado de utilidades CSS, puedes crear fácilmente sitios web responsivos que se muestren correctamente en dispositivos con pantallas de diferentes resoluciones y navegadores.
Font Awesome

Al diseñar un sitio web, también necesitas usar iconos. En el pasado, los archivos PNG eran populares, pero presentaban algunos problemas. Una calidad demasiado baja provocaba que se pixelaran en resoluciones altas, mientras que una calidad demasiado alta ocupaba mucho espacio, consumía ancho de banda y ralentizaba el sitio web.
Su sucesor fueron los archivos SVG. Permitieron el uso de gráficos vectoriales nítidos. Desafortunadamente, hubo un problema con el cambio de color. Dependiendo de cómo incrustes el archivo SVG, obtendrás diferentes posibilidades para influir en él a través de reglas CSS.
Font Awesome es un conjunto de iconos en forma de fuente que puedes usar fácilmente en tu sitio web. Los iconos son vectores, por lo que se cargan al instante y son nítidos en cada resolución y navegador. Usarlos no afecta perceptiblemente el tiempo de carga del sitio web, y su biblioteca sigue creciendo.
La incapacidad de personalizar la biblioteca de iconos es compensada por la versión PRO. Te permite crear un conjunto de iconos como biblioteca de usuario dedicada. Font Awesome también facilita la creación de una interfaz de CMS o una aplicación web. Puedes elegir cómo mostrar los iconos: como fuente o como código SVG.
Para poder desarrollar tus habilidades de programación web, necesitas el entorno adecuado. La mejor plataforma para aprender programación web es UltaHost. Echa un vistazo a nuestros planes con PHP:
Slick

Slick es una de las bibliotecas de front-end cuya configurabilidad, la pequeña cantidad de código y la compatibilidad en la creación de varios elementos de interfaz han hecho posible crear todo lo que necesitas en forma de carrusel o diapositivas utilizando las funciones de esta biblioteca.
Puedes usar libremente el código publicado aquí, pero leerlos y analizarlos es una buena manera de convertirte en desarrollador web y aprender a construir un módulo con un logotipo de cliente, un módulo de opinión o un carrusel de productos.
AOS – Animate On Scroll Library

Seguramente has visto sitios web en Internet que solo muestran elementos cuando aparecen en la pantalla al desplazarte. Es muy probable que los autores de estos sitios hayan utilizado la biblioteca AOS con este fin.
La biblioteca Animate On Scroll, como su nombre indica, te permite agregar animaciones a elementos en la página al desplazarte. Gracias a ella, puedes presentar información de manera atractiva en la página para que los visitantes sientan que los elementos de la página responden a lo que hacen. AOS funciona con todos los navegadores más comúnmente utilizados.
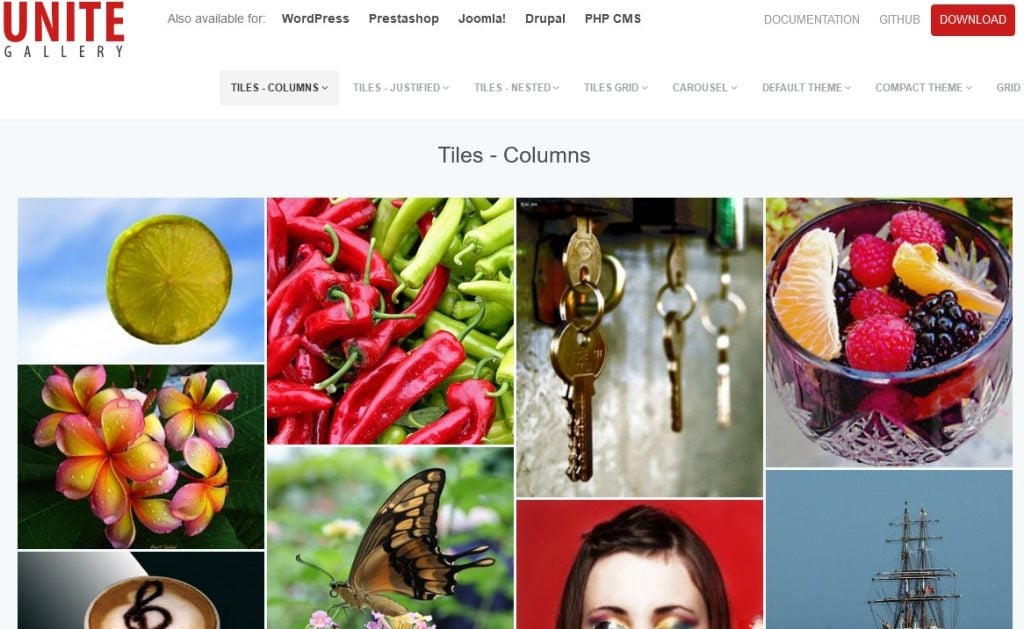
Unite Gallery

Los sitios web necesitan más programación, por lo que también son necesarias otras bibliotecas de front-end. Unite Gallery es una biblioteca de galería versátil, configurable y fácil de usar. Entiende el problema de colocar fotos de diferentes tamaños en galerías. Es una especie de galería que contiene muchas combinaciones y diseños de fotos.
Con este módulo, no necesitas entender cómo convertirte en un desarrollador web y aún así crear una galería de cuadrícula o una galería de muchas imágenes diversas con un diseño bien combinado. Lo importante es que la biblioteca de Unite Gallery funciona en la mayoría de los navegadores modernos.

Desde que la Unión Europea introdujo el requisito de informar sobre la protección de datos personales (GDPR), Internet se ha inundado de una multitud de barras, bloques, pop-ups y muchas otras ideas para cumplir con la obligación mencionada anteriormente. Casi todos han experimentado una situación en la que una ventana emergente aún aparece después de cerrarla al moverse a una subpágina o al actualizar la página.
Con la biblioteca de jQuery Cookies, puedes evitar que la ventana emergente vuelva a aparecer al usuario o mostrarla solo después de que se cumplan ciertas condiciones (por ejemplo, después de siete días). De esta manera, es menos probable que las ventanas emergentes desalienten a los usuarios de Internet a visitar el sitio web que estás creando.
jQuery FocusPoint

A veces es posible que desees que un elemento específico de la imagen permanezca visible, pero CSS tiene un control limitado sobre el comportamiento de recorte durante el escalado de la página. En ese caso, necesitarías uno de los frameworks de front-end que te permiten recortar las imágenes de manera más precisa y definida por el usuario, por ejemplo, mientras se disminuye la resolución del dispositivo.
jQuery FocusPoint te permite especificar el punto focal que debe permanecer en el centro de atención durante el recorte de la imagen por el navegador. El punto de recorte se puede determinar utilizando una aplicación especial lanzada en el navegador.
Retina.js

Cuando Steve Jobs presentó el iPhone con pantallas Retina, nadie esperaba la cantidad de problemas que causaría a los desarrolladores web. Actualmente, todos los dispositivos Apple están equipados con pantallas de alta densidad de píxeles. Desafortunadamente, esto trae problemas con los archivos gráficos.
El mayor desafío es la resolución de los archivos gráficos. Para una pantalla FullHD normal, son suficientes gráficos con un ancho de 2000px para que se vean nítidos cuando se hace zoom en toda la pantalla, pero en el caso de Retina, necesitas usar imágenes que sean dos o incluso tres veces más grandes.
Los frameworks de front-end son muy útiles en este caso. La solución ideal para manejar tales pantallas es la biblioteca retina.js, que comprueba si el hardware utiliza una pantalla de alta densidad de píxeles. Si es así, busca una imagen dedicada a Retina en el servidor y la muestra automáticamente.
Conclusión
Saber solamente código HTML, CSS, y PHP es solo el comienzo. Las posibilidades que proporciona jQuery y la creatividad de los desarrolladores de todo el mundo hacen posible implementar muchas soluciones inusuales y creativas en un sitio web. Presenté las soluciones más atractivas pero no agoté la lista de las bibliotecas de front-end. Te animo a buscar y probar varios frameworks por tu cuenta.
¿O tal vez quieres desarrollar aplicaciones para Android? UltaHost ha preparado el Emulador Remoto de Android en VPS, gracias al cual podrás instalar Bluestacks, NoxPlayer, MEmu o LDPlayer – nuestra poderosa servidor virtual privado con GPU habilitada.
Vale la pena recordar que cada biblioteca de JavaScript, script o código CSS adicional agregado a tu sitio web es potencialmente otro factor que disminuye la puntuación de tu sitio en Google PageSpeed Insight. Por lo tanto, debes usarlos sabiamente.
Para desarrollar tu aplicación o sitio web, necesitas un servidor web. Elige un hosting PHP confiable de UltaHost. ¡También puedes desarrollar aplicaciones .NET con el hosting VPS de Windows 10! Obtén soporte las 24/7 de nuestro equipo de expertos. Nuestra infraestructura potenciada se enfoca en autoescalado, rendimiento y seguridad. ¡Déjanos mostrarte la diferencia! ¡Echa un vistazo a nuestros planes!